05月19日
TouchBarを使いたい!無料のTouchBarアプリがあります
MacBook Pro Retina Late 2012、Mid 2015でもTouchBarが試せるそんな内容の記事です。
タッチバー表示非表示を簡単にできる方法も解説しています。

MacBook Pro Retina 2016年モデルには、TouchBarモデルがあります。
MacBook Pro Retina 2017年モデルにも採用されるんでしょうね・・・
Microsoft Officeを始め、最近ではChromeもタッチバー対応版がリリース間近と言われています。
TouchBarがあるとそんな使い方ができるの?知らなかった・・・
乗り遅れないためにもTouchBarアプリで使い勝手や「Touch Barをカスタマイズ...」で使える機能をチェックしたい
当ページでTouchBar非搭載モデルでもできるTouchBarアプリのインストール、簡単に表示非表示する方法、TouchBarのカスタマイズ方法がわかります。
タッチバー表示非表示を簡単にできる方法も解説しています。

MacBook Pro Retina 2016年モデルには、TouchBarモデルがあります。
MacBook Pro Retina 2017年モデルにも採用されるんでしょうね・・・
Microsoft Officeを始め、最近ではChromeもタッチバー対応版がリリース間近と言われています。
TouchBarがあるとそんな使い方ができるの?知らなかった・・・
乗り遅れないためにもTouchBarアプリで使い勝手や「Touch Barをカスタマイズ...」で使える機能をチェックしたい
当ページでTouchBar非搭載モデルでもできるTouchBarアプリのインストール、簡単に表示非表示する方法、TouchBarのカスタマイズ方法がわかります。
TouchBarなしモデルで使うTouchBarアプリ!無料でできます
TouchBar非搭載機でもアプリでTouchBarの表示を確認、動かすことができます。
TouchBarとほぼ同等なんですが、以下デメリットがあります。
- Touch IDは使えません
- macの画面上に配置されます。邪魔な場合があります(回避方法あり)
- TouchBar非搭載は、タッチではなく、マウスのクリックです
- XCodeのインストールが必要です。TouchBarアプリは、Apple純正です
Appleの無料開発ツールXCodeに内蔵されたTouchBar表示、非表示を利用します。
ここでは勝手にアプリと呼ばせてもらっています。
位置づけ的には、開発者向けのTouch Barシミュレータっていうところでしょうね。Mac野郎なのかは、ユーティリティ入りを希望です。
TouchBarアプリの必要要件とインストール方法は最後の方でご紹介しています。
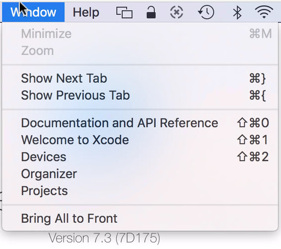
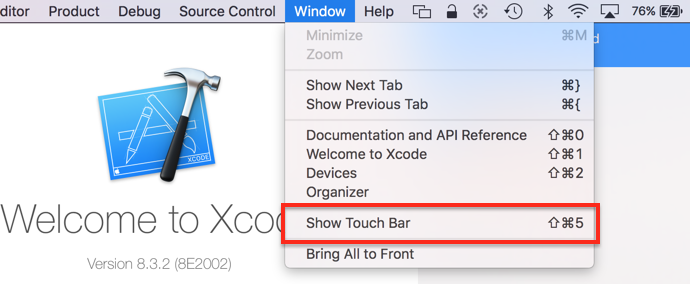
TouchBarアプリは、Xcodeの「Show Touch Bar(Shift+Command+5)」、「Hide Touch Bar(Shift+Command+5)」で表示、非表示できます。

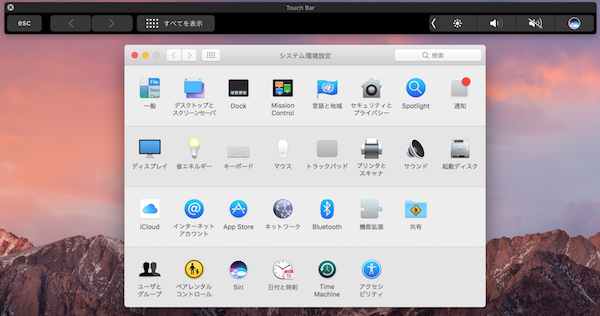
TouchBarアプリを表示するとこんな感じのウィンドウがZオーダーの最上位に表示されます。

TouchBarを縦にしたり、横にしたり、サイズを変えたり、メニューに含ませるようなことはできませんでした。
このウィンドウが最上位に表示されているので、SafariやFinderなどのアプリの上の可視領域を隠すことになります。
TouchBarアプリをショートカットで表示・非表示する方法
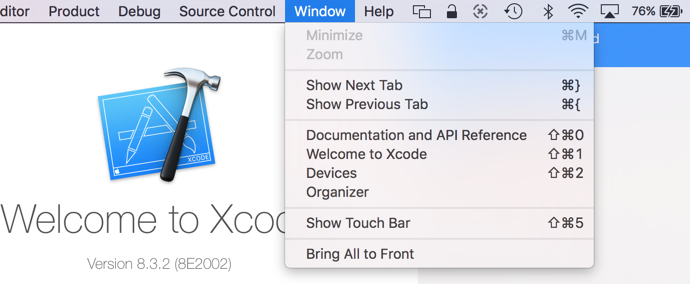
TouchBarアプリの表示、非表示は、Xcodeをアクティブにして、Windowメニュー>Show/Hide Touch Barを選ぶ手順です。
非表示自体は、TouchBarアプリの閉じる(×)操作でできます。
表示は、Xcodeをアクティブにして、Windowメニュー>Show Touch Barの流れになります。
Xcodeをわざわざアクティブにするのが面倒でした・・・
この手順をたった1つの手順で起動して使っています。
「Shift+Command+5」でできるようにキーボードショートカットに追加します。
AppleScript+Automator+キーボードショートカットの合わせ技です。
Automatorでサービスを追加する
Lauchpad > その他 > Automatorを選びます。

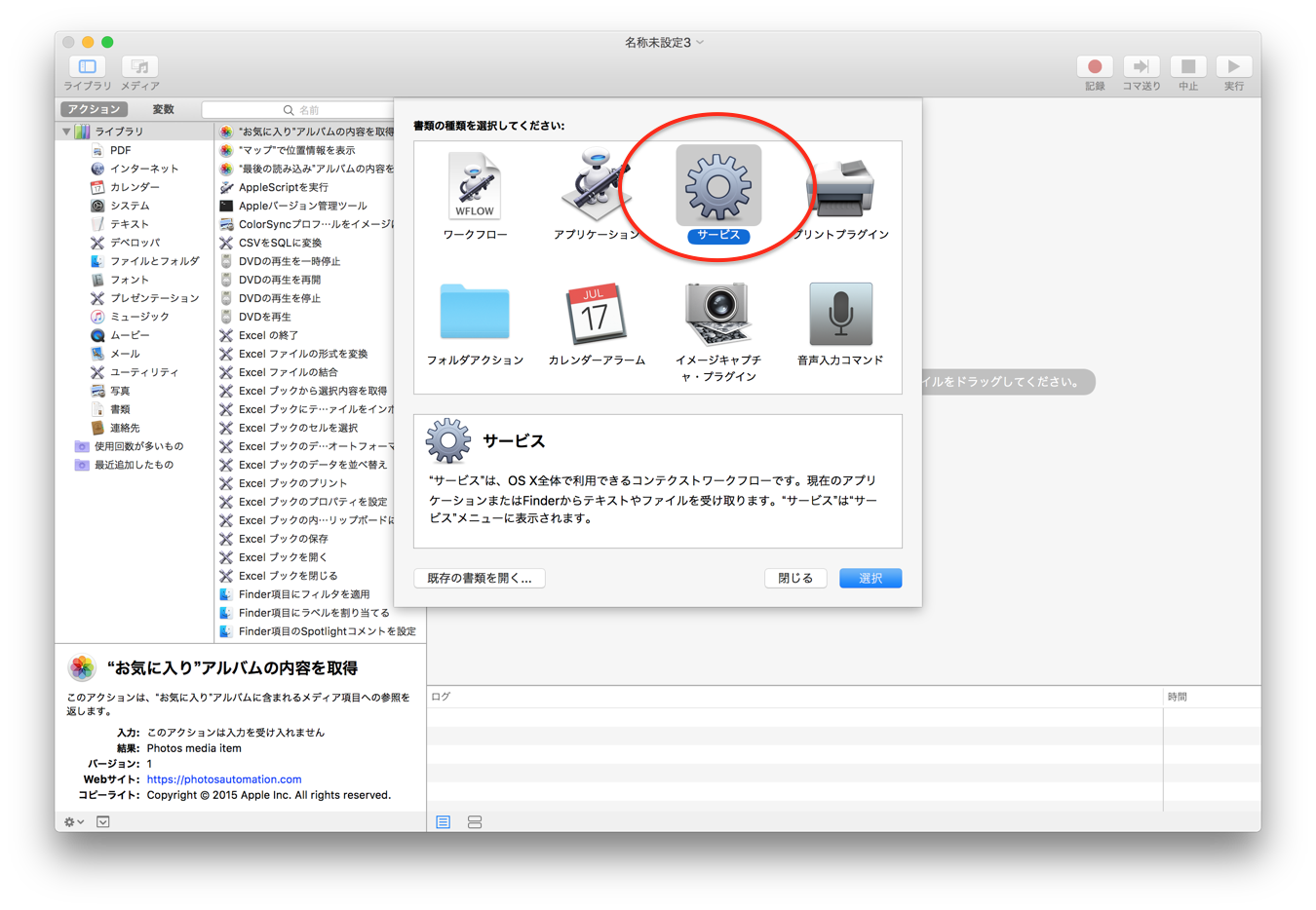
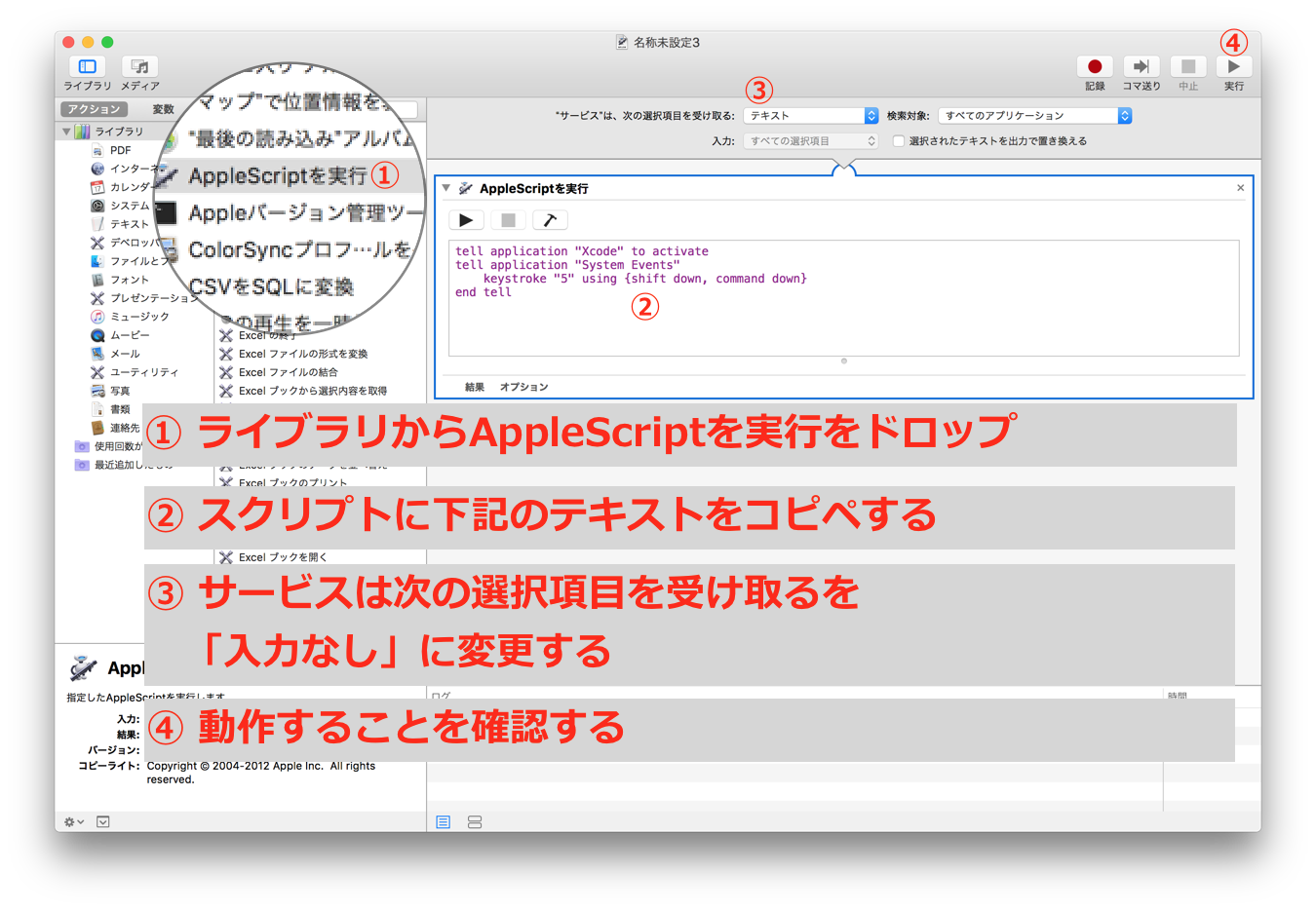
サービスを作成します。サービスを選んでください。

- ライブラリから「AppleScriptを実行」を探して、右側のエリアにドロップします。
- スクリプトに以下XcodeのShift+Command+5を通知する処理をコピーします。
tell application "Xcode" to activate
tell application "System Events"
keystroke "5" using {shift down, command down}
end tell - サービスの次の選択項目(テキスト)を「入力なし」に変更します。
- 一旦実行ボタンを押して、動作することを確認します。
TouchBarアプリを起動していない場合、
1回目の動作でTouchBarアプリが表示します。
2回目の動作でTouchBarアプリが非表示になります。
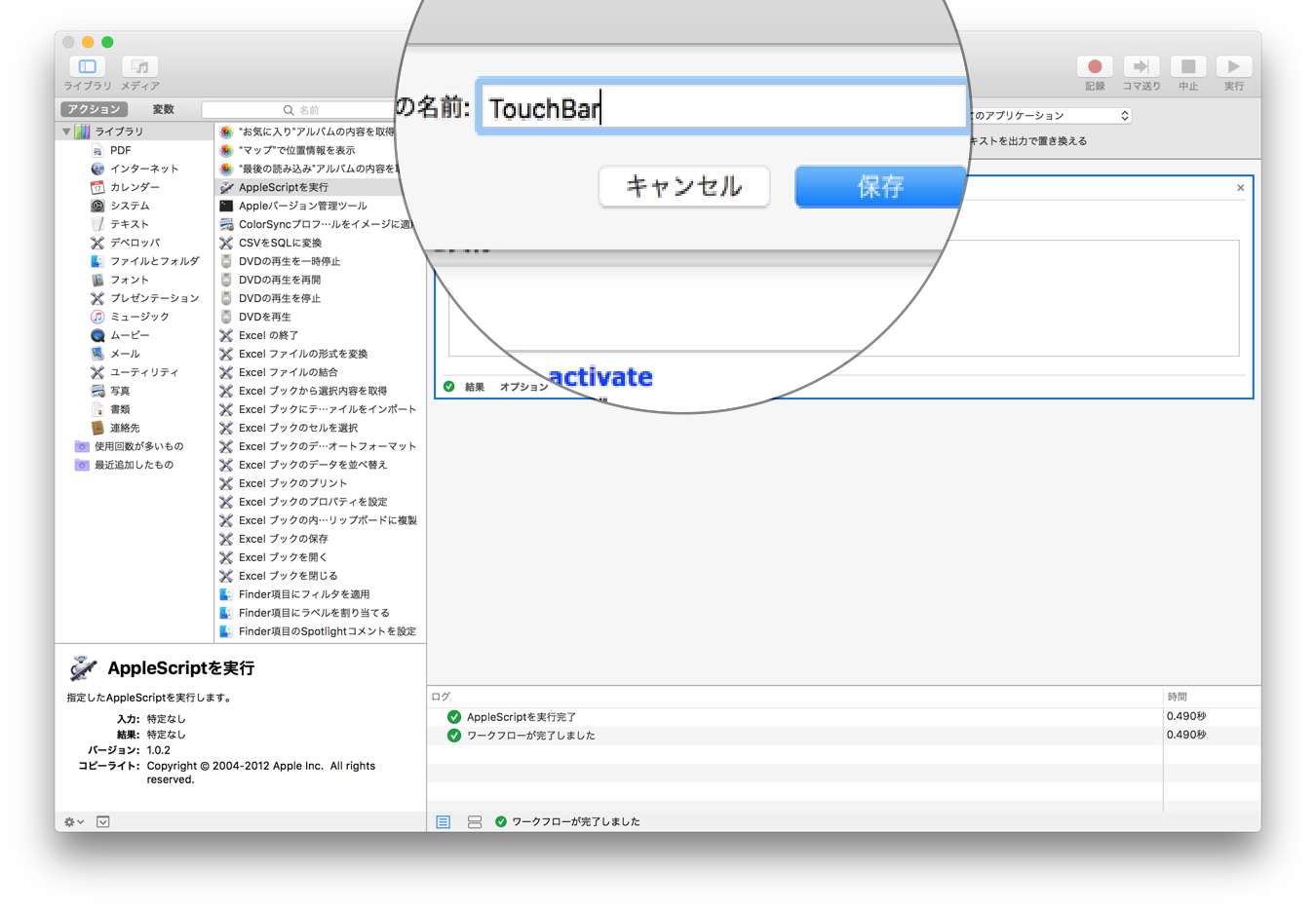
保存します(Command+s)、ここでは、TouchBarというサービス名で保存しました。

保存できたら、Automatorは使わないので終了しても構いません。
続いて、作ったTouchBarサービスにショートカットキーを割り当てます。
TouchBarサービスのキーボードショートカットを設定する
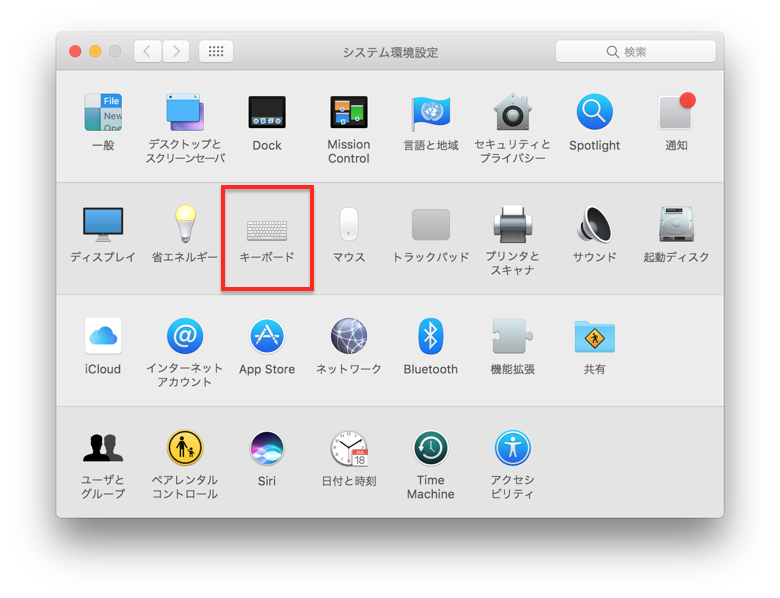
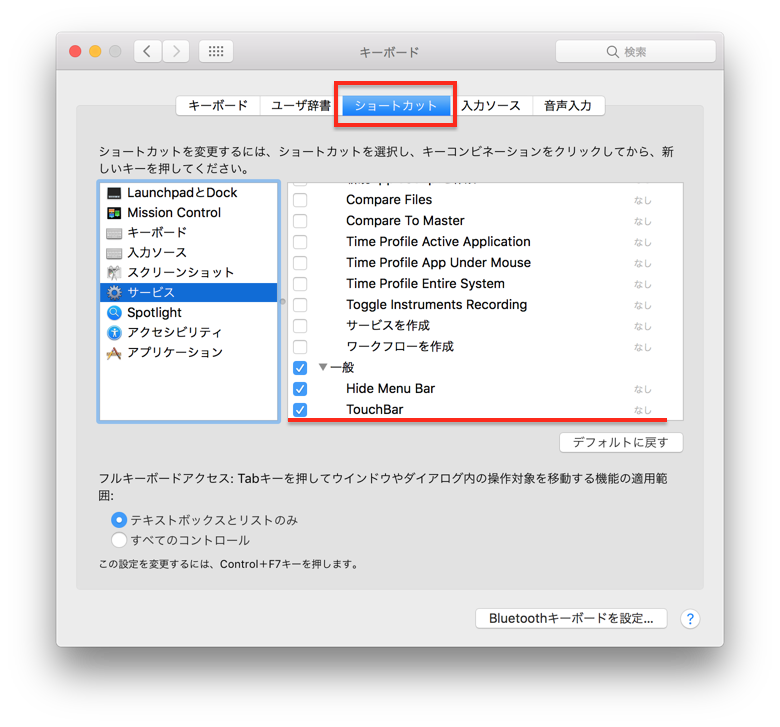
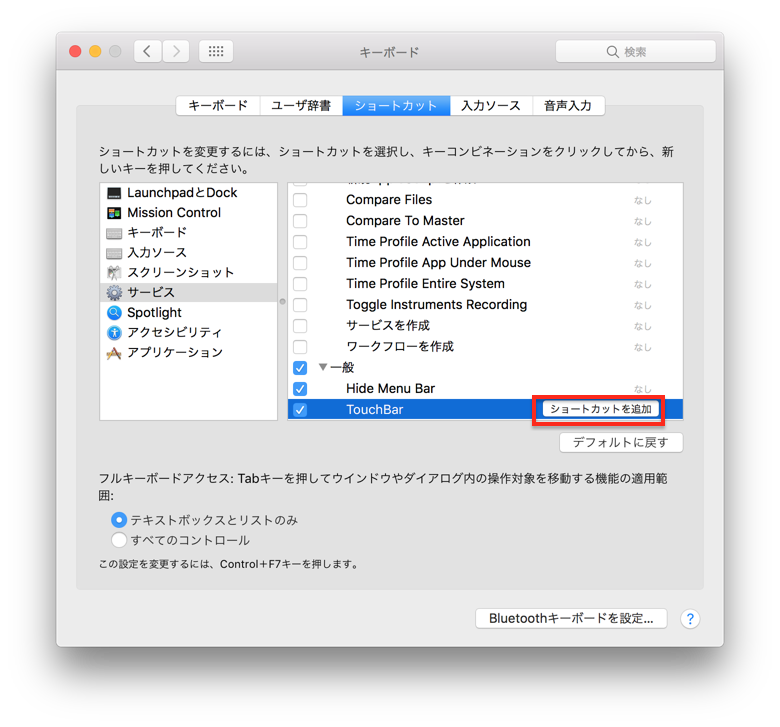
システム設定>キーボード>ショートカットを開きます。

ショートカットを開いた後、左側のサービスを選ぶと一番下の方に「TouchBar」が表示されていることが確認できます。

(先ほどAutomatorで保存した名前になります)
TouchBarサービスを選択すると「ショートカットを追加」というボタンが表示されます。

「ショートカットを追加」をクリックした後、起動するショートカットをキー入力します。
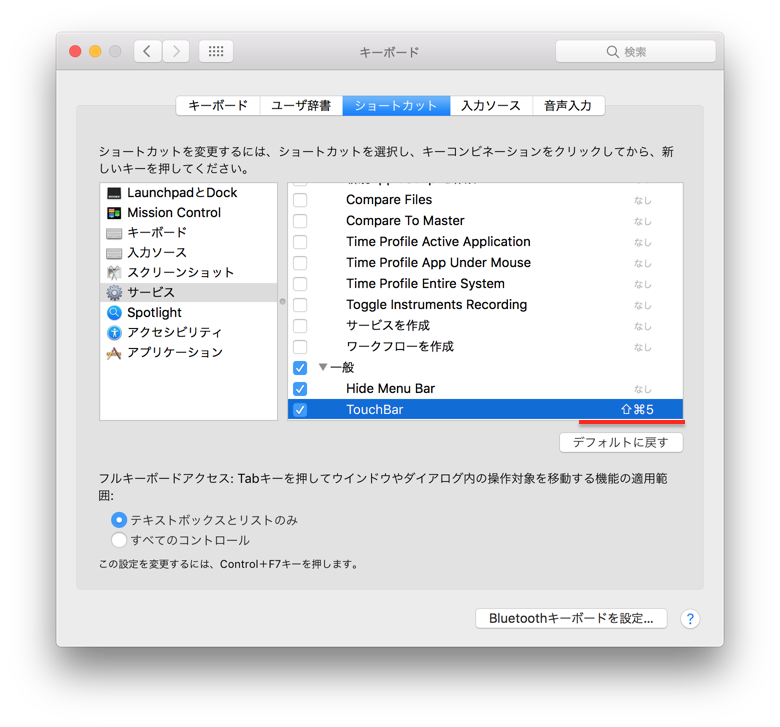
ここでは、Shift+Command+5を入力しました。

Shift+Command+5を入力するとTouchBarアプリが表示したり、非表示できるようになります。
Finderがアクティブでも、Safariがアクティブでも、Shift+Command+5でTouchBarアプリが表示できます^^
TouchBarのカスタマイズ方法
TouchBar非搭載モデルでも、TouchBarアプリを動作することでカスタマイズができます。
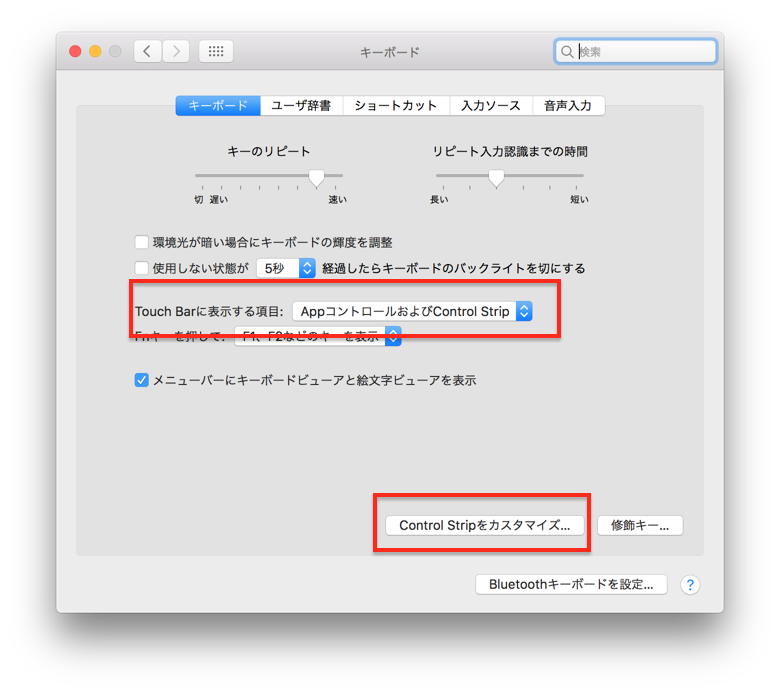
- システム環境設定>キーボード
Touch Bar表示に関する全体的な設定ができます。 - Touch Bar対応アプリの表示メニュー(Touch Barをカスタマイズ...)
Touch Barのカスタマイズに対応したアプリは、表示メニュー>Touch Barをカスタマイズ...項目が表示されます。
アプリ固有の機能をTouch Barに追加・削除することができます
Finderやサファリは、Touch Barをカスタマイズ....項目がありました。
システム環境設定やプレビューは、TouchBarの表示内容が変わります。ただカスタマイズ不可でした。
Touch Bar表示に関する全体的な設定は、
Shift+Command+5でTouchBarアプリを表示した状態にした上で、「システム環境設定」を新たに表示します。
「システム環境設定」がオープン済みの状態では誤動作しやすので、一旦閉じて、開く操作をした方が確実です。

Touch Barに表示する項目、Control Stripをカスタマイズ...がキーボード設定に表示できます。
Control Stripをカスタマイズ...ボタンをクリックすると編集用の画面に切り替わります。

完了ボタン、またはescキーで元に戻れます。
Control Stripをカスタマイズ...方法がわかるアニメーションです。

TouchBarの削除、アイテムの追加方法、並び替えなどの流れがわかります。
初めは、下部にドロップって意味がよくわからず、
一生懸命ドラック&ドロップで上にアイテムを移動していました(笑)
TouchBarアプリの3つの問題点と解消法
使っているといくつか問題点に気がつきます。
気がついている問題点とその解消方法をご紹介します。
- 問題点1 Mission Controlで別デスクトップに切り替えるとTouchBarアプリがなくなる
TouchBarアプリはデスクトップ1で起動したらデスクトップ1に存在しています。
デスクトップを切り替えても移動してくれません。
Shift+Command+5のショートカットを実行して、一旦非表示、再度表示すると今いるデスクトップに表示できます。 - 問題点2 TouchBarアプリをMission Controlで別デスクトップに移動できない
デスクトップを移動できない種類のウィンドウっぽいです。
解消方法は、問題点1同じです。 - 問題点3 TouchBarアプリが2つ表示されることがある
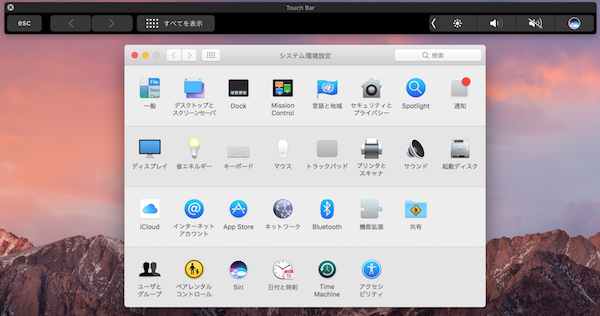
Shift+Command+5で表示、非表示を繰り返していると、
ごくたまに非表示したはずのTouchBarアプリのウィンドウ枠だけが消えて、中身が残るという現象に出会います。
上:残ってしまったTouchBarアプリの残骸 下:表示しているのが使えるTouchBarアプリです。
この状態を解消するには、一旦Xcodeを終了させます。終了後、Shift+Command+5で再表示させると解消できます。
TouchBarアプリのインストール
TouchBarアプリを動かすための条件は、macOSのバージョンとXcodeのバージョンです。
- macOS Sierraのバージョンが10.12.1 build 12B2657以降のバージョン
- Xcode 8.1以降のバージョンがインストール済み
macOSのバージョンの確認方法は、アップルマークメニュー>「このMacについて」で「概要」に表示されるバージョンでわかります。
Xcodeのバージョンの確認方法は、Xcodeメニュー>About Xcodeを表示するとわかります。
macOS Sierraにアップグレード(無料)できないモデルや必要となる空き容量があります。
以下リンク先で入手方法と利用可能モデルと必要メモリ、ストレージ空き容量がわかります。
Apple.com: macOS Sierra の入手方法
macOS Sierra 10.12.1未満の方はOSのアップグレード・アップデートが必要です。
macOSのコアサービス ControlStripが必要になります。
Xcodeの機能を利用します。XcodeはApple謹製、無料の開発ツールです。
ただ、ストレージ容量5GB程度消費します。
Xcodeのバージョン(例えば7.3)が古いとTouchBarメニューアイテムがありません。

App StoreやApple Developersサイトから最新版を入手し、インストールします。
今回は、Version 8.3.2をインストールしています。

macOS 10.12.1以降なら最新のXcodeをインストールするとTouch Barメニューアイテムが表示できるはずです。

まとめ
TouchBar非搭載モデルのMacBook Pro Retina Late2012、Mid2015でもTouchBarアプリで使い勝手、アプリで提供されるTouchBar向け機能を確認することができました。
TouchBarアプリの起動(表示)が面倒だったので、キーボードショーカットで表示・非表示する方法もご紹介しました。
TouchBarアプリを活用することでショートカットランチャー的な使い方ができます。
なぞる操作でスクロールやTouch IDなどTouchBar独特の機能をお望みの方、これじゃ満足できない方
=>本物を検討しましょう
MacBook Pro (15-inch, 2016) および
MacBook Pro (13-inch, 2016, Four Thunderbolt 3 Ports)
発売当初と比較するとだいぶお求めやすい価格に下がってきています。
MacBook Pro Touch BarモデルをAmazonでチェック


コメントシステムを利用したくない方はお問い合わせからお願いします。
2013.8.19 DISQUS(外部コメントサービス)の利用を開始しました。
Facebook, google, Twitter等のアカウントで投稿可能です。