新規記事の投稿を行うことで、非表示にすることが可能です。
2018年08月21日
Windows10 スピーカーのボリューム設定がたびたび出なくなるときは
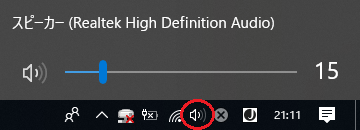
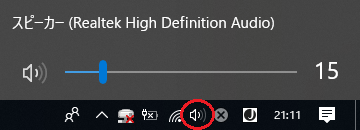
Windows10 パソコンのスピーカー音量調整は、通常デスクトップ画面右下の通知領域と呼ばれる部分にある[スピーカー]アイコンをクリックして調整すると思います。

ところが、この[スピーカー]アイコンをクリックしても反応がなく、音量調整が出なくなることがあります。
おそらくこれは、パソコンを再起動することで直ることが多いと思いますが、また別の日にパソコンを使っていると同じ症状が出ます。
私が使っているノートパソコンにはパソコン本体に音量調整ボタンが付いているので、パソコンの再起動を試してみるより、その音量調整ボタンを使ってしまうため、[スピーカー]アイコンが反応しないことの対策は考えていませんでした。
「まあ、いいかぁ」という感じです。
そんなおり、先日書いた記事で完全シャットダウンというのを試したのですが、ひょっとしたら、この[スピーカー]アイコンがたびたび反応しなくなる症状にも効くかもしれないと考えました。
さっそく試してみた結果、完全シャットダウンのあとでパソコンを起動すると、[スピーカー]アイコンはちゃんと反応しました。
ただし、その後たびたび反応しなくなるかどうかは、しばらく様子をみてみないと分かりません。
たまたま数日調子がいいだけかもしれません。
今のところ、ひょっとしたら効果があるかもしれないという程度ですが、完全シャットダウン自体は簡単なので、もし同じような状態になっているようでしたら、試してみてください。
完全シャットダウンの方法は、いつものシャットダウンとほぼ同じで、「シャットダウン」をクリックするときに、[Shift]キーを押しながらクリックするだけです。
【2018.09.11追記】
やはり、ときどき音量調節アイコンが反応しなくなるので、そういうときに使える代替の方法を調べてみました。
Windows10タスクバーの音量調整がたびたび使えなくなるときの対処法

ところが、この[スピーカー]アイコンをクリックしても反応がなく、音量調整が出なくなることがあります。
おそらくこれは、パソコンを再起動することで直ることが多いと思いますが、また別の日にパソコンを使っていると同じ症状が出ます。
私が使っているノートパソコンにはパソコン本体に音量調整ボタンが付いているので、パソコンの再起動を試してみるより、その音量調整ボタンを使ってしまうため、[スピーカー]アイコンが反応しないことの対策は考えていませんでした。
「まあ、いいかぁ」という感じです。
そんなおり、先日書いた記事で完全シャットダウンというのを試したのですが、ひょっとしたら、この[スピーカー]アイコンがたびたび反応しなくなる症状にも効くかもしれないと考えました。
さっそく試してみた結果、完全シャットダウンのあとでパソコンを起動すると、[スピーカー]アイコンはちゃんと反応しました。
ただし、その後たびたび反応しなくなるかどうかは、しばらく様子をみてみないと分かりません。
たまたま数日調子がいいだけかもしれません。
今のところ、ひょっとしたら効果があるかもしれないという程度ですが、完全シャットダウン自体は簡単なので、もし同じような状態になっているようでしたら、試してみてください。
完全シャットダウンの方法は、いつものシャットダウンとほぼ同じで、「シャットダウン」をクリックするときに、[Shift]キーを押しながらクリックするだけです。
【2018.09.11追記】
やはり、ときどき音量調節アイコンが反応しなくなるので、そういうときに使える代替の方法を調べてみました。
Windows10タスクバーの音量調整がたびたび使えなくなるときの対処法
2018年08月17日
Windows 10アップデートでネットに接続できなくなったら
昨日2018.8.16の夜パソコンを起動したら、ネットに接続できなくなっていました。
スマホは接続できているので、Wi-Fi機器など回線側は問題なさそうです。

とりあえず、パソコンの再起動を試してみます。
パソコンの不具合のときは、再起動してみるのが基本です。
しかし、やはり接続できない状況に変わりはありませんでした。
そうなると、スマホで対処法がないかネット検索してみることになります。
Windows アップデートが原因で、ネット接続できなくなることがあるようで、そう言えば直前にアップデートしたところでした。
きっとこれが原因でしょう。
こういうときの対処法もいくつか見つかりましたが、ちょっと時間が取れないのと、面倒くさいのとで、いったん復旧を断念。
今日2018.8.17になって思い付いたのは、システムの復元です。
Windows アップデートの前の復元ポイントに戻してやれば、ネットに接続できるようになるはずです。
と思ってパソコンを起動したら、今度はパソコン画面が真っ黒になる不具合発生。
これの対処法はこのブログでも書いたことがありますが、パソコンの放電をすれば直るはずです。
でも今日はこれから用事があるので、とりあえず、この記事をスマホからアップして、作業は中断することにします。
同じようにネット接続できない状況の人は、システムの復元を試してみて下さい。 以下の手順を試してみてください。
【2018.8.17追記】続きです。
システムの復元は、残念ながら失敗に終わりました。

メッセージにあるように、別の復元ポイントや高度な回復方法を試すこともできるようですが、いったんシステムの復元をやめて、ネットで見つけた「ネットに接続できなくなったときの対処法」を試してみることにしました。
1)完全シャットダウンを行なう。
通常のシャットダウンだと、[スタート]ボタンから[電源]アイコンをクリックして「シャットダウン」ですが、「シャットダウン」のときに[Shift]キーを押しながら「シャットダウン」をクリックします。
再び起動すると、これで接続できるようになる場合も多いようです。
ネット接続できるようになった場合は、起動直後に「再起動」しておかないと、再び接続できない状態になることがあるそうです。
残念ながら、私のパソコンの場合は、この方法ではネット接続できるようになりませんでした。
2)「ネットワーク接続」の設定を確認してみる。
[スタート]ボタンを右クリックして、[ネットワーク接続]を開きます。
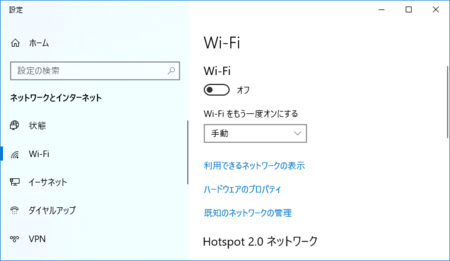
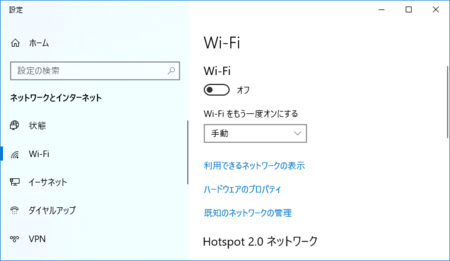
ネットに接続できていない状態なので、下の画像のような表示になっています。

普段は無線LANで接続しているので、左側のメニューで[Wi-Fi]をクリックします。
(LANケーブルで接続している人は[イーサネット]をクリックすることになります)

内容を見てみると、一番上の「Wi-Fi」のボタンが「オフ」になっていました。
これを「オン」にしたら、ネット接続ができました。
結果的には「えっ、これだけでよかったの?」というようなことでしたが、2)の手順はネットで調べる前に試してダメだった記憶があります。
(少し自信のない記憶ですが)
今回は、1)の完全シャットダウンをやってから、2)の手順を行なうことでネット接続が復旧した可能性があるので、2)の手順だけでうまくいかなかった人は、1)→2)の順での作業も試してみてください。
スマホは接続できているので、Wi-Fi機器など回線側は問題なさそうです。

とりあえず、パソコンの再起動を試してみます。
パソコンの不具合のときは、再起動してみるのが基本です。
しかし、やはり接続できない状況に変わりはありませんでした。
そうなると、スマホで対処法がないかネット検索してみることになります。
Windows アップデートが原因で、ネット接続できなくなることがあるようで、そう言えば直前にアップデートしたところでした。
きっとこれが原因でしょう。
こういうときの対処法もいくつか見つかりましたが、ちょっと時間が取れないのと、面倒くさいのとで、いったん復旧を断念。
今日2018.8.17になって思い付いたのは、システムの復元です。
Windows アップデートの前の復元ポイントに戻してやれば、ネットに接続できるようになるはずです。
と思ってパソコンを起動したら、今度はパソコン画面が真っ黒になる不具合発生。
これの対処法はこのブログでも書いたことがありますが、パソコンの放電をすれば直るはずです。
でも今日はこれから用事があるので、とりあえず、この記事をスマホからアップして、作業は中断することにします。
同じようにネット接続できない状況の人は、
【2018.8.17追記】続きです。
システムの復元は、残念ながら失敗に終わりました。

メッセージにあるように、別の復元ポイントや高度な回復方法を試すこともできるようですが、いったんシステムの復元をやめて、ネットで見つけた「ネットに接続できなくなったときの対処法」を試してみることにしました。
1)完全シャットダウンを行なう。
通常のシャットダウンだと、[スタート]ボタンから[電源]アイコンをクリックして「シャットダウン」ですが、「シャットダウン」のときに[Shift]キーを押しながら「シャットダウン」をクリックします。
再び起動すると、これで接続できるようになる場合も多いようです。
ネット接続できるようになった場合は、起動直後に「再起動」しておかないと、再び接続できない状態になることがあるそうです。
残念ながら、私のパソコンの場合は、この方法ではネット接続できるようになりませんでした。
2)「ネットワーク接続」の設定を確認してみる。
[スタート]ボタンを右クリックして、[ネットワーク接続]を開きます。
ネットに接続できていない状態なので、下の画像のような表示になっています。

普段は無線LANで接続しているので、左側のメニューで[Wi-Fi]をクリックします。
(LANケーブルで接続している人は[イーサネット]をクリックすることになります)

内容を見てみると、一番上の「Wi-Fi」のボタンが「オフ」になっていました。
これを「オン」にしたら、ネット接続ができました。
結果的には「えっ、これだけでよかったの?」というようなことでしたが、2)の手順はネットで調べる前に試してダメだった記憶があります。
(少し自信のない記憶ですが)
今回は、1)の完全シャットダウンをやってから、2)の手順を行なうことでネット接続が復旧した可能性があるので、2)の手順だけでうまくいかなかった人は、1)→2)の順での作業も試してみてください。
2018年08月02日
ブログのFacebook連携機能提供終了の理由と対応策
このブログで利用しているファンブログもそうですが、このところ各ブログサービスで「Facebook連携機能終了のお知らせ」が表示されています。
ブログ記事を投稿するときに、自動的にFacebookにも投稿してくれる機能が終了するということです。
各ブログサービスとも7月30日から実施となっているので、もうどこも終了していると思います。
私の場合は、ブログ記事投稿をFacebookに書くとき、一緒に簡単なコメントを加えていたので、Facebook連携機能は使っていませんでした。
代わりに、TwitterとFacebookで連携する機能を使って、Twitterでブログ記事投稿をツイートして、それが自動的にFacebookに投稿されるようにしていました。
そういえば、なぜ各ブログサービスが一斉にFacebook連携機能を終了したのでしょうか?
各ブログサービスのお知らせの内容を見てみると、
・ ファンブログ「Facebook側APIの仕様変更にともない」
・ アメブロ「Facebook社の連携投稿機能の終了に伴い」
・ JUGEM「FacebookのAPIの提供終了によるものです」
・ ライブドアブログ「Facebookの機能終了に従った対応になります。」
ライブドアブログのお知らせに、この件についてのFacebook側のお知らせへのリンクが貼られていました。
New Facebook Platform Product Changes and Policy Updates - 開発者向けFacebook
英文なのでGoogle翻訳で訳してみましたが、何だか難しいことが書いてあるようで、よく分かりませんでした。
ただし、Facebook連携機能終了の原因となっているAPIの変更日時が、8月1日となっていることは分かりました。
やはり、Facebook側の仕様変更によるものなので、自動投稿する方法はないようです。
実は下のような記事を書いていたのですが、先ほどTwitterでツイートしてみたところ、Facebook側には連携できませんでした。
なので、Facebookには手動で投稿するしかないようです。
ブログ記事を投稿するときに、自動的にFacebookにも投稿してくれる機能が終了するということです。
各ブログサービスとも7月30日から実施となっているので、もうどこも終了していると思います。
私の場合は、ブログ記事投稿をFacebookに書くとき、一緒に簡単なコメントを加えていたので、Facebook連携機能は使っていませんでした。
代わりに、TwitterとFacebookで連携する機能を使って、Twitterでブログ記事投稿をツイートして、それが自動的にFacebookに投稿されるようにしていました。
Facebook連携機能提供終了の理由
そういえば、なぜ各ブログサービスが一斉にFacebook連携機能を終了したのでしょうか?
各ブログサービスのお知らせの内容を見てみると、
・ ファンブログ「Facebook側APIの仕様変更にともない」
・ アメブロ「Facebook社の連携投稿機能の終了に伴い」
・ JUGEM「FacebookのAPIの提供終了によるものです」
・ ライブドアブログ「Facebookの機能終了に従った対応になります。」
ライブドアブログのお知らせに、この件についてのFacebook側のお知らせへのリンクが貼られていました。
New Facebook Platform Product Changes and Policy Updates - 開発者向けFacebook
英文なのでGoogle翻訳で訳してみましたが、何だか難しいことが書いてあるようで、よく分かりませんでした。
ただし、Facebook連携機能終了の原因となっているAPIの変更日時が、8月1日となっていることは分かりました。
Facebook連携機能終了でもFacebookに自動投稿する方法
やはり、Facebook側の仕様変更によるものなので、自動投稿する方法はないようです。
実は下のような記事を書いていたのですが、先ほどTwitterでツイートしてみたところ、Facebook側には連携できませんでした。
なので、Facebookには手動で投稿するしかないようです。
上に書いているとおり、APIの変更日時は 8月1日です。
ところが、昨日の深夜:8月2日0時11分にツイートしたものが、Facebookに自動投稿できていました。
(64) 矢神 晃 - メールのヘッダとソースの表示方法が、いつも分からなくなるので、備忘録として書いてみました。 Outlook 2013...
ということは、FacebookのAPI変更後も、Twitter → Facebook連携はできているということになります。
だとすると、自分の使っているブログサービスにTwitter連携機能があれば、ブログ投稿 → Twitter連携投稿 → Facebook連携投稿が可能なはずです。
(ちなみに、ここファンブログには Twitter連携機能がありません)
FacebookのAPI変更日時が先送りされた可能性もあり、いずれはTwitter → Facebook連携も終了することも考えられますが、Twitter側にFacebook連携機能終了のお知らせはないようですし、今後も使える可能性もあります。
ブログのFacebook連携機能終了で困ったという人は、試してみてください。
2018年07月31日
【MyEtherWallet】「スマート認証」のメールも詐欺メールです
またしても MyEtherWallet をかたる詐欺メールがきました。
前回の MyEtherWallet の詐欺メールについて書いた記事はこれ。
「【MyEtherWallet】ーー安全確認」のメールは詐欺メールです
今回のメールは以前のと比べると、少し進歩しています。
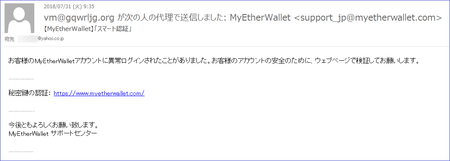
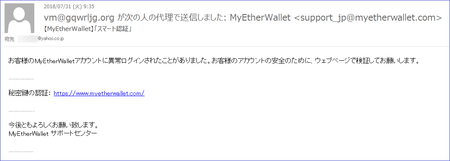
1)差出人が「vm@gqwrljg.org; が次の人の代理で送信しました:; MyEtherWallet」となっていて、代理で送信している振りをしている。
2)前回と同様に、日本語の文章の間にフォントサイズ:0の文字が入っているが、今回はちゃんと改行されていて、フォントサイズ:0の文字が区切り線に見える。

このメールは、MyEtherWallet のID・パスワードを盗もうとするものだと思います。
この記事で怪しい点を書くと、その部分を改良してくることが考えられるので、今回は書かないことにしますが、MyEtherWallet を利用している人は、メールでID・パスワードを入力させようとするものは、100%偽物だと考えてリンク先を開かないようにしましょう。
本物の MyEtherWallet のサイトをブックマークしておいて、必ずそちらからアクセスするようにすれば、たとえこのような詐欺メールが進歩して見分けにくくなったとしても、だまされることはないと思います。
それにしても、こういったメールを発信している者を、検挙できないものなんでしょうかね。
前回の MyEtherWallet の詐欺メールについて書いた記事はこれ。
「【MyEtherWallet】ーー安全確認」のメールは詐欺メールです
今回のメールは以前のと比べると、少し進歩しています。
1)差出人が「vm@gqwrljg.org; が次の人の代理で送信しました:; MyEtherWallet
2)前回と同様に、日本語の文章の間にフォントサイズ:0の文字が入っているが、今回はちゃんと改行されていて、フォントサイズ:0の文字が区切り線に見える。

このメールは、MyEtherWallet のID・パスワードを盗もうとするものだと思います。
この記事で怪しい点を書くと、その部分を改良してくることが考えられるので、今回は書かないことにしますが、MyEtherWallet を利用している人は、メールでID・パスワードを入力させようとするものは、100%偽物だと考えてリンク先を開かないようにしましょう。
本物の MyEtherWallet のサイトをブックマークしておいて、必ずそちらからアクセスするようにすれば、たとえこのような詐欺メールが進歩して見分けにくくなったとしても、だまされることはないと思います。
それにしても、こういったメールを発信している者を、検挙できないものなんでしょうかね。
2018年07月30日
「【Bitcoin】ビットコイン採掘ソフト」のメールは危険です
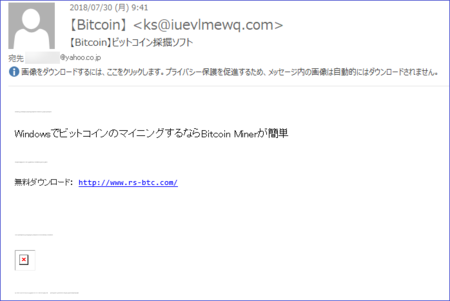
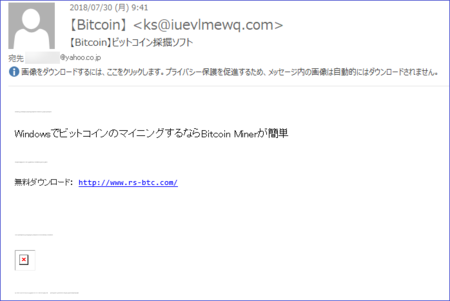
今日届いたメールのタイトルは「【Bitcoin】ビットコイン採掘ソフト」。
とても短い文章のみのメールでした。
見た目はこんな感じです。

おそらく、このメールは詐欺メールです。
メールアドレスや、仮想通貨を扱うサイトのID・ログインパスワードを盗む、あるいはウィルスなどに感染させようとするものです。
メール文中のリンクはクリック(またはタップ)してはいけません。
調べてみると、ビットコイン採掘するソフトとして Bitcoin Miner というものは存在していて、それ自体は使っても問題ない可能性もありますが、メール文中のリンク先は Bitcoin Miner を公開しているアドレスとは違っています。
つまり、Bitcoin Miner を装って別のサイトに誘導しようとしていると考えられます。
差出人のメールアドレスも、ランダムな英字となっていて怪しいです。
メール文もコピーして、メモ帳やテキストエディタに貼り付けてみると、区切り線に見える部分がランダムな英数字を、フォントサイズ:0pxで表示したもので、以前別の詐欺メールで同様の手法が使われていました。
こんな感じです。(URL部分は念のため全角文字に変えてあります)
区切り線をこのような方法で表示することに何の意味があるのか分かりませんが、普通はそんな使い方をしませんし、他の詐欺メールで同じ方法が使われていることを考えると、疑うべき理由になると思います。
このようなメールがきたとしても、リンク先は開かないようにお気を付けください。
詐欺メールとは少し別の話しになりますが・・・
Bitcoin Miner が良いソフトかどうか分かりませんが、そもそもビットコインの採掘はパソコンに凄い計算をさせることで行われるもので、相当に性能のいいパソコンでないと難しいです。
個人で、採掘するために高性能なパソコンを用意して、長時間稼働させて、仮に少し採掘できたとしても、とても採算が合うようなものではないようです。
とても短い文章のみのメールでした。
WindowsでビットコインのマイニングするならBitcoin Minerが簡単
無料ダウンロード:http://www(以降URL省略)
見た目はこんな感じです。

おそらく、このメールは詐欺メールです。
メールアドレスや、仮想通貨を扱うサイトのID・ログインパスワードを盗む、あるいはウィルスなどに感染させようとするものです。
メール文中のリンクはクリック(またはタップ)してはいけません。
調べてみると、ビットコイン採掘するソフトとして Bitcoin Miner というものは存在していて、それ自体は使っても問題ない可能性もありますが、メール文中のリンク先は Bitcoin Miner を公開しているアドレスとは違っています。
つまり、Bitcoin Miner を装って別のサイトに誘導しようとしていると考えられます。
差出人のメールアドレスも、ランダムな英字となっていて怪しいです。
メール文もコピーして、メモ帳やテキストエディタに貼り付けてみると、区切り線に見える部分がランダムな英数字を、フォントサイズ:0pxで表示したもので、以前別の詐欺メールで同様の手法が使われていました。
こんな感じです。(URL部分は念のため全角文字に変えてあります)
o8dombvcgyrx6bbhipbuyohq898peqoaahpmosea1bxkhtwmzvlf1uw
xgsumsq7irbyfuslvzc5qsho9
WindowsでビットコインのマイニングするならBitcoin Minerが簡単
r9htoegm0ewospjmqsybn2w1l5z6kvjgzyjum60heqatxxklcdummtclw56
gnijwkf4xgkejfwtzzudv
無料ダウンロード: http://www.rs−btc.com/
vz247xp8bnmlpoi2n9yp7lwofpq8cqp63yksmr4q6uiwk0xtuoo2ocsxmnz
c6sec6qvccox6sdlvmoh2
9pvvfckzn4vksq4weexe15uupkwssqvqryazgcrasi4sarylnov8179ss1wv
nmxu0c1svqjolsuyxoze jfcb7cilww6gs2uht1akg9ri52a69ds9zav1zdbqym1ge9cycbso9istbbfcp
lea1cxe5jtuvcljmabb
区切り線をこのような方法で表示することに何の意味があるのか分かりませんが、普通はそんな使い方をしませんし、他の詐欺メールで同じ方法が使われていることを考えると、疑うべき理由になると思います。
このようなメールがきたとしても、リンク先は開かないようにお気を付けください。
詐欺メールとは少し別の話しになりますが・・・
Bitcoin Miner が良いソフトかどうか分かりませんが、そもそもビットコインの採掘はパソコンに凄い計算をさせることで行われるもので、相当に性能のいいパソコンでないと難しいです。
個人で、採掘するために高性能なパソコンを用意して、長時間稼働させて、仮に少し採掘できたとしても、とても採算が合うようなものではないようです。
2018年07月28日
Windows10 の通知がうっとおしい、減らしたい、消したいときは
Windows10 の画面右下に表示される「メールが届きました」とか知らせてくれる黒い四角いやつです。
基本的には便利な機能だと思うのですが、通知するアプリが増えたり、ちょうどあの辺りを操作しようとして邪魔になったりで、ちょっとうっとおしく思っている人もいると思います。
その通知を減らす方法を調べてみました。
通知の量はそのまま変えないで、作業やゲームなどに集中したいときだけ、通知をなくしたり減らしたりする方法です。
Windows10画面の右下の「通知領域」の右端にある[通知]アイコンをクリックして、パネルの中の「集中モード」をクリックすることで、通知の少ない「集中モード」に切り替えます。

「集中モード」のときに、どの通知を表示させ、どの通知を表示させないかは、自分の好みに設定することができます。
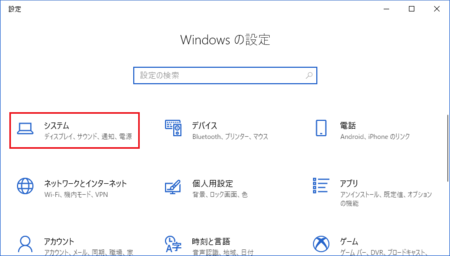
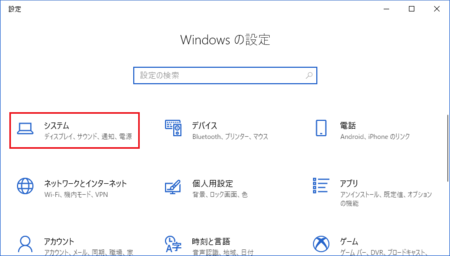
1)上の画像の上段にある[すべての設定]をクリックします。
2)「システム」をクリックして開きます。

3)左側の「集中モード」をクリックして選択して、右側の「重要な通知の一覧をカスタマイズする」の文字をクリックします。

4)「優先順位の一覧」が表示されますが、最初の方にある4つのチェックボックスは通常あまり使用していないと思いますので、チェックが付いたままでいいと思いますが、通知したくないものがある人はチェックを外してください。
設定しておきたいのが下の方にある「アプリ」部分です。

集中モードはそのままの設定だと、アプリからの通知は表示しないようになっています。
集中モードのときでも、このアプリの通知だけは表示してほしいという場合は、アプリを追加するの「+」をクリックすると、通知機能のあるアプリが表示されるので、その中から通知させたいアプリを選びます。
標準でXBox関連の2つのアプリが通知する設定になっていますが、これを通知させないようにしたい場合は、その部分をクリックすると、上の画像のように[削除]ボタンが現れるので、それをクリックすれば通知するアプリから外すことができます。
上記のように集中したいときだけモードを切り替えるのではなく、常に通知の少ない状態にすることもできます。
1)Windows10画面の右下の「通知領域」の右端にある[通知]アイコンをクリックして、[すべての設定]をクリックして開きます。
「システム」をクリックして開きます。
(上記の1番目・2番目の画像と同じです)
2)左側の[通知とアクション]をクリックして選択します。

3)最初はほとんどの項目が「オン」の状態だと思います。
自分が表示させたくないと思うものを「オフ」にしていきます。
このとき、Win10メール は、どういうわけか一度オフにすると、何か他の設定が絡んでいるのかオンに戻せなくなりました。
もう一台のパソコンでは問題なくオンに戻せたので、何か原因があると思うのですが、ひょっとしたらWin10メールを起動している状態でオフに切り替えたのが原因かもしれません。
念のため、オン・オフを切り替えるときは、そのアプリを終了させておいてください。
上に書いた方法は、Windows 側で通知させないように設定していますが、アプリの通知設定はたいていアプリ側でも設定できるようになっています。
Windows 側でオフに設定しても、アプリ側の通知設定はオンのまま変わらないので、アプリ側ではそれまでどおり通知しようとしていて、その通知を Windows が受け取らないだけなのかもしれません。
そうだとすると、Windows 側でオフにするよりも、アプリ側でオフにする方がアプリ側の処理の負担が減り、アプリの動作が軽快になる可能性があります。
(あくまでも仮説であり、軽快になると言っても微妙なところだと思いますが)
アプリ側で通知の設定を変更するときは、たいてい[設定]メニューの中に[通知]みたいな項目があると思いますので、そこで設定してください。
基本的には便利な機能だと思うのですが、通知するアプリが増えたり、ちょうどあの辺りを操作しようとして邪魔になったりで、ちょっとうっとおしく思っている人もいると思います。
その通知を減らす方法を調べてみました。
集中したいときだけ通知を減らす方法
通知の量はそのまま変えないで、作業やゲームなどに集中したいときだけ、通知をなくしたり減らしたりする方法です。
Windows10画面の右下の「通知領域」の右端にある[通知]アイコンをクリックして、パネルの中の「集中モード」をクリックすることで、通知の少ない「集中モード」に切り替えます。

「集中モード」のときに、どの通知を表示させ、どの通知を表示させないかは、自分の好みに設定することができます。
1)上の画像の上段にある[すべての設定]をクリックします。
2)「システム」をクリックして開きます。

3)左側の「集中モード」をクリックして選択して、右側の「重要な通知の一覧をカスタマイズする」の文字をクリックします。

4)「優先順位の一覧」が表示されますが、最初の方にある4つのチェックボックスは通常あまり使用していないと思いますので、チェックが付いたままでいいと思いますが、通知したくないものがある人はチェックを外してください。
設定しておきたいのが下の方にある「アプリ」部分です。

集中モードはそのままの設定だと、アプリからの通知は表示しないようになっています。
集中モードのときでも、このアプリの通知だけは表示してほしいという場合は、アプリを追加するの「+」をクリックすると、通知機能のあるアプリが表示されるので、その中から通知させたいアプリを選びます。
標準でXBox関連の2つのアプリが通知する設定になっていますが、これを通知させないようにしたい場合は、その部分をクリックすると、上の画像のように[削除]ボタンが現れるので、それをクリックすれば通知するアプリから外すことができます。
特定のアプリの通知だけ減らす方法
上記のように集中したいときだけモードを切り替えるのではなく、常に通知の少ない状態にすることもできます。
1)Windows10画面の右下の「通知領域」の右端にある[通知]アイコンをクリックして、[すべての設定]をクリックして開きます。
「システム」をクリックして開きます。
(上記の1番目・2番目の画像と同じです)
2)左側の[通知とアクション]をクリックして選択します。

3)最初はほとんどの項目が「オン」の状態だと思います。
自分が表示させたくないと思うものを「オフ」にしていきます。
このとき、Win10メール は、どういうわけか一度オフにすると、何か他の設定が絡んでいるのかオンに戻せなくなりました。
もう一台のパソコンでは問題なくオンに戻せたので、何か原因があると思うのですが、ひょっとしたらWin10メールを起動している状態でオフに切り替えたのが原因かもしれません。
念のため、オン・オフを切り替えるときは、そのアプリを終了させておいてください。
アプリの通知はアプリ側でオフに設定した方がいいかも
上に書いた方法は、Windows 側で通知させないように設定していますが、アプリの通知設定はたいていアプリ側でも設定できるようになっています。
Windows 側でオフに設定しても、アプリ側の通知設定はオンのまま変わらないので、アプリ側ではそれまでどおり通知しようとしていて、その通知を Windows が受け取らないだけなのかもしれません。
そうだとすると、Windows 側でオフにするよりも、アプリ側でオフにする方がアプリ側の処理の負担が減り、アプリの動作が軽快になる可能性があります。
(あくまでも仮説であり、軽快になると言っても微妙なところだと思いますが)
アプリ側で通知の設定を変更するときは、たいてい[設定]メニューの中に[通知]みたいな項目があると思いますので、そこで設定してください。
2018年07月26日
英語でブログを書いてAmazonの日本の商品を紹介したら儲かるんじゃね?
アクセス解析のGoogle Analyticsを見てみると、日本語で書いているブログでも海外からのアクセスが少しはあるのが分かります。
これは海外にいる日本人という可能性が高いですが、当然のことながらインターネットは世界中につながっているということですね。
そうなら、英語で記事を書くブログを作れば、英語を使う海外の人たちがたくさん読んでくれるんじゃないかと思うんです。
日本語を使う人の人口よりも、英語を使う人の人口規模はずいぶん多いはずですから。
そこで日本の商品を紹介してアフィリエイトリンクを貼っておいたら、たくさん儲かるはずというのが、今回思いついた作戦です。
うまくいけば、日本の商品が海外でたくさん売れて、ひいては日本経済が良くなることにも貢献できるかも。
いきなり消極的な結論ですが、私には難しいです。
そもそも日本語で書いたブログでもなかなかアクセスが伸ばせないのに、苦手な英語で書いた記事でアクセスを伸ばすのは無理っぽいです。
まだ9記事しかアップしていないということもありますが、今のところ日本国内からのアクセスが少しあるだけで、海外からのアクセスはゼロという体たらく。
とはいっても、英語に慣れてくるかもしれないし、時間がとれることもあるかもしれないので、一応もう少し続けてみようとは思っているのと、英語が得意な人にぜひ挑戦してみてほしいとも思っているので、以下、この作戦にあたりやってみたこと、調べたことを書いておきます。
日本の商品をリンクを貼って外国の人に紹介するといっても、そのリンク先が日本語のページでは英語を使う外国の人は、おそらく商品を買いにくいと思います。
そこで、Amazon だったら大丈夫かも知れないと考えました。
日本のAmazon(amazon.co.jp)しか見たことがないですが、言語設定ができるようになっているので、英語で設定している人は、商品のリンク先を開いたときに英語で表示されるはずです。
また、Amazon アソシエイトのツールバーを使うと、画像付きのリンクが簡単に作れるので、記事の見た目もよくなります。
というわけで、Amazon アソシエイトを利用することを考えました。
気になるのは、日本のAmazon(amazon.co.jp)の商品を、外国からアクセスした人が購入できるのかどうかということです。
関税の問題もありますし、アメリカの人はアメリカのAmazonでしか購入できない仕組みになっているかもしれません。
これについては、Amazonに問い合わせてみました。
結果は、「海外からでも日本のAmazonで購入することは可能。ただし、全ての商品ではない。」ということでした。
詳しいことは、Amazon.co.jp ヘルプ: 海外配送 に書いてありますが、海外から購入できる商品かどうかを調べる方法は、次のとおりです。
Amazon の商品は、マーケットプレイスの出品者が発送するものと、Amazon.co.jp が発送するものの大きく2種類があります。
【マーケットプレイスの出品者が発送するものの場合】
1)商品詳細ページの「この商品は、○○○が販売、発送します」の表示か、その下の 「新品の出品:¥○○○より 中古品の出品:¥○○○より」をクリック。
2)その後に表示される出品者名のリンクをクリック。
3)次に、ページ下部にある配送のタブをクリック。
4)そこに海外配送ができることが書いてあればOKということになると思います。
【Amazon.co.jp が発送するものの場合】
1)紹介しようとする商品をAmazonで検索します。
2)検索結果のページで、左側の「絞り込み」の中の「海外配送」の配送対象にチェックを入れます。

3)表示された検索結果の中に含まれているものが、外国から買えるものということになります。
その他に、配送しても、風俗や宗教関連の本、または日本国内で生産された映像商品(DVD、ビデオ)等については、配送先の税関の判断で通関手続きが通らない場合があるとのことで、その場合は注文がキャンセルされます。
日本のアニメや映画などのDVDを紹介する場合は、商品詳細ページの下の方にある「登録情報」で英語の字幕が付いているものを選ばないと、買った人が困るということもあります。
英語は中学校までは少しは得意だったのですが、その後は急激に落ちこぼれたのと、それからすごく年数が経っていてほとんど覚えていないという、かなり絶望的な英語力なので、自分で英文を考えて作るのは無理です。
なので、Google 翻訳 を使います。
英文をGoogle 翻訳で日本語にして意味を調べることはたまにありますが、その逆をやればいいだろうという考えです。
英語→日本語の翻訳では、かなり怪しい翻訳になってしまうものの、なんとなくは意味が分かる程度の結果が得られます。
逆に日本語→英語に翻訳した場合も同じような感じだと思いますが、きっと大雑把には伝わるだろうと安直に考えています。
そもそも英語が苦手なのだから、それ以上の質のいい英文を書くのは無理ということもあります。
翻訳がうまくいくように、英語への翻訳の元になる日本文を作るとき、ちょっとだけ工夫しているのは3つ。
1)短い簡単な文章にすること。
2)主語・述語・句点(。)・読点(、)を正しく入れる。
3)固有名詞をカギかっこ(「」)で囲む。
この3つが正しいか自信ないですけど、そうすればあまり意味不明な英文には、なりにくいかなと考えています。
ブログサービスは、Blogger を使っています。
無料で使えるということと、Google のブログサービスなので検索に強いかも知れないし、外国の人も使っているブログなので。
ただし、日本のブログサービスでも同じだろうとは思います。
Blogger は1つのアカウントで100までブログが作れるので、テーマごとにブログをたくさん作れえるという利点もあります。
[検索トラフィック]の[インターナショナル ターゲティング]の[国]タブで、「ターゲットユーザーの地域」を「アメリカ合衆国」にしてみました。
ただし、「ターゲットユーザーの地域」の指定については、「特定の地域に関連付けたくない場合は、[指定なし] を選択してください。」ということが書いてあるので、「指定なし」にした方がいいのかもしれません。
これは海外にいる日本人という可能性が高いですが、当然のことながらインターネットは世界中につながっているということですね。
そうなら、英語で記事を書くブログを作れば、英語を使う海外の人たちがたくさん読んでくれるんじゃないかと思うんです。
日本語を使う人の人口よりも、英語を使う人の人口規模はずいぶん多いはずですから。
そこで日本の商品を紹介してアフィリエイトリンクを貼っておいたら、たくさん儲かるはずというのが、今回思いついた作戦です。
うまくいけば、日本の商品が海外でたくさん売れて、ひいては日本経済が良くなることにも貢献できるかも。
結論
いきなり消極的な結論ですが、私には難しいです。
そもそも日本語で書いたブログでもなかなかアクセスが伸ばせないのに、苦手な英語で書いた記事でアクセスを伸ばすのは無理っぽいです。
まだ9記事しかアップしていないということもありますが、今のところ日本国内からのアクセスが少しあるだけで、海外からのアクセスはゼロという体たらく。
とはいっても、英語に慣れてくるかもしれないし、時間がとれることもあるかもしれないので、一応もう少し続けてみようとは思っているのと、英語が得意な人にぜひ挑戦してみてほしいとも思っているので、以下、この作戦にあたりやってみたこと、調べたことを書いておきます。
amazon.co.jpの商品は海外から購入できるのか
日本の商品をリンクを貼って外国の人に紹介するといっても、そのリンク先が日本語のページでは英語を使う外国の人は、おそらく商品を買いにくいと思います。
そこで、Amazon だったら大丈夫かも知れないと考えました。
日本のAmazon(amazon.co.jp)しか見たことがないですが、言語設定ができるようになっているので、英語で設定している人は、商品のリンク先を開いたときに英語で表示されるはずです。
また、Amazon アソシエイトのツールバーを使うと、画像付きのリンクが簡単に作れるので、記事の見た目もよくなります。
というわけで、Amazon アソシエイトを利用することを考えました。
気になるのは、日本のAmazon(amazon.co.jp)の商品を、外国からアクセスした人が購入できるのかどうかということです。
関税の問題もありますし、アメリカの人はアメリカのAmazonでしか購入できない仕組みになっているかもしれません。
これについては、Amazonに問い合わせてみました。
結果は、「海外からでも日本のAmazonで購入することは可能。ただし、全ての商品ではない。」ということでした。
詳しいことは、Amazon.co.jp ヘルプ: 海外配送 に書いてありますが、海外から購入できる商品かどうかを調べる方法は、次のとおりです。
Amazon の商品は、マーケットプレイスの出品者が発送するものと、Amazon.co.jp が発送するものの大きく2種類があります。
【マーケットプレイスの出品者が発送するものの場合】
1)商品詳細ページの「この商品は、○○○が販売、発送します」の表示か、その下の 「新品の出品:¥○○○より 中古品の出品:¥○○○より」をクリック。
2)その後に表示される出品者名のリンクをクリック。
3)次に、ページ下部にある配送のタブをクリック。
4)そこに海外配送ができることが書いてあればOKということになると思います。
【Amazon.co.jp が発送するものの場合】
1)紹介しようとする商品をAmazonで検索します。
2)検索結果のページで、左側の「絞り込み」の中の「海外配送」の配送対象にチェックを入れます。

3)表示された検索結果の中に含まれているものが、外国から買えるものということになります。
その他に、配送しても、風俗や宗教関連の本、または日本国内で生産された映像商品(DVD、ビデオ)等については、配送先の税関の判断で通関手続きが通らない場合があるとのことで、その場合は注文がキャンセルされます。
日本のアニメや映画などのDVDを紹介する場合は、商品詳細ページの下の方にある「登録情報」で英語の字幕が付いているものを選ばないと、買った人が困るということもあります。
苦手な英語の記事の書き方
英語は中学校までは少しは得意だったのですが、その後は急激に落ちこぼれたのと、それからすごく年数が経っていてほとんど覚えていないという、かなり絶望的な英語力なので、自分で英文を考えて作るのは無理です。
なので、Google 翻訳 を使います。
英文をGoogle 翻訳で日本語にして意味を調べることはたまにありますが、その逆をやればいいだろうという考えです。
英語→日本語の翻訳では、かなり怪しい翻訳になってしまうものの、なんとなくは意味が分かる程度の結果が得られます。
逆に日本語→英語に翻訳した場合も同じような感じだと思いますが、きっと大雑把には伝わるだろうと安直に考えています。
そもそも英語が苦手なのだから、それ以上の質のいい英文を書くのは無理ということもあります。
翻訳がうまくいくように、英語への翻訳の元になる日本文を作るとき、ちょっとだけ工夫しているのは3つ。
1)短い簡単な文章にすること。
2)主語・述語・句点(。)・読点(、)を正しく入れる。
3)固有名詞をカギかっこ(「」)で囲む。
この3つが正しいか自信ないですけど、そうすればあまり意味不明な英文には、なりにくいかなと考えています。
ブログサービスの選択
ブログサービスは、Blogger を使っています。
無料で使えるということと、Google のブログサービスなので検索に強いかも知れないし、外国の人も使っているブログなので。
ただし、日本のブログサービスでも同じだろうとは思います。
Blogger は1つのアカウントで100までブログが作れるので、テーマごとにブログをたくさん作れえるという利点もあります。
Google Search Console の設定
[検索トラフィック]の[インターナショナル ターゲティング]の[国]タブで、「ターゲットユーザーの地域」を「アメリカ合衆国」にしてみました。
ただし、「ターゲットユーザーの地域」の指定については、「特定の地域に関連付けたくない場合は、[指定なし] を選択してください。」ということが書いてあるので、「指定なし」にした方がいいのかもしれません。
2018年07月23日
Blogger で Google アドセンスを貼る方法は少し悩むかもしれません
少し前に Blogger に引っ越したブログに、Google アドセンスを貼ろうとしたとき、ちょっと悩んでしまいました。
Blogger は Google が運営しているブログサービスということもあって、アクセス解析の Google アナリティクスを設置するのも、アナリティクスのトラッキング ID を入力するだけといった具合に、簡単にできるようになっています。
同じように Google アドセンスも Blogger の管理ページの中の「収益」というメニューから、簡単に Google アドセンスに登録できるようになっています。
その上、Google アドセンスの広告も適切な場所に、適切な大きさ・種類で自動的に表示してくれるようです。
Blogger の「収益」メニューには、ブログを開設した直後は[AdSense に登録]ボタンがなくて、ある程度ブログに記事を投稿して運営実績を作らないと、そのボタンが現れないようになっていますが、ボタンさえ現れればアドセンスのやりやすさは、他のブログサービスよりも全然簡単で効率がいいです。
ただし、私の場合はこれが悩みの元になってしまいました。
確か数週間ぐらいで[AdSense に登録]ボタンが現れたので、さっそくアドセンスを貼ってやろうとボタンを押してみると、アドセンスの新規登録ページが開いて、自分のアドセンスIDを登録できるような場所が見つかりません。
そういえば、ボタンの名前も「AdSense に登録」で、「AdSense を登録」ではないです。
つまり、これまでアドセンスを使ったことがない人が、ここで新規に登録できるというものだったのです。
調べてみると、ここで新規に登録したアドセンスは、通常のアドセンスと少し違うもので、他のブログに貼りたいときは、そのままでは利用できず、通常のアドセンスにアップグレードしないといけないようです。
すでにアドセンスを他のブログで利用中の人が、Blogger に開設したブログでアドセンスを貼りたいときは「どうすりゃいいのよ?」「できねーじゃん」と悩んでしまいました。
やり方を書いている人がいないかとクグって見ましたが、それらしい情報は見つかりません。
賢明な人はすぐに分かったかもしれませんね。
そう、他のブログサービスと同じように、サイドバーや記事下などに自分でアドセンスコードを設置すればいいのです。
簡単に設置できそうなメニューがあったことで、通常のやり方を見失ってしまっていました。
Blogger の場合は、管理ページの「レイアウト」メニューで、ガジェットを追加するというやり方になりますが、このガジェットの中にも「AdSense」というものがあって、これも「収益」メニューと同様にアドセンスに新規登録した人向けのものです。
他のブログと同じようにアドセンスを設置する場合は、「HTML/JavaScript」というガジェットを使って、そこにアドセンスのコードを貼り付けることになります。
【2019.02.07追記】
上に書いたように、[AdSense に登録]ボタンをクリックした先には、新規登録ページしかなかったと思いますが、すでに利用中のAdSenseアカウントをリンクできるようになっています。
詳しくは、こちら ↓
他のブログで使用中のGoogle AdSenseアカウントをBloggerの収益に登録する
Blogger は Google が運営しているブログサービスということもあって、アクセス解析の Google アナリティクスを設置するのも、アナリティクスのトラッキング ID を入力するだけといった具合に、簡単にできるようになっています。
同じように Google アドセンスも Blogger の管理ページの中の「収益」というメニューから、簡単に Google アドセンスに登録できるようになっています。
その上、Google アドセンスの広告も適切な場所に、適切な大きさ・種類で自動的に表示してくれるようです。
Blogger の「収益」メニューには、ブログを開設した直後は[AdSense に登録]ボタンがなくて、ある程度ブログに記事を投稿して運営実績を作らないと、そのボタンが現れないようになっていますが、ボタンさえ現れればアドセンスのやりやすさは、他のブログサービスよりも全然簡単で効率がいいです。
ただし、私の場合はこれが悩みの元になってしまいました。
確か数週間ぐらいで[AdSense に登録]ボタンが現れたので、さっそくアドセンスを貼ってやろうとボタンを押してみると、アドセンスの新規登録ページが開いて、自分のアドセンスIDを登録できるような場所が見つかりません。
そういえば、ボタンの名前も「AdSense に登録」で、「AdSense を登録」ではないです。
つまり、これまでアドセンスを使ったことがない人が、ここで新規に登録できるというものだったのです。
調べてみると、ここで新規に登録したアドセンスは、通常のアドセンスと少し違うもので、他のブログに貼りたいときは、そのままでは利用できず、通常のアドセンスにアップグレードしないといけないようです。
すでにアドセンスを他のブログで利用中の人が、Blogger に開設したブログでアドセンスを貼りたいときは「どうすりゃいいのよ?」「できねーじゃん」と悩んでしまいました。
やり方を書いている人がいないかとクグって見ましたが、それらしい情報は見つかりません。
賢明な人はすぐに分かったかもしれませんね。
そう、他のブログサービスと同じように、サイドバーや記事下などに自分でアドセンスコードを設置すればいいのです。
簡単に設置できそうなメニューがあったことで、通常のやり方を見失ってしまっていました。
Blogger の場合は、管理ページの「レイアウト」メニューで、ガジェットを追加するというやり方になりますが、このガジェットの中にも「AdSense」というものがあって、これも「収益」メニューと同様にアドセンスに新規登録した人向けのものです。
他のブログと同じようにアドセンスを設置する場合は、「HTML/JavaScript」というガジェットを使って、そこにアドセンスのコードを貼り付けることになります。
【2019.02.07追記】
上に書いたように、[AdSense に登録]ボタンをクリックした先には、新規登録ページしかなかったと思いますが、すでに利用中のAdSenseアカウントをリンクできるようになっています。
詳しくは、こちら ↓
他のブログで使用中のGoogle AdSenseアカウントをBloggerの収益に登録する
2018年07月07日
Windows10 IMEまわりの不具合はソフトウェア側で対応するようです
2017年10月から提供開始された Windows10 バージョン1709 Fall Creators Update によるIME(日本語入力まわり)の不具合について、最近の状況です。
ただし、私のまわりだけです。
不具合の内容は、日本語入力時に最初のキーが、入力されなかったり、勝手に確定したりするというものです。
詳しくは、こちらに書いています。↓
Windows10大型アップデートによるIME廻りの不具合発生状況
私が使っているソフトで不具合が発生しているのは2つでした。(いずれも業務用)
1つ目は、「か」と入力しようとすると「kあ」になってしまうというものです。
こちらの方は、現在はほぼ解消されたのですが、たまに「kあ」になってしまったり、入力部によってはまだ確実にだめだったりします。
入力する人の作業を考えると、余計ややこしくなっていますが、不具合状態からは少しは改善したとも言えます。
この改善までに、ソフトのアップデートが数回あったので、おそらくそれによって改善されたのだと思います。
Windows10 のアップデートも何度もあったので、それによるものとも考えられますが、次に書くもう一つの不具合解消が、Windows10 のアップデートによるものではないので、可能性は低いと思います。
ソフトのアップデート内容が分からず、諸事情により開発元に問い合わせることができないので、確認はできません。
2つ目は、「あいうえお」と入力すると「いうえお」、「かきくけこ」と入力すると「あきくけこ」となってしまうものです。
こちらの方はソフトのアップデートによって、不具合は解消しています。
開発元の人から話を聞くことができ、ソフト側で対応したことが分かっています。
これらのIMEまわりの不具合については、Microsoft側で認識していて調査中という情報がありましたが、その後の大型アップデートや毎月のアップデートでも対応されていなくて、ソフト側で対応し始めている状況です。
かなりの日数(私の認識で7〜8か月程度)も経っているので、Microsoft側の認識としては重要な不具合という認識がないのだろうと思います。
一般に使われているソフトで不具合が出ていないということも、一因かもしれません。
もしそうだとすると、Windows10側での対応は望み薄かなと思いますので、IMEまわりの不具合が解消されていない人は、開発元に「他のソフトは、ソフト側で対応している」ということを伝えて、不具合の対応を頼んでみた方がいいでしょう。
ただし、私のまわりだけです。
不具合の内容は、日本語入力時に最初のキーが、入力されなかったり、勝手に確定したりするというものです。
詳しくは、こちらに書いています。↓
Windows10大型アップデートによるIME廻りの不具合発生状況
私が使っているソフトで不具合が発生しているのは2つでした。(いずれも業務用)
1文字目が変換前に勝手に確定してしまう
1つ目は、「か」と入力しようとすると「kあ」になってしまうというものです。
こちらの方は、現在はほぼ解消されたのですが、たまに「kあ」になってしまったり、入力部によってはまだ確実にだめだったりします。
入力する人の作業を考えると、余計ややこしくなっていますが、不具合状態からは少しは改善したとも言えます。
この改善までに、ソフトのアップデートが数回あったので、おそらくそれによって改善されたのだと思います。
Windows10 のアップデートも何度もあったので、それによるものとも考えられますが、次に書くもう一つの不具合解消が、Windows10 のアップデートによるものではないので、可能性は低いと思います。
ソフトのアップデート内容が分からず、諸事情により開発元に問い合わせることができないので、確認はできません。
最初の1文字が入力できない
2つ目は、「あいうえお」と入力すると「いうえお」、「かきくけこ」と入力すると「あきくけこ」となってしまうものです。
こちらの方はソフトのアップデートによって、不具合は解消しています。
開発元の人から話を聞くことができ、ソフト側で対応したことが分かっています。
今後の対応
これらのIMEまわりの不具合については、Microsoft側で認識していて調査中という情報がありましたが、その後の大型アップデートや毎月のアップデートでも対応されていなくて、ソフト側で対応し始めている状況です。
かなりの日数(私の認識で7〜8か月程度)も経っているので、Microsoft側の認識としては重要な不具合という認識がないのだろうと思います。
一般に使われているソフトで不具合が出ていないということも、一因かもしれません。
もしそうだとすると、Windows10側での対応は望み薄かなと思いますので、IMEまわりの不具合が解消されていない人は、開発元に「他のソフトは、ソフト側で対応している」ということを伝えて、不具合の対応を頼んでみた方がいいでしょう。
2018年06月29日
言葉の上にマウスカーソルを乗せると説明が表示されるやつ
ブログで記事を書いていて、文章の中に使っている分かりにくい言葉などに、ちょっとした説明を加えたいときがあります。
例えば、
・Win10メール(Windows 10 標準のメールアプリのこと。)
・クグる(Web検索するという意味。検索は Google とは限らないので「ググる」ではない。)
・アプリ(最近はパソコンでもソフトというよりアプリということが多いので、アプリと表記することにしました。)
・・・みたいな。
文章中に上の例のようにカッコ書きで説明したこともありますが、文章自体が読みにくくなりそうですし、記事ごとに毎回説明を加えるのかということもあり、あまり良くありません。
こういうのは、どこかのサイトで見かけたことのある「言葉の上にマウスカーソルを乗せると説明が表示されるやつ」を使うのがよさそうです。
こんな感じのやつです。↓

調べてみると、これは「ツールチップ」と呼ばれるものらしく、やり方はとても簡単でした。
こういうコードを書くだけです。
サンプルを作ってみます。
「 Win10メールではこのように設定します。」
「Win10メール」の文字の上にマウスカーソルを乗せると、説明が表示されます。
コードは、↓ このように書いています。
ただ、これだとその言葉に説明があることが分からないので、アンダーラインを加えてみます。
「Win10メール」を「<ins>」と「</ins>」で囲みます。
「 Win10メールではこのように設定します。」
コードは、↓ このようになります。
あとは、コードのサンプルをメモを管理するソフトなどに保存しておけば、使いたいときに簡単に転用できます。
この機能の応用として、単語帳のような暗記物のページが簡単に作れそうです。
もっと便利なスマホアプリもあるので、そっちを使った方がいいでしょうけど。
例えば、
・Win10メール(Windows 10 標準のメールアプリのこと。)
・クグる(Web検索するという意味。検索は Google とは限らないので「ググる」ではない。)
・アプリ(最近はパソコンでもソフトというよりアプリということが多いので、アプリと表記することにしました。)
・・・みたいな。
文章中に上の例のようにカッコ書きで説明したこともありますが、文章自体が読みにくくなりそうですし、記事ごとに毎回説明を加えるのかということもあり、あまり良くありません。
こういうのは、どこかのサイトで見かけたことのある「言葉の上にマウスカーソルを乗せると説明が表示されるやつ」を使うのがよさそうです。
こんな感じのやつです。↓

調べてみると、これは「ツールチップ」と呼ばれるものらしく、やり方はとても簡単でした。
こういうコードを書くだけです。
<span title="説明文">"説明対象の言葉"</span>サンプルを作ってみます。
「 Win10メールではこのように設定します。」
「Win10メール」の文字の上にマウスカーソルを乗せると、説明が表示されます。
コードは、↓ このように書いています。
<span title=Windows10標準のメールアプリのこと。>Win10メール</span>ただ、これだとその言葉に説明があることが分からないので、アンダーラインを加えてみます。
「Win10メール」を「<ins>」と「</ins>」で囲みます。
「 Win10メールではこのように設定します。」
コードは、↓ このようになります。
<span title=Windows10標準のメールアプリのこと。><ins>Win10メール</ins></span>あとは、コードのサンプルをメモを管理するソフトなどに保存しておけば、使いたいときに簡単に転用できます。
この機能の応用として、単語帳のような暗記物のページが簡単に作れそうです。
もっと便利なスマホアプリもあるので、そっちを使った方がいいでしょうけど。
