2015年10月24日
Webサイト制作にオススメBootstrapとは
Bootstrap とは?
「Bootstrap」は、HTMLの知識を持った人なら、Webページを簡単に作成できる
CSSフレームワークとよばれるツールの中の1つです。
簡単に言うとCSSのライブラリファイルのようなものです。
よく使うものが便利にまとまっていて、さらにモダンな見た目のサイトを作ることができます。
Bootstrapを利用すると、今まで時間のかかっていたレイアウトもすぐにできます。
Bootstrap は、簡単にWebサイトをつくるためのツールですが、
「ホームページ・ビルダー」のようなツールではないので、
当然ですが、HTMLとCSSの知識・技能は必要になります。
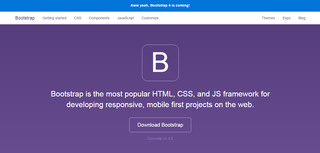
Bootstrap 3 は、フラットなデザイン。

【公式サイト】http://getbootstrap.com/
このサイトを、どんどん読み進めていくと解ると思いますが、Bootstrapは、基本的にフラットデザインになっています。
何が便利なのか?
まず、ブラウザごとの表示崩れが少ないことです。
各種OS、各種ブラウザの検証をするのはとても大変で、苦労するところになりますが、
Bootstrapはあらかじめブラウザの差異を修正してあるので、
知識がなくても表示崩れのないWebサイトが作れます。
それと、レスポンシブWebデザインが簡単につくれること。
一から作れと言われると難しいレスポンシブWebデザインですが、
Bootstrap3にバージョンアップし、レスポンシブWebデザインに特化されています。
スマホが普及している近年では、レスポンシブWebデザインは必要不可欠ですよね。
最後となりますが、Bootstrap3にはよく使うインターフェースが揃っています。
ボタンやタブ式ナビ、ドロップダウンメニュー・・・。その他Webデザインで必要とされるパーツが揃っています。
実際に使用するところはまた次回。
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4325378
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック