2018年06月29日
言葉の上にマウスカーソルを乗せると説明が表示されるやつ
ブログで記事を書いていて、文章の中に使っている分かりにくい言葉などに、ちょっとした説明を加えたいときがあります。
例えば、
・Win10メール(Windows 10 標準のメールアプリのこと。)
・クグる(Web検索するという意味。検索は Google とは限らないので「ググる」ではない。)
・アプリ(最近はパソコンでもソフトというよりアプリということが多いので、アプリと表記することにしました。)
・・・みたいな。
文章中に上の例のようにカッコ書きで説明したこともありますが、文章自体が読みにくくなりそうですし、記事ごとに毎回説明を加えるのかということもあり、あまり良くありません。
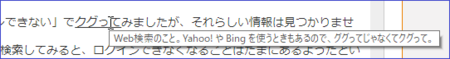
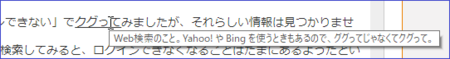
こういうのは、どこかのサイトで見かけたことのある「言葉の上にマウスカーソルを乗せると説明が表示されるやつ」を使うのがよさそうです。
こんな感じのやつです。↓

調べてみると、これは「ツールチップ」と呼ばれるものらしく、やり方はとても簡単でした。
こういうコードを書くだけです。
サンプルを作ってみます。
「 Win10メールではこのように設定します。」
「Win10メール」の文字の上にマウスカーソルを乗せると、説明が表示されます。
コードは、↓ このように書いています。
ただ、これだとその言葉に説明があることが分からないので、アンダーラインを加えてみます。
「Win10メール」を「<ins>」と「</ins>」で囲みます。
「 Win10メールではこのように設定します。」
コードは、↓ このようになります。
あとは、コードのサンプルをメモを管理するソフトなどに保存しておけば、使いたいときに簡単に転用できます。
この機能の応用として、単語帳のような暗記物のページが簡単に作れそうです。
もっと便利なスマホアプリもあるので、そっちを使った方がいいでしょうけど。
例えば、
・Win10メール(Windows 10 標準のメールアプリのこと。)
・クグる(Web検索するという意味。検索は Google とは限らないので「ググる」ではない。)
・アプリ(最近はパソコンでもソフトというよりアプリということが多いので、アプリと表記することにしました。)
・・・みたいな。
文章中に上の例のようにカッコ書きで説明したこともありますが、文章自体が読みにくくなりそうですし、記事ごとに毎回説明を加えるのかということもあり、あまり良くありません。
こういうのは、どこかのサイトで見かけたことのある「言葉の上にマウスカーソルを乗せると説明が表示されるやつ」を使うのがよさそうです。
こんな感じのやつです。↓

調べてみると、これは「ツールチップ」と呼ばれるものらしく、やり方はとても簡単でした。
こういうコードを書くだけです。
<span title="説明文">"説明対象の言葉"</span>サンプルを作ってみます。
「 Win10メールではこのように設定します。」
「Win10メール」の文字の上にマウスカーソルを乗せると、説明が表示されます。
コードは、↓ このように書いています。
<span title=Windows10標準のメールアプリのこと。>Win10メール</span>ただ、これだとその言葉に説明があることが分からないので、アンダーラインを加えてみます。
「Win10メール」を「<ins>」と「</ins>」で囲みます。
「 Win10メールではこのように設定します。」
コードは、↓ このようになります。
<span title=Windows10標準のメールアプリのこと。><ins>Win10メール</ins></span>あとは、コードのサンプルをメモを管理するソフトなどに保存しておけば、使いたいときに簡単に転用できます。
この機能の応用として、単語帳のような暗記物のページが簡単に作れそうです。
もっと便利なスマホアプリもあるので、そっちを使った方がいいでしょうけど。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7838734
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
