新規記事の投稿を行うことで、非表示にすることが可能です。
2021年12月02日
Googleマップで作成したマイマップを他の人にも見てもらう方法
作成したマイマップを他の人に見てもらうときは、マイマップのアドレスを伝えます。
手順は以下のとおりです。
Windowsパソコンの場合
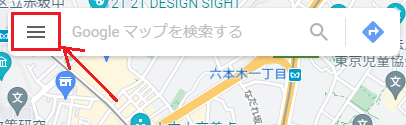
1)ブラウザでGoogleマップを開きます。
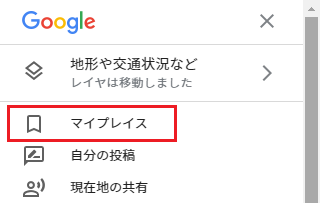
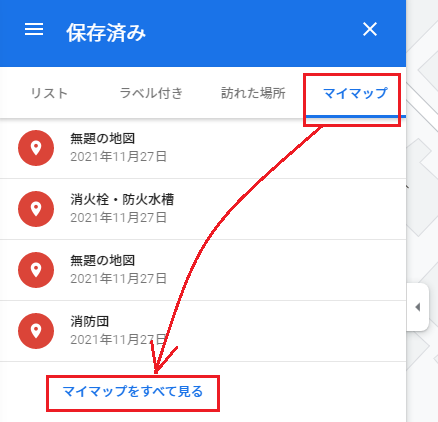
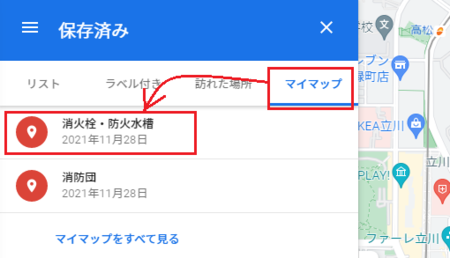
4)[マイマップ]タブを表示して、見たいマップをクリックします。
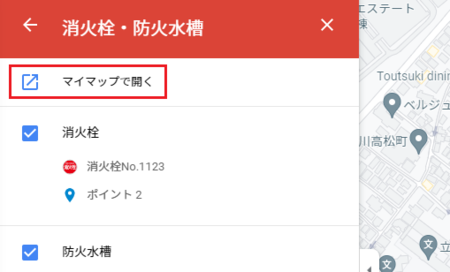
5)作成中のマップが表示されますが、そのままでは編集作業ができないので、[マイマップで開く]をクリックします。
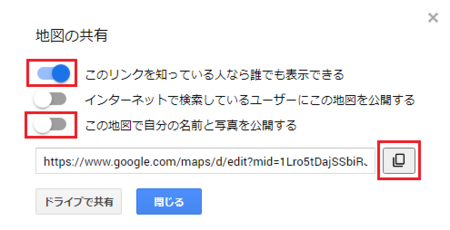
7)最初は「この地図で自分の名前と写真を公開する」がオンになっていると思いますが、公開しない場合はここをオフにします。
通常はオフでいいと思います。
マイマップをネット上の誰でも見られるようにしたい場合は、「インターネットで検索しているユーザーにこの地図を公開する」をオンにしますが、通常はその必要はないと思いますので、ここもオフにしておきます。
友達や家族など知っている人に見せる場合は、「このリンクを知っている人なら誰でも表示できる」をオンにします。
「誰でも表示できる」といってもリンクを知らなければ見ることはできないので、知らない人に見られることはありません。
以上の共有の設定ができたら、アドレスが表示されている右側の[コピー]ボタンをクリックして、リンクアドレスをクリップボードにコピーします。
8)あとはメールやLINEなどで、そのリンクアドレスを知らせれば、相手がそのリンクをクリックしてマイマップを見ることができます。
Androidスマートホンの場合
1)スマートフォンのGoogleマップアプリを開きます。
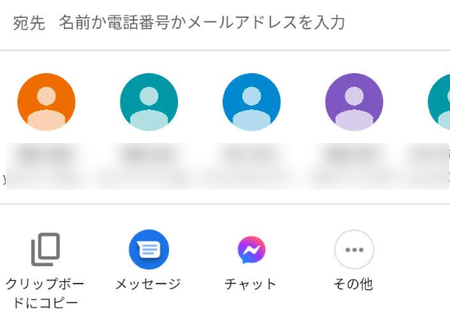
7)上段にメールアドレスが表示された相手に送信したい場合は、その人をタップすればメールでマイマップのアドレスを送信できます。
下段の[クリップボードにコピー]をタップして、メールやLINEなどで相手に知らせることもできます。
ここでは[その他]をタップしてみます。
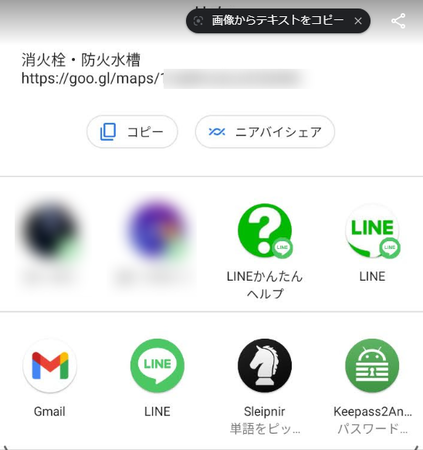
8)上段にマイマップのリンクアドレスが表示され、その下の[コピー]をタップすると、ここでもクリップボードにコピーできます。
下段のアイコンにはメールやLINEのアプリが表示されるので、送信に使いたいアプリをタップすると、そのアプリでマイマップのリンクアドレスを相手に送信できます。
2021年12月01日
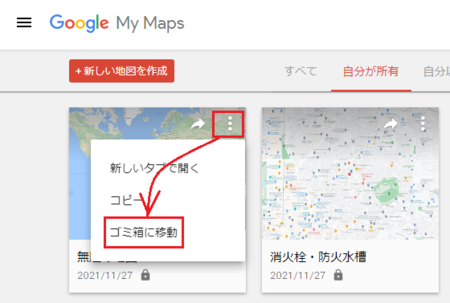
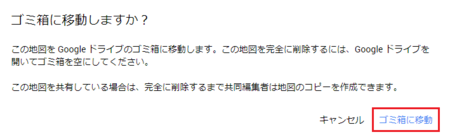
Googleマップで作成したマイマップを削除する方法
2021年11月30日
Googleマップで作成したマイマップをパソコン・スマートフォンで見る
Googleマップでマイマップを作成して、そのマイマップを見ようとすると、どうやって表示するのか迷うかもしれません。
分かってしまえば簡単ですが、もし迷ったら以下の手順で見ることができるので、参考にしてみてください。
Windowsパソコンで見る場合
1)ブラウザでGoogleマップを開きます。
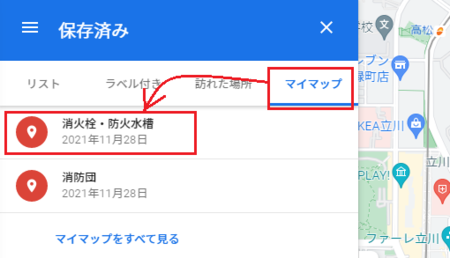
4)[マイマップ]タブを表示して、見たいマップをクリックします。
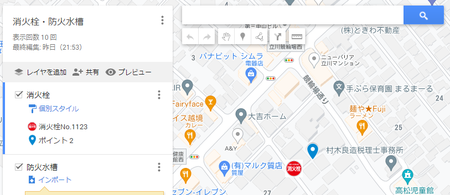
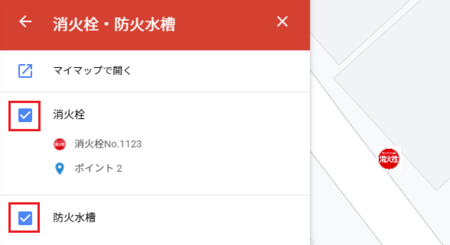
5)マイマップを作ったときに複数のレイヤを設定している場合は、そのレイヤの左側のチェックマークを入れたり外したりすることで、チェックの入ったレイヤのマーカーだけを表示することができます。
Androidのスマートフォンで見る場合
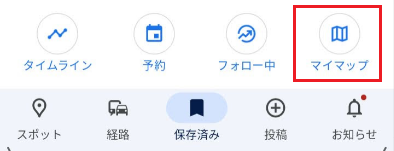
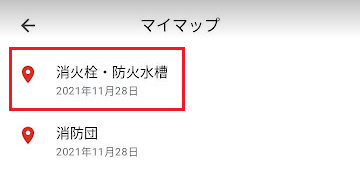
1)スマートフォンのGoogleマップアプリを開きます。
おそらくGoogleマップを開いた直後はスポットの表示になっていると思いますので、マイマップで作成したエリアが表示されていれば、そのままマイマップで設置したマーカーが表示されると思います。
表示されていない場合は、次の手順に進みます。
5)これでマイマップで設置したマーカーが表示されるはずです。
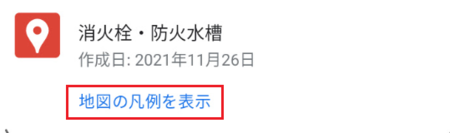
[地図の凡例を表示]を開くと、マイマップの表示のし方を変更できます。
6)マイマップを作ったときに複数のレイヤを設定している場合は、そのレイヤの左側のチェックマークを入れたり外したりすることで、チェックの入ったレイヤのマーカーだけを表示することができます。
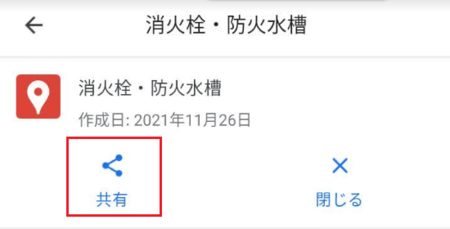
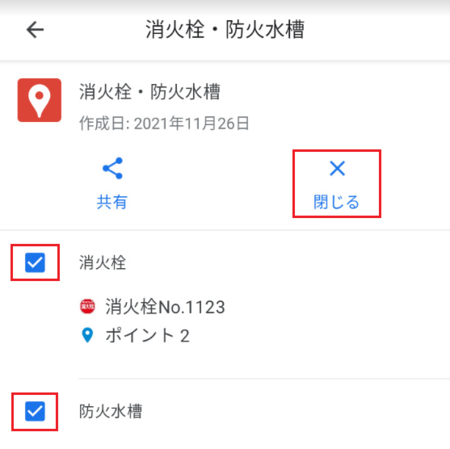
Googleマップを開いたときのスポット表示で、マイマップのマーカーの表示を止めたいときは、[× 閉じる]をタップすると、スポット表示にマイマップのマーカーが表示されなくなります。
2021年11月29日
Googleマップのマイマップの作成を中断して、その後再開する方法
2021年11月28日
Google マップのマイマップを使って消火栓と防火水槽の位置をマーキングしてみた
消防団に所属している関係で、消火栓や防火水槽の位置を、スマートフォンの地図アプリにマーキングできないかと考えました。
紙の地図にマーキングしたものは既にあるのですが、スマートフォンの地図アプリにマーキングできれば、GPS機能と連動して、自分のいる場所の近くの消火栓・防火水槽の配置がすぐにわかるし、拡大表示できるので、消火栓・防火水槽の位置を紙の地図より正確にマーキングできるといったメリットがあります。
積雪時の雪かきのとき、この位置の正確さが役立ちます。
ただし、作業時は皮手袋を付けているので、スマートフォンを操作するときは手袋を外すことになり、その面倒さを考えると、果たして実用的なのか疑問が残ります。
Googleマップのマイマップ機能を使って、消火栓や防火水槽の位置をマーキングしてみました。
作成したマイマップは、リンクアドレスを知らせて共有することができるので、集合場所などの地図として友達に知らせるといったことにも利用できそうです。
マイマップの作成は、今のところスマートフォン版のGoogle マップでは出来ないので、パソコンで作成します。
マイマップを作成して、名前を付ける
1)ブラウザを起動して、Googleアカウントにログインし、Googleマップを開きます。
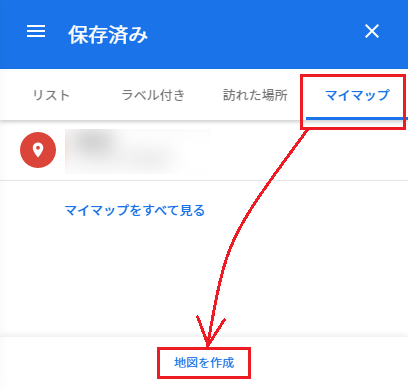
4)[マイマップ]タブを表示して、[地図を作成]をクリックします。
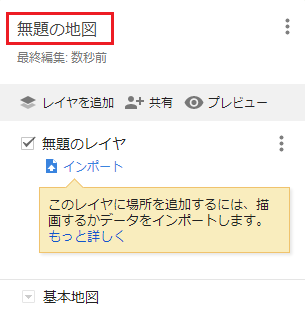
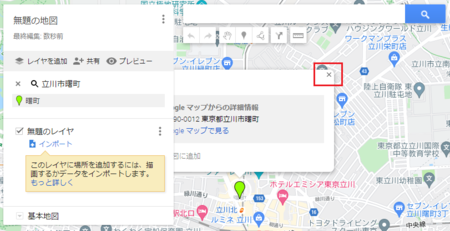
5)地図の名前を付けるために、「無題の地図」をクリックします。
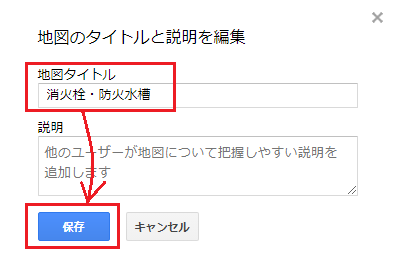
6)地図タイトルを編集して適当な名前を付け、[保存]ボタンをクリックします。
以上で、空のマイマップの作成と、そのマイマップに名前を付けるところまで完了です。
マイマップにレイヤを作る
レイヤというのは、分類のためのタグまたはフォルダみたいな感じのものです。
今回は消火栓と防火水槽の位置をマーキングするので、消火栓と防火水槽の2つのレイヤを作ります。
2つのレイヤを作って分類しておくと、地図上に消火栓だけ表示する、防火水槽だけ表示する、あるいは両方を表示することができます。
1丁目・2丁目などのエリアごとレイヤにするのも、いいかも知れません。
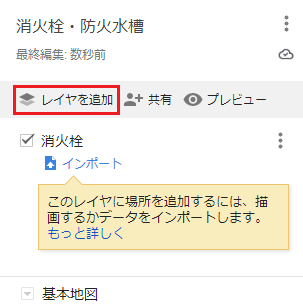
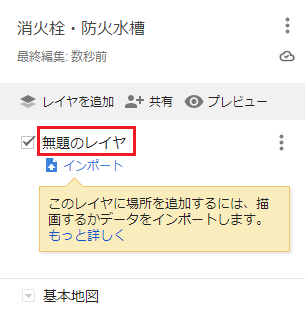
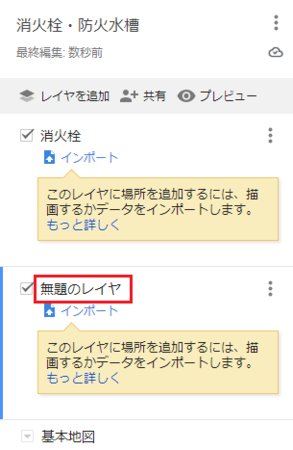
1)マイマップを作成すると、自動で「無題のレイヤ」が1つできます。
そのレイヤに名前を付けるために、[無題のレイヤ]をクリックします。
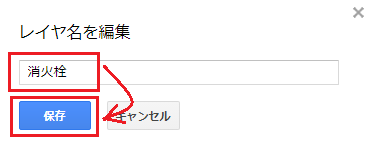
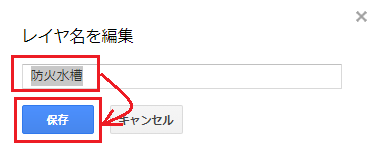
2)レイヤ名を編集の「無題のレイヤ」となっているところを編集して、「消火栓」と入力し、[保存]ボタンをクリックします。
4)「無題のレイヤ」が追加されるので、レイヤ名を変更するために「無題のレイヤ」をクリックします。
5)レイヤ名を編集の「無題のレイヤ」となっているところを編集して、「防火水槽」と入力し、[保存]ボタンをクリックします。
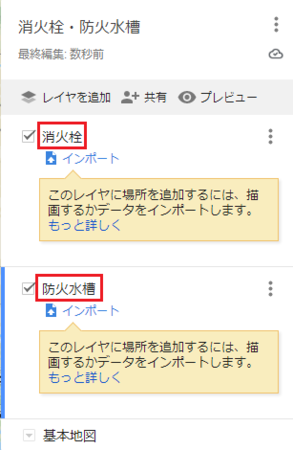
6)これで「消火栓」と「防火水槽」の2つのレイヤができました。
消火栓レイヤに消火栓の位置を登録する
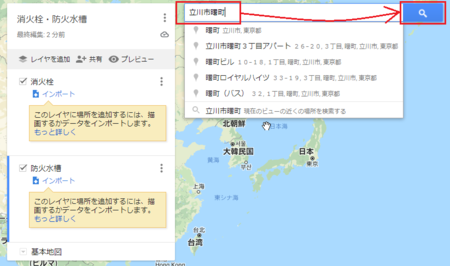
1)マイマップを作成するとき、地図は日本が小さく表示される広範囲表示の状態になります。
地図上でマウスのスクロールボタンを上方向に回転させると、次第に拡大した表示になっていき、目的の地域を詳細に表示できますが、検索に対象の地域の住所(番地は不要)を入力して検索すると、一気に目的の地域を詳細に表示できます。
2)地図上に、検索した住所のマーカーが表示されますが、これは不要なので[×]をクリックして消します。
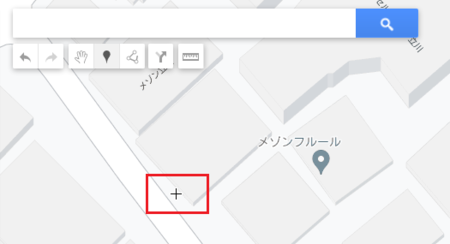
3)地図上に消火栓の位置をマーキングできるくらいまで、マウスのスクロールボタンを上方向に回転して地図を拡大し、「消火栓」レイヤを選択した状態で[マーカーを追加]アイコンをクリックします。
マウスでドラッグする(地図上でマウスの左ボタンを押したままマウスを上下左右に動かす)と、地図の表示範囲を動かせます。
4)マウスカーソルが 「+」の形になります。
そのカーソルを地図上の消火栓の位置に移動して、適切な位置に移動したらクリックします。
このとき現地を確認して、消火栓の位置が近くの建物の端から何mくらい離れているかなど、マーカーを正確に配置できれば、積雪時の雪かきのときに見つけやすいと思います。
ただ、現地を確認しながらこの作業をするのは難しいので、紙の地図を見ながら大体の位置でマーキングしておいて、消火栓の点検をしたときに「もう少し左」とかメモしておいて、あとでパソコン上で調整するのが現実的かと思います。
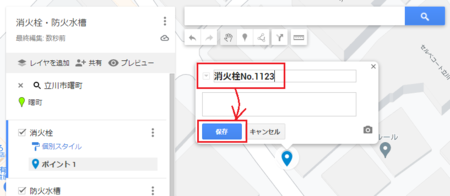
5)「ポイント1」となっているポイント名を、適当な名前に編集して[保存]ボタンをクリックします。
ポイント名の下の欄に説明を記入したり、カメラアイコンをクリックして、写真や動画を挿入することもできます。
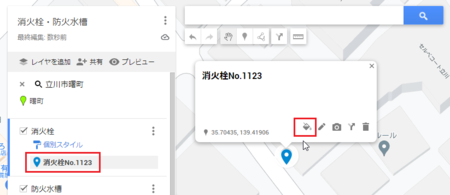
6)消火栓レイヤ内のリストのポイント名が上で設定した名前に変わります。
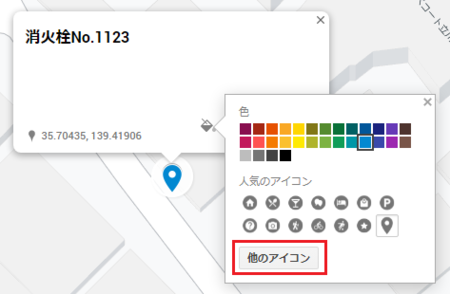
マーカーのデザインはそのままでもいいですが、ここで別のものに変更してみます。
[スタイル]アイコンをクリックします。
7)人気のアイコンが表示されますが、適当なものがないので[他のアイコン]ボタンをクリックします。
8)たくさんのアイコンから選択できますが、ここでも適当なものがないので[カスタムアイコン]ボタンをクリックします。
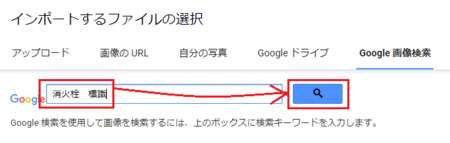
9)自分のパソコンなどに適当な画像があれば、それを選択することもできますが、今回は[Google 画像検索]を使います。
10)「消火栓 標識」と入力して、[検索]ボタンをクリックします。
11)マーカーとして良さそうな画像を選んで、[選択]ボタンをクリックします。
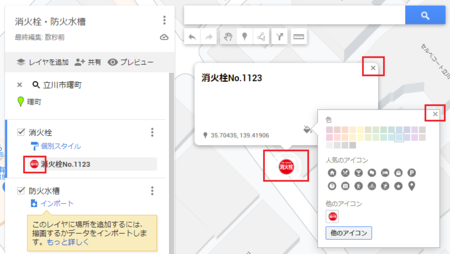
12)アイコンの選択画面に、選んだカスタムアイコンが表示されます。
[OK]ボタンをクリックします。
13)地図上のマーカーと、消火栓レイヤの項目のアイコンが選んだカスタムアイコンに変わります。
吹き出し表示2つの[×]をクリックして、吹き出しを閉じます。
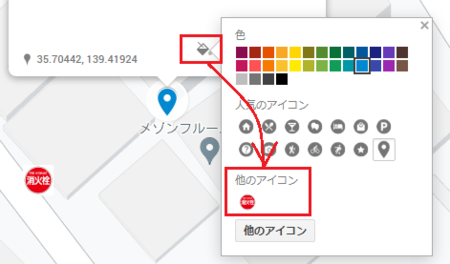
あとは3)〜13)の手順で、他の消火栓の位置をマーキングしていきますが、一度使ったカスタムアイコンは7)の手順で表示されるので、7)〜12)の手順は1手順で済みます。
防火水槽の位置のマーキングも同じ手順でマーキングしますが、3)の手順で「防火水槽」レイヤを選択することと、カスタムアイコンのGoogle 画像検索で「防火水槽 標識」で検索することが違ってきます。
この記事では消火栓・防火水槽の地図を作りましたが、Googleマップのマイマップ機能は、集合場所など他の人に地図上の場所を知らせるのに使ったり、いろいろ便利に使えそうな気がします。
2021年11月16日
インターネット出願システム miraicompass のログイン方法など
かみさんが「高校の学校説明会の申し込みをしろ、ミライコンパスというので出来るらしい」と言うので、ネットで検索して miraicompass(ミライコンパス)というサイトを見つけたのですが、仕組みが分かりにくくて戸惑ってしまいました。
通常のウェブサイトとmiraicompassの違い
通常のネット上のサービスは、そのウェブサイトでアカウントを作ってログインし、各種サービスを利用しますが、miraicompassの場合は、miraicompassをネットで検索してそのウェブサイトを開いても、そこでアカウントを作ることも出来ないし、ログインすることも出来ません。
そもそも、miraicompassをネットで検索して見つけたページが、miraicompassのウェブサイトなのかもイマイチ分かりません。
それらしいのは次の2つですが、どちらもアカウントを作ったり、ログインしたりする部分が見当たりません。
1)インターネット出願システム miraicompass|三菱総研DCS
2)インターネット出願、イベント予約の国私立中学、高等学校向けサービスmiraicompass
しばらくあれこれ調べていくうちに、しだいに仕組みが分かってきました。
miraicompassというのは、出願・資料請求・説明会の予約・入学手続きといったものをネット上で行えるシステムで、各学校がそのシステムを利用している。
なので、各学校のウェブサイトで、例えば入学情報みたいなページを探すと、そこに学校説明会や出願といったイベント情報があって、そのイベントの[申し込み]ボタンをクリックすると、miraicompass のページが開いて申し込める。
初めて miraicompass を利用する場合は、その miraicompass のページが開いたときにアカウントを作成する。
ある学校のイベントで miraicompass のアカウントを作成すると、別の学校でもそのアカウントが使える。
そういう仕組みなのです。
ここまでの説明ではうまく説明できているか自信ないですが、以下の内容を読んでいただくと、分かってくると思います。
miraicompass のアカウントの作り方
初めて miraicompass を利用する場合は、miraicompass のアカウントを作ることになりますが、上で説明したように miraicompass のウェブサイトを検索して見つけてもダメです。
例えば、学校説明会の申し込みをしたいのであれば、その学校のウェブサイトを見つけます。
ネットで検索してもいいですし、miraicompass導入校一覧 から見つけてもいいです。
1)学校のウェブサイトが見つかったら、「入試情報」や「受験生の方へ」といった内容のページを開きます。
(学校によって名称が違うと思います)
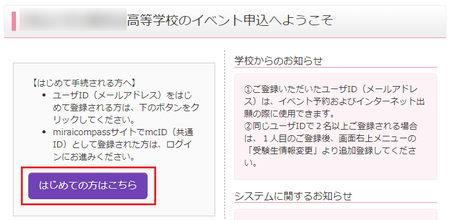
そこで、申し込みたいイベントを見つけて、[申し込み]ボタンをクリックします。
2)開いたページに[初めての方はこちら]ボタンがあるはずです。
そのボタンをクリックします。
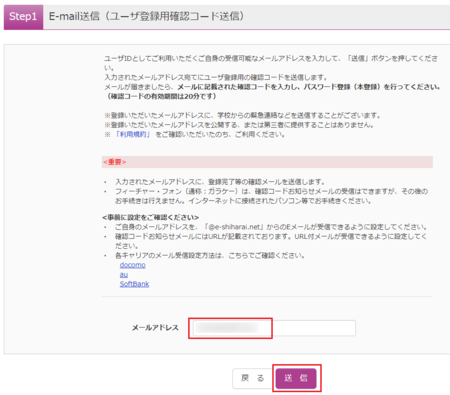
3)ユーザー登録用確認コードを送信してもらうためのメールアドレスを入力して、[送信]ボタンをクリックします。
4)しばらくすると miraicompass からユーザー登録用のメールが届くので、その内容に従ってユーザー登録をすると、miraicompass のアカウント作成完了となり、イベントの申し込みができます。
メールが届かない場合は、迷惑メールフォルダに入っていないか、「@connpass.com」のメールが受信拒否設定されてないか確認してみてください。
アカウントが作成できたら、別の学校のイベント申込み時にも、そのアカウントでログインしてイベントの申し込みができます。
イベントのアンケートの回答方法
学校説明会に参加すると、アンケートの回答のお願いメールが届きます。
そのメールには、「miraicompass にログインしてアンケートに回答してください。」と書いてあったりしますしかし、いきなり miraicompass にログインすることはできないので、まずは参加したイベントのページを開きます。
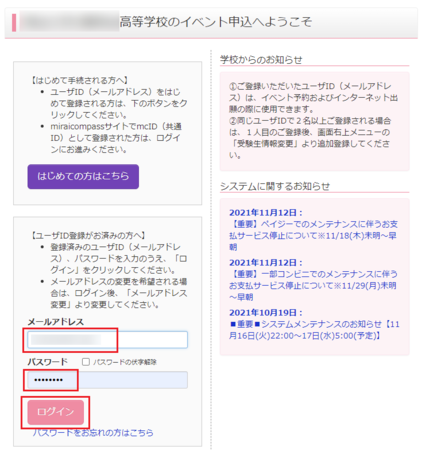
1)学校説明会のイベントを申し込んだページを開くと、そのイベントに[アンケート回答]ボタンがあるはずです。
そのボタンをクリックします。
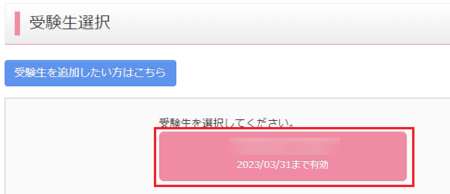
2)miraicompass アカウントのメールアドレスとパスワードを入力して、[ログイン]ボタンをクリックします。
4)アンケートが表示されるので、回答して[送信]ボタンをクリックします。
結局のところ、この記事のタイトルの miraicompass にログインする方法は、各学校のイベント申込みからログインすることになるので、戸惑ってしまう人も多いのではと思います。
ただし、これは miraicompass のユーザーインターフェースが変だということではないと思います。
「miraicompass を使って申し込む」とか「miraicompass にログインして、〜〜する」と言われない限り、通常何か学校のイベントを申し込む場合は、その学校のウェブサイトを開いて申し込もうとするはずなので、特に迷うことなく手続きができるはずです。
「miraicompass を使って申し込む」とか「miraicompass にログインして、〜〜する」と言われた人が、miraicompass のウェブサイトを探してしまうと、分からなくて戸惑ってしまうということです。
学校側がアンケートの回答を求めるときも、「miraicompass にログインして、アンケートに回答してください。」と言わないで、「本校ウェブサイトの該当イベントの[アンケート回答]ボタンから回答してください。」と言えば、アンケート回答者は迷わないはずです。
2021年11月09日
住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(作成編)
住宅ローンを完済したあとの抵当権抹消手続きをするための申請書を、申請用総合ソフト を使って作成してみました。
申請用総合ソフト上で、必要な情報を入力していけば申請書は作れるのですが、やってみるとけっこう苦労したので、参考になるように説明してみます。
申請用総合ソフトは、作成したいろいろな申請書をオンラインで送信できるようになっていますが、今回は申請書の作成のみを行うことにします。
法務局の登記申請書の記載例の説明を見ると、「登記識別情報を封筒に入れて提出」と書いてあるのと、申請書を正しく作成できたか不安があるからです。
別の記事で、申請用総合ソフトのダウンロード、インストール、申請者IDの作成について書いていますので、参考にしてみてください。
![]()
・ 住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(準備編)
・ 登記・供託オンライン申請システムの申請用総合ソフトでエラーが出るときは
申請用総合ソフト使用の注意点
1)利用時間の制限
申請用総合ソフトは、登記・供託オンライン申請システムと、一部機能がオンラインで連動しています。
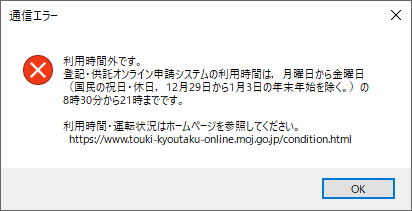
そのため、申請用総合ソフトを登記・供託オンライン申請システムの利用時間外に起動すると、通信エラーが表示され、オフラインで起動することになります。
ほとんどの入力はオフラインでもできますが、[不動産の指定方法]の[物件情報の取得]など一部機能がオフラインでは利用できません。
登記・供託オンライン申請システムの利用時間は、エラーメッセージに表示されるように、祝日・12月29日〜1月3日を除く平日の8時30分〜21時までです。
2)申請用総合ソフトは、各種情報の入力の途中で[一時保存]でき、次回起動時に途中から入力を再開できるようになっています。
ただし、その一時保存データは、別のパソコンでログインした場合は、読み込まれません。
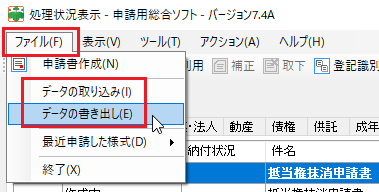
別のパソコンで作業する場合は、[ファイル]メニューの[データの書き出し]でファイルを保存して、[データの取り込み]でそのファイルを読み込みます。
申請用総合ソフトで抵当権抹消申請書を作る
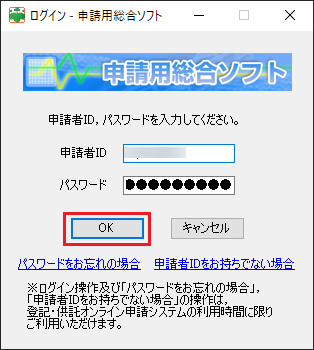
1)申請用総合ソフトを起動して、ログイン画面で申請者IDとパスワードを入力して、[OK]ボタンをクリックします。
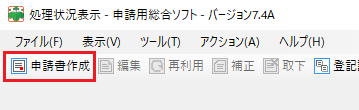
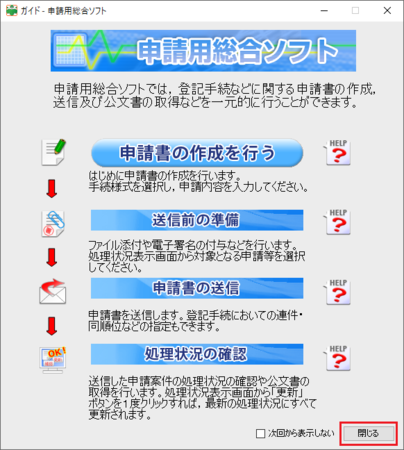
2)「ガイド」画面が表示されます。
[申請書の作成を行う]→[送信前の準備]→[申請書の送信]→[処理状況の確認]の流れで作業をすることが書いてありますが、今回は[申請書の作成を行う]だけをやります。
[閉じる]ボタンをクリックします。
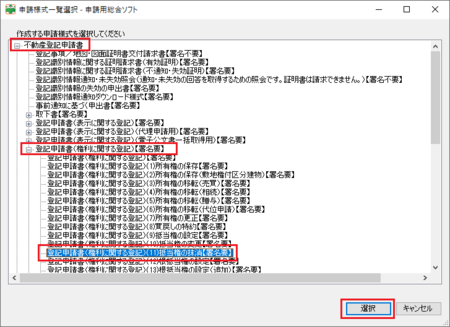
4)申請様式の選択画面が開きます。
「不動産登記申請書」→「登記申請書(権利に関する登記)【署名要】」の中の「登記申請書(権利に関する登記)(11)抵当権の抹消【署名要】」を選択して、[選択]ボタンをクリックします。
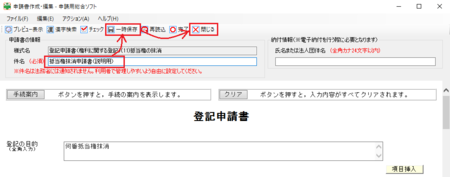
5)「登記申請書」の編集画面が開きます。
とりあえず件名だけ入力して、試しに[一時保存]をクリックして、その後[閉じる]で「登記申請書」の編集画面を閉じてみます。
件名は、自分の管理用の名前なので何でもかまいません。
「抵当権抹消申請書」としておけばいいと思いますが、ここでは説明用として作成するので、便宜上「(説明用)」を付けています。
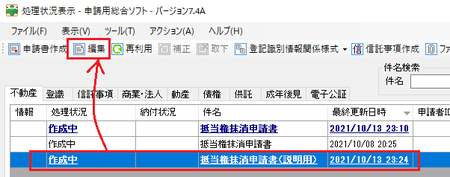
6)申請用総合ソフトのホーム画面に戻ります。
編集の続きをしたいときは、該当する申請書の行をクリックして選択した状態にして、[編集]をクリックします。
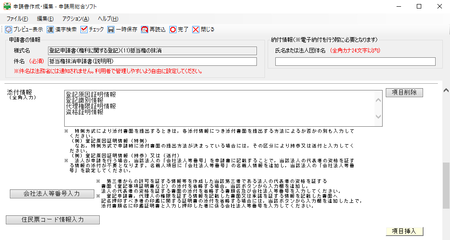
7)氏名〜権利者の入力
【氏名または法人団体名】
赤字で説明があるとおり、全角カタカナで入力です。
これはオンラインで申請する場合に必要になるもので、登記所に持ち込む申請書には印刷されませんが、入力しておかないと[完了]をクリックしたときに、入力するようにエラーメッセージが表示されます。
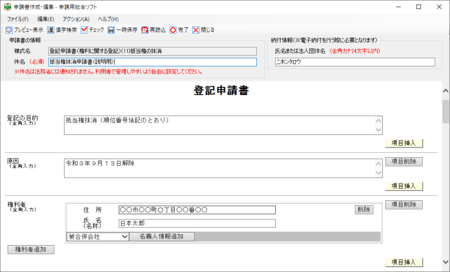
【登記の目的】
「抵当権抹消(順位番号後記のとおり)」と入力します。
建物と土地それぞれに順位番号があるため、ここで何番と書きにくいと思いますし、順位番号は別に入力できる所があとで出てきます。
法務局の登記申請書の記載例でも、そのようになっています。
【原因】
抵当権が消滅した日と、その原因を書きます。
これは、銀行から送られてくる「(根)抵当権設定契約解除証書」に記載されています。
「令和3年9月13日解除」のように入力します。
【権利者】
現在の所有者(自分)の住所と氏名を入力します。
この住所と氏名は、法務局の登記申請書の記載例で登記記録(登記事項証明書)と一致している必要があると書いてありますが、要は引引っ越しや結婚などで住所・名前が変わっていないことが条件になります。
住所・氏名が変わっている場合は、事前に登記記録上の住所・氏名を現在のものに変更する登記が必要になります。
住所の地番などの書き方は、銀行から送られてきている書類のものに合わせておいた方がいいと思います。
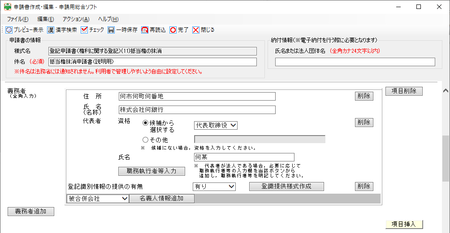
8)義務者の入力
義務者は住宅ローンを借りていた金融機関で、銀行から送られてくる書類の中の委任状に記載されています。住所・氏名(金融機関名)・代表者の資格と氏名・登記識別情報の提供の有無を入力します。
登記識別情報の提供の有無は、銀行から送られてくる書類の中に「登記識別情報通知」があれば、[有り]を選択します。
9)添付情報の入力
標準で登記原因証明情報・登記識別情報・代理権限証明情報・資格証明情報の4つが入力されていますが、法務局の登記申請書の記載例では、資格証明情報がなくて代わりに会社法人等番号となっています。
これについては、添付情報部分の説明に次のように書いてあります。
「当該法人の「会社法人等番号」を申請書に記載することで,当該法人の代表者の資格を証する情報の添付が不要となります。」
私の場合は、銀行から送られてきた書類に資格証明情報がなく、委任状などに会社法人等番号が記載されていたので、会社法人等番号を記載することにしますが、金融機関によっては資格証明情報が送付されるかもしれません。
代理権限証明情報は、委任状のことです。
[会社法人等番号]ボタンをクリックすると、会社法人等番号の入力欄が現われます。
[添付書類名]には、会社法人等番号を記載することで添付を省略する書類の名称を入力します。
つまり「資格証明情報」と入力することになります。
[住民票コード情報入力]ボタンは、法務局の登記申請書の記載例で、その記入について記載がないので、入力は不要と思われます。
10)申請年月日〜登記完了証の交付方法の入力
【申請年月日】
[カレンダー]ボタンを押すとカレンダーが開き、そのカレンダーの日付をダブルクリックすると、入力欄に日付が入力されます。
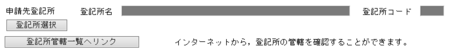
【申請先登記所】
[登記所選択]ボタンをクリックして、管轄の登記所を選択します。
[登記所管轄一覧へリンク]ボタンをクリックして、管轄の登記所を調べることもできますが、インターネット エクスプローラーがインストールされているパソコンじゃないと、リンクは開けないと思います。
申請する物件の住所に近い登記所を選択しておけば大丈夫だと思います。
誤った登記所を選択していた場合、最後に[完了]をクリックしたときにエラーが表示されるので、そのときに選びなおすこともできます。
【申請人兼義務者代理人】
申請する人(自分)の名前・住所・電話番号を入力します。
申請する人は、義務者(金融機関)の委任状を持って申請する代理人ということになるので、申請人兼義務者代理人というややこしい名称になっています。
ここで入力する名前と住所は、7)の権利者で入力したものと同じでないといけません。
電話番号は、申請書の内容で訂正すべきところがあった場合に、登記所の担当者が連絡するためのものなので、平日昼間に連絡のつく電話番号を入力します。
携帯電話の番号でもOKです。
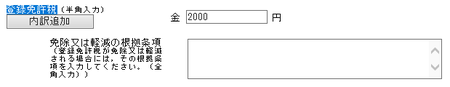
【登録免許税】
土地または建物1個に付き1,000円です。
登記識別情報は建物と土地それぞれ1枚になっていると思いますので、その枚数×1,000円になるはずです。
例えば、戸建ての個人住宅で私道の持分がある場合は、3,000円になると思います。
【その他事項】
ここは通常必要ないと思います。
右側の[項目削除]ボタンをクリックすると、この項目を削除できます。
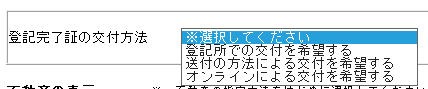
【登記完了証の交付方法】
登記完了証の交付方法を、登記所で受け取り・郵送・オンライン交付の3種類から選びます。
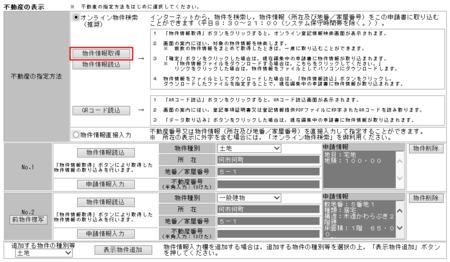
11)不動産の表示の入力
ここで入力する情報は、ほとんどが銀行から送付される「抵当権設定契約証書」に書いてあり、「対象登記の順位番号」については登記簿謄本の乙区に記載されていますので、それらを見ながら入力します。
不動産の表示の入力部分は下の画像のようになっていて、下半分のNo.1とNo.2はサンプルとして用意されています。
このサンプルを編集してもいいですが、オンライン物件検索が便利なので、そちらを使うことにします。
サンプルはとりあえず今は残しておいて、後で削除することにします。
[物件情報取得]ボタンをクリックします。
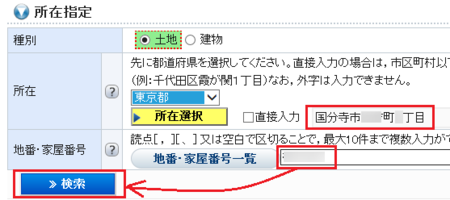
種別で「土地」か「建物」のどちらかを選択して、
所在の「都道府県」部分をクリックして、都道府県を選択して、
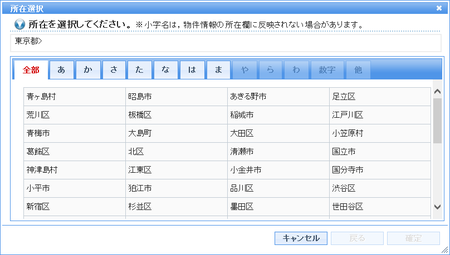
[所在選択]ボタンをクリックします。
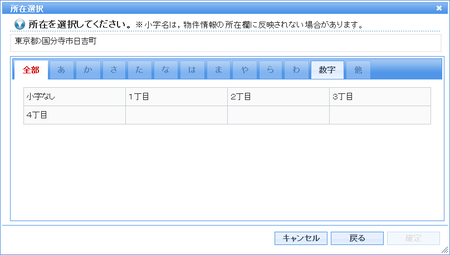
市・区・町・村を選択する画面が開くので、該当するものを選択します。
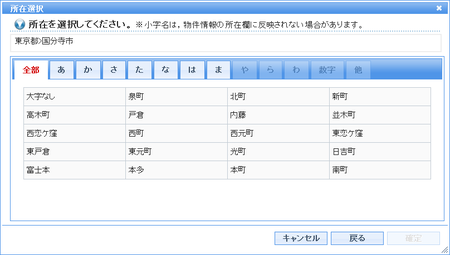
〜〜町など市・区・町・村に続く住所を選択する画面が開くので、該当するものを選択します。
〜〜丁目を選択する画面が開くので、該当するものを選択します。
所在の入力欄に、ここまでで選択した〜〜市・〜〜町・〜〜丁目までが入力されているのを確認して、番地を「3−15」みたいな書式で入力します。
(ここは[地番・家屋番号一覧]ボタンを使わない方が楽です)
番地を入力したら、[検索]ボタンをクリックします。
検索結果が下の「選択された物件」に表示されます。
[確定]ボタンをクリックします。
元の画面に戻りますので、選択した物件情報がNo.3に追加されたのを確認してください。
続けて、[申請情報入力]ボタンをクリックします。
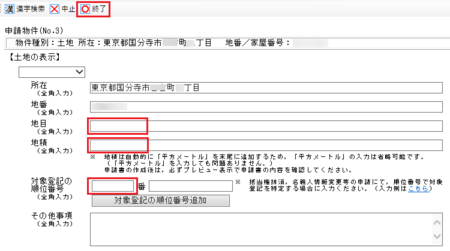
「地目」「地積」「対象登記の順位番号」を入力して、[終了]をクリックします。
これで不動産1つの入力が完了です。
建物など他に不動産がある場合は、同じように入力してください。
すべて入力が終わったら、サンプルのNo.1とNo.2を右側の[物件削除]ボタンをクリックして削除します。
12)他管轄物件の入力他
「他管轄物件の入力」より下の部分は、通常操作の必要はないと思います。
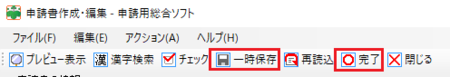
上部メニューの[一時保存]をクリックして、[完了]をクリックします。
このとき、入力漏れなどがあればエラーが表示されますので、メッセージに従って追加入力など行ってください。
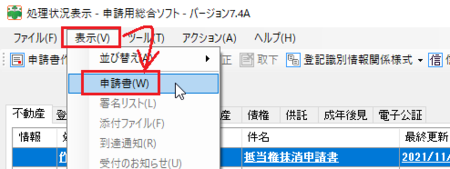
13)申請書の印刷
[完了]をクリックしてエラーがなければ編集中の申請書が閉じますが、申請書を印刷するときは、その申請書を選択した状態で、[表示]→[申請書]をクリックしてプレビューを開きます。
プレビューはブラウザで開くので、[Ctrl]+[P]キーを押すか、ブラウザの印刷メニューから印刷してください。
以上で、申請用総合ソフトを使った抵当権抹消申請書作成の説明は終わりです。
申請書の内容自体が難しいので大変ですが、申請用総合ソフトは入力不足などをエラー表示してくれるなど、手書きやWordなどのソフトを使って作成するより便利な部分があるので、ぜひ使ってみてください。
2021年10月23日
見逃したNHKの番組を無料で見ることができるNHK+の利用登録手順
NHKの総合・eテレの番組を、パソコン・スマホ・タブレットで見ることができるNHK+というサービスがあるのを知って、さっそく使ってみることにしました。
NHK+では、番組の放送中から1週間後まで配信しているので、リアルタイムで観れなかったり、録画し忘れたときに重宝します。
放送受信契約している人(受信料を払っている人)なら、無料で利用できます。
NHK+を利用するには、利用登録をする必要があります。
利用登録は、住所・氏名・電話番号などを入力して、IDとパスワードを設定するもので、そんなに面倒ではありません。
放送受信契約の書類とか、受信料の領収書のはがきを用意しないとダメかなと思いましたが、そういうものは面倒であれば用意しなくても構いません。
お客様番号が分かれば手続きが早いようですが、分からなくても契約者氏名などから手続きしてくれるようです。
利用登録をすると確認コードがはがきで送られてきて、後でその確認コードを入力する必要がありますが、利用登録すると、確認コードが届くまでの間も、設定したIDとパスワードでログインしてNHK+を利用できるので、手続きが早くなくても問題ないと思います。
以下、実際に利用登録をやってみた手順です。
興味のある人は、参考にして利用登録してみてください。
NHK+の利用登録の手順
パソコンでやった場合の画像で説明しますが、スマホ・タブレットでも同じです。
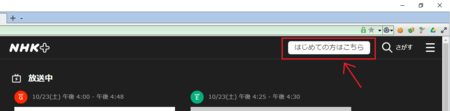
1)ブラウザでNHK+のサイト → NHKプラス を開いて、右上にある[はじめての方はこちら]をクリックします。
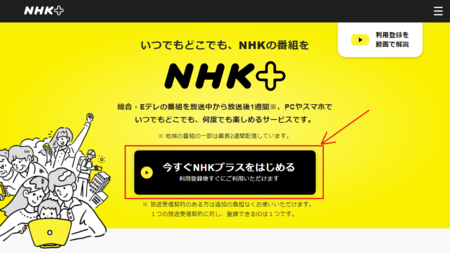
2)開いたページの[今すぐNHKプラスをはじめる]をクリックします。
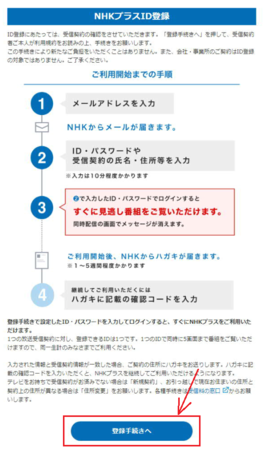
3)「NHKプラスID登録ページ」が開きます。
ここに「ご利用開始までの手順」が書いてあって、確認コードのはがきが届く前に番組が見れることが分かります。
[登録手続きへ]をクリックします。
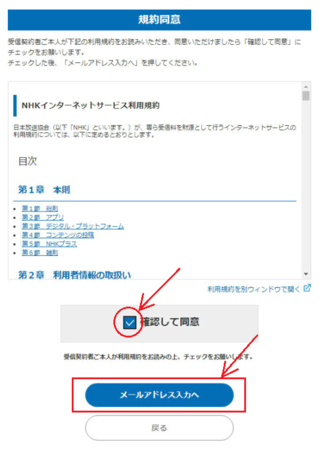
4)「規約同意」ページが開きます。
規約内容に目を通して、[確認して同意]にチェックを入れ、[メールアドレス入力へ]をクリックします。
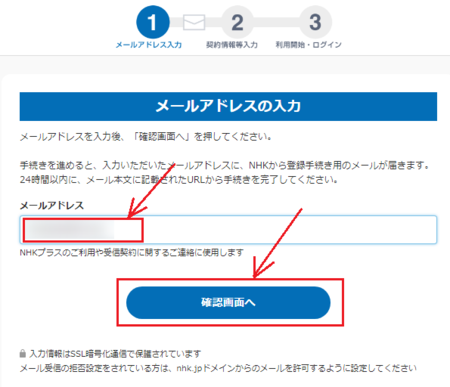
5)「メールアドレスの入力」ページが開きます。
メールアドレスを入力して、[確認画面へ]をクリックします。
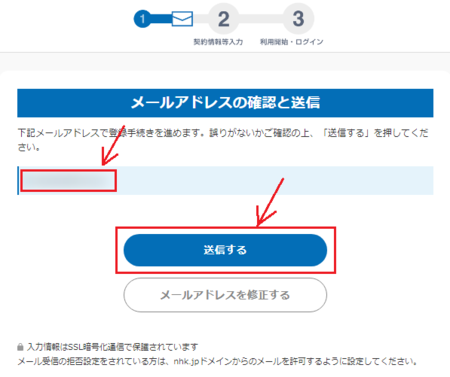
6)「メールアドレスの確認と送信」ページが開きます。
表示されたメールアドレスに間違いがないか確認して、[送信する]をクリックします。
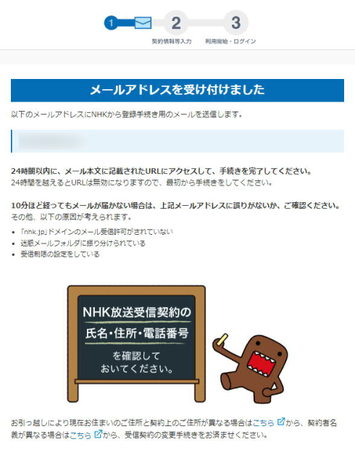
7)「メールアドレスを受け付けました」ページが開きます。
メールが届くはずなので、確認してみてください。
1〜2分で届くはずです。
10分程度待ってもメールが届かない場合は、迷惑メールフォルダに入っていないか、nhk.jpの受信ができない設定になっていないか確認してみてください。
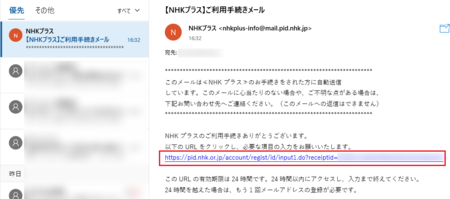
8)【NHKプラス】ご利用手続きメールが届いたら、「以下のURLをクリックし、必要な項目の入力をお願いいたします。」の下のURLをクリックします。
9)「ログイン情報等の入力」ページが開きます。
NHKプラスID、パスワード、秘密の質問、秘密の質問の答えを入力して、[放送受信契約情報の入力へ]をクリックします。
NHKプラスIDはNHK側が設定しているというものではなく、自分で適当に決めます。
秘密の質問の答えは、例えば、単に「先生」としないで「カッコいい先生」とか何か付け加えると、誰かに推測される心配がありません。
ここで設定した内容は、パスワード管理アプリなどで保存しておきましょう。
10)「放送受信契約情報の入力」ページが開きます。
契約者の氏名・住所を入力します。
電話番号とお客様番号は「必須」になっていないので、入力しなくてもOKです。
お客様番号はNHKからのハガキなどで確認できる場合は、入れておいた方が確認コードが早く届く可能性がありますが、最初に書いたように、確認コードが届くまでの間もNHK+の利用はできるので、入力なしでも問題ないと思います。
11)「契約情報等の確認」ページが開きます。
入力した内容に間違いがないか確認して、[利用申し込み]をクリックします。
12)「今すぐNHKプラスをご利用いただけます」ページが開きます。
パソコンの場合は、[NHKプラス]をクリックするとブラウザでNHK+のページが開きます。
スマホ・タブレットの場合は、[App Store]または[Google Play]でNHK+のアプリがダウンロードできます。
13)確認コードのハガキが届いたら、そのハガキに書いてあるとおりに確認コードを入力すれば、NHK+を継続して利用できます。
確認コードのハガキが届くのに1週間〜5週間かかると書いてありますが、確認コードを入力しないと、おそらく設定したIDの期限切れとなって、利用登録のやり直しになると思いますので、忘れないようにしましょう。
ちなみに、パソコンの場合はブラウザによっては、下のような表示になって番組が見れません。
Windowsの場合はMicrosoft EdgeまたはGoogle Chrome、macOSの場合はSafariまたはGoogle Chromeが推奨ブラウザになっているので、これらのブラウザで利用してください。
2021年10月13日
登記・供託オンライン申請システムの申請用総合ソフトでエラーが出るときは
先日の記事「住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(準備編)」で、当初 元号情報の更新 と 情報更新の確認 でエラーメッセージが表示され、結果として申請用総合ソフトで書類が作成できませんでした。
いったん申請用総合ソフトの使用をあきらめて、問い合わせのメールを送っておいたのですが、その返事が返ってきました。
結論から言うと、そのメールに書いてあった内容を試したところ、エラーメッセージが出なくなり、致命的だった[登記所選択]もできるようになりました。
もし、同様のエラーが出ているようでしたら、以下の内容を確認してみてください。
日付の表示設定を確認する
1)[Windows]キーと[ I ]キーを同時押しして[Windowsの設定]を開きます。
[スタート] → 歯車アイコン
→ 歯車アイコン  でもOKです。
でもOKです。
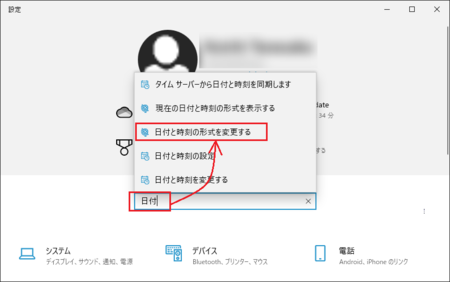
2)「設定の検索」の入力部に「日付」と入力して、「日付と時刻の形式を変更する」をクリックします。
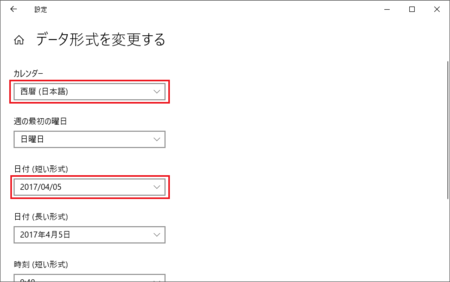
3)カレンダー が「西暦 (日本語)」、日付 (短い形式) が「yyyy/mm/dd」の形式になっていることを確認します。
もし、そうなっていない場合は、そのように変更してください。
4)設定を確認したら、画面右上の[ × ]をクリックして画面を閉じます。
私の場合、カレンダー を和暦に変更していたので、それが原因でエラーとなったようで、西暦 (日本語)に変更したらエラーが出なくなりました。
Windows10の標準設定では、カレンダー が「西暦 (日本語)」、日付 (短い形式) が「yyyy/mm/dd」の形式なので、設定を変更していない人は、エラーが出ないはずです。
その他の確認
カレンダーと日付の形式が上記のようになっていれば、おそらく申請用総合ソフトは正常に動作すると思いますが、問い合わせの回答メールの中に、以下の点も確認するように書いてあったので、ここで書いておきます。
エラーが解消できないときは、確認してみてください。
1)パソコンの時計が大幅にずれていないか。
Windows10は自動的に時計を合わせるようになっているので、通常は時計が大幅にずれるということはないはずですが、パソコンをしばらく使っていなかったなどで、時計がくるっていることもあるかもしれません。
2)ファイアウォール・プロキシ経由でのインターネット接続の場合。
以下のアドレスに対してTLS通信によるデータの送受信を許可するように設定すること。
・https://www.touki-kyoutaku-online.moj.go.jp
・https://t-k-download.moj.go.jp
※ 通信の際に使用するポート番号:HTTP80/HTTPS443
※ 信頼済みサイトで登録が必要なアドレス:上記のアドレスと同一
※「ユーザー認証付きプロキシサーバ」など、Windows統合認証以外の認証方式を利用している環境では、申請用総合ソフトをインストールできない場合がある
※ 通信先のアドレスが変更になる場合がある
3)以上の点を確認の上で、正常に動作しない場合は、申請用総合ソフトを再インストールしてみる。
以上です。
実際に申請用総合ソフトを使って、抵当権抹消申請書を作る作業をやってみたので、参考にしてみてください。
![]()
住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(作成編)
住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(準備編)
住宅ローンを借りていた銀行から、抵当権抹消手続きについて郵便が届きました。
自分で手続きするか、銀行の指定する司法書士にやってもらうか、選ぶようにとのことだったので、安く上げるために自分で手続きすることにし、後日、手続きに必要な書類が郵送されてきました。
その書類によると、「登記申請書」を法務局のウェブサイトか、法務局の窓口で入手できるとのことだったので、法務局ウェブサイトの登記申請書を探してみました。
![]()
不動産登記の申請書様式について:法務局
見つけたページでは23種類の登記申請書がダウンロードできるようになっていて、その中の 抵当権抹消登記申請書 をダウンロードすればいいのだろうと思いましたが、ページの最初に 申請用総合ソフト というのを使うとよさそうなことが書いてあったので、それを使ってみることにしました。
登記申請の方法には、書面申請、オンライン申請の2つがあります。
このうち、書面申請については、令和2年1月14日から、書面申請の1つの形態として、これまで電子証明書をお持ちでなく、オンライン申請を利用することができなかった方も、御利用のパソコンに「申請用総合ソフト」をインストールして、登記申請書を作成し、その情報を管轄の登記所にインターネット経由で送信することができるようになります。
このQRコード(二次元バーコード)付き書面申請を利用した場合には、オンライン申請と同様のメリットがありますので、是非御利用ください。
申請用総合ソフトのダウンロードとインストール
申請用総合ソフトのダウンロードの前に、Windowsの日付の形式を和暦にしている人は、西暦に変更しておいてください。
和暦にしていると、申請用総合ソフトの「元号情報の更新」と「情報更新の確認」でエラーとなり、申請書の作成ができません。
Windowsの日付の形式など、詳しくはこちらを参考にしてください。
![]()
登記・供託オンライン申請システムの申請用総合ソフトでエラーが出るときは
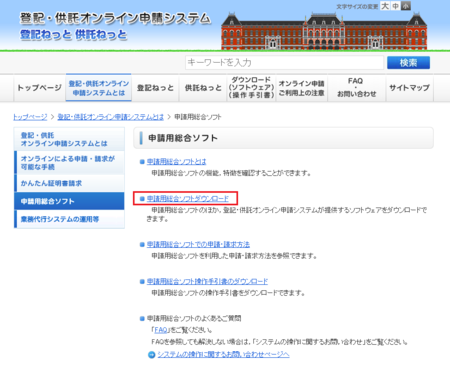
1)申請用総合ソフトのダウンロードページを開きます。
![]()
申請用総合ソフト | 登記・供託オンライン申請システム 登記ねっと 供託ねっと
2)「申請用総合ソフトダウンロード」をクリックします。
このページには「申請用総合ソフト操作手引書のダウンロード」や「申請用総合ソフトのよくあるご質問」というのもあるので、申請用総合ソフトの使い方が分からないときに、役に立ちそうです。
3)[ダウンロード]ボタンをクリックします。
「PCのOSがWindows 8.1である場合は、Microsoft社の.NET Framework4.5.2以上が、Windows 10である場合は、.NET Framework4.8がインストールされている必要があります。」と書いてありますが、Windows8.1または Windows10が最新のアップデートを適用している状態であれば、おそらく気にする必要はありません。
Windows10で.NET Frameworkのバージョンを確認する方法は、こちらを参考にしてみてください。
![]()
Windows10で.NET Frameworkのバージョンを確認する簡単な方法
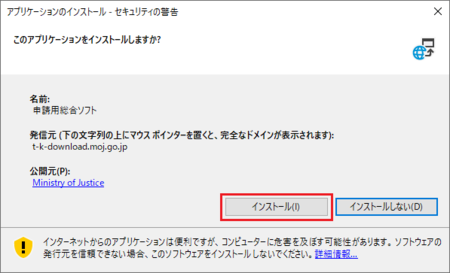
4)プログラムのダウンロードが終わると、ブラウザの下部にファイルの危険性のメッセージが表示されますが、[保存]ボタンをクリックします。
(ファイルの危険性のメッセージは、使っているブラウザによって違います)
5)ブラウザ下部の表示がプログラム名に変わるので、その部分(ShinseiyoS....application)をクリックします。
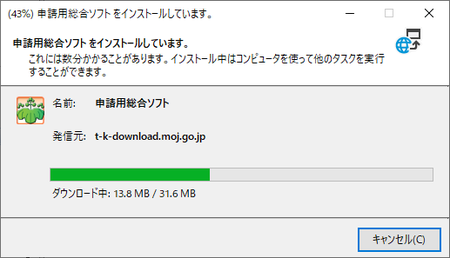
8)「ソフトウェア更新中」画面が開き、進み具合が表示されます。
そのまま待ちます。
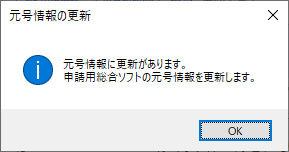
9)すぐに「元号情報の更新」画面が別に開くので[OK]ボタンをクリックします。
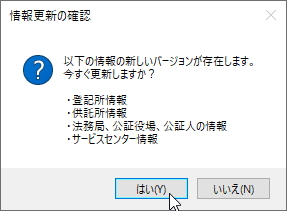
10)続けて「情報更新の確認」画面が開くので、[はい]をクリックします。
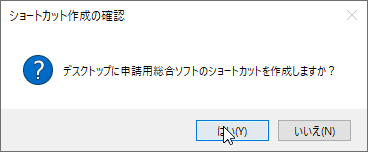
11)「ショートカット作成の確認」が表示されます。
[はい]か[いいえ]をクリックしますが、迷ったときは[はい]をクリックしておいて、あとでショートカットが不要だと思えば削除します。
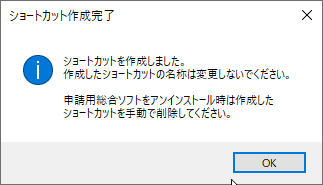
12)「ショートカット作成完了」が表示されます。
「ショートカットの名前は変更しないでください」と書いてあるので、覚えておきましょう。
(普通は変更してもよさそうですが、変更するとまずいことがあるのかも)
[OK]ボタンをクリックします。
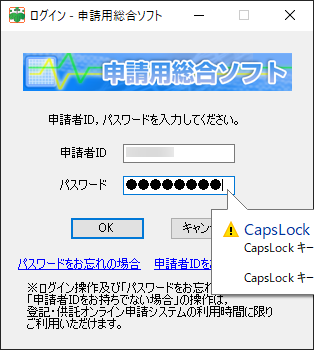
13)「ログイン」画面が開きます。
登記・供託オンライン申請システム を使ったことがある人は、その申請者IDとパスワードを入力して[OK]ボタンをクリックすると、ログインして、申請用総合ソフトが起動します。
登記・供託オンライン申請システムを使ったことがない人は、[キャンセル]をクリックすると、オフラインモードで申請用総合ソフトが起動します。
14)上でログインできなかった場合、申請者IDを持っていない場合は、新しく申請者IDを作る必要があります。
新しく申請者IDを作る手順に移ります。
古い申請者IDについて
私は登記・供託オンライン申請システムを以前使ったことがあって、申請者IDを登録済なのですが、その申請者IDとパスワードでログインできませんでした。
申請者IDを登録してから何年か経っていて、その間使っていなかったのが原因かもしれません。
ただ、新しく申請者IDを登録しなおそうとして、同じ申請者IDでパスワード等を変えて登録しようとしたところ、その申請者IDはすでに使用されているというメッセージが出たので、古い申請者IDも生きているようです。
パスワードを間違えている可能性はないと思いますが、念のため「パスワードをお忘れの場合」をクリックして、パスワードの変更を試してみましたが、その手順でログインしろと言われたので、そこで断念しました。
ログインできないからやっているのに……
結局、新しく別の申請者IDを作ることにしました。
登記・供託オンライン申請システムの申請者IDを作る
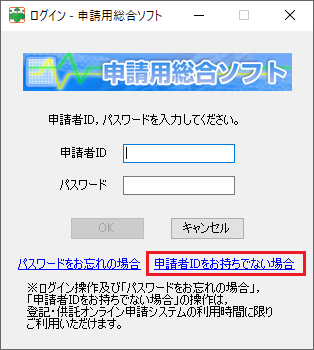
1)申請用総合ソフト起動時のログイン画面で「申請者IDをお持ちでない場合」をクリックするか、
登記・供託オンライン申請システム 登記ねっと 供託ねっと で[申請者情報登録]ボタンをクリックします。
2)「利用規約」が開きます。
一番下までスクロールして、[同意する]ボタンをクリックします。
3)申請者情報をいろいろ入力して[確認(次へ)]ボタンをクリックします。
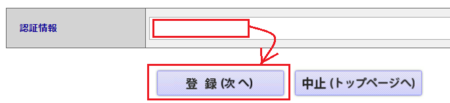
4)申請者情報の中で入力したメールアドレスに「認証情報」が送信されます。
その認証情報を入力して[登録(次へ)]ボタンをクリックします。
これで、申請用総合ソフトの起動時に申請者IDとパスワードを入力してログインできるようになります。
申請用総合ソフトを使って抵当権抹消申請書を作る手順・注意点などの説明を別の記事で書いたので、参考にしてみてください。
![]()
住宅ローン完済後の抵当権抹消申請書を「申請用総合ソフト」で作成する(作成編)