2013年12月26日
【AWS】AmazonS3をファイルサーバやウェブサーバとして使う
AWSのサービスのS3をファイルサーバとして使ってみる。
AWSはEC2からインスタンスを生成し、仮想サーバとして使うにもとても便利で、
いや、サーバを立ち上げなくてもファイル置き場として使えればいいんだけどな・・・
というときに、S3が活躍します。
1.まずは、AWSのS3メニューを開き、「Create Backet」をクリックします。

AWSはEC2からインスタンスを生成し、仮想サーバとして使うにもとても便利で、
いや、サーバを立ち上げなくてもファイル置き場として使えればいいんだけどな・・・
というときに、S3が活躍します。
1.まずは、AWSのS3メニューを開き、「Create Backet」をクリックします。

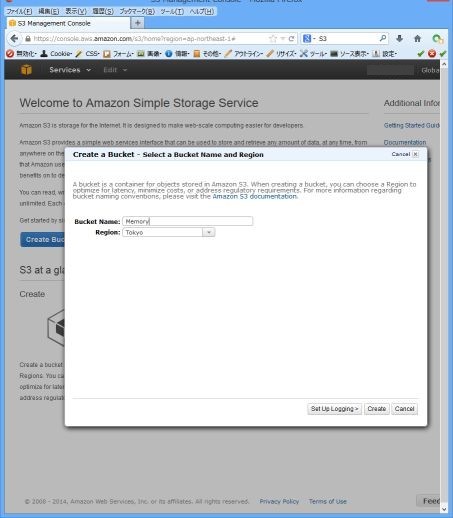
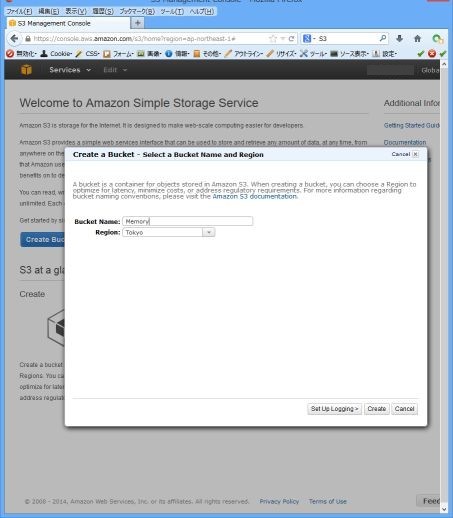
2.このBucketというのがフォルダのようなものです。
仮に、「Memory」という名前で作成してみましょう。、

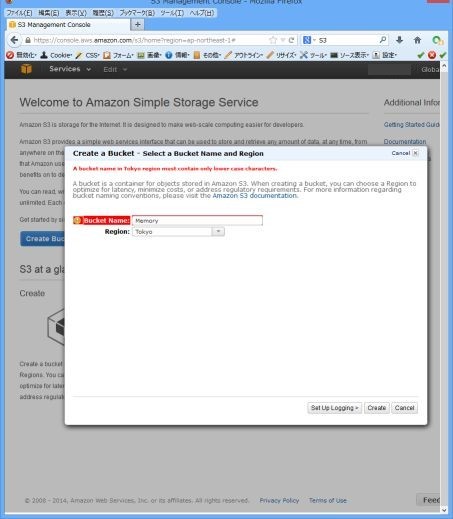
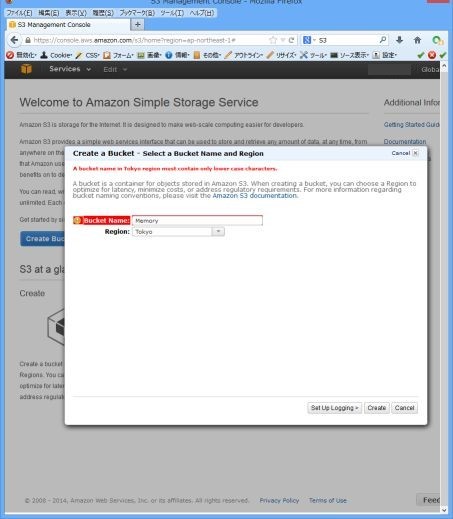
3.「A bucket name in Tokyo region must contain only lower case characters.」と怒られてしまいました。同一リージョン内すべてのアカウントで名前は共通だそうです。
仕方がないので、「shade-photo-memory」という名前にして「create」します。

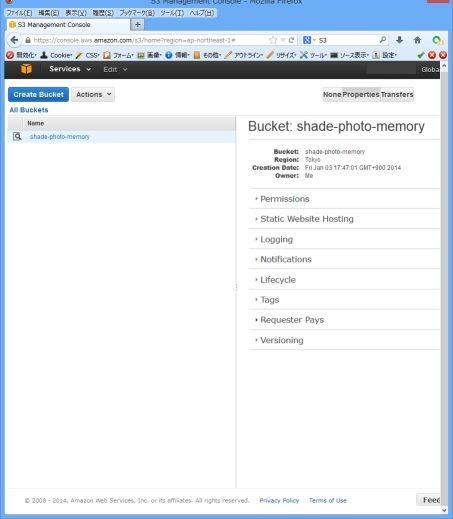
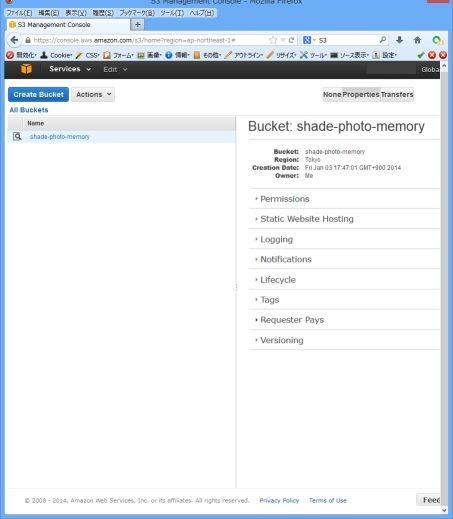
4.できました。では、このshade-photo-memoryをクリックしてみます。

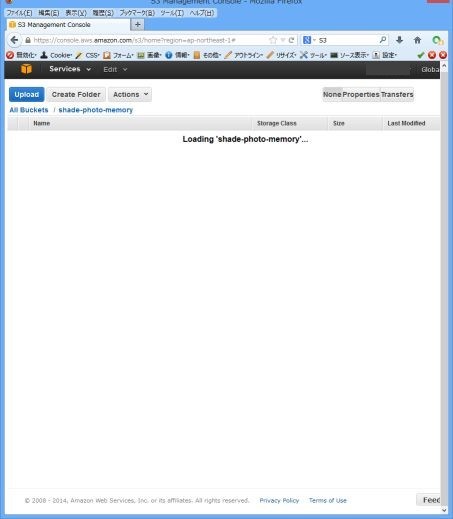
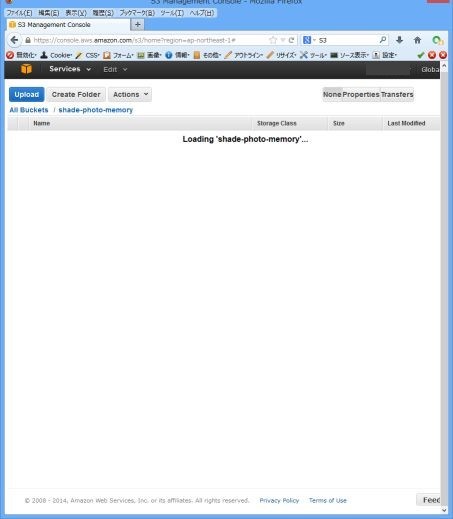
5.もちろんバケットだけ作ったので、中身は空っぽです。

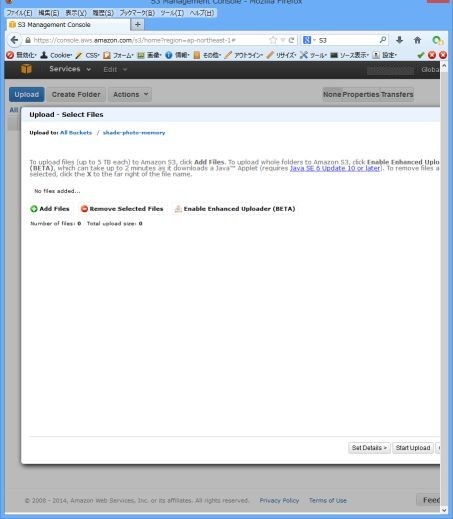
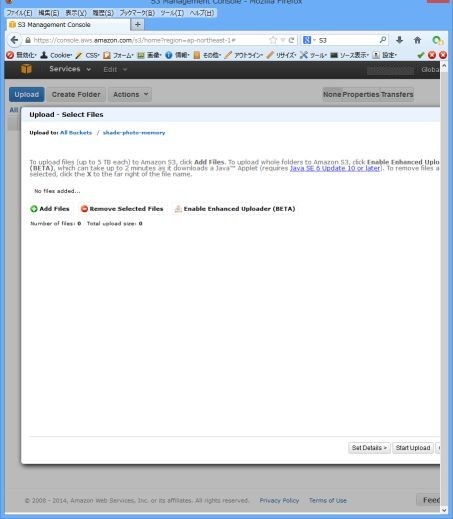
6.「Upload」をクリックし、バケットにファイルを置いてみましょう。

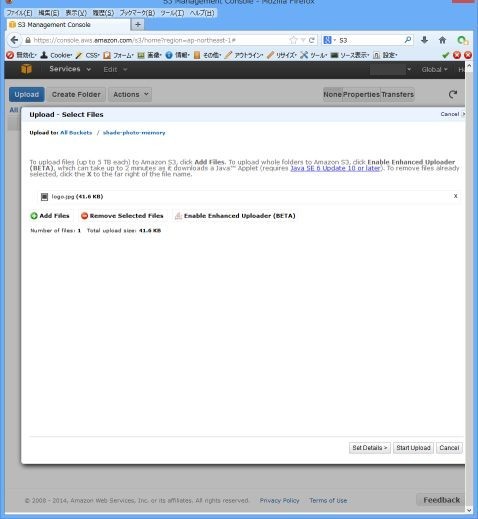
7.「Add Files」から適当なファイルを選択します。
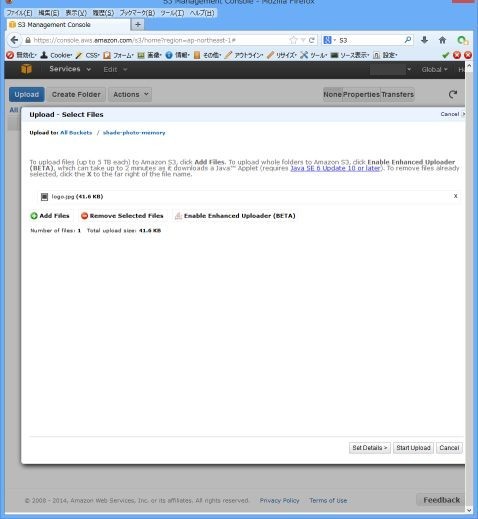
ここでは、「logo.jpg」というファイルを選択してみました。
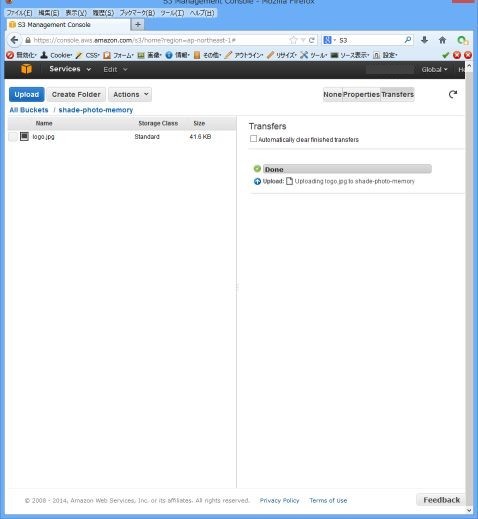
「Start Upload」をすることでファイルを配置します。

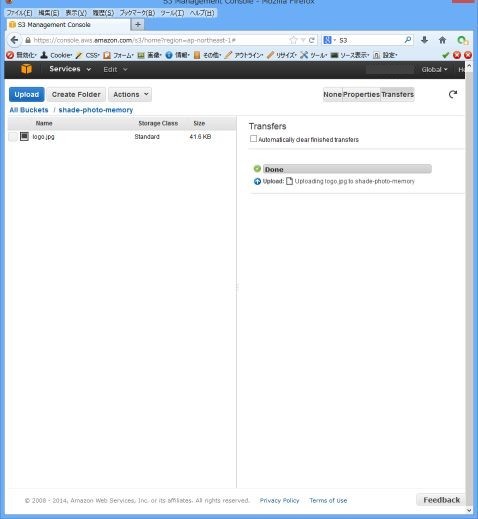
8.無事配置されました。しかし、これでは見れません。
ファイルはバケット内に存在していますが、コンソール上でのみ見れる権限がついています。

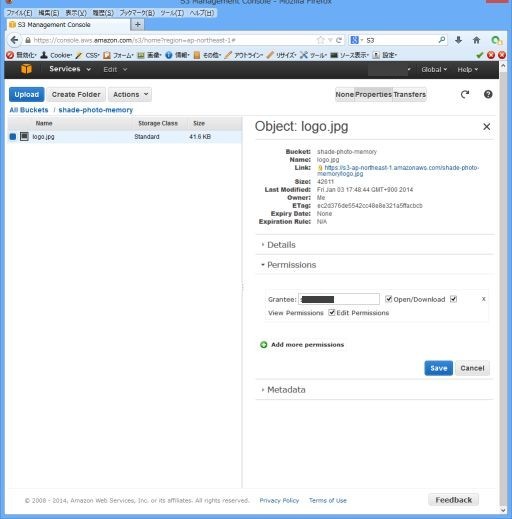
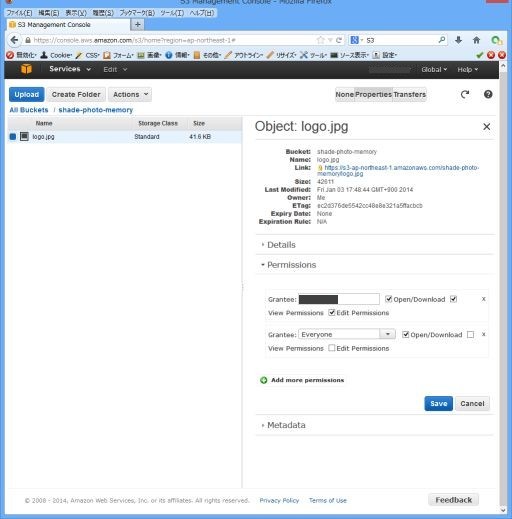
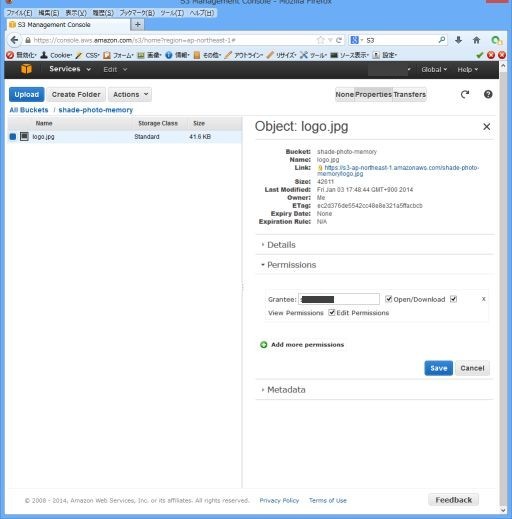
9.ファイルを選択して、「Properties」。そして画面右側の「Permission」を選択します。
現在は、自分のAWSアカウント名だけ許可されているので、
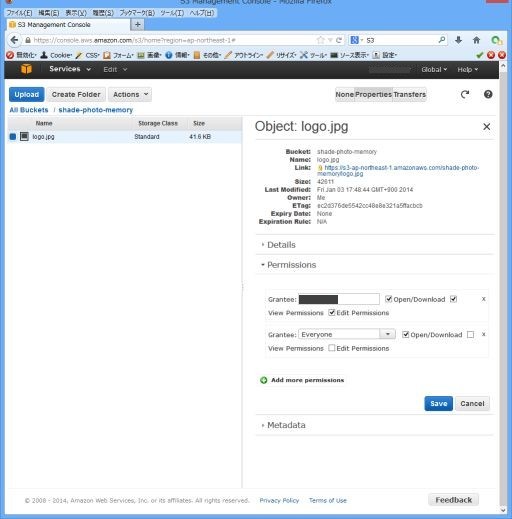
「Add more permissions」にて、Everyoneに、Open/Downloadの権限を付与します。

10.そして、最後にSaveをクリックします。

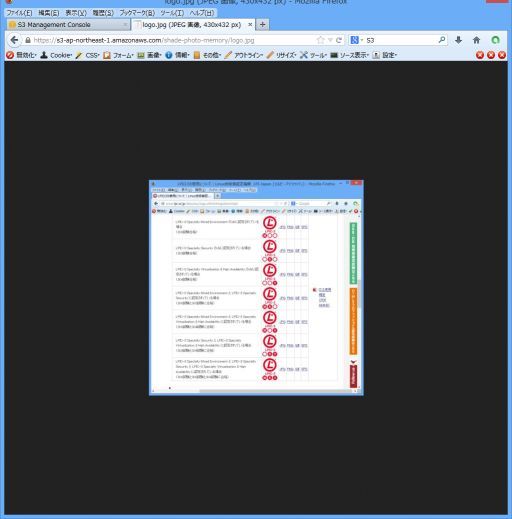
11.お疲れ様でした。
https://s3-ap-northeast-1.amazonaws.com/shade-photo-memory/logo.jpg
ファイルのプロパティの、Linkにアクセスしてファイルが表示されれば完了です。

Bucket名をユニークな名前で付けるように求められているため、
https://s3-ap-northeast-1.amazonaws.com/ドメイン名/ファイル名
といった表記でアクセスできます。
もう、お分かりかと思いますが、shade-photo-memoryの配下にindex.htmlを置き、
その配下に静的ななコンテンツを並べれば、あら不思議。ホームページ領域の出来上がり。
これを複数バケットを作ることで、10個も20個もホームページ領域を作れます。
ただし、静的コンテンツに限るので、CGIやサーブレットなどを使いたいときには、難しいので、
EC2などと組み合わせて利用する必要があります。
S3は料金的には、かなり安いので、ホームページを公開したいだけなら、かなりおすすめかもしれません。
安さだけではなく、Amazon S3の耐久性は99.999999999%といわれています。
失いたくない思い出などの保管にもぜひおすすめ。
仮に、「Memory」という名前で作成してみましょう。、

3.「A bucket name in Tokyo region must contain only lower case characters.」と怒られてしまいました。同一リージョン内すべてのアカウントで名前は共通だそうです。
仕方がないので、「shade-photo-memory」という名前にして「create」します。

4.できました。では、このshade-photo-memoryをクリックしてみます。

5.もちろんバケットだけ作ったので、中身は空っぽです。

6.「Upload」をクリックし、バケットにファイルを置いてみましょう。

7.「Add Files」から適当なファイルを選択します。
ここでは、「logo.jpg」というファイルを選択してみました。
「Start Upload」をすることでファイルを配置します。

8.無事配置されました。しかし、これでは見れません。
ファイルはバケット内に存在していますが、コンソール上でのみ見れる権限がついています。

9.ファイルを選択して、「Properties」。そして画面右側の「Permission」を選択します。
現在は、自分のAWSアカウント名だけ許可されているので、
「Add more permissions」にて、Everyoneに、Open/Downloadの権限を付与します。

10.そして、最後にSaveをクリックします。

11.お疲れ様でした。
https://s3-ap-northeast-1.amazonaws.com/shade-photo-memory/logo.jpg
ファイルのプロパティの、Linkにアクセスしてファイルが表示されれば完了です。

Bucket名をユニークな名前で付けるように求められているため、
https://s3-ap-northeast-1.amazonaws.com/ドメイン名/ファイル名
といった表記でアクセスできます。
もう、お分かりかと思いますが、shade-photo-memoryの配下にindex.htmlを置き、
その配下に静的ななコンテンツを並べれば、あら不思議。ホームページ領域の出来上がり。
これを複数バケットを作ることで、10個も20個もホームページ領域を作れます。
ただし、静的コンテンツに限るので、CGIやサーブレットなどを使いたいときには、難しいので、
EC2などと組み合わせて利用する必要があります。
S3は料金的には、かなり安いので、ホームページを公開したいだけなら、かなりおすすめかもしれません。
安さだけではなく、Amazon S3の耐久性は99.999999999%といわれています。
失いたくない思い出などの保管にもぜひおすすめ。
【AWSの最新記事】



この記事へのコメント
[url=https://bvsinfotech.com/#]prednisone 5[/url]