2020年11月02日
サーチコンソールの「テキストが小さすぎて読めません」の原因が分かった
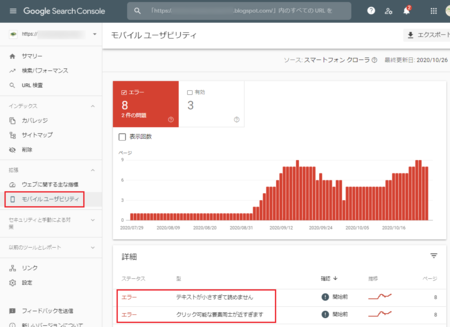
しばらく前から Google Search Console(グーグル サーチ コンソール)のモバイル ユーザビリティで、「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」のエラーが表示されていましたが、どこが悪いのか、どう対処したらいいのか分からず、放置したままでした。
テキストが小さい、クリック要素同士が近いと言われても、ブログをスマートフォンで表示してみても、普通に表示されているように見えますし。
metaタグで「viewport」を設定する
「Search Console 小さすぎて読めません」といったような言葉でネット検索すると、たくさん対処法が見つかります。
最初に見つけたのが、こちらの記事です。
Google Search Consoleに「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」と言われた→解決しました! - sunsun fineな日々
この記事で、スマートフォンでブログを表示してピンチイン(2本の指を近づける操作)すると、表示が半分まで縮小されると書いてあります。
自分のブログでピンチインを試してみると、記事に書いてあるように縮小されました。
エラーの出ていない他のブログでもピンチインを試してみましたが、こちらは表示が縮小されません。
なるほど、この辺りに原因がありそうです。
また、ピンチインを試していて気付いたのですが、左右にスライドしてしまうことも分かり、そのままでは使いにくいブログになってしまうので、放置はしない方がよさそうです。
リンク先の記事では、対処法としてmetaタグで「viewport」を設定する方法が書いてあり、おそらく、その対処法で解決するはずです。
具体的な方法は、リンク先の記事を参照してください。
ただ、「viewport」を設定する方法は、言わば強制的に表示を縮小させないようにする方法で、なぜこのブログだけ縮小できてしまうのかという疑問が残り、少し気持ち悪いです。
大きな広告を小さいものに変える
対処法の検索結果をさらに見ていくと、「広告のせい」という言葉が含まれた記事が見つかりました。
【Search Console】「テキストが小さすぎて読めません」は広告のせい│和雨のブロガー養成所
そういえば、エラーが出ているブログと同じデザイン(テーマ)を使って、CSSをほぼ同じ状態で作っているブログを他に3つ作っていますが、そちらではエラーが出ておらず、違いと言えば広告の貼り方ぐらいなので、広告のhtmlコードの貼り間違えなどがあるかもと、ちょっと疑っていました。
試しに、設置している広告を外して、スマートホンでピンチインしてみると、やはり表示が縮小されなくなったので、原因は広告ということで間違いなさそうです。
htmlコードの貼り間違えではなくて、広告が大き過ぎてスマートホンの表示では、はみ出しているということです。
原因が分かったので、対処法としてスマートホンの表示でも、はみ出さないサイズの広告に貼り替えることにします。
エラー対処後の修正の検証
上で書いた2つの方法のどちらかでエラーが解消するはずですが、確かに修正できたのか検証する必要があります。
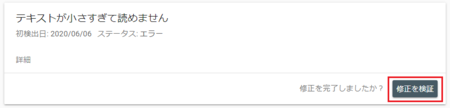
その方法は、Search Console を開いて、エラーをクリックし[修正を検証]ボタンをクリックするだけです。
[修正を検証]ボタンをクリックすると検証が開始されますが、すぐには結果が出ず、2〜3日後にメールで結果が届きます。
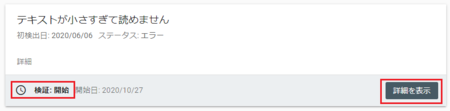
それまでは、エラーをクリックして表示してみると、「検証開始」という表示に変わっています。
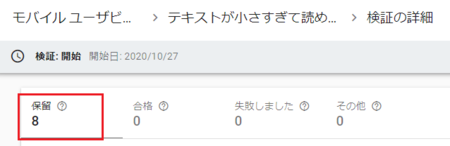
上の画像で[詳細を表示]ボタンをクリックしてみると、「保留」と表示されています。
エラーは「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」の2つが表示されていると思いますが、両方のエラーで[修正を検証]ボタンをクリックしておかないと、片方しか検証しないようです。
どちらの対処法が適切なのか
上で2種類の対処法がありますが、どちらを選ぶかはちょっと悩ましいところです。
今回のエラーは、ブログでレスポンシブルのデザイン(テーマ)を使っている場合に起きやすいものです。
レスポンシブルというのは、パソコン用とスマートホン用のデザインが区別されいなくて、デバイスの解像度に応じて自動的に適切な状態で表示してくれるものです。
レスポンシブルでない従来のデザインの場合は、パソコン用とスマートホン用のデザインに、それぞれ適切な大きさの広告を設置するので、大きさを間違って設置しない限りはみ出してしまうことはないはずです。
レスポンシブルのデザインの場合は、パソコンとスマートホン共通のテンプレートに広告を貼るので、パソコンでの表示に合わせてスペースを無駄にしない大きさの広告を貼ってしまうと、スマートホンで表示するときに、広告が画面に収まらずにはみ出してしまうという状態が起きるわけです。
レスポンシブルなのだから、広告もレスポンシブルに表示してくれてもよさそうですが、そうなっていないようです。
(広告の設置部分によっては、レスポンシブルに表示してくれるかもしれません)
原因が広告のはみ出しということが分かったことと、はみ出してしまっているというのは格好が悪いということもあって、対処法としては、はみ出さないサイズの広告に変えるのが正しいと思います。
ただ、そうするとパソコンで表示したときには、十分な広さのスペースに小さい広告を貼ることになるので、スペースがもったいないのと、見た目の悪さも感じます。
ブログによっては、スマートホンからよりもパソコンからのアクセスが全然多いという場合もあるので、そういった場合は、スマートホンではみ出したまま viewport で設定してしまうのもありかもしれません。
別の方法として、Google Adsense のレスポンシブルタイプの広告を使うというのもありますが、これは Google Adsense の審査に合格する必要があるので、合格しない場合は使えません。
(私のエラーが出ているブログは合格できていません)
また、htmlやCSSを編集して、レスポンシブルではない広告を、レスポンシブルに表示させることも可能かもしれませんが、難しそうなので今のところ考えないでおくことにします。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10301340
※言及リンクのないトラックバックは受信されません。


しかしながら、内容に興味が湧かないため、今回は遠慮させていただきます。
すみません。
FITの大島と申します。
突然のご連絡ご容赦ください。
今回は貴サイトに特別報酬でのアフィリエイトご参加のご提案したく、ご連絡を差し上げました。
当社では、2018/10より最新型のWordPressテーマ「ザ・トール」をリリースさせていただき、お蔭様で大変好評をいただいております。
ザ・トールは、圧倒的にSEOに強く上位表示されやすい「国内最高峰のSEO最適化テーマ」です。
また、デザイン性、機能性ともに優れた国内屈指のWordPressテーマであり、商品の訴求力も高いと自負しております。
----------------------------------------------
圧倒的にSEOに強く・上位表示されやすいSEO最適化テーマ「ザ・トール」
https://fit-theme.com/the-thor/demo/
----------------------------------------------
今回は「ザ・トール」の拡販にご協力いただけるアフィリエイター様募集のご案内のため、ご連絡をさせていただきました。
アフィリエイト報酬は販売価格16280円の40%(6512円)が最低報酬、
販売数11件目からの報酬額は販売価格の50%(8140円)と業界屈指の高報酬単価となっております。
貴サイト様につきましては、1件目からでも販売価格の50%の特別報酬をご提案させていただきますので、是非、当社アフィリエイターとしてご登録くだされば幸いです。
他のテーマ販売会社から特別報酬の設定等受けており、当社報酬単価よりも好条件が提示されている方は、お申し出いただければ単価の交渉も可能ですのでご連絡くださいませ。
【アフィリエイター報酬 通常単価】
・1〜10個販売の場合の報酬額→販売価格の40%:6512円
・11個目からの報酬額→販売価格の50%:8140円
・101個目からの報酬額→販売価格の55%:8954円
※「11個目から、101個目から」というのは月間販売数ではなく、アフィリエイター登録開始からの通算販売数です。月が変わっても報酬額の基準となる販売数はリセットされませんのでご安心ください。
アフィリエイトASPは現在インフォトップを利用しておりますので
インフォトップのアフィリエイター登録が必要です。
インフォトップ:https://www.infotop.jp/item/detail?id=79208
以上、お忙しいところ、メールをお読みいただきありがとうございました。
特別単価の設定をご希望の方は、担当:大島までご連絡ください。
FIT/営業担当:大島