2021年06月29日
BloggerのテーマNotableで1文字目が大きくならないようにしたい
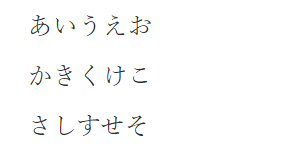
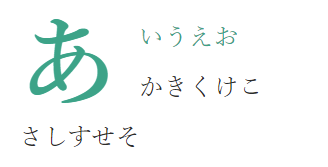
BloggerのテーマでNotableを選ぶと、記事の最初の1行の文字色が違って、1文字目が大きくなってしまいます。
英語の記事でこういうデザインを見たことがあって、ちょっとカッコいいとも思うのですが、自分のブログには合わない気がします。
こうなるのを回避して、1行目も2行目以降と同じフォントサイズと色にする方法を考えてみました。
1行目を改行してしまう
NotableのテーマのHTMLを調べてみると、どうやら「first-line」・「first-letter」というところで、こうなるように設定してあることが分かりました。
(first-line → 最初の行、first-letter → 最初の文字、という意味でしょう)
であれば、記事の最初の1行に改行タグ(<br />)を入れて、2行目から文章が始まるようにしてしまえばいいということになります。
全ての記事の1行目が空いている状態になるので、ちょっと見た目がイマイチですが、気にならない人はこれが一番簡単です。
ただし、そういうやり方をして検索エンジンに嫌われるとか、ひょっとしたらあるかもです。
HTMLを編集する
やはりちゃんと対処しておきたいので、HTMLを編集することにします。
HTMLを編集といっても、最初の行の色と1文字目のフォントサイズは、CSSで書かれています。
ただ、現在のBloggerは、CSSも含めてHTML編集となっているので、[HTMLを編集]で編集することになります。
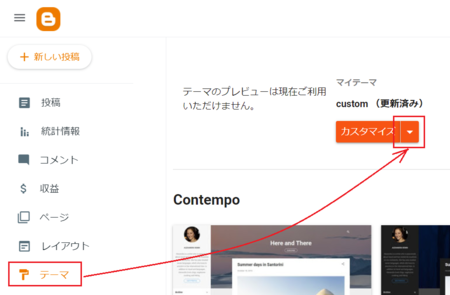
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。
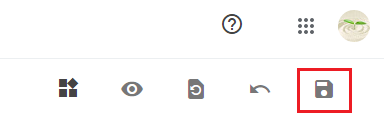
2)開いたメニューの中の[HTMLを編集]をクリックします。
3)「body.item-view .Blog .post-body::first-letter」を探して、その部分7行を /* と */ ではさみます。
2048行目辺りにあります。
「body.item-view .Blog .post-body::first-letter」は、最初の1文字の書式を設定している部分です。
/* と */ ではさむことで、これを無効化できます。
(このとき /* と */ の「 * 」と「 / 」が逆になっていることに注意してください)
4)次に「body.item-view .Blog .post-body::first-line」を探して、同じようにその部分3行を /* と */ ではさみます。
2062行目辺りにあります。(上の画像を参照)
「body.item-view .Blog .post-body::first-line」は、1行目の書式を設定している部分です。
ここまでで、パソコンで表示される場合の書式は設定完了です。
5)タブレットやスマホで表示される場合の書式の設定も、1行目の色については、ここまでの作業で設定完了ですが、最初の1文字はHTMLの別の場所を無効にする必要があります。
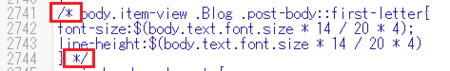
2741行目辺りに、もう一つ「body.item-view .Blog .post-body::first-letter」があるので、そこの4行も /* と */ ではさんで無効化します。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10825620
※言及リンクのないトラックバックは受信されません。