�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2015�N11��09��
�yjQuery�z����ID���������̗v�f��I������
javascript�ŁAID�͂ЂƂ̃y�[�W���Ń��j�[�N�ł�����̂ł����A
�����ł͕����̗v�f�ɓ���ID����������@������( ..)��
���ʂ�iQuery��#id�Z���N�^�ł́A�ЂƂ̗v�f�A��������ID������ꍇ�ɂ͍ŏ��ɍ��v�����v�f�����I���ł��܂���B
[id=xx]�̌`�ŏ����A�����̓���ID��I�����邱�Ƃ��ł��܂��B
��
javascript
// ��ʂ́AID�̓��j�[�N�ł���ꍇ
$("#unique").css("background-color","red");
// ������ID��I��
$("[id=multi]").css("background-color","white");
html
// ��ʂ́AID�̓��j�[�N�ł���ꍇ
<input type="text" id="unique" value="1" >
// ������ID��I��
<input type="text" id="multi" value="2" >
<input type="text" id="multi" value="3" >
<input type="text" id="multi" value="4" >
-
no image
-
no image
-
no image
2015�N11��05��
�yMySQL�z�f�[�^�x�[�X�̃o�b�N�A�b�v�ƕ������@
MySQL��dump�i�_���v)�Ńf�[�^���o�b�N�A�b�v/����������@�ł��B
�E�_���v�t�@�C���Ńo�b�N�A�b�v���Ƃ�
����̃f�[�^�x�[�X�̂݃o�b�N�A�b�v�����ꍇ�͈ȉ��̃R�}���h�����s�B
mysqldump -u[���[�U��] -p DB�� > �o�̓t�@�C����
��
mysqldump -u root -p dbname > dump.sql
�S�Ẵf�[�^�x�[�X�̃o�b�N�A�b�v���Ƃ�ꍇ�́A�ȉ������s�B
mysqldump -u root -x --all-databases > dump.sql
�E�_���v����f�[�^��
����̃f�[�^�x�[�X�݂̂̕����̏ꍇ�́A�ȉ��̃R�}���h�ŕ����ł���B
mysql -u �m���[�U���n -p DB�� < �_���v�t�@�C����
��
mysql -u root -p DB�� < dump.sql
mysqldump�̑S�Ẵf�[�^�x�[�X�̃o�b�N�A�b�v������ɂ́A�ȉ��̃R�}���h�B
mysql -u root -p < dump.sql
mysql�Ƀt�@�C���̓��e�����_�C���N�g���邾����OK�B
mysqldump�̃o�b�N�A�b�v�́ASQL�x�[�X�̃o�b�N�A�b�v���ł��A
���݂���f�[�^��S��SQL�ɂ��āA�e�L�X�g�`���ɕۑ��ł��܂��B
2015�N11��04��
�yMySQL�zphpMyAdmin�̃C���X�g�[��
phpMyAdmin�Ƃ́AMySQL�T�[�o���E�F�u�u���E�U����Ǘ��ł���f�[�^�x�[�X�ڑ��N���C�A���g�c�[���ł��B
SQL�����L�q���邱�ƂȂ��AMySQL�̃f�[�^�x�[�X�ɑ��ėl�X�ȑ����GUI�ōs�����Ƃ��ł��܂��B
��ڂŃf�[�^�x�[�X��������܂����A����Ă����đ��͂Ȃ��C�����܂��i�O�|�O�j
�E�_�E�����[�h�͌����T�C�g����B

�������T�C�g
�ۑ������uphpMyAdmin-4.2.3-all-languages.zip�v���𓀁B
�E�C���X�g�[��
�_�E�����[�h�����t�@�C�����u���E�U�o�R�ŃA�N�Z�X���邱�Ƃ��ł���Apache�̃h�L�������g���[�g���ɔz�u����B
�uphpMyAdmin-4.2.3-all-languages�v�Ƃ����f�B���N�g���̒��Ƀt�@�C�����i�[����܂��B
�ȏ�ŃC���X�g�[���I���ł��B
�E����m�F
Apache���N�����Ă��邱�Ƃ��m�F������Ńu���E�U���牺��URL�փA�N�Z�X����B
��jhttp://localhost/phpMyAdmin/index.php�@�i���g�̊��ɉ����ĕύX�j
phpMyAdmin�̉�ʂ��J���Ζ�肠��܂���B
�G���[���o��ꍇ�́A�uphp.ini�v�̐ݒ�ύX���K�v�ł��B
�yMySQL�z��{�R�}���h
�ŋ߂�PostgreSQL���g���Ă��܂������A
�v���Ԃ��MySQL���g���Ă݂܂����B
�Ƃ肠�������ꂾ���o���Ă���������x�̂��Ƃ͂ł���B
�Y��Ȃ��悤�Ƀ�������( ..)��
�EMySQL�Ƀ��O�C��
mysql -u[���[�U��] -p;
�E���O�A�E�g
exit;
�E�f�[�^�x�[�X�ꗗ��\��
show databases;
�E�f�[�^�x�[�X���g�p
use [�f�[�^�x�[�X��]
�E�f�[�^�x�[�X�쐬
create database [�f�[�^�x�[�X��] character set utf8;
�E�f�[�^�x�[�X�폜
drop database [�f�[�^�x�[�X��];
�E�e�[�u���ꗗ��\��
show tables;
�E�e�[�u��������
show tables like'[�e�[�u����]%';
�E�e�[�u�����쐬
create table [�e�[�u����] (field_name varchar(15) DEFAULT 'NULL');
�E�e�[�u���폜
drop table [�e�[�u����];
�E�e�[�u���\����\��
describe [�e�[�u����];
�E�e�[�u���̒��g��\��
select * from [�e�[�u����];
�E���R�[�h��lj�
insert into [�e�[�u����]([�t�B�[���h��1], [�t�B�[���h��2]) VALUES ([1�ɓ����l], [2�ɓ����l]);
�E�w�肵���t�B�[���h�̃��R�[�h���폜
delete from [�e�[�u����] WHERE [�t�B�[���h��]='�l';
�Œ���ł����A���ꂾ���o���Ă���A�X���[�Y�ɐi�݂����ł��i�O�|�O�j
2015�N11��02��
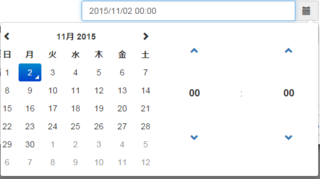
�yjQuery�zbootstrap3��datetimepicker������
jQuery�̃v���O�C���ł���datetimepicker�B
UI�����������ł��B

�������Abootstrap2�œ����Ă���datetimepicker��
bootstrap3�ł͓����Ȃ��Ƃ��A�܂����{��ɑΉ����Ă��Ȃ��Ƃ��E�E�E
�T���Ă�����bootstrap2�̏���������̂ŁAbootstrap3�ł̎������@���܂Ƃ߂Ă݂܂����B
1.�_�E�����[�h
�ŏI�I�ɕK�v�Ȃ͈̂ȉ���6�B
�@jquery-1.x.js
�Abootstrap.min.css
�Bbootstrap.min.css
�Cbootstrap-datetimepicker.css
�Dbootstrap-datetimepicker.js
�Emoment.js
�Fja.js
�@��jQuery�����T�C�g����_�E�����[�h�B
�A�B��bootstrap�̌����T�C�g����_�E�����[�h�B
�C�D�͈ȉ���GitHub�Ɍ��J����Ă���ubuild�v���_�E�����[�h�B
https://github.com/Eonasdan/bootstrap-datetimepicker
bootstrap3�ł́A�Emoment.js���Ȃ��Ƃ܂Ƃ��ɓ����Ȃ��B
http://momentjs.com/
�����_�E�����[�h�B
���{�ꉻ�������Ƃ��́A�F���_�E�����[�h�B
��L��URL�́ulocale�v���_�E�����[�h����B
2.�K���ȏꏊ�ɔz�u����
3.�L�q���@
(1) head���ŌĂяo��
�@��L�V��ǂݍ��ށB
(2) body���ňȉ��̂悤�ɋL�q
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker').datetimepicker();
// �I�v�V�������L�q
});
</script>
</div>
</div>
����A�Q�S���ԕ\���ƁAdatepicker��timepicker�������тɂ������������߁A�I�v�V�����̂Ƃ���Ɉȉ����L�q�B
format : 'YYYY/MM/DD HH:mm',
sideBySide: true
2015�N10��30��
�ySmarty�zphp�t�@�C���̍쐬
�v���O������(php�t�@�C��)�ł́A�e���v���[�g�ɓn���l���쐬������A
�ŏI�I�Ƀe���v���[�g���Ăяo���ĉ�ʂɕ\���������肵�܂��B
�v���O�����͈ȉ��̒ʂ�ł��B
<?php
//Smarty��ǂݍ���
require_once('Smarty.class.php');
$smarty = new Smarty();
//�e���v���[�g�t�@�C���Ȃǂ�z�u�����f�B���N�g�����p�X�Ŏw��
$smarty->template_dir = 'd:/path/templates/';
$smarty->compile_dir = 'd:/path/templates_c/';
$smarty->config_dir = 'd:/path/configs/';
$smarty->cache_dir = 'd:/path/cache/';
//�e���v���[�g�t�@�C���ɋL�q�����ϐ��ɓn���l��ݒ�
$smarty->assign('msg','Hello World!');
//�e���v���[�g���Ăяo���ĕ\��
$smarty->display('sample.tpl');
?>
�e���v���[�g�t�@�C���ɂ́A�ȉ��̂悤�ɕϐ����L�q����B
sample.tpl
<html>
<head><title></title></head>
<body>
main<br>
{$msg}<br>
</body>
</html?>
�f�B�X�v���C�\���́A�ȉ��̂悤�ɂȂ�B
main
Hello World!
2015�N10��29��
�yBootstrap�zDataTables��������
���L�̃T�C�g�ɃR�[�h�ƁA���C�u�������܂�܂鏑���Ă���̂�
������R�s�y�A�ǂݍ��ނ����Ŏ��������B

https://datatables.net/examples/styling/bootstrap.html
�f�t�H���g�ŁA�ȉ����ݒ肳��Ă��܂��B
�E�\�������ݒ�
�E�����@�\
�E�\�[�g�@�\
�E�y�[�W���O�@�\
�������A�����R�s�y���邾���ł͎d�l���s���S�B
�I�v�V�������w�肵�āA�J�X�^�}�C�Y���Ă����܂��B
�������I�v�V�������L�ڂ��܂��B
�ȒP�ȃJ�X�^�}�C�Y�����Ȃ�Ajavascript�Ɉȉ��̂悤�ɋL�ڂ��邾���łn�j�B
$(document).ready(function() {
$('#example').DataTable();
//�����ɃI�v�V�������L��
} );
�I�v�V����
// ��ʃf�[�^���p���A�u�������v���b�Z�[�W��\�����邩��ݒ�
bProcessing: true,
// �����\���̍s���ݒ�
iDisplayLength: 100,
// �y�[�W���O�{�^���̐���
// two_button:�i�ނƖ߂�
// full_numbers:�S�{�^���\��
sPaginationType: "full_numbers",
// ���y�[�W��L���ɂ��邩�ݒ�
bPagenate: true,
// �\�[�g�s�������icss�N���X���w��j���邩��ݒ�
bSortClasses: false,
//�����i�t�B���^�j��\�����邩��ݒ�
bFilter:false,
//��ʂ̕\��������I���\����ݒ�
bLengthChange:false
// �����̌v�Z��L���ɂ��邩�ݒ�
bAutoWidth: true,
// �e�[�u�����̕\����L���ɂ��邩�ݒ�
binfo: true,
// �����X�N���[����L���ɂ��邩�ݒ�
sScrollX: faulse;
// ���������̃X�N���[����L���ɂ��邩�ݒ�
sScrollY: faulse;
�g�������Ȃ��̂����܂����B���ɂ��T������܂��B
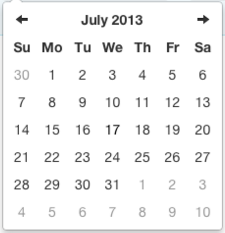
�yjQuery�zbootstrap�̃J�����_�[���J�X�^�}�C�Y

�_�E�����[�h
���L���_�E�����[�h�B
�擾��ɂ���ẮA���{��Ή����Ă��Ȃ����̂����邪�A���L�͓��{��Ή����܂܂�邽�߁A�܂邲�ƃ_�E�����[�h����B
https://github.com/eternicode/bootstrap-datepicker
�ŏI�I�ɕK�v�Ȃ͉̂��̂T�t�@�C���B�i���{��ɂ���ꍇ�j
���͂Ƃ��ɂ���Ȃ��B
jquery-1.8.3.js
bootstrap.min.css
datepicker.css
bootstrap-datepicker.js
bootstrap-datepicker.ja.js
���{�ꉻ�́ubootstrap-datepicker.ja.js�v��locales�t�H���_���ɑ��݁B
�����̃t�@�C�����A�K���ȏꏊ�ɔz�u���Ă����B
�L�q���@
(1) head���ŌĂяo��
�@��L�T��ǂݍ��ށB
�@�ubootstrap-datepicker.js�v��ǂݍ������Łubootstrap-datepicker.ja.js�v��ǂݍ��ނ��Ƃɒ��ӁB
(2) body���ňȉ��̂悤�ɋL�q
<input id="datepicker" type="text">
<script type="text/javascript">
$(function() {
$('#datepicker').datepicker({
// �ȉ��I�v�V����
// ���t�t�H�[�}�b�g
format: 'yyyy/mm/dd',
//�@���{�ꉻ
language: 'ja',
// ���t��I��������N���[�Y
autoclose:'true'
});
});
</script>
�I�v�V����
�I�v�V���������������Adatepicker���g���₷���J�X�^�}�C�Y�ł���B
���ׂĂł͂Ȃ����A�g�������ȃI�v�V�����������������B
�E�I���ł�����t�͈̔͂�ݒ�
minDate: '-1w',
maxDate: '+1m +10d'
�E�J�����_�[�Ɂu�����v�{�^���Ɓu����v�{�^����\��
showButtonPanel: true
�E�����̓��t���n�C���C�g
todayHighlight : true
�E�j���̃e�L�X�g��ύX
dayNamesMin:['S','M','T','W','T','F','S']
���ɂ��A�T���������肻���ł��B
2015�N10��27��
�yLinux�z�A�N�Z�X�����ύX�R�}���h
�摜�Ȃǂ̕ۑ���t�@�C���̏������݁A�폜�Ȃ�
�p�[�~�b�V�����̐ݒ�ŃG���[���o�邱�Ƃ�����܂��B
���̏ꍇ�́A�t�@�C���A�f�B���N�g���̃p�[�~�b�V�����i�A�N�Z�X�����j��ύX����K�v������܂��B
chmod�R�}���h���g�p���āA�t�@�C���A�f�B���N�g���̃p�[�~�b�V�����̕ύX�������B
����
chmod [�I�v�V����] [���[�h] [�t�@�C����f�B���N�g��]
�E�I�v�V����
-c�F�p�[�~�b�V�������ύX���ꂽ�t�@�C���̂ݏڍׂ�\���B
-f�F�p�[�~�b�V������ύX�ł��Ȃ��ꍇ�A�G���[���b�Z�[�W��\�����Ȃ��B
-v�F�p�[�~�b�V�����̕ύX���ڍׂɕ\���B
-R�F�f�B���N�g���ƃf�B���N�g���ȉ��̃t�@�C�����ċA�I�ɕύX�B
�E���[�h
�u���L�ҁv�u�����O���[�v�v�u���̑����[�U�[�v�̏��ɂR�̐��l�Ŏw�肷��B
0: ---
1: --x
2: -w-
3: -wx
4: r--
5: r-x
6: rw-
7: rwx
�S�Ẵ��[�U�ɁA���ׂẴA�N�Z�X����^����ꍇ�́A�u777�v�ƂȂ�B
�E��
$ chmod -R 777 file01/
"file01"�ȉ��S�Ẵf�B���N�g���̃p�[�~�b�V�������u777�v�ɕύX�B
�yLinux�z���L�ҕύX�R�}���h
����H�G���[���o��E�E�E
�Ǝv�������ɂ܂����߂ɋ^���A�u���L�ҁv�Ɓu�����v�B
�܂��̓t�@�C����f�B���N�g���̏��L�҂�ύX����linux�R�}���h�B
����
chown [-cfhvR] [���[�U�[]:[�O���[�v] �t�@�C����
�E�I�v�V����
-c
���L�҂��ύX���ꂽ�t�@�C���̂ݏڍׂɕ\���B
-f
���L�҂�ύX�ł��Ȃ��ꍇ�ł��C�G���[�E���b�Z�[�W��\�����Ȃ��B
-h
�V���{���b�N�����N��ύX����ꍇ�A���̃����N���g�̏��L�҂�ύX�B
�f�t�H���g�̓����N��̃t�@�C���̏��L�҂��ύX�����B
-v
���L�҂̕ύX���ڍׂɕ\���B�ߒ���\���B
-R
�f�B���N�g���Ƃ��̒��̃t�@�C�����ċA�I�ɕύX
[���[�U�[]:[�O���[�v]
�ύX���鏊�L�ҁA�O���[�v���w��B
�ǂ��炩�͎w�肷��K�v������܂��B�Е��̎w��ł��B
--help
chown�R�}���h�̎g�p�@��\���B
�E��
$ chown -R apache file01
"file01"�̏��L�҂��uapache�v�ɕύX�B