2017�N07��05��
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\������
Google�t�H�g�̃T�[�r�X���n�܂��ĊԂ��Ȃ�����AGoogle�t�H�g�ɂ��ď������L���ɂ����������R�����g�ŁAGoogle�t�H�g�ɒu�����摜���u���O�L�����ɕ\���ł��邱�Ƃ������Ă��������܂����B
�����Ă��ꂽ�̂́Ayumetodo ����B���肪�Ƃ��������܂����B
���̂Ƃ��̋L��������ł��B
�@�O�[�O���t�H�g�������悳���������ǁA�C�ɂȂ邱��
���̎��� Google Photos�A�O�[�O���t�H�g�ƕ\�L���Ă��āA�u���O�������ŁuGoogle�t�H�g�v�ŒT���Ă�������Ȃ������肵�܂� (^^;
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\�����邽�߂ɂ́A�W���̋@�\�Ŏ擾���������N���g�킸�ɁA�H�v���Ē���URL���擾���Ȃ��Ƃ����Ȃ��̂ł����A���̕ӂ���܂߂āA�������܂Ƃ߂Ă����܂��B
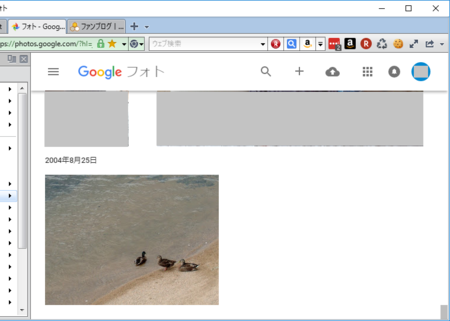
�P�jWeb�u���E�U��Google�t�H�g���J���܂��B
�Q�j�u���O�L���ŕ\���������摜���N���b�N���܂��B

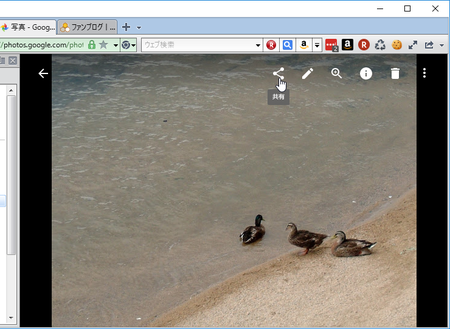
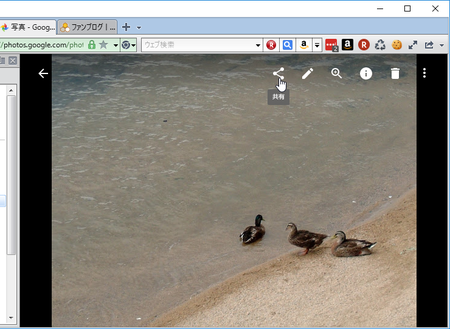
�R�j�m���L�n�A�C�R�����N���b�N���܂��B

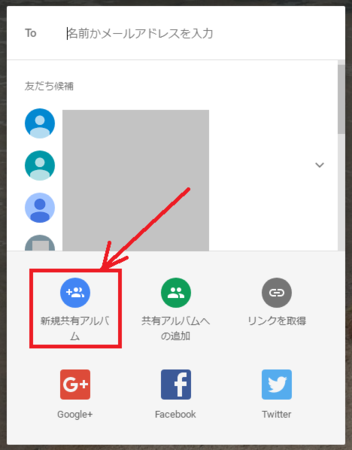
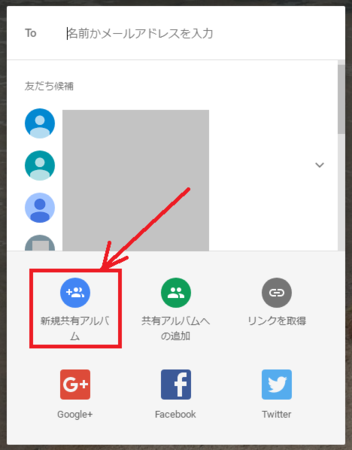
�S�j�m�V�K���L�A���o���n�A�C�R�����N���b�N���܂��B
�@���łɋ��L�A���o�����쐬�ς݂ŁA���̃A���o�����g���l�ׂ͗́m���L�A���o���ւ̒lj��n�A�C�R�����N���N���邱�ƂɂȂ�܂��B

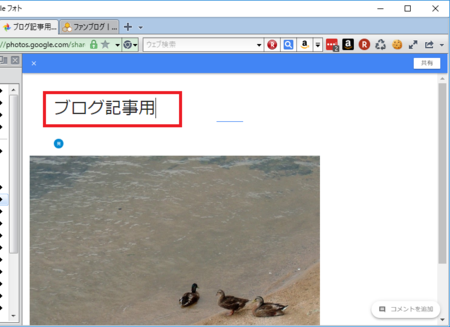
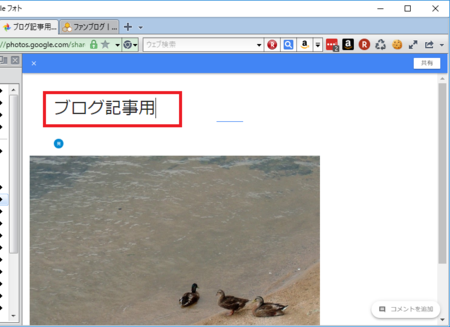
�T�j�A���o���̃^�C�g������͂��܂��B
�@����́u�u���O�L���p�v�Ƃ��܂����B

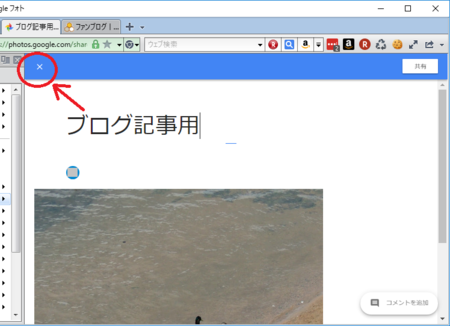
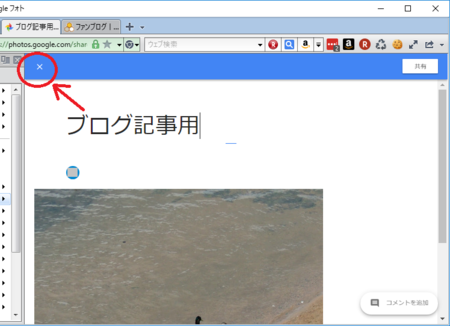
�U�j����́m×�n���N���b�N���āA�ЂƂO�̃y�[�W�ɖ߂�܂��B

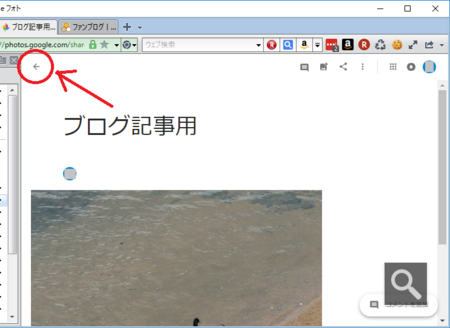
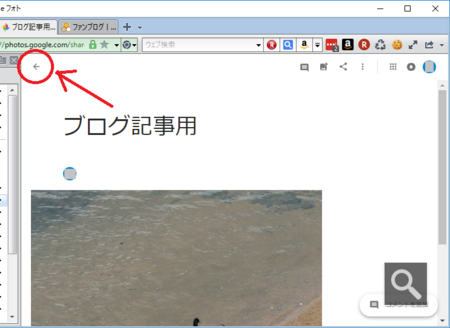
�V�j����́m���n���Q��N���b�N���āA���̃y�[�W�ɖ߂�܂��B

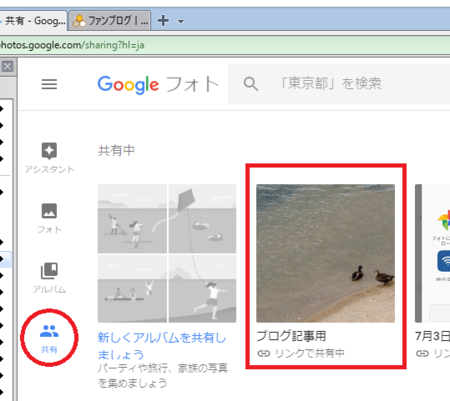
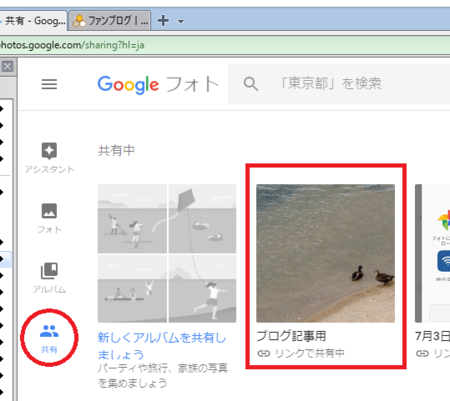
�W�j�����́m���L�n�A�C�R�����N���b�N����ƁA�쐬�������L�A���o�����ł��Ă��邱�Ƃ�������܂��B

��������L�A���o�����N���b�N���ĊJ���A�u���O�L���ɕ\���������摜��URL���R�s�[���܂��B
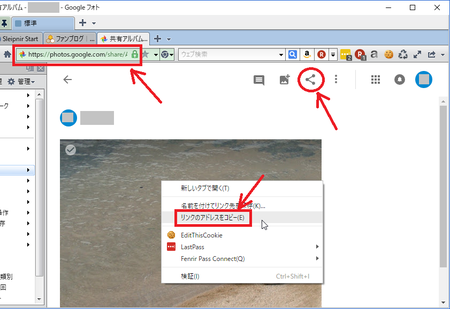
���̂Ƃ��A�摜��URL���擾������@�́A�@�㕔�ɂ���m���L�n�A�C�R������m�����N���擾�n�A�A�摜���E�N���b�N���āu�����N�̃A�h���X���R�s�[�v�A�B�u���E�U�̃A�h���X�o�[��URL���R�s�[�A�Ȃǂ̕��@���l�����܂����A�ǂ�URL���u���O�̋L����ʼn摜���\������܂���B

�u���O�̋L����ʼn摜���\�������URL�́A�ȉ��̕��@�Ŏ擾���܂��B
�i����g���Ă���u���E�U�� Sleipnir 4 �ł����AGoogle Chrome �n�̃u���E�U�ł���Γ������Ǝv���܂��j
�iIE �̏ꍇ�́mF12�n�L�[�������ĊJ���c�[�����N������A���l�̂��Ƃ��ł���Ǝv���܂��j
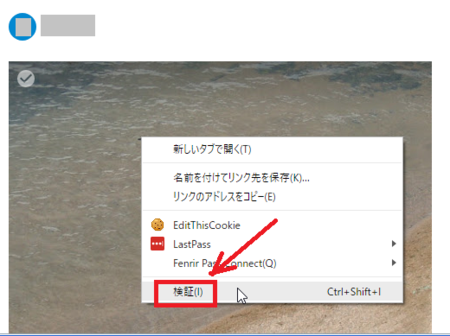
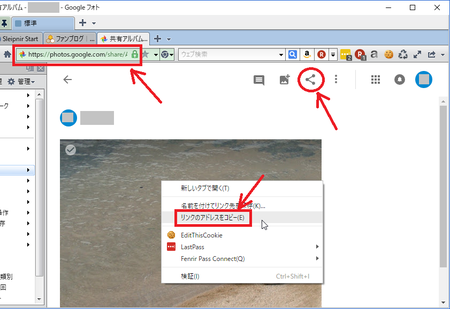
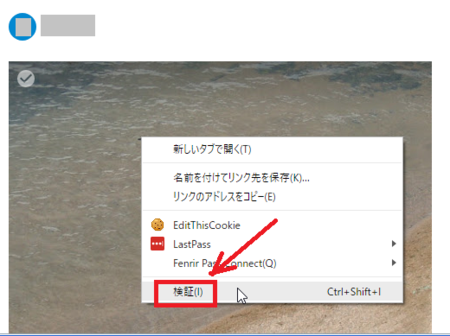
�P�j�u���O�ɕ\���������摜�̏�ʼnE�N���b�N���A�u���v���N���b�N���܂��B

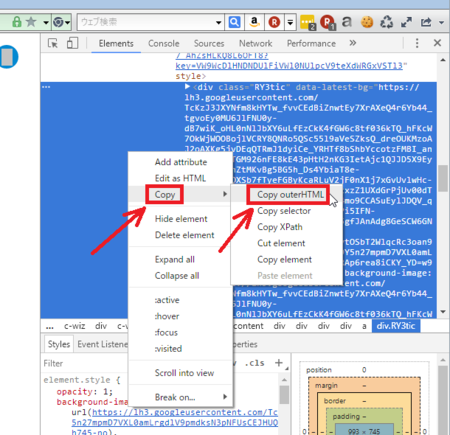
�Q�j�E���Ɂu���v�c�[�����J���A��ԏ�̕��ɐF��HTML�R�[�h���I�����ꂽ��ԂɂȂ�͂��ł��B
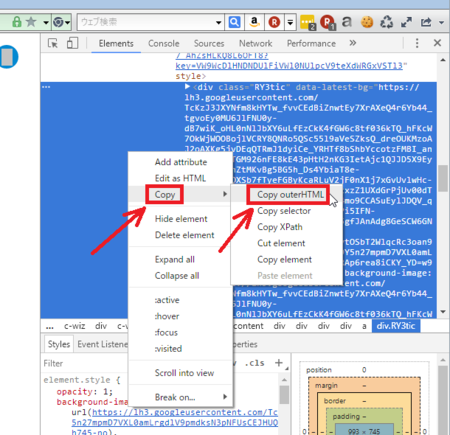
�@���̃R�[�h��ʼnE�N���b�N���āA�uCopy�v���uCopy outerHTML�v�̏��ɃN���b�N���܂��B
�@�i����ʼn摜��\�����邽�߂�HTML�R�[�h���R�s�[�ł��܂��j

�R�j�R�s�[����HTML�R�[�h���A��������e�L�X�g�G�f�B�^�ɓ\��t���܂��B
�@�� �ŏ������̂悤�Ȋ����ŁA�ƂĂ������R�[�h�ł��B
�S�j�\��t�����R�[�h�́w�ŏ��́uhttps://�v����u" style=�v�̎�O�܂Łx���摜��URL�ɂȂ�̂ŁA���̕������o���Ă����܂��B
�@�i���ꂾ���ł������ɒ����ł��B���ׂĂ݂��727��������܂����j
�T�j�����o����URL�̍Ō�̕����ɁuYD=w993-h745-no�v�̂悤�Ȃ̂�����܂����Aw�̂��Ƃ̐�����h�̂��Ƃ̐����͕\������摜�̑傫���ł��B
�@�I�摜�ɂ����܂����A�傫������ꍇ�͐��������������Ă����܂��B
�@���̂Ƃ��Aw��h��ύX����䗦�����킹�Ȃ��Ɖ摜���ג����Ȃ�܂��B
�@����́uw993-h745�v���uw300-h225�v�Ƃ��܂����B
�U�j���̂悤�ɂ��ėp�ӂ���URL�̑O�Ɂu<img src="�v�������A�Ō�Ɂu" border="0" alt="�J���̎ʐ^">�v�������܂��B
�@�i�u�J���̎ʐ^�v�̕����́A�摜�̑���ƂȂ��֕�����Ȃ̂ŁA�K�X�ς��Ă��������j
�V�j���Ƃ́A�u���O�L�����ɂ��̃R�[�h��\��t�����OK�ł��B
�@�� ����Ȋ����ɕ\���ł��܂��B

Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����A�e�ʂ͖����������A�u���O�̈����z���̂Ƃ����摜�̃A�h���X��ύX���Ȃ��Ă������A�ǂ������ȋC�����܂��B
�܂��́AGoogle�t�H�g�̗��p�K��Ƃ��āA�u���O�̉摜�u��Ƃ��Ďg���Ă������ǂ����ł����A�uGoogle�t�H�g�̗��p�K��v�Ƃ����̂͑��݂��Ȃ��āA�uGoogle ���p�K��v�����p���邱�ƂɂȂ�Ǝv���܂����AGoogle ���p�K��Ɂu�u���O�̉摜�u��Ƃ��Ďg���Ă̓_���v�Ƃ����悤�Ȃ��Ƃ́A�����ĂȂ������ł��B
�Ⴆ�A�����u���O�T�[�r�X�Ȃǂɉ摜���A�b�v���[�h���āA���̃u���O�̉摜�u��Ƃ��Ďg���Ƃ����̂́A�u���O�T�[�r�X�ɂ���Ă͋֎~���Ă���Ƃ��������܂��B
Google ���p�K��ɏ����Ă��Ȃ��̂ł���Ύg���Ă������̂ł͂Ǝv���܂����AGoogle ���p�K������|���̂́AGoogle�t�H�g�̉摜�\�����@�Ȃǂ��ύX���ꂽ�ꍇ�ɁA�ȍ~�u���O�̉摜���\������Ȃ��Ȃ鋰�ꂪ����Ƃ������Ƃł��B
�����O�ɁADropbox�̋��L�t�H���_�̎d�l���ύX�ɂȂ�܂������A�u���O�̉摜�u��Ƃ��Ďg���Ă����l�́A����ȍ~�u���O�̉摜���\������Ȃ��Ȃ�܂����B
�����������Ƃ�����ƁA���̑Ή��͂ƂĂ���ςł��B
Google�t�H�g�ł����l�̂��Ƃ��N���鋰��͂���̂ŁA���_�Ƃ��ẮA�������߂Ƃ͌����Ȃ����ȂƎv���܂��B
�i����������J���ď������L�����A�I�X�X������Ȃ��Ƃ������_���Ăǂ��Ȃ� (^^�U�j
���̂܂܂��Ǝ������킢�����A����A���̋L�������킢�����Ȃ̂ŁA���������邱�Ƃɂ��܂��B
�����u���O�ɂ���A�L���u���O�ɂ���A���炩�̎���Ł@�ˑR�T�[�r�X���~�Ƃ������Ƃ����蓾�܂��B
Google�t�H�g�̃��X�N�ƁA�ǂ��炪�댯�����������͓���Ƃ���ł��B
�����l����ƁA�u���O�̉摜�u����Ƃ��Ďg���̂��L�肩���m��܂���ˁB
���Ƃ́A���ȐӔC�Ŏg���܂��傤�Ƃ������ƂɂȂ�ł��傤���B
�����Ă��ꂽ�̂́Ayumetodo ����B���肪�Ƃ��������܂����B
���̂Ƃ��̋L��������ł��B
�@�O�[�O���t�H�g�������悳���������ǁA�C�ɂȂ邱��
���̎��� Google Photos�A�O�[�O���t�H�g�ƕ\�L���Ă��āA�u���O�������ŁuGoogle�t�H�g�v�ŒT���Ă�������Ȃ������肵�܂� (^^;
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\�����邽�߂ɂ́A�W���̋@�\�Ŏ擾���������N���g�킸�ɁA�H�v���Ē���URL���擾���Ȃ��Ƃ����Ȃ��̂ł����A���̕ӂ���܂߂āA�������܂Ƃ߂Ă����܂��B
�u���O�L���ŕ\���������摜�����L�A���o���Ɉړ�����
�P�jWeb�u���E�U��Google�t�H�g���J���܂��B
�Q�j�u���O�L���ŕ\���������摜���N���b�N���܂��B

�R�j�m���L�n�A�C�R�����N���b�N���܂��B

�S�j�m�V�K���L�A���o���n�A�C�R�����N���b�N���܂��B
�@���łɋ��L�A���o�����쐬�ς݂ŁA���̃A���o�����g���l�ׂ͗́m���L�A���o���ւ̒lj��n�A�C�R�����N���N���邱�ƂɂȂ�܂��B

�T�j�A���o���̃^�C�g������͂��܂��B
�@����́u�u���O�L���p�v�Ƃ��܂����B

�U�j����́m×�n���N���b�N���āA�ЂƂO�̃y�[�W�ɖ߂�܂��B

�V�j����́m���n���Q��N���b�N���āA���̃y�[�W�ɖ߂�܂��B

�W�j�����́m���L�n�A�C�R�����N���b�N����ƁA�쐬�������L�A���o�����ł��Ă��邱�Ƃ�������܂��B

Google�t�H�g�̋��L�A���o���̉摜���u���O�L���ɓ\��
��������L�A���o�����N���b�N���ĊJ���A�u���O�L���ɕ\���������摜��URL���R�s�[���܂��B
���̂Ƃ��A�摜��URL���擾������@�́A�@�㕔�ɂ���m���L�n�A�C�R������m�����N���擾�n�A�A�摜���E�N���b�N���āu�����N�̃A�h���X���R�s�[�v�A�B�u���E�U�̃A�h���X�o�[��URL���R�s�[�A�Ȃǂ̕��@���l�����܂����A�ǂ�URL���u���O�̋L����ʼn摜���\������܂���B

�u���O�̋L����ʼn摜���\�������URL�́A�ȉ��̕��@�Ŏ擾���܂��B
�i����g���Ă���u���E�U�� Sleipnir 4 �ł����AGoogle Chrome �n�̃u���E�U�ł���Γ������Ǝv���܂��j
�iIE �̏ꍇ�́mF12�n�L�[�������ĊJ���c�[�����N������A���l�̂��Ƃ��ł���Ǝv���܂��j
�P�j�u���O�ɕ\���������摜�̏�ʼnE�N���b�N���A�u���v���N���b�N���܂��B

�Q�j�E���Ɂu���v�c�[�����J���A��ԏ�̕��ɐF��HTML�R�[�h���I�����ꂽ��ԂɂȂ�͂��ł��B
�@���̃R�[�h��ʼnE�N���b�N���āA�uCopy�v���uCopy outerHTML�v�̏��ɃN���b�N���܂��B
�@�i����ʼn摜��\�����邽�߂�HTML�R�[�h���R�s�[�ł��܂��j

�R�j�R�s�[����HTML�R�[�h���A��������e�L�X�g�G�f�B�^�ɓ\��t���܂��B
�@�� �ŏ������̂悤�Ȋ����ŁA�ƂĂ������R�[�h�ł��B
<div class="RY3tic" data-latest-bg="https://lh3.googleusercontent.com/TcK �`�`�`�S�j�\��t�����R�[�h�́w�ŏ��́uhttps://�v����u" style=�v�̎�O�܂Łx���摜��URL�ɂȂ�̂ŁA���̕������o���Ă����܂��B
�@�i���ꂾ���ł������ɒ����ł��B���ׂĂ݂��727��������܂����j
�T�j�����o����URL�̍Ō�̕����ɁuYD=w993-h745-no�v�̂悤�Ȃ̂�����܂����Aw�̂��Ƃ̐�����h�̂��Ƃ̐����͕\������摜�̑傫���ł��B
�@�I�摜�ɂ����܂����A�傫������ꍇ�͐��������������Ă����܂��B
�@���̂Ƃ��Aw��h��ύX����䗦�����킹�Ȃ��Ɖ摜���ג����Ȃ�܂��B
�@����́uw993-h745�v���uw300-h225�v�Ƃ��܂����B
�U�j���̂悤�ɂ��ėp�ӂ���URL�̑O�Ɂu<img src="�v�������A�Ō�Ɂu" border="0" alt="�J���̎ʐ^">�v�������܂��B
�@�i�u�J���̎ʐ^�v�̕����́A�摜�̑���ƂȂ��֕�����Ȃ̂ŁA�K�X�ς��Ă��������j
�V�j���Ƃ́A�u���O�L�����ɂ��̃R�[�h��\��t�����OK�ł��B
�@�� ����Ȋ����ɕ\���ł��܂��B
Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����̂�
Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����A�e�ʂ͖����������A�u���O�̈����z���̂Ƃ����摜�̃A�h���X��ύX���Ȃ��Ă������A�ǂ������ȋC�����܂��B
�܂��́AGoogle�t�H�g�̗��p�K��Ƃ��āA�u���O�̉摜�u��Ƃ��Ďg���Ă������ǂ����ł����A�uGoogle�t�H�g�̗��p�K��v�Ƃ����̂͑��݂��Ȃ��āA�uGoogle ���p�K��v�����p���邱�ƂɂȂ�Ǝv���܂����AGoogle ���p�K��Ɂu�u���O�̉摜�u��Ƃ��Ďg���Ă̓_���v�Ƃ����悤�Ȃ��Ƃ́A�����ĂȂ������ł��B
�Ⴆ�A�����u���O�T�[�r�X�Ȃǂɉ摜���A�b�v���[�h���āA���̃u���O�̉摜�u��Ƃ��Ďg���Ƃ����̂́A�u���O�T�[�r�X�ɂ���Ă͋֎~���Ă���Ƃ��������܂��B
Google ���p�K��ɏ����Ă��Ȃ��̂ł���Ύg���Ă������̂ł͂Ǝv���܂����AGoogle ���p�K������|���̂́AGoogle�t�H�g�̉摜�\�����@�Ȃǂ��ύX���ꂽ�ꍇ�ɁA�ȍ~�u���O�̉摜���\������Ȃ��Ȃ鋰�ꂪ����Ƃ������Ƃł��B
�����O�ɁADropbox�̋��L�t�H���_�̎d�l���ύX�ɂȂ�܂������A�u���O�̉摜�u��Ƃ��Ďg���Ă����l�́A����ȍ~�u���O�̉摜���\������Ȃ��Ȃ�܂����B
�����������Ƃ�����ƁA���̑Ή��͂ƂĂ���ςł��B
Google�t�H�g�ł����l�̂��Ƃ��N���鋰��͂���̂ŁA���_�Ƃ��ẮA�������߂Ƃ͌����Ȃ����ȂƎv���܂��B
�i����������J���ď������L�����A�I�X�X������Ȃ��Ƃ������_���Ăǂ��Ȃ� (^^�U�j
���̂܂܂��Ǝ������킢�����A����A���̋L�������킢�����Ȃ̂ŁA���������邱�Ƃɂ��܂��B
�����u���O�ɂ���A�L���u���O�ɂ���A���炩�̎���Ł@�ˑR�T�[�r�X���~�Ƃ������Ƃ����蓾�܂��B
Google�t�H�g�̃��X�N�ƁA�ǂ��炪�댯�����������͓���Ƃ���ł��B
�����l����ƁA�u���O�̉摜�u����Ƃ��Ďg���̂��L�肩���m��܂���ˁB
���Ƃ́A���ȐӔC�Ŏg���܂��傤�Ƃ������ƂɂȂ�ł��傤���B
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/6439029
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
���̋L���ւ̃g���b�N�o�b�N
