2013�N11��22��
Sleipnir 5 �z�[���y�[�W�̕ύX���@
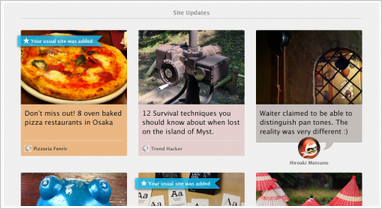
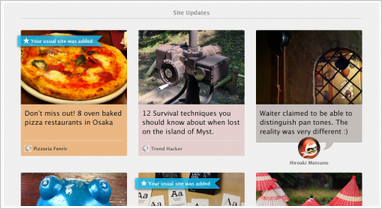
Sleipnir 5 ���N�������Ƃ��ɍŏ��ɕ\�������z�[���y�[�W�i�X�^�[�g�y�[�W�j
�́A����Ȋ����ɂȂ��Ă��܂��B
�i�摜�́A�f�x���b�p�[�Y�u���O�̋L�����炨�肵�܂����j

Firefox �̃z�[���y�[�W�������悤�Ȃ��̂������Ǝv���܂����A�悭�J��
�T�C�g���o���Ă���āA�T���l�C���\�����Ă����Ƃ������̂ł��B
Sleipnir 5 �̏ꍇ�́A����Ƀt�F�C�X�u�b�N��c�C�b�^�[�̗F�B�̋L����
�\�����Ă����悤�ł��B
����́A�Ȃ��Ȃ��ǂ������ȋC�����܂��B
Sleipnir �͐̂��炻���Ȃ̂ł����A�u���E�U�̎g�����ɂ��āA�V������Ă�
���Ă����u���E�U���Ǝv����ł��B
�����āA���̒�ẮA�g���Ă݂�Ǝv���̂ق��ǂ��Ɗ����邱�Ƃ����Ȃ�
����܂���B
�Ȃ̂ŁA���̃z�[���y�[�W���g���Ă݂�ƁA�Ȃ��Ȃ�������������܂����B
�������A����ς�g�����ꂽ�y�[�W��\��������悤�ɂ������Ƃ����l��
����ł��傤�B
���̂�����������܂��B
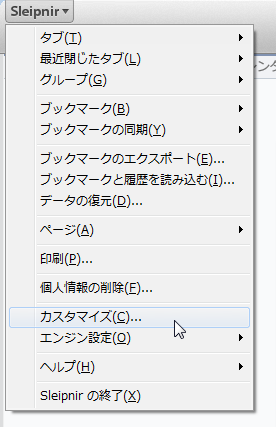
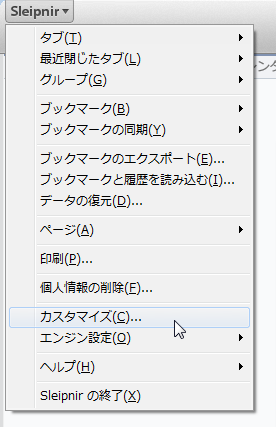
�@�@����́mSleipnir ���n�{�^������m�J�X�^�}�C�Y�n���J���܂��B

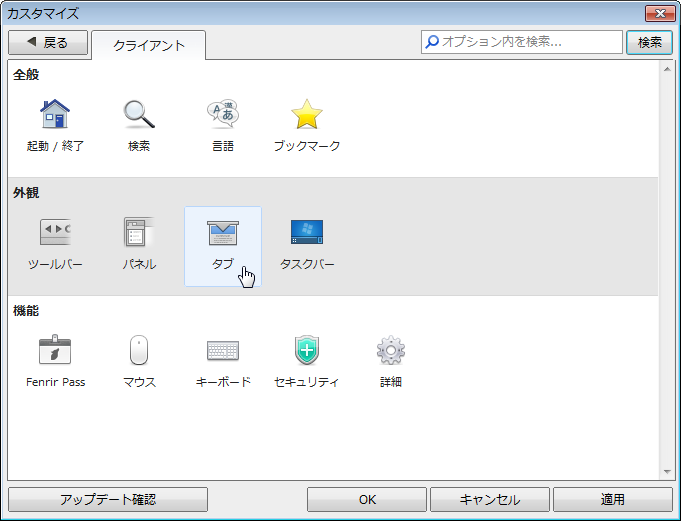
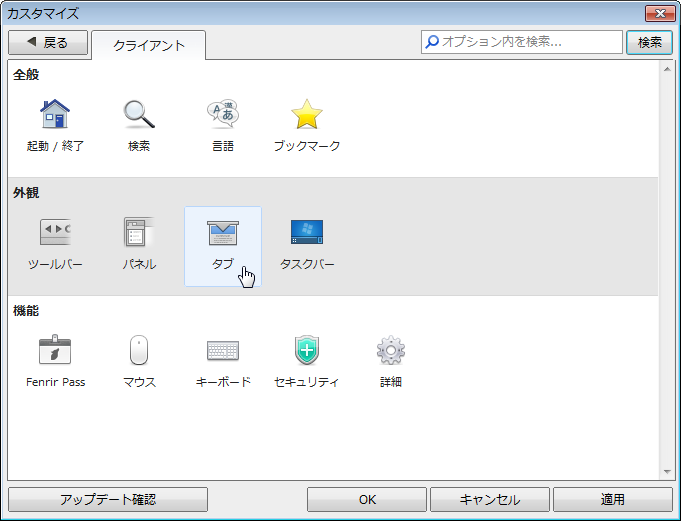
�A�@�u�O�ρv�̂Ƃ���ɂ���m�^�u�n�{�^�����N���b�N���܂��B

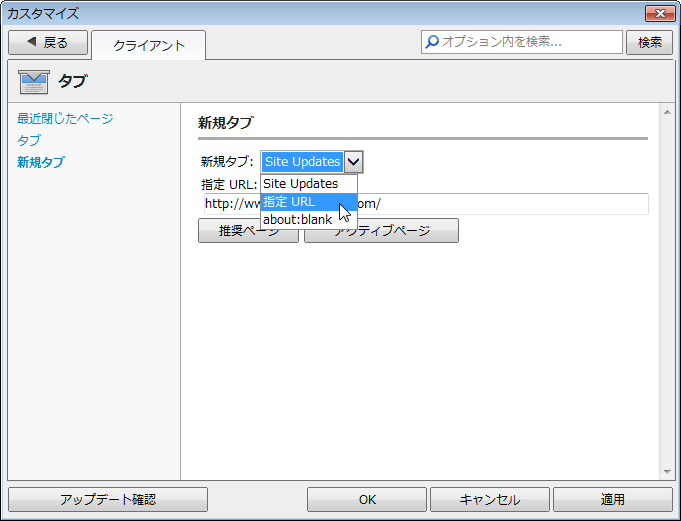
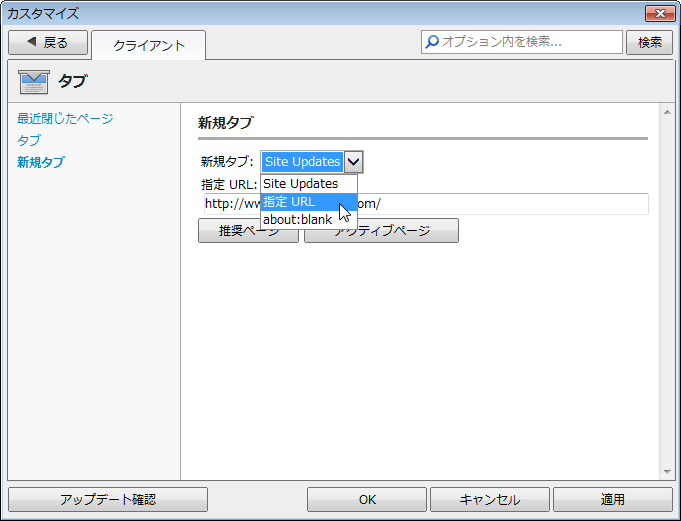
�B�@�����́u�V�K�^�u�v�̂Ƃ�����N���b�N���܂��B
�@�@��ʉE���́u�V�K�^�u�v�̂Ƃ��낪�uSite Updates�v�ɂȂ��Ă��܂��̂ŁA
�@�@������u�w��URL�v�ɕύX���܂��B
�@�@���ɁA���̉��Ƀz�[���y�[�W�ɂ������y�[�W��URL�����܂��B
�@�@���Ȃ݂ɁA��̉�ʂŁm�����y�[�W�n�{�^���������ƁA
�@�@Sleipnir Start�y�[�W��URL������܂��B

�����ŁA���߂� Sleipnir ���g���l�́u�z�[���y�[�W��\������{�^�����Ȃ��I�v
�Ǝv����������܂���B
�m���ɂȂ��̂ł����A����� Sleipnir 5 �ɂ͕K�v�Ȃ������ł��B
�iSleipnir 4 �������悤�ɂ���܂���ł����j
��ʏ㕔�ɂ���^�u�i�T���l�C���摜�̃^�u�ł��j�̉E�ɂ���m�{�n��
�N���b�N����ƐV�����^�u���J���܂����A���̂Ƃ��͓��R�A��L�Őݒ肵��
�V�K�^�u�Őݒ肵��URL���J���܂��B
�܂��ASleipnir �̏ꍇ�́A�S�Ẵ^�u������Ƃ��ɁA���̃u���E�U�̂悤��
�u���E�U���̂����Ă��܂��̂ł͂Ȃ��A�V�K�^�u�Őݒ肵��URL���J��
�悤�ɂȂ��Ă��܂��B
�u�V�K�^�u���z�[���y�[�W�\���v�Ȃ̂ŁA�m�z�[���y�[�W�n�{�^�����Ȃ���
���Ǝv���܂��B
�́A����Ȋ����ɂȂ��Ă��܂��B
�i�摜�́A�f�x���b�p�[�Y�u���O�̋L�����炨�肵�܂����j

Firefox �̃z�[���y�[�W�������悤�Ȃ��̂������Ǝv���܂����A�悭�J��
�T�C�g���o���Ă���āA�T���l�C���\�����Ă����Ƃ������̂ł��B
Sleipnir 5 �̏ꍇ�́A����Ƀt�F�C�X�u�b�N��c�C�b�^�[�̗F�B�̋L����
�\�����Ă����悤�ł��B
����́A�Ȃ��Ȃ��ǂ������ȋC�����܂��B
Sleipnir �͐̂��炻���Ȃ̂ł����A�u���E�U�̎g�����ɂ��āA�V������Ă�
���Ă����u���E�U���Ǝv����ł��B
�����āA���̒�ẮA�g���Ă݂�Ǝv���̂ق��ǂ��Ɗ����邱�Ƃ����Ȃ�
����܂���B
�Ȃ̂ŁA���̃z�[���y�[�W���g���Ă݂�ƁA�Ȃ��Ȃ�������������܂����B
�������A����ς�g�����ꂽ�y�[�W��\��������悤�ɂ������Ƃ����l��
����ł��傤�B
���̂�����������܂��B
�@�@����́mSleipnir ���n�{�^������m�J�X�^�}�C�Y�n���J���܂��B

�A�@�u�O�ρv�̂Ƃ���ɂ���m�^�u�n�{�^�����N���b�N���܂��B

�B�@�����́u�V�K�^�u�v�̂Ƃ�����N���b�N���܂��B
�@�@��ʉE���́u�V�K�^�u�v�̂Ƃ��낪�uSite Updates�v�ɂȂ��Ă��܂��̂ŁA
�@�@������u�w��URL�v�ɕύX���܂��B
�@�@���ɁA���̉��Ƀz�[���y�[�W�ɂ������y�[�W��URL�����܂��B
�@�@���Ȃ݂ɁA��̉�ʂŁm�����y�[�W�n�{�^���������ƁA
�@�@Sleipnir Start�y�[�W��URL������܂��B

�����ŁA���߂� Sleipnir ���g���l�́u�z�[���y�[�W��\������{�^�����Ȃ��I�v
�Ǝv����������܂���B
�m���ɂȂ��̂ł����A����� Sleipnir 5 �ɂ͕K�v�Ȃ������ł��B
�iSleipnir 4 �������悤�ɂ���܂���ł����j
��ʏ㕔�ɂ���^�u�i�T���l�C���摜�̃^�u�ł��j�̉E�ɂ���m�{�n��
�N���b�N����ƐV�����^�u���J���܂����A���̂Ƃ��͓��R�A��L�Őݒ肵��
�V�K�^�u�Őݒ肵��URL���J���܂��B
�܂��ASleipnir �̏ꍇ�́A�S�Ẵ^�u������Ƃ��ɁA���̃u���E�U�̂悤��
�u���E�U���̂����Ă��܂��̂ł͂Ȃ��A�V�K�^�u�Őݒ肵��URL���J��
�悤�ɂȂ��Ă��܂��B
�u�V�K�^�u���z�[���y�[�W�\���v�Ȃ̂ŁA�m�z�[���y�[�W�n�{�^�����Ȃ���
���Ǝv���܂��B
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/1129051
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
���̋L���ւ̃g���b�N�o�b�N
