2018年02月03日
Sleipnir4 のツールバーにユーザーエージェント切り替えアイコンを表示する方法
Sleipnir4 の最新バージョンVer4.5.10で、ユーザーエージェント機能の切り替えが効かなる、ファビコンの取得がうまくいかないという不具合が出ています。
これについては、修正版 Sleipnir 4.5.11 test2 がすぐに公開され対応されましたので、正式版でも近いうちに対応されるはずです。
急ぐ人は下のリンク先の270番レスから、修正版 Sleipnir 4.5.11 test2がダウンロードできます。
Sleipnir Part315
【2018.02.05追記】
今日の正式版アップデートVer4.5.11.4002で修正されていました。
ユーザーエージェント(UserAgent)というのは、ウェブサイトをブラウザで表示するときに、自分がどのような機器(パソコンとかスマホとか)を使っているのか知らせる機能で、その情報によってパソコン版のサイトが表示されたり、スマホ版のサイトが表示されたりします。
例えば、スマホ版のサイトをパソコンで表示したいときに使ったりします。
ユーザーエージェント機能を使わなくても、スマホ版サイトを表示できる場合もありますが、スマホ版サイトによっては「パソコンではご利用いただけません。スマートホン・タブレットでご利用ください。」というようなメッセージが表示されて使えない場合があって、そのようなときにユーザーエージェント機能によって使えるようになります。
多くの人が使うという機能ではないので、たいていはメニューの中の少し見つけにくいところにあることが多いです。
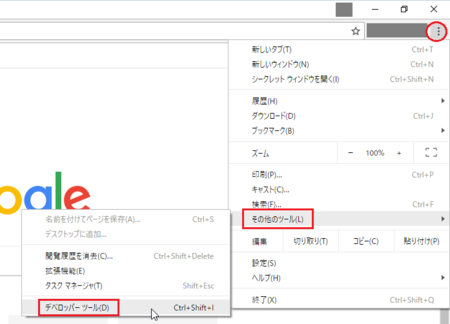
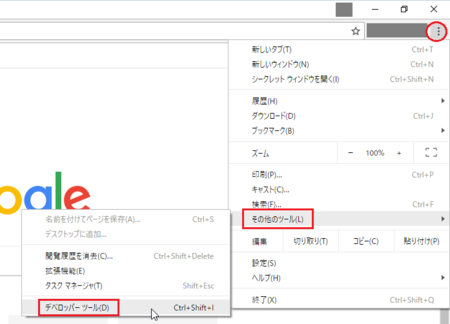
Google Chrome の場合は、右上の[Google Chrome の設定]アイコンから、[その他のツール]の[デベロッパーツール]を開き、

[Toggle device toolbar]アイコンをクリックで、ユーザーエージェント機能が使えます。

Sleipnir 4 と Sleipnir 6 の場合は、左上の[Sleipnir]ボタンから、[ページ]の中の[ユーザーエージェント]で使えるので、Google Chrome よりは少し分かりやすいです。
Sleipnir 4 の場合、ユーザーエージェント機能を頻繁に使う人は、この機能をツールバーにアイコンとして表示しておくことができます。
やり方は以下のとおり。
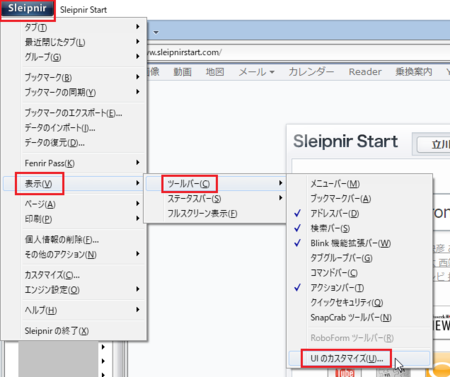
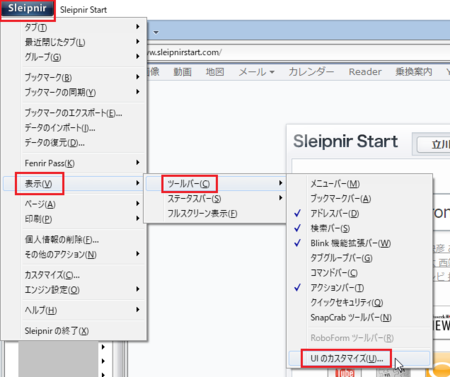
1)左上の[Sleipnir]ボタンから、[表示]の[ツールバー]の中の[UIのカスタマイズ]をクリックして開きます。
ちなみに「UI」は、ユーザーインターフェースの略です。

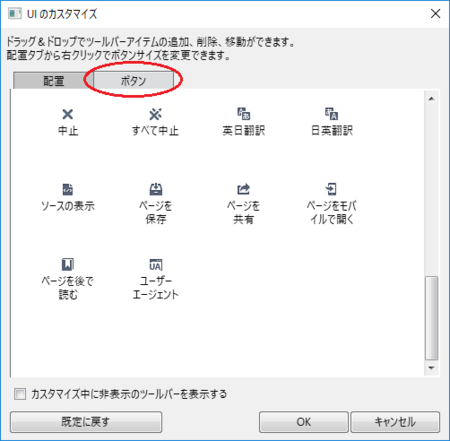
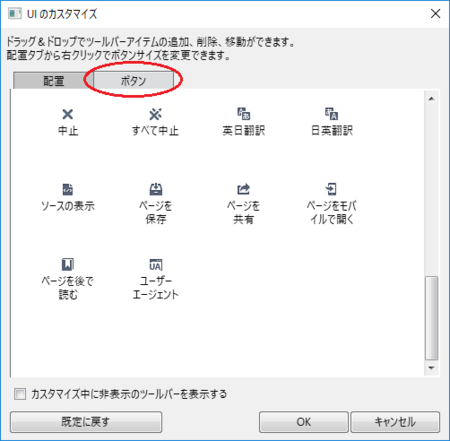
2)開いた「UIのカスタマイズ」で[ボタン]タブを選択し、右側のスクロールバーをスライドさせて一番下を表示します。
そこに「ユーザーエージェント」のアイコンが見つかると思います。

3)この状態のとき、Sleipnir の上部のツールバー部分に青い □ が、あちこちに現れます。
この青い □ 部分に、[ユーザーエージェント]アイコンをドラッグ&ドロップします。
どの青 □ にドラッグ&ドロップするかは、お好みで。

4)あとは「UIのカスタマイズ」のウィンドウを[OK]ボタンをクリックして閉じれば完了です。
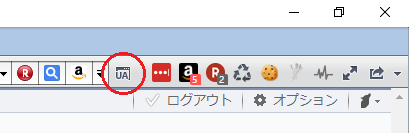
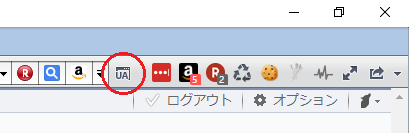
ドラッグ&ドロップした位置に、[ユーザーエージェント]アイコンが表示されるようになり、それをクリックすることで、ユーザーエージェントの切り替えができるようになります。

Sleipnir は上級者向けブラウザとして紹介されることが多いですが、それは、あれこれ工夫して使いたいヘビーユーザーの欲求に答えられるカスタマイズ性の高さを表しているもので、初心者には使えないということではありません。
初心者でも Google Chrome などの他のブラウザと同じように使えますし、使い込んでいくうちに欲しくなる機能をいろいろと持っているし、どんどん使いやすくなるブラウザです。
現状、MP4動画の表示に対応できていないため、動画が見られないサイトがありますが、開発者が対応策を調査中とのことです。
これについては、修正版 Sleipnir 4.5.11 test2 がすぐに公開され対応されましたので、正式版でも近いうちに対応されるはずです。
急ぐ人は下のリンク先の270番レスから、修正版 Sleipnir 4.5.11 test2がダウンロードできます。
Sleipnir Part315
【2018.02.05追記】
今日の正式版アップデートVer4.5.11.4002で修正されていました。
ユーザーエージェント(UserAgent)というのは、ウェブサイトをブラウザで表示するときに、自分がどのような機器(パソコンとかスマホとか)を使っているのか知らせる機能で、その情報によってパソコン版のサイトが表示されたり、スマホ版のサイトが表示されたりします。
例えば、スマホ版のサイトをパソコンで表示したいときに使ったりします。
ユーザーエージェント機能を使わなくても、スマホ版サイトを表示できる場合もありますが、スマホ版サイトによっては「パソコンではご利用いただけません。スマートホン・タブレットでご利用ください。」というようなメッセージが表示されて使えない場合があって、そのようなときにユーザーエージェント機能によって使えるようになります。
多くの人が使うという機能ではないので、たいていはメニューの中の少し見つけにくいところにあることが多いです。
Google Chrome の場合は、右上の[Google Chrome の設定]アイコンから、[その他のツール]の[デベロッパーツール]を開き、

[Toggle device toolbar]アイコンをクリックで、ユーザーエージェント機能が使えます。

Sleipnir 4 と Sleipnir 6 の場合は、左上の[Sleipnir]ボタンから、[ページ]の中の[ユーザーエージェント]で使えるので、Google Chrome よりは少し分かりやすいです。
Sleipnir 4 の場合、ユーザーエージェント機能を頻繁に使う人は、この機能をツールバーにアイコンとして表示しておくことができます。
やり方は以下のとおり。
1)左上の[Sleipnir]ボタンから、[表示]の[ツールバー]の中の[UIのカスタマイズ]をクリックして開きます。
ちなみに「UI」は、ユーザーインターフェースの略です。

2)開いた「UIのカスタマイズ」で[ボタン]タブを選択し、右側のスクロールバーをスライドさせて一番下を表示します。
そこに「ユーザーエージェント」のアイコンが見つかると思います。

3)この状態のとき、Sleipnir の上部のツールバー部分に青い □ が、あちこちに現れます。
この青い □ 部分に、[ユーザーエージェント]アイコンをドラッグ&ドロップします。
どの青 □ にドラッグ&ドロップするかは、お好みで。

4)あとは「UIのカスタマイズ」のウィンドウを[OK]ボタンをクリックして閉じれば完了です。
ドラッグ&ドロップした位置に、[ユーザーエージェント]アイコンが表示されるようになり、それをクリックすることで、ユーザーエージェントの切り替えができるようになります。

Sleipnir は上級者向けブラウザとして紹介されることが多いですが、それは、あれこれ工夫して使いたいヘビーユーザーの欲求に答えられるカスタマイズ性の高さを表しているもので、初心者には使えないということではありません。
初心者でも Google Chrome などの他のブラウザと同じように使えますし、使い込んでいくうちに欲しくなる機能をいろいろと持っているし、どんどん使いやすくなるブラウザです。
現状、MP4動画の表示に対応できていないため、動画が見られないサイトがありますが、開発者が対応策を調査中とのことです。
この記事へのトラックバックURL
https://fanblogs.jp/tb/7271310
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック

IEはこの先期待薄ですが、今後のFirefoxのアップデートや、ワードプレスのアップデートによって、エラーがでなくなるかもしれないですね。
お訊ねするにしても言葉足らずでした。申し訳ありません。
文字数減らすにしても、お礼の言葉を背負ってしまうとは、失礼しました。
プラグイン外してもエラーになり、あれこれ調べてもらった結論がブラウザ固有の問題、とわかりました。
エージェントはChromeが既定なのでしたら、これ以上つつかずに
ワードプレスをやるときはChromeでやれば良い、という結論に至りました。
結局、ぽん太親父さんを煩わせただけになり、まことに申し訳ございません。
エージェントはChromeが既定ということを教えていただき、それだけでスッキリしました。
ありがとうございました。
文字数制限があるのですかね。
プラグインというのは、ブラウザの拡張機能のプラグインじゃなくて、ワードプレスのプラグインですね。
ワードプレスで何かプラグインを使用中であれば、それを1つずつ外してみるとエラーが出なくなる可能性はありますね。
https://rmtmhome.com/wordpress-500-error-3008
「W3 Total Cache」というプラグインが原因だったと書いてある点を考えると、プラグインをインストールしているブラウザでエラーが発生するということはあるかも知れません。
ただし、IEとFirefoxでエラーがでるといことなので、違う気もします。
ワードプレスのアップデートや仕様変更後に、そういったエラーが出るようになったのであれば、ワードプレス側の問題と考えられますが、そういったことはなかったでしょうか。
ブラウザのキャッシュクリアで直らないかなとも考えましたが、これもIEとFirefoxでエラーがでるという点で、違うっぽい気がします。
今のところ何も分からなくてすみませんが、また何か分かったらコメントします。
確認ですが、IEとFirefoxでエラーになるけどGoogle Chromeではエラーにならないため、Google Chromeと同じBlinkエンジンのSleipnir4を使ってみたら、Sleipnir4でもエラーになるということでしょうか。
そうであれば、Sleipnir4はGoogle Chromeと同じBlinkエンジンを使っているChromium系ブラウザですが、まったく同じではないので、エラーになってしまう可能性があります。
となると、現状はGoogle Chromeを使うしか方法がないように思います。
Sleipnir4でユーザーエージェントを切り替えるとき、一覧の中にGoogle Chrome21というのがありますが、これは古いバージョンのGoogle Chromeです。
(Google Chromeの最新バージョンはGoogle Chrome67です)
Sleipnir4の最新版はGoogle Chrome66のBlinkエンジンに対応していますから、ユーザーエージェントで「既定」となっている状態がGoogle Chrome66ということになります。
なので、Sleipnir4のユーザーエージェントで「既定」以外のものを「既定」にする必要はないと思いますが、「既定」以外のものを「既定」にすることは、そもそもできないようです。
一時的に切り替えるだけで、Sleipnir4を再起動すると元に戻ってしまいます。
もしよかったら教えて下さいませんか。
ワードプレスの投稿の際に、エラーが出るのです。
つかっているmixhostさんの調査ではIEとFirefoxでエラーがでることとがわかりました。Chromeではエラーは出ません。
これまでSleipnir 4の既定のユーザーエージェントはChrome だと思っていたのですが、違うのでしょうか。
それなら、Chromeを既定にすれば良いのでは、とおもってやってみたのですが
閉じると既定に戻ります。既定にチェックがついています。
Chromeを既定にするのはどうやるのか、ご存知でしたら教えていただけませんか。
厚かましくて済みません。