2012年05月29日
ファンブログのフリーエリアにタイトルバーを付けました
フリーエリアというのは、サイドバーに広告などを貼るためのスペースで、
ファンブログの場合は、「スタイルの編集」の「項目の追加/編集」で追加
できます。
追加した項目に、広告などのコードを貼り付けて、「機能選択/並び替え」
で配置できます。
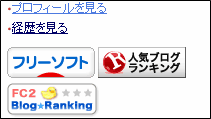
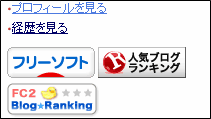
このフリーエリアに、ブログランキングのバナーのコードを貼って設置した
のがこれです。

もともとスキンにあったプロフィールの下に設置したのですが、タイトルが
無いバナーだけの状態です。
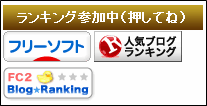
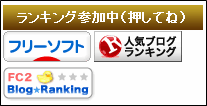
今日は、このフリーエリアにタイトルバーを付ける方法を見つけたので、
さっそくやってみることに・・・。
その方法は、wikoさんのブログにありました。
「全スキン共通で使える!スキンと同じデザインになるサイドバーの項目作成タグ」
のところをクリックするとそのコードがあります。
そのコードの「<!--入力初め-->」と「<!--入力終わり-->」の間に、そこに設置
する広告などのコードを入れて、「★ここにタイトル★」のところを適当な名前に
変えて、フリーエリアに貼ればOKです。
こんな感じになります。

wikoさんのブログには、このようなカスタマイズ情報がたくさんあります。
カスタマイズに興味のある人に、オススメです!!
ファンブログの場合は、「スタイルの編集」の「項目の追加/編集」で追加
できます。
追加した項目に、広告などのコードを貼り付けて、「機能選択/並び替え」
で配置できます。
このフリーエリアに、ブログランキングのバナーのコードを貼って設置した
のがこれです。

もともとスキンにあったプロフィールの下に設置したのですが、タイトルが
無いバナーだけの状態です。
今日は、このフリーエリアにタイトルバーを付ける方法を見つけたので、
さっそくやってみることに・・・。
その方法は、wikoさんのブログにありました。
「全スキン共通で使える!スキンと同じデザインになるサイドバーの項目作成タグ」
のところをクリックするとそのコードがあります。
そのコードの「<!--入力初め-->」と「<!--入力終わり-->」の間に、そこに設置
する広告などのコードを入れて、「★ここにタイトル★」のところを適当な名前に
変えて、フリーエリアに貼ればOKです。
こんな感じになります。

wikoさんのブログには、このようなカスタマイズ情報がたくさんあります。
カスタマイズに興味のある人に、オススメです!!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/1128835
※ブログオーナーが承認したトラックバックのみ表示されます。
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
