2020年01月17日
GoogleマップとWindows10標準機能を使って簡単に案内図を作ってみた
Googleマップを使えば、何かの会場や集合場所の案内図が簡単に作れるかなと考えて、試しにちょっと作ってみました。
仮に「品川駅港南口交番」付近を集合場所として、品川駅からの道順を標した案内図を作ります。
簡単に言うと、
1)Googleマップで目的地の地図を表示
2)地図をキャプチャして画像ファイルとして保存
3)画像ファイルに経路や説明を加える
4)Wordなどに画像を挿入する
という手順です。
できるだけ詳しく手順を説明したので、説明が長くなっていますが、実際にやっていることは意外と単純なので、一度やってみると簡単なことが分かると思います。
Googleマップで目的地の地図を表示する
1)ブラウザで Google マップ を開きます。
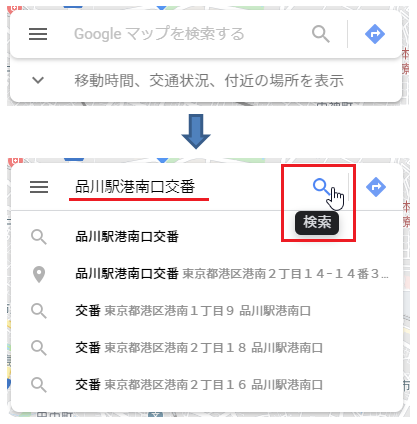
2)Google マップの左上にある「Google マップを検索する」のところに、目的地の「品川駅港南口交番」を入力して、その右側にある虫眼鏡アイコンをクリックします。
そうすると、「品川駅港南口交番」にマーカーが付いて、その付近が表示されます。
3)品川駅と品川駅港南口交番が画面に収まるように、位置と大きさを調整します。
マウスのスクロールボタンで拡大縮小、マウスでドラッグすると表示を上下左右に移動できます。
地図をキャプチャして画像ファイルとして保存する
1)地図をキャプチャするために、Windows10のSnipping Toolというアプリを使います。
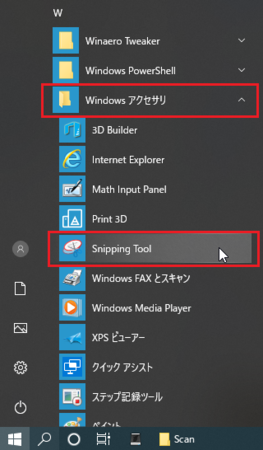
[スタート]ボタン をクリックして、Windowsアクセサリの中のSnipping Toolをクリックします。
をクリックして、Windowsアクセサリの中のSnipping Toolをクリックします。
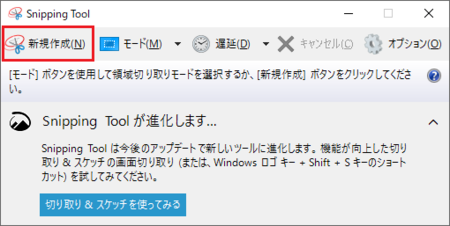
2)Snipping Toolが開いたら、左上の[新規作成]をクリックします。
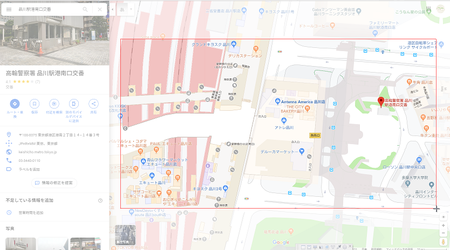
3)マウスカーソルが「+」の形に変わるので、ドラッグ(マウスを左ボタンを押したまま動かす)して、案内図として使いたい範囲を選択します。
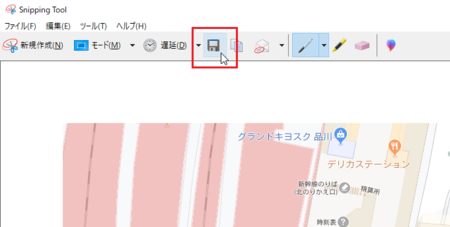
4)範囲の選択が終わると、Snipping Toolにその部分の地図が表示されます。
それを画像ファイルとして保存するために、上部のフロッピー形のアイコンをクリックします。
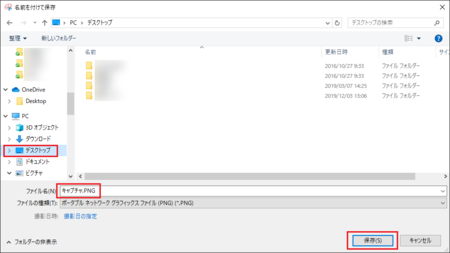
5)デスクトップなどの分かりやすい場所を選択して、必要であれば「キャプチャ.PNG」のファイル名を変更して、[保存]ボタンをクリックします。
保存できたら、Snipping Toolは閉じてしまって構いません。
画像ファイルに経路や説明を加える
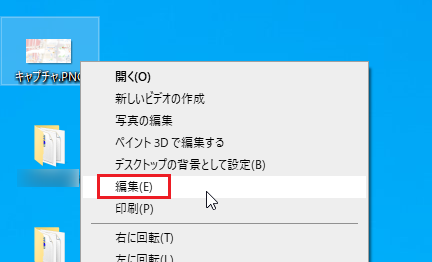
1)保存した画像ファイルを右クリックして、[編集]をクリックします。
そうすると、画像ファイルがWindows10のペイントで開きます。
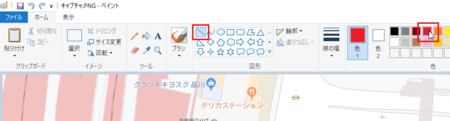
2)開いた地図画像上に赤い矢印を書くために、「図形」グループの[直線]を選択し、「色」グループで[赤色]を選択します。
3)マウスをドラッグして、経路の線を引きます。
矢印の先端部分も短い直線で書いています。
4)説明の文字を書き入れるために、「ツール」グループの[A]を選択します。
5)文字を入れたい部分をクリックすると枠が表示され、文字が入力できます。
入力した文字は、文字の入っている枠部分にマウスカーソルをのせて、カーソルが十字矢印形になった状態でドラッグすると移動できます。
6)説明の文字を書き入れたら、左上のフロッピー形のアイコンをクリックして、上書き保存して案内図の完成です。
Wordに画像を挿入する
完成した案内図は、そのままメールやLINEで送信して使えますが、WordやExcelに挿入して文章を加えて、集合場所・日時の案内書として使うこともできます。
ここでは、Wordを使ってやってみますが、Excelでもやり方は同じです。
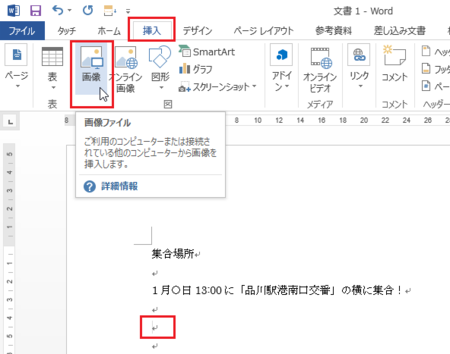
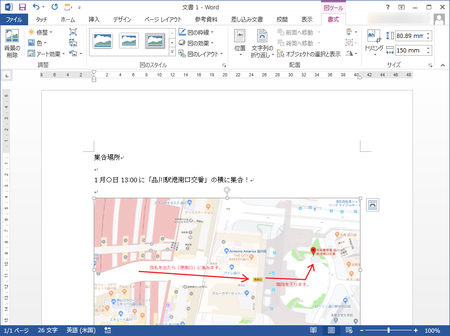
1)Wordを開いて、案内の文章を作って(文章の入力は、地図画像を挿入した後でもいいです)、地図画像を入れたい部分をクリックして、カーソルがそこにある状態にします。
その状態で、[挿入]タブの「図」グループの[画像]をクリックします。
2)作成した案内図の画像ファイルを選択して、[挿入]ボタンをクリックします。
3)挿入した案内図の大きさを調整したり、文章を整えたりしたら、地図入りの案内書の完成です。
この記事へのトラックバックURL
https://fanblogs.jp/tb/9565394
※言及リンクのないトラックバックは受信されません。
