2013年12月14日
AWS上のSubversionをローカル環境と連携させてみる。
昨日の記事にて、AWS上にSubversionをインストールしました。
しかし、これでは何にも便利ではありません。
Subversionの良さは、ローカル環境で更新したものを複数の人と共有できる。
過去に更新された情報を全部覚えさせておくことができる。(更新前に戻すことができる。)
更新前との差分をチェックできる・・・などなど。
やはり、プログラミングも文書作成もローカル環境でやることが多いですから、
ウェブ上とローカル環境を連携させて何ぼでございます。
それでは、AWS上のSubversionのディレクトリと、ローカルのディレクトリを連携させて
使っていきたいと思います。
Subversionのことは、以下では「SVN」と呼びます。
まずローカル上でSVNのファイルを操作するのに便利なのが、
TortoiseSVN(http://sourceforge.jp/projects/tortoisesvn/)です。
このページからWindows版のインストーラをダウンロードして、
インストールします。
全て「Next」で進め、インストールを実施します。
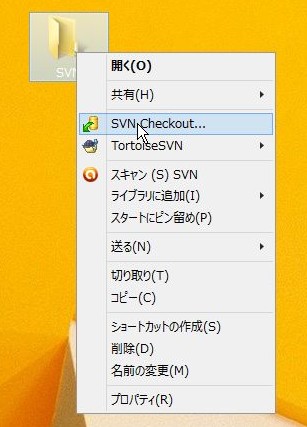
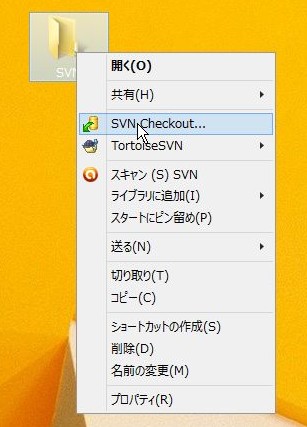
試しにデスクトップで右クリックしてみますと、こんなメニューが使えるようになっています。

仮にデスクトップに「SVN」というディレクトリを作ります。
これを右クリックして「Check Out」します。

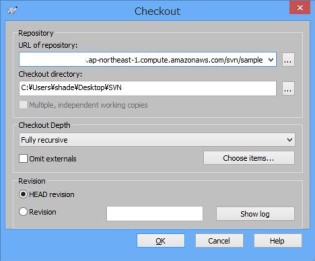
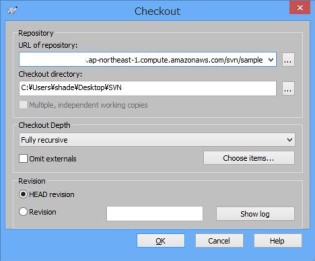
そして、SVN構築時に行った、リポジトリの情報を入力します。
例とすると、こんな感じでしょうか。http://xxx.xxx.x.xxx/svn/sample

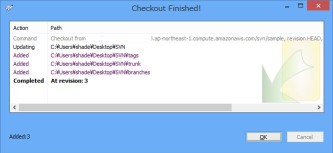
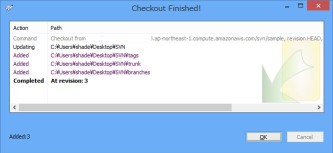
すると、SVN構築時に作った3つのディレクトリが認識されます。
サーバに新しい情報がないか見に行って、あった場合ダウンロードしてくるような動きです。

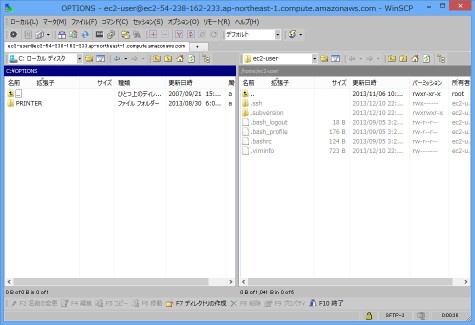
デスクトップに作ったSVNのディレクトリを見てみましょう。
お、ありますね。無事、SVNのディレクトリをダウンロードしてくることができました。

流れとしては、ダウンロード、インストール、リポジトリ情報の入力。
この3つの動きで連携させることができました。
次回、実際にファイルを作成してみたり、更新してみたりしてみます。
しかし、これでは何にも便利ではありません。
Subversionの良さは、ローカル環境で更新したものを複数の人と共有できる。
過去に更新された情報を全部覚えさせておくことができる。(更新前に戻すことができる。)
更新前との差分をチェックできる・・・などなど。
やはり、プログラミングも文書作成もローカル環境でやることが多いですから、
ウェブ上とローカル環境を連携させて何ぼでございます。
それでは、AWS上のSubversionのディレクトリと、ローカルのディレクトリを連携させて
使っていきたいと思います。
Subversionのことは、以下では「SVN」と呼びます。
まずローカル上でSVNのファイルを操作するのに便利なのが、
TortoiseSVN(http://sourceforge.jp/projects/tortoisesvn/)です。
このページからWindows版のインストーラをダウンロードして、
インストールします。
全て「Next」で進め、インストールを実施します。
試しにデスクトップで右クリックしてみますと、こんなメニューが使えるようになっています。

仮にデスクトップに「SVN」というディレクトリを作ります。
これを右クリックして「Check Out」します。

そして、SVN構築時に行った、リポジトリの情報を入力します。
例とすると、こんな感じでしょうか。http://xxx.xxx.x.xxx/svn/sample

すると、SVN構築時に作った3つのディレクトリが認識されます。
サーバに新しい情報がないか見に行って、あった場合ダウンロードしてくるような動きです。

デスクトップに作ったSVNのディレクトリを見てみましょう。
お、ありますね。無事、SVNのディレクトリをダウンロードしてくることができました。

流れとしては、ダウンロード、インストール、リポジトリ情報の入力。
この3つの動きで連携させることができました。
次回、実際にファイルを作成してみたり、更新してみたりしてみます。
【Linuxの最新記事】