新規記事の投稿を行うことで、非表示にすることが可能です。
2018年03月17日
WinSCPで隠しファイルを表示する方法
WinSCPというFTPクライアントで隠しファイルを表示する方法を以下記載します。
デフォルトで隠しファイルは表示されないようになっています。
※ちなみに隠しファイルとは、"."(ドット)から始まるファイルです。
UNIX系のOSではこれらが隠しファイルとして扱われています。
「.htaccess」とか「.htpasswd」などが代表例。
■設定方法
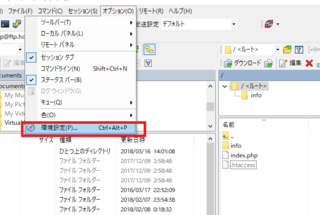
ツールバー「オプション」より
「環境設定」をクリック。

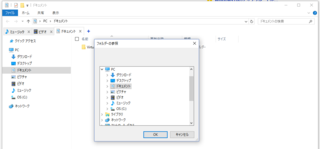
左のツリービューの「パネル」をクリックすると以下画面がでてくる
「隠しファイルを表示する(S)(Ctrl + Alt +H)」
のチェックをONにして、設定完了です。
隠しファイル、初心者はたいてい乗り越える壁かなーと思います。
UNIX系のサーバーを使用する際には覚えておきましょう。
2017年06月18日
画面キャプチャツールは結局「Snipping Tool」が一番使い勝手良い
「Snipping Tool」とは、Windowsに標準的に同梱されるスクリーンショット専用のツールです。
Windows 7でも10でも、スタートボタンを押して検索窓から「Snipping Tool」と検索すれば出てきます。
Windows10ではタイマー機能なども追加され使い勝手が良くなりました。
他のキャプチャツールをわざわざインストールしなくても、
たいていの場合ことたりてしまいますし、操作性も難しさがないので簡単に使えてオススメです。
■メリット
キャプチャーする領域を「自由形式の領域」「四角形の領域」「ウィンドウの領域」「全画面領域」
から選択が可能。
Print Screenキーよりも多彩なキャプチャーができます。
■デメリット
無料ツールの限界という点で言えば、
アプリを明示的に起動しなければキャプチャーできない、
キャプチャーした画像の保存・管理機能が弱い。
2016年12月27日
Smartyを使用してスッキリしたコードに
Smartyのダウンロード
下記(GitHub)サイトからSmartyをダウンロード。
https://github.com/smarty-php/smarty
右下の「Download ZIP」をクリックしてダウンロード。
ダウンロードしたファイルの「libs」を「smarty」にリネームし、利用したいプロジェクトファイルに移動させる。
Smartyで必要なファイルの準備
プロジェクトファイル直下に以下のファイル、フォルダを作成する。
・templatesディレクトリ
・templates_cディレクトリ
・index.php
commonディレクトリは、.cssや.jsを設置する場所として、作成しておいても◎。
このとき、templates_cディレクトリのパーミッションは「777」にしておく必要があります。
FTPソフトやコマンドで忘れずに設定しておきましょう。
コマンドでのパーミッションの設定方法はlinux参照。
作成した各ディレクトリの役割
→
・templates・・・テンプレートファイルを格納するディレクトリ
・templates_c・・・コンパイルされたファイルが格納されるディレクトリ
テンプレートファイルの作成
→「index.tpl」をtemplatesディレクトリ内に作成。
結果、各々のフォルダの役割としては、
smarty・・・Smarty本体が格納されているディレクトリ
templates・・・テンプレートファイルを格納
templates_c・・・Smartyでコンパイルされたファイルを保存。コンパイルは自動で行われる(要パーミッション設定:777)
~.php・・・行いたいPHPの処理をここに書く。~.phpが処理したデータをテンプレートに渡す
~.tpl・・・表示したい表側(主にHTML)を記述する。PHP側の処理結果を出力する
common・・・「.css」「.js」「img」等のファイルを格納。
2016年06月07日
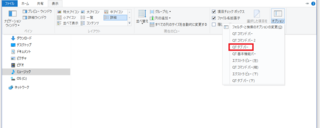
Windows10でもQTTabBarでエクスプローラにタブをつけたい!
2016年05月30日
デスクトップ整理ツール".Nimi Places"をアンインストールする方法
デスクトップ整理ツール”.Nimi places”を愛用していましたが、
PCを買い替えて画面が小さいと逆に邪魔に感じたり、
ユーザの声によるとファイルが勝手に消えるだのなんのという声があったので
アンインストールを試みました。
しかし、アンインストールプログラムがありません。"(-""-)"
ということで、以下のフォルダを削除したら完了です。
■C:\Program Files\Nimi Places
■C:\Users\(USERNAME)\.Nimi Places
再起動後にデスクトップが以前のように戻ります。
.Nimi placesを削除したら、格納したファイルも消えてしまうので、
バックアップを忘れないようにしてください。
また、.exeファイルだけ残しておくと、再起動時に再設定の画面が現れます。
レイアウトも変更して、また一からデスクトップを整理したりできるので、
exeだけ残しておくのもアリだと思います。
2015年10月24日
Webサイト制作にオススメBootstrapとは
Bootstrap とは?
「Bootstrap」は、HTMLの知識を持った人なら、Webページを簡単に作成できる
CSSフレームワークとよばれるツールの中の1つです。
簡単に言うとCSSのライブラリファイルのようなものです。
よく使うものが便利にまとまっていて、さらにモダンな見た目のサイトを作ることができます。
Bootstrapを利用すると、今まで時間のかかっていたレイアウトもすぐにできます。
Bootstrap は、簡単にWebサイトをつくるためのツールですが、
「ホームページ・ビルダー」のようなツールではないので、
当然ですが、HTMLとCSSの知識・技能は必要になります。
Bootstrap 3 は、フラットなデザイン。

【公式サイト】http://getbootstrap.com/
このサイトを、どんどん読み進めていくと解ると思いますが、Bootstrapは、基本的にフラットデザインになっています。
何が便利なのか?
まず、ブラウザごとの表示崩れが少ないことです。
各種OS、各種ブラウザの検証をするのはとても大変で、苦労するところになりますが、
Bootstrapはあらかじめブラウザの差異を修正してあるので、
知識がなくても表示崩れのないWebサイトが作れます。
それと、レスポンシブWebデザインが簡単につくれること。
一から作れと言われると難しいレスポンシブWebデザインですが、
Bootstrap3にバージョンアップし、レスポンシブWebデザインに特化されています。
スマホが普及している近年では、レスポンシブWebデザインは必要不可欠ですよね。
最後となりますが、Bootstrap3にはよく使うインターフェースが揃っています。
ボタンやタブ式ナビ、ドロップダウンメニュー・・・。その他Webデザインで必要とされるパーツが揃っています。
実際に使用するところはまた次回。