2014年01月28日
Webアプリケーションを作りましょう! その5 データベース環境の準備
Webアプリケーションといえば、データベース。これは切っても切れない関係です。
Javaからデータベースに接続するためには、Java側としては「JDBC API」というAPIを利用して接続を行います。
そして、接続先のDBも自分で準備します。
好きなものでいいと思いますが、私自身がMySQLを勉強したいので今回はMySQLを利用します。
APIについては、DB環境を作成してから説明しましょう。
1.データベースのインストール
MySQL.com http://www.mysql.com/
MySQL Community Serverから
MySQL Installer 5.6.15をダウンロードします。
OracleIDとパスワードが必要です。
登録して、入力し MySQL Database 5.6.15 ZIP for Windows x86 (64bit) を取得しました。
(この辺の下り、手順が多くて面倒ですよね。)
そしてインストールします。
とりあえず、全てデフォルトでインストールしてしまいます。
そして、Java環境とDBの接続に使用するJDBCドライバも、
同じページでダウンロードできますが、Msi形式のインストーラーでダウンロードしたら、
MySQL ConnectorsからConnector/Jも一緒にインストールしてくれました。
Windows8環境ですが、MySQL Serverは、
C:\ProgramData\MySQL\MySQL Server 5.6に保存されたようです。
2.データベースの作成
Msiファイルでインストールするメリットとして、
MySQL WorkbenchというGUIでデータベースを操作できるツールもインストールしてくれます。
インストール時のアカウントやサーバの情報が既に設定されてインストールされているので、
パスワードの入力のみでサーバにログインできます。
webappというデータベースを作成します。
CREATE DATABASE webapp;
作ったwebappというデータベースに接続します。
use webapp;
テスト用のテーブルを作ります。
CREATE TABLE TESTACCOUNT (
USERID INT PRIMARY KEY,
USERNAME VARCHAR(30),
USERPASS VARCHAR(30)
);
テーブルの中身を入れていきます。
insert into testaccount values (1,'shade','001');
insert into testaccount values (2,'taro','002');
insert into testaccount values (3,'jiro','003');
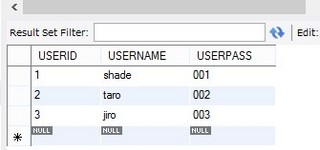
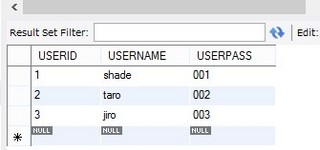
テーブルの中身を確認します。
SELECT * FROM TESTACCOUNT;

これでデータベースの作成と、その中身を作成することができました。
3.JDBCドライバの配置
MySQLをダウンロードするときに、一緒にインストールされた
「Connector/J」をEclipseで立ち上げた「TestWeb」プロヘクトのWEB-INF/libディレクトリにコピーします。
デフォルトでインストールしたなら、C:\Program Files (x86)\MySQL\Connector J 5.1.27にあるはずです。
ファイル名は、「mysql-connector-java-5.1.27-bin.jar」です。

コピーが完了したら、ビルドパスに追加します。Connectorのjaraファイルを右クリックして、
ビルド・パス→ビルド・パスの追加を実行します。
これでデータベース環境を使う準備ができました。
次回、プログラムからデータベースに接続し、jspからデータベースの値を取得してみましょう。
接続の構文は、一個一個理解すれば、そんなには難しくないです。
一回接続のクラスを作ってしまえば、あとはそのクラスを読み込んで使うだけです。
うーん、Java楽しいな。
Javaからデータベースに接続するためには、Java側としては「JDBC API」というAPIを利用して接続を行います。
そして、接続先のDBも自分で準備します。
好きなものでいいと思いますが、私自身がMySQLを勉強したいので今回はMySQLを利用します。
APIについては、DB環境を作成してから説明しましょう。
1.データベースのインストール
MySQL.com http://www.mysql.com/
MySQL Community Serverから
MySQL Installer 5.6.15をダウンロードします。
OracleIDとパスワードが必要です。
登録して、入力し MySQL Database 5.6.15 ZIP for Windows x86 (64bit) を取得しました。
(この辺の下り、手順が多くて面倒ですよね。)
そしてインストールします。
とりあえず、全てデフォルトでインストールしてしまいます。
そして、Java環境とDBの接続に使用するJDBCドライバも、
同じページでダウンロードできますが、Msi形式のインストーラーでダウンロードしたら、
MySQL ConnectorsからConnector/Jも一緒にインストールしてくれました。
Windows8環境ですが、MySQL Serverは、
C:\ProgramData\MySQL\MySQL Server 5.6に保存されたようです。
2.データベースの作成
Msiファイルでインストールするメリットとして、
MySQL WorkbenchというGUIでデータベースを操作できるツールもインストールしてくれます。
インストール時のアカウントやサーバの情報が既に設定されてインストールされているので、
パスワードの入力のみでサーバにログインできます。
webappというデータベースを作成します。
CREATE DATABASE webapp;
作ったwebappというデータベースに接続します。
use webapp;
テスト用のテーブルを作ります。
CREATE TABLE TESTACCOUNT (
USERID INT PRIMARY KEY,
USERNAME VARCHAR(30),
USERPASS VARCHAR(30)
);
テーブルの中身を入れていきます。
insert into testaccount values (1,'shade','001');
insert into testaccount values (2,'taro','002');
insert into testaccount values (3,'jiro','003');
テーブルの中身を確認します。
SELECT * FROM TESTACCOUNT;

これでデータベースの作成と、その中身を作成することができました。
3.JDBCドライバの配置
MySQLをダウンロードするときに、一緒にインストールされた
「Connector/J」をEclipseで立ち上げた「TestWeb」プロヘクトのWEB-INF/libディレクトリにコピーします。
デフォルトでインストールしたなら、C:\Program Files (x86)\MySQL\Connector J 5.1.27にあるはずです。
ファイル名は、「mysql-connector-java-5.1.27-bin.jar」です。

コピーが完了したら、ビルドパスに追加します。Connectorのjaraファイルを右クリックして、
ビルド・パス→ビルド・パスの追加を実行します。
これでデータベース環境を使う準備ができました。
次回、プログラムからデータベースに接続し、jspからデータベースの値を取得してみましょう。
接続の構文は、一個一個理解すれば、そんなには難しくないです。
一回接続のクラスを作ってしまえば、あとはそのクラスを読み込んで使うだけです。
うーん、Java楽しいな。
【Javaの最新記事】