2018年01月08日
Search Console の AMP ページエラーを修正してみる
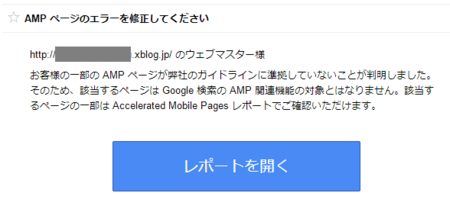
Search Console からメールでお知らせが届きました。
「AMP ページのエラーを修正してください」とのこと。
「AMP ページって何?」という感じでややこしそうですが、とりあえず内容を確認してみます。
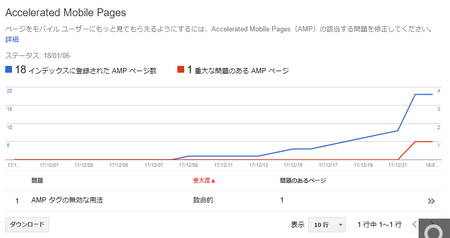
Search Console で[レポートを開く]をクリックしてみます。

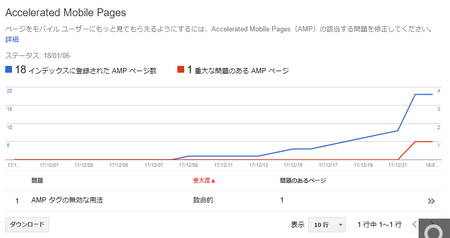
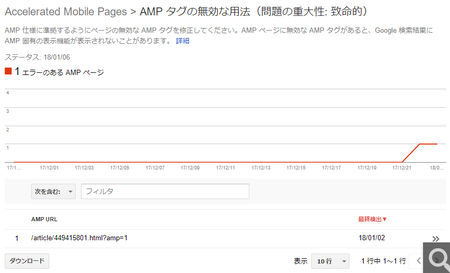
「AMPタグの無効な用法」・「致命的」などの言葉が書いてあり、放置しておくわけにもいかないようです。
他に分かることは、AMPが Accelerated Mobile Pages の略ということで、Google翻訳で訳してみると「加速されたモバイルページ」という意味になります。
モバイルページ(スマートホン用のページ)の表示を高速化するための仕組みのようです。

「AMPタグの無効な用法」・「致命的」と書かれている部分をクリックしてみます。
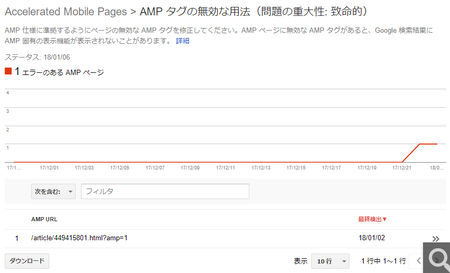
次に表示されたページの下の方に「AMP URL」が表示されていて、これがエラーになっているページのようです。
そのURL部分をクリックしてみます。

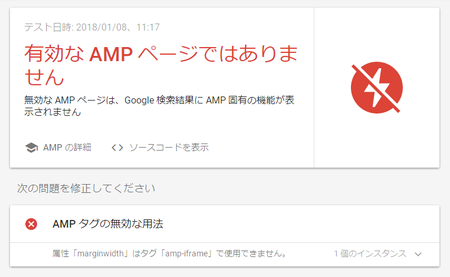
一番下に「属性「marginwidth」はタグ「amp-iframe」で使用できません。」と書かれていて、ブログのエラーを起こしているページのURLも表示されています。
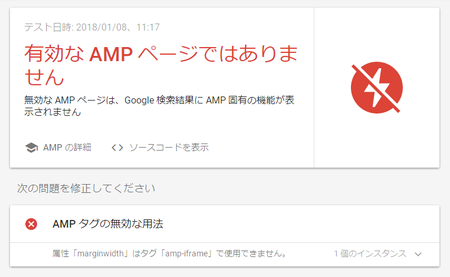
とりあえず、2の AMP ページをテストをやってみます。
右側の[ページをテスト]をクリックしてみます。

「属性「marginwidth」はタグ「amp-iframe」で使用できません。」の右側に「1個のインスタンス」と書かれていて、[∨]があるのでクリックしてみます。

HTMLコードと、左側にその行数(38:3915)が表示されました。
ブログでこの行を修正すればいいということでしょう。
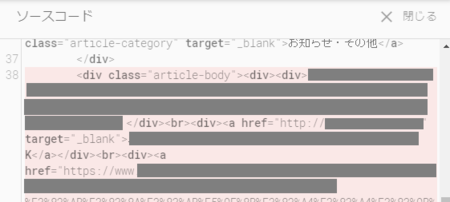
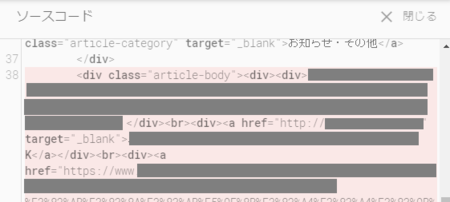
上の画像で「<> ソースコードを表示」というのがあるので、そこでソースコードを表示して38行目を探してみます。

右側にソースコードが表示されます。
その中から38行目を探しましたが、1行だけでかなりの文字数があります。
ブログを書くときの1行とは行の意味が違うのかもしれません。
問題の部分を探すのが大変そうなので、38行目を丸ごと選択してコピーし、メモ帳に貼り付けてみます。

メモ帳に貼り付けた中から、エラーとなっている「marginwidth」を検索してみます。
このとき、38行目をメモ帳に貼り付けたそのままで検索すると、カーソルが文末にあるので「"marginwidth" が見つかりません。」となってしまいます。
貼り付けた38行目の文頭にカーソルを移動してから検索します。

結果、38行目には「marginwidth」は1か所だけで、それはブログ内に貼り付けた広告タグの中にありました。
この広告タグを新しいものに貼り直してみればいいのかもしれません。
しかし、この広告タグはAmazonプライムのバナーだったのですが、現在使われているものもやはり「marginwidth」が使われていました。
「amp-iframe」で使用できる「marginwidth」と同じ機能のあるものに替えればよさそうですが、勉強不足でよく分かりません。
marginwidth は、フレーム枠とフレーム内の内容とのマージン(間隔)を指定するものなので、指定しなくても表示が変にならなければ、削除してしまってもいいのかもしれません。
思い切って「marginwidth= "0"」を削除してみました。
ブログでその広告の表示は、特に変わっていません。
その後、Search Console で「ページをテスト」してみました。(この記事の上から4つ目の画像のところです)
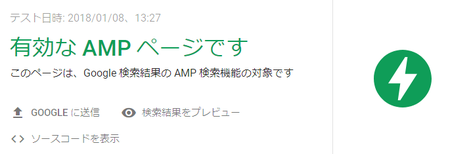
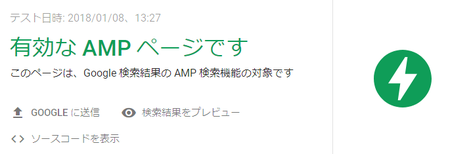
結果は、下の画像のように「有効なAMPページです」となりました。

「marginwidth= "0"」を削除するのが正解かどうかは自信ありませんが、とりあえず Search Console でのエラー表示がなくなったので、これで様子見です。
「AMP ページのエラーを修正してください」とのこと。
「AMP ページって何?」という感じでややこしそうですが、とりあえず内容を確認してみます。
Search Console で[レポートを開く]をクリックしてみます。

「AMPタグの無効な用法」・「致命的」などの言葉が書いてあり、放置しておくわけにもいかないようです。
他に分かることは、AMPが Accelerated Mobile Pages の略ということで、Google翻訳で訳してみると「加速されたモバイルページ」という意味になります。
モバイルページ(スマートホン用のページ)の表示を高速化するための仕組みのようです。

「AMPタグの無効な用法」・「致命的」と書かれている部分をクリックしてみます。
次に表示されたページの下の方に「AMP URL」が表示されていて、これがエラーになっているページのようです。
そのURL部分をクリックしてみます。

一番下に「属性「marginwidth」はタグ「amp-iframe」で使用できません。」と書かれていて、ブログのエラーを起こしているページのURLも表示されています。
とりあえず、2の AMP ページをテストをやってみます。
右側の[ページをテスト]をクリックしてみます。

「属性「marginwidth」はタグ「amp-iframe」で使用できません。」の右側に「1個のインスタンス」と書かれていて、[∨]があるのでクリックしてみます。

HTMLコードと、左側にその行数(38:3915)が表示されました。
ブログでこの行を修正すればいいということでしょう。
上の画像で「<> ソースコードを表示」というのがあるので、そこでソースコードを表示して38行目を探してみます。

右側にソースコードが表示されます。
その中から38行目を探しましたが、1行だけでかなりの文字数があります。
ブログを書くときの1行とは行の意味が違うのかもしれません。
問題の部分を探すのが大変そうなので、38行目を丸ごと選択してコピーし、メモ帳に貼り付けてみます。

メモ帳に貼り付けた中から、エラーとなっている「marginwidth」を検索してみます。
このとき、38行目をメモ帳に貼り付けたそのままで検索すると、カーソルが文末にあるので「"marginwidth" が見つかりません。」となってしまいます。
貼り付けた38行目の文頭にカーソルを移動してから検索します。

結果、38行目には「marginwidth」は1か所だけで、それはブログ内に貼り付けた広告タグの中にありました。
この広告タグを新しいものに貼り直してみればいいのかもしれません。
しかし、この広告タグはAmazonプライムのバナーだったのですが、現在使われているものもやはり「marginwidth」が使われていました。
「amp-iframe」で使用できる「marginwidth」と同じ機能のあるものに替えればよさそうですが、勉強不足でよく分かりません。
marginwidth は、フレーム枠とフレーム内の内容とのマージン(間隔)を指定するものなので、指定しなくても表示が変にならなければ、削除してしまってもいいのかもしれません。
思い切って「marginwidth= "0"」を削除してみました。
ブログでその広告の表示は、特に変わっていません。
その後、Search Console で「ページをテスト」してみました。(この記事の上から4つ目の画像のところです)
結果は、下の画像のように「有効なAMPページです」となりました。

「marginwidth= "0"」を削除するのが正解かどうかは自信ありませんが、とりあえず Search Console でのエラー表示がなくなったので、これで様子見です。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7171983
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
