新規記事の投稿を行うことで、非表示にすることが可能です。
2016年12月27日
Smartyを使用してスッキリしたコードに
Smartyのダウンロード
下記(GitHub)サイトからSmartyをダウンロード。
https://github.com/smarty-php/smarty
右下の「Download ZIP」をクリックしてダウンロード。
ダウンロードしたファイルの「libs」を「smarty」にリネームし、利用したいプロジェクトファイルに移動させる。
Smartyで必要なファイルの準備
プロジェクトファイル直下に以下のファイル、フォルダを作成する。
・templatesディレクトリ
・templates_cディレクトリ
・index.php
commonディレクトリは、.cssや.jsを設置する場所として、作成しておいても◎。
このとき、templates_cディレクトリのパーミッションは「777」にしておく必要があります。
FTPソフトやコマンドで忘れずに設定しておきましょう。
コマンドでのパーミッションの設定方法はlinux参照。
作成した各ディレクトリの役割
→
・templates・・・テンプレートファイルを格納するディレクトリ
・templates_c・・・コンパイルされたファイルが格納されるディレクトリ
テンプレートファイルの作成
→「index.tpl」をtemplatesディレクトリ内に作成。
結果、各々のフォルダの役割としては、
smarty・・・Smarty本体が格納されているディレクトリ
templates・・・テンプレートファイルを格納
templates_c・・・Smartyでコンパイルされたファイルを保存。コンパイルは自動で行われる(要パーミッション設定:777)
~.php・・・行いたいPHPの処理をここに書く。~.phpが処理したデータをテンプレートに渡す
~.tpl・・・表示したい表側(主にHTML)を記述する。PHP側の処理結果を出力する
common・・・「.css」「.js」「img」等のファイルを格納。
-
no image
2016年11月24日
【携帯電話】格安SIMで話題、Zenfoneって実際どうなの?
■Zenfoneとは・・・?
ASUS(エイスース)という台湾のメーカーが作ってるスマホ。
最近携帯電話を格安SIMに変更するのが流行していて
ZenfoneはSIM会社で選べるスマホの中でもかなりメジャーなものになりました。
シリーズものでZenfone5まで出ています。(2016.11現在)
大きさはiPhone6と同じくらい。
OSはAndroid。
■使用感
型が同じようなiPhoneと比較します。
使用してみて、iPhoneと同じようにサクサク動きます。
Androidのスマホはタッチ感がiPhoneに劣るとされてきましたが、
タッチ感もiPhoneの用で問題ありません。
フリーズも特にありません。
■目に留まるのは、価格の安さ!
Zenfoneの価格は、2万円代から3万円前半。
iPhoneは中古でも4万円、新品だと6、8万はいきます。
■デメリット
iPhoneから乗り換えるのであれば、OSの差でしょうか。
基本的な操作がガラリと変わります。
ホームボタンの操作から、ウィジェットとはなにかというところまで。
あと、片手での操作に関しては、iPhoneは抜群です。
Androidの他機種からの乗り換えでしたら操作感はiPhoneに近づくと思います。
■それでもiPhoneは根強い人気
スマホ=iPhoneとなった時代があり、高くてもファッション性があります。
iPhoneは携帯電話の世界で革新を起こしました。
iPhoneが出はじめた頃は他のスマホを圧倒するだけの使いやすさ、安定性がありましたが
今では、他のスマホの機能がiPhoneに追いついてきて、特別感はやや薄れてきたといったところでしょうか。
2016年09月06日
【jQuery】子要素イベントの後、親イベントを発生させないようにする
子要素をクリックした際、Jqueryでのイベント作成では、イベントは子から親要素へ伝わる仕様となっております。
この現象を「イベントバブリング」といいます。jQueryの仕様です。
子を包含している親要素が対象となります。
そこで、親のイベントを発生させない方法として、
クリックしたイベントオブジェクトの「stopPropagation」を使用します。
例)
$('div').bind('click',function(e){
alert("親要素");
});
$('div :input').bind('click',function(e){
alert("子要素");
e.stopPropagation(); ←バブリング停止
});
以上で、クリックした子要素のみのイベント発生、
親へのバブリングを止めることができます。
2016年06月15日
input=textタグの幅を自動で最大に設定
html のinput="text"のタグの幅を自動で最大に設定する方法です。
例えば、テーブルにテキストの入力欄を入れたい場合、
テーブルのセル幅が可変だと、テキスト入力欄もテーブルのセル幅に合わせて
自動調整してほしいところです。そのあたりをメモφ(..)
<table>
<tr>
<td style="width:100px">
サンプルデータ
</td>
<td style="position:relative">
<input type="text" style="width:100%; box-sizing:border-box" placeholder="入力欄">
</td>
</tr>
</table>
style="position:relative
で相対位置になるようにしておき、
inputタグに、
style="width:100%; box-sizing:border-box"
を記述すれば自動でテキストボックスMAX幅になりました!
2016年06月09日
【VB】Me.Close()とMe.Dispose()の違い
Me.Close()
Me.Dispose()
は根本的に違います。
Close()メソッド・・・フォームの表示を終了させるメソッドです。
インスタンスは残っているため、再利用が可能です。
Dispose()メソッド・・・インスタンスの破棄を明示的に行うものです。
ですので、再利用はできません。
ShowDialogの場合は、メソッド内部で、ハンドルが破棄されているため、
Close()メソッドの際にDispose()メソッドが呼び出されます。
インスタンスを明示的に破棄したほうがよい場合は多く存在します。
外部とのコネクションを確実に破棄を保障してほしいときなどう場合は、これらを併用する必要があります。
Disposeの場合はファイナライズが同時に行われるため、使用していたメモリ空間を開放することができます。
上記のことより、
Me.Close()
Me.Dispose()
は両方書いたほうがよいと思います。
ちなみに、
Me.Dispose()
Me.Close()
はエラーになります。
2016年06月07日
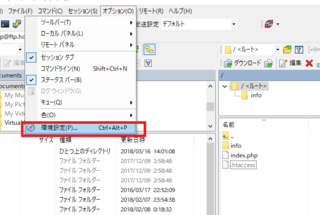
Windows10でもQTTabBarでエクスプローラにタブをつけたい!
2016年05月31日
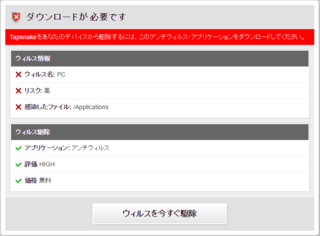
「ウイルスが見つかりました。」Tapsnakeに注意!!
下の画像の警告は、嘘です。お気を付けください。

「ウイルスが見つかりました。最後に訪問したウェブサイトで、お使いのコンピュータがウイルスに感染しました。
OKを押して、修復プロセスを開始してください。」
などの偽の警告と偽のスキャン画面を表示し、「今すぐスキャン」ボタンをクリックさせようとします。
端末の情報を取得し、いかにも本物らしく見せかけています。
ボタンを押すとスキャンがはじまり、「Tapsnake」を発見するというものです。
この偽警告、windowsだけでなくMacやAndroidユーザーも狙ったものらしいです。
サイトへの誘導やアプリのダウンロードなどで報酬が支払われるアフィリエイト広告の中には、
ユーザーを騙して導入させようとする悪質なものも多く、この場合も悪質な誘導方法であります。
誘導方法は悪質ですが、ダウンロードファイルまで悪質とは限らないので、
クリックしてしまったからと言って一概に焦らなくても大丈夫です。
ただし、安易なインストールには気を付けましょう。
2016年05月30日
デスクトップ整理ツール".Nimi Places"をアンインストールする方法
デスクトップ整理ツール”.Nimi places”を愛用していましたが、
PCを買い替えて画面が小さいと逆に邪魔に感じたり、
ユーザの声によるとファイルが勝手に消えるだのなんのという声があったので
アンインストールを試みました。
しかし、アンインストールプログラムがありません。"(-""-)"
ということで、以下のフォルダを削除したら完了です。
■C:\Program Files\Nimi Places
■C:\Users\(USERNAME)\.Nimi Places
再起動後にデスクトップが以前のように戻ります。
.Nimi placesを削除したら、格納したファイルも消えてしまうので、
バックアップを忘れないようにしてください。
また、.exeファイルだけ残しておくと、再起動時に再設定の画面が現れます。
レイアウトも変更して、また一からデスクトップを整理したりできるので、
exeだけ残しておくのもアリだと思います。
2016年05月17日
【jQuery】tablesorterでカンマ区切りの数値をソート
jquery.tablesorter.jsは、テーブルをソートするだけだと
非常に簡単に組み込むことができますが、
スタンスとして「軽くて簡単なものだけあります。あとは自分で組み込んでください」
といった感じなので、桁区切りのカンマがあると、
カンマより前の数値だけでソートされてしまい、うまくソートできません。
「jquery.tablesorter.js」の内容を一部修正することで、
カンマ以下の数字もきれいにソートできるようになります。
以下を変更する方法もあるようですが、私はうまくいきませんでした。
var i = parseFloat(s);
↓
var i = parseFloat(s.replace(/,/g,""));
私がうまくいったのは以下を変更する方法です。
コメントアウトの部分を、直下の行に変更します。
jQuery.tablesorter.addParser({
id: "commaDigit",
is: function(s, table) {
var c = table.config;
// return jQuery.tablesorter.isDigit(s, c);
return jQuery.tablesorter.isDigit(s.replace(/,/g, ""), c);
},
format: function(s) {
// return jQuery.tablesorter.formatFloat(s);
return jQuery.tablesorter.formatFloat(s.replace(/,/g, ""));
},
type: "numeric"
});
2016年03月16日
【仮想マシン】CentOS7をVMwarePlayerにインストール
新規仮想マシンの作成をクリックします。
「後でOSをインストール」をクリックして次に進んでいき、仮想マシンを作成します。
この作成時にメモリの容量などを設定することができますが、
デフォルトでよければそのまま進めて問題ありません。
作成した仮想マシンを起動します。
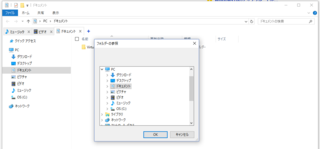
画面下に表示される、「CD/DVDの設定を変更」をクリック。
「ISOイメージファイルを使用する」にチェックをいれ、CentOS7のイメージファイルを選択します。
「OK」を選択し、
画面下の「VMを再起動」をクリック。
言語を選択し、「続行」をクリック。
「インストールの概要」画面で、
インストール先(D)を開き、ディスクを選択して「完了」をクリックします。
必要に応じて、ソフトウェアを選択しておきます。
デフォルトでは最小構成になっています。
「インストールを開始」をクリック。
「ユーザの設定」画面で、ROOTのパスワードを設定します。
以上でセットアップは完了です。
CentOS7では、ソフトウェアをほしいものだけ選択できることが利点ですね。
ただし、CentOS 6.x系 とはコマンド、仕様が違う部分が多々あるので都度都度チェックが必要です。