2015年11月02日
【jQuery】bootstrap3でdatetimepickerを実装
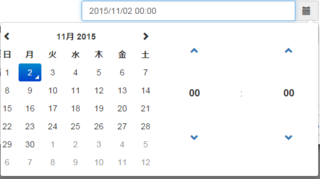
jQueryのプラグインであるdatetimepicker。
UIもいい感じです。

ただし、bootstrap2で動いていたdatetimepickerが
bootstrap3では動かないとか、まだ日本語に対応していないとか・・・
探していたらbootstrap2の情報が多かったので、bootstrap3での実装方法をまとめてみました。
1.ダウンロード
最終的に必要なのは以下の6つ。
①jquery-1.x.js
②bootstrap.min.css
③bootstrap.min.css
④bootstrap-datetimepicker.css
⑤bootstrap-datetimepicker.js
⑥moment.js
⑦ja.js
①はjQuery公式サイトからダウンロード。
②③はbootstrapの公式サイトからダウンロード。
④⑤は以下のGitHubに公開されている「build」よりダウンロード。
https://github.com/Eonasdan/bootstrap-datetimepicker
bootstrap3では、⑥moment.jsがないとまともに動かない。
http://momentjs.com/
↑よりダウンロード。
日本語化したいときは、⑦をダウンロード。
上記のURLの「locale」よりダウンロードする。
2.適当な場所に配置する
3.記述方法
(1) head内で呼び出す
上記7つを読み込む。
(2) body内で以下のように記述
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker').datetimepicker();
// オプションを記述
});
</script>
</div>
</div>
今回、24時間表示と、datepickerとtimepickerを横並びにしたかったため、オプションのところに以下を記述。
format : 'YYYY/MM/DD HH:mm',
sideBySide: true
-
no image
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/4363289
※ブログオーナーが承認したトラックバックのみ表示されます。
