2012年10月25日
投稿記事下にページトップへのリンクする
投稿記事下にページトップへのリンクする
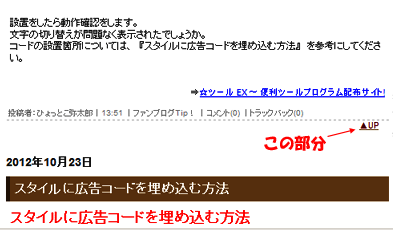
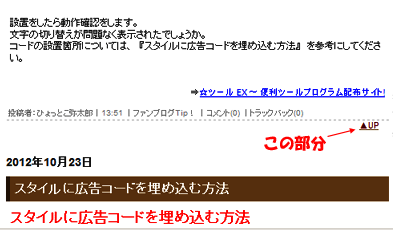
『ブログ下にコピーライト&▲UPを設置』 で設置したものを再活用して投稿記事の最後に下記のように '▲UP' を表示させます。

投稿記事が長くなったり、記事の数が多くなると表示画面が下の方になり、TOPに戻るのにスクロールさせるのが面倒くさくなります。
各記事の下に "▲UP" をつけておけば、読んだあとに戻れるので利便性が向上するでしょう。
『ブログ下にコピーライト&▲UPを設置』で '<a name="top"></a>' を設置しました。
そのままここでは利用します。
もし '<a name="top"></a>' を変更していましたなら、 name の値を変更して設置して下さい。
記事下に文字を追加するには、アーカイブ、1記事のテンプレートを編集します。
アーカイブでは、
<div class="entryInfo">
投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}
<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory>
<BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#comments">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments>
<BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#Trackback">トラックバック({$BlogEntryTrackbackCount$})</a> </BlogEntryIfAllowPings>
</div>
1記事では、
<BlogComments>
<div class="comment_layer"><a id="{$BlogCommentID$}"></a>{$BlogCommentBody$}</div>
<div class="posted2">{$BlogCommentAuthorLink type="Url"$}|{$BlogCommentDate format="%Y年%m月0日(%a) %H:%M" language="jp"$}</div>
</BlogComments>
</div><!-- text -->
</div><!-- comments -->
の下に '<a href="#top">▲UP</a>' を追加し保存すればOKです。
『ブログ下にコピーライト&▲UPを設置』 で設置したものを再活用して投稿記事の最後に下記のように '▲UP' を表示させます。

(デザインに多少の変更がある場合があります)
投稿記事が長くなったり、記事の数が多くなると表示画面が下の方になり、TOPに戻るのにスクロールさせるのが面倒くさくなります。
各記事の下に "▲UP" をつけておけば、読んだあとに戻れるので利便性が向上するでしょう。
『ブログ下にコピーライト&▲UPを設置』で '<a name="top"></a>' を設置しました。
そのままここでは利用します。
もし '<a name="top"></a>' を変更していましたなら、 name の値を変更して設置して下さい。
記事下に文字を追加するには、アーカイブ、1記事のテンプレートを編集します。
アーカイブでは、
<div class="entryInfo">
投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}
<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory>
<BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#comments">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments>
<BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#Trackback">トラックバック({$BlogEntryTrackbackCount$})</a> </BlogEntryIfAllowPings>
</div>
1記事では、
<BlogComments>
<div class="comment_layer"><a id="{$BlogCommentID$}"></a>{$BlogCommentBody$}</div>
<div class="posted2">{$BlogCommentAuthorLink type="Url"$}|{$BlogCommentDate format="%Y年%m月0日(%a) %H:%M" language="jp"$}</div>
</BlogComments>
</div><!-- text -->
</div><!-- comments -->
の下に '<a href="#top">▲UP</a>' を追加し保存すればOKです。
投稿者:ひょっとこ弥太郎|20:58
|ブログ・制作Tip!




