2021年11月30日
Googleマップで作成したマイマップをパソコン・スマートフォンで見る
Googleマップでマイマップを作成して、そのマイマップを見ようとすると、どうやって表示するのか迷うかもしれません。
分かってしまえば簡単ですが、もし迷ったら以下の手順で見ることができるので、参考にしてみてください。
Windowsパソコンで見る場合
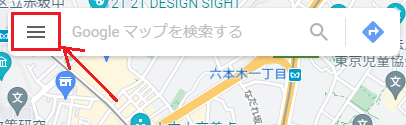
1)ブラウザでGoogleマップを開きます。
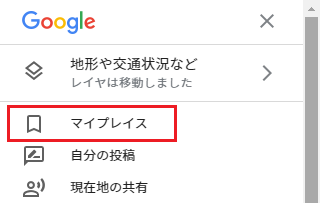
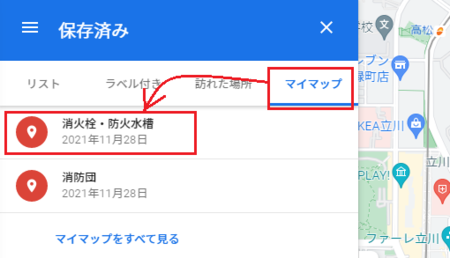
4)[マイマップ]タブを表示して、見たいマップをクリックします。
5)マイマップを作ったときに複数のレイヤを設定している場合は、そのレイヤの左側のチェックマークを入れたり外したりすることで、チェックの入ったレイヤのマーカーだけを表示することができます。
Androidのスマートフォンで見る場合
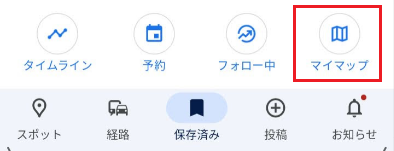
1)スマートフォンのGoogleマップアプリを開きます。
おそらくGoogleマップを開いた直後はスポットの表示になっていると思いますので、マイマップで作成したエリアが表示されていれば、そのままマイマップで設置したマーカーが表示されると思います。
表示されていない場合は、次の手順に進みます。
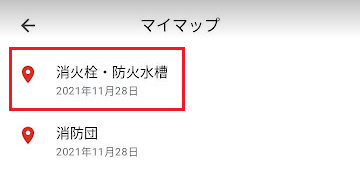
5)これでマイマップで設置したマーカーが表示されるはずです。
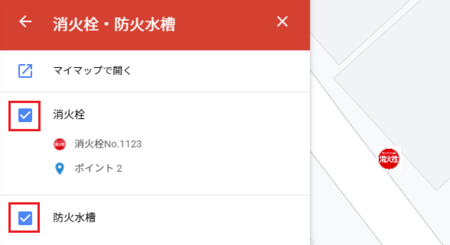
[地図の凡例を表示]を開くと、マイマップの表示のし方を変更できます。
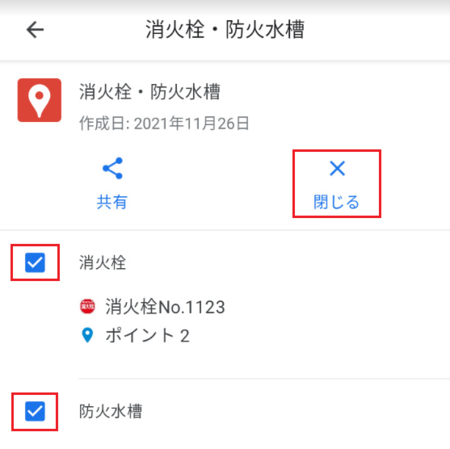
6)マイマップを作ったときに複数のレイヤを設定している場合は、そのレイヤの左側のチェックマークを入れたり外したりすることで、チェックの入ったレイヤのマーカーだけを表示することができます。
Googleマップを開いたときのスポット表示で、マイマップのマーカーの表示を止めたいときは、[× 閉じる]をタップすると、スポット表示にマイマップのマーカーが表示されなくなります。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11121350
※言及リンクのないトラックバックは受信されません。