2015年01月15日
隠れている機能を表示させる「≫」は、シェブロンという名前
Sleipnir 6 for Windows(6.1.4)がリリースされました。
Sleipnir 6 for Windows (6.1.4) をリリースしました! (フェンリル | デベロッパーズブログ)
今回の修正内容の一つに、Chrome 拡張の非表示というのがあるのですが、「非表示に指定した Chrome 拡張がシェブロンの中に入るようになりました。」と記載されています。

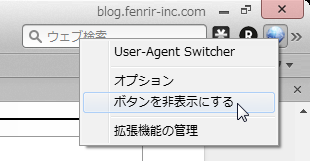
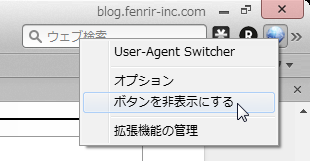
Chrome 拡張を使っている場合は、「検索バー」の右側にアイコンが表示されますが、そのアイコンを右クリックして、「ボタンを非表示にする」を選択すると、シェブロン「≫」の中に入るという機能です。
Chrome 拡張のアイコンは、普段使わないことが多いので、理にかなった機能だと思います。
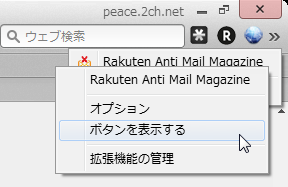
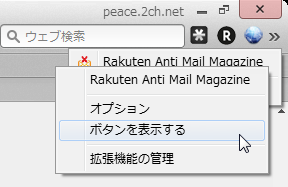
一度非表示にしたアイコンを再度表示させたいときは、シェブロン「≫」をクリックして、非表示にした機能のところで右クリックして、「ボタンを表示する」を選択します。

ところで、この「シェブロン」という言葉は、今回初めて見たものなので調べてみたところ、なかなか見つからなかったのですが、段階的表示コントロールというものの一種みたいです。
恐らくプログラマーの人には、おなじみの言葉なのでしょうね。
我々には馴染みのない言葉ですが、よく見かける機能なので、覚えておくことにしましょう。
Sleipnir 6 for Windows (6.1.4) をリリースしました! (フェンリル | デベロッパーズブログ)
今回の修正内容の一つに、Chrome 拡張の非表示というのがあるのですが、「非表示に指定した Chrome 拡張がシェブロンの中に入るようになりました。」と記載されています。

Chrome 拡張を使っている場合は、「検索バー」の右側にアイコンが表示されますが、そのアイコンを右クリックして、「ボタンを非表示にする」を選択すると、シェブロン「≫」の中に入るという機能です。
Chrome 拡張のアイコンは、普段使わないことが多いので、理にかなった機能だと思います。
一度非表示にしたアイコンを再度表示させたいときは、シェブロン「≫」をクリックして、非表示にした機能のところで右クリックして、「ボタンを表示する」を選択します。

ところで、この「シェブロン」という言葉は、今回初めて見たものなので調べてみたところ、なかなか見つからなかったのですが、段階的表示コントロールというものの一種みたいです。
恐らくプログラマーの人には、おなじみの言葉なのでしょうね。
我々には馴染みのない言葉ですが、よく見かける機能なので、覚えておくことにしましょう。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3171321
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
