2019�N07��07��
wonderdraft�̎g����
�t�@���^�W�[�}�b�v�W�F�l���[�^�[�uwonderdraft�v�̎g�����B
�t�@���^�W�[�̐��E�n�}���ł���W�F�l���[�^�[
�����������������B
https://youtu.be/6RqEuUZDAIQ
[�ł��邱��]
�E�n�}�̎����A�F��
�E�n�`�A�V���{��
�E���̑��G�t�F�N�g�ȂǁA�O���t�B�b�N�\�t�g�łł������Ȃ��Ƃ͑��J�o�[�ł�����
[�ł��Ȃ������Ȃ���]
�E�s�X�n�}�b�v�i�A�Z�b�g�̑g�ݍ��킹�łł������ł����A���̃c�[���̕������������j
�E�t�@���^�W�[�ȊO�i����ASF�ɂ͌����ĂȂ��j
���g�̃t�@���^�W�[���E�ς��@�艺������A�쒆�̏�����Ƃ��ďo���ɂ͂��������B
�Â肷����ƍ�i���~�܂邱�Ƃ��������Ȃ̂ŁA���ӁB
2019/7/7���݁A�ȉ��B
GPU NVIDIA GTX 760
Driver OpenGL ES 3
CPU Intel i3 2.5GHz
RAM 4 GB
�@�����T�C�g�̃y�[�W�����uGet Wonderdraft�v����w���B
https://www.wonderdraft.net/
�N���W�b�g�J�[�h or Paypal���K�v�B
�A�w����A�x������ɓ������郁�[���{���́uThank you for supporting Wonderdraft! To access your purchase, just go to this download page:�v���s��URL����_�E�����[�h�y�[�W�ֈړ��B
�ȉ����_�E�����[�h�B
�EWonderdraft �o�[�W������ [Latest]�c�cLatest�i�ŐV�jold�i�O�o�[�W�����j���炨�D���ȕ���
�E�uWonderdraft Example Custom Assets�v�c�c�A�Z�b�g�ADLC�B�ꏏ�Ƀ_�E�����[�h���Ă����Ɨǂ�
�B�C���X�g�[��
Wonderdraft���𓀂��ăC���X�g�[���[�̎w���ɏ]���Đi�s
�@Wonderdraft Example Custom Assets���𓀂���B
[���g]
fonts
sprites
textures
�A�ȉ��Ɉړ��A�umyassets�v�Ƃ������O�̃t�H���_�����B
C:\Users\���[�U�[�A�J�E���g��\AppData\Roaming\Wonderdraft\assets\
�BWonderdraft Example Custom Assets�̒��g���R�s�[
�A�Z�b�g�͗L�u�̕������e���Ă��������Ă܂��B
���D�݂ɂ��킹�ăJ�X�^�}�C�Y����Ɨǂ��ł��B
https://www.cartographyassets.com/assets/categories/wonderdraft.4/
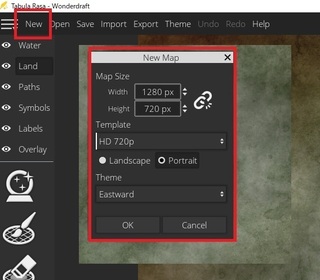
�V�K�쐬
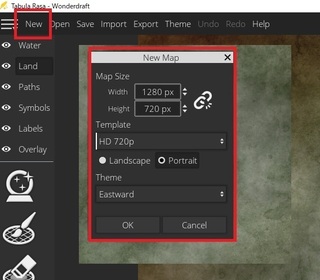
����́uNew�v������

Width�F��
Height�F����
Template:���A�����̃e���v��
Landscape�c�c�����n�}�����C�A�E�g
Portrate�c�c�ʐ^�����C�A�E�g
Theme�c�c���n�̃e�[�}
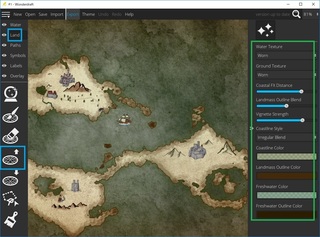
[��{�I�Ȏg����]
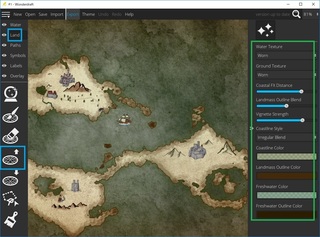
�����j���[�Ŏ�ޕʂ̑�������s
�EWater�c�c���n�ɑ��āA�����u��
�ELand�c�c���n�����
�EPaths�c�c�������
�ESymbols�c�c�X�A��A�R�Ƃ������V���{����u��
�ELabels�c�c�e�L�X�g������
�EOverlay�c�c���H����
�ŏ���Land�Ő݂͂̑�������āA���n�����B
����Symbol��u���APaths�Ōq���Ηǂ��ł��B
�傫����F�Ȃǒ����͉E���j���[�̗Έ͂ݕ����ōs���܂��B

�ۑ��͏チ�j���[�o�[�́uSave�v�B
�g���q�́u.wonderdraft_map�v�B
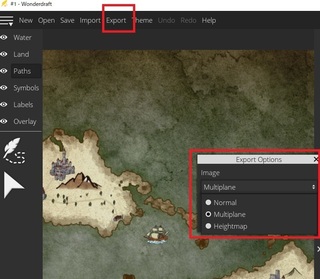
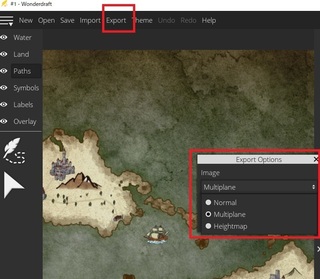
�o�͂͏チ�j���[�o�[�́uExport�v�B
�uNormal�v��png�`���ŏo�́B
�uMultiplane�v�ɂ����Symbol�Ƃ�Pathes�����ďo�͂ł��܂��B
�ʃO���t�B�b�N�\�t�g�ł��g���ۂ���ς������ꍇ�ɕ֗��B

10���ł��ꂪ���܂��B

�ȏ�A�Q�l�ɂȂ�܂�����B
wonderdraft�Ƃ�
�t�@���^�W�[�̐��E�n�}���ł���W�F�l���[�^�[
�����������������B
https://youtu.be/6RqEuUZDAIQ
[�ł��邱��]
�E�n�}�̎����A�F��
�E�n�`�A�V���{��
�E���̑��G�t�F�N�g�ȂǁA�O���t�B�b�N�\�t�g�łł������Ȃ��Ƃ͑��J�o�[�ł�����
[�ł��Ȃ������Ȃ���]
�E�s�X�n�}�b�v�i�A�Z�b�g�̑g�ݍ��킹�łł������ł����A���̃c�[���̕������������j
�E�t�@���^�W�[�ȊO�i����ASF�ɂ͌����ĂȂ��j
���g�̃t�@���^�W�[���E�ς��@�艺������A�쒆�̏�����Ƃ��ďo���ɂ͂��������B
�Â肷����ƍ�i���~�܂邱�Ƃ��������Ȃ̂ŁA���ӁB
�����X�y�b�N
2019/7/7���݁A�ȉ��B
GPU NVIDIA GTX 760
Driver OpenGL ES 3
CPU Intel i3 2.5GHz
RAM 4 GB
�w�����@�`�C���X�g�[��
�@�����T�C�g�̃y�[�W�����uGet Wonderdraft�v����w���B
https://www.wonderdraft.net/
�N���W�b�g�J�[�h or Paypal���K�v�B
�A�w����A�x������ɓ������郁�[���{���́uThank you for supporting Wonderdraft! To access your purchase, just go to this download page:�v���s��URL����_�E�����[�h�y�[�W�ֈړ��B
�ȉ����_�E�����[�h�B
�EWonderdraft �o�[�W������ [Latest]�c�cLatest�i�ŐV�jold�i�O�o�[�W�����j���炨�D���ȕ���
�E�uWonderdraft Example Custom Assets�v�c�c�A�Z�b�g�ADLC�B�ꏏ�Ƀ_�E�����[�h���Ă����Ɨǂ�
�B�C���X�g�[��
Wonderdraft���𓀂��ăC���X�g�[���[�̎w���ɏ]���Đi�s
�A�Z�b�g�̓������@
�@Wonderdraft Example Custom Assets���𓀂���B
[���g]
fonts
sprites
textures
�A�ȉ��Ɉړ��A�umyassets�v�Ƃ������O�̃t�H���_�����B
C:\Users\���[�U�[�A�J�E���g��\AppData\Roaming\Wonderdraft\assets\
�BWonderdraft Example Custom Assets�̒��g���R�s�[
�A�Z�b�g�͗L�u�̕������e���Ă��������Ă܂��B
���D�݂ɂ��킹�ăJ�X�^�}�C�Y����Ɨǂ��ł��B
https://www.cartographyassets.com/assets/categories/wonderdraft.4/
�g����
�V�K�쐬
����́uNew�v������

Width�F��
Height�F����
Template:���A�����̃e���v��
Landscape�c�c�����n�}�����C�A�E�g
Portrate�c�c�ʐ^�����C�A�E�g
Theme�c�c���n�̃e�[�}
[��{�I�Ȏg����]
�����j���[�Ŏ�ޕʂ̑�������s
�EWater�c�c���n�ɑ��āA�����u��
�ELand�c�c���n�����
�EPaths�c�c�������
�ESymbols�c�c�X�A��A�R�Ƃ������V���{����u��
�ELabels�c�c�e�L�X�g������
�EOverlay�c�c���H����
�ŏ���Land�Ő݂͂̑�������āA���n�����B
����Symbol��u���APaths�Ōq���Ηǂ��ł��B
�傫����F�Ȃǒ����͉E���j���[�̗Έ͂ݕ����ōs���܂��B

�ۑ��͏チ�j���[�o�[�́uSave�v�B
�g���q�́u.wonderdraft_map�v�B
�o�͂͏チ�j���[�o�[�́uExport�v�B
�uNormal�v��png�`���ŏo�́B
�uMultiplane�v�ɂ����Symbol�Ƃ�Pathes�����ďo�͂ł��܂��B
�ʃO���t�B�b�N�\�t�g�ł��g���ۂ���ς������ꍇ�ɕ֗��B

10���ł��ꂪ���܂��B

�ȏ�A�Q�l�ɂȂ�܂�����B
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/8951313
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N