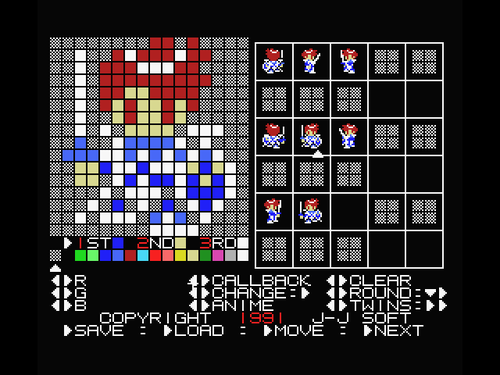
����FONT EDITOR�ō쐬�����f�[�^�́A�ۑ�����Ɗe�f�[�^���L�A�h���X�ɕۊǂ���BSAVE����܂��B
| �������A�h���X | �f�[�^��� | �ڍ� |
| &HA800�`&HAFFF | ���[�N�f�[�^ | �t���[�G���A�f�[�^���A�Q�[���g�p�̍ۂ͕s�v |
| &HB000�`&HB7FF | �p�^�[���f�[�^ | 256�t�H���g×8�o�C�g��2,048�o�C�g=&H800 |
| &HB800�`&HBFFF | �J���[�f�[�^ | 256�t�H���g×8�o�C�g��2,048�o�C�g=&H800 |
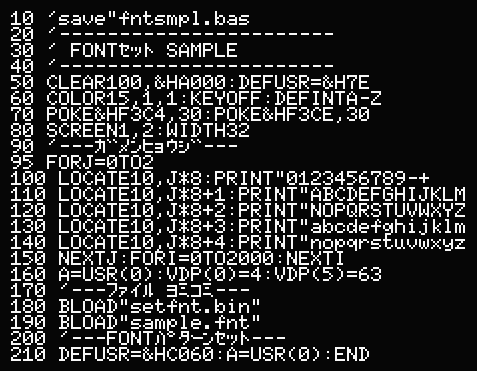
���̃f�[�^��VRAM�ɃZ�b�g���ăQ�[���Ɏg����悤�ɂ���T���v���v���O������p�ӂ��܂����B
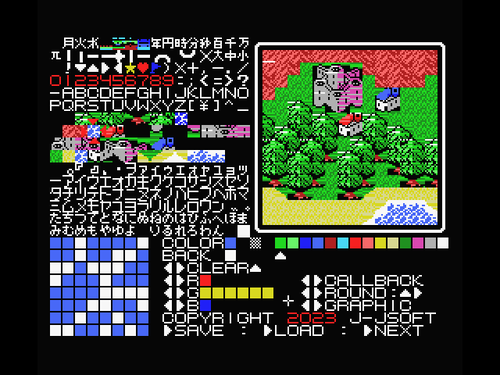
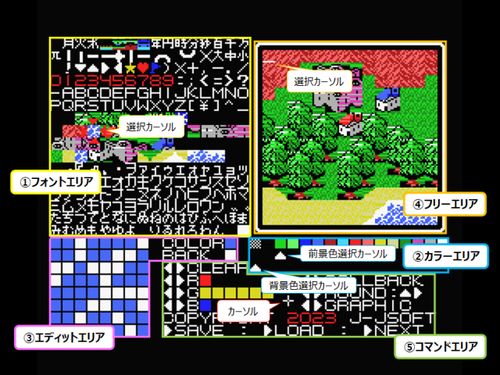
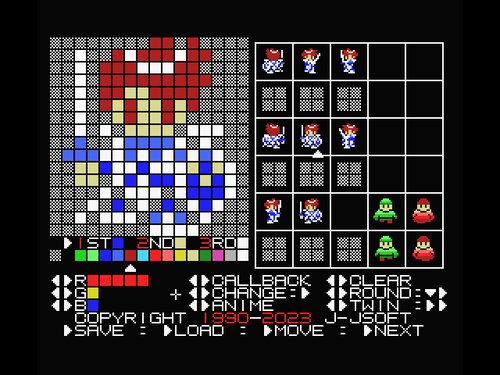
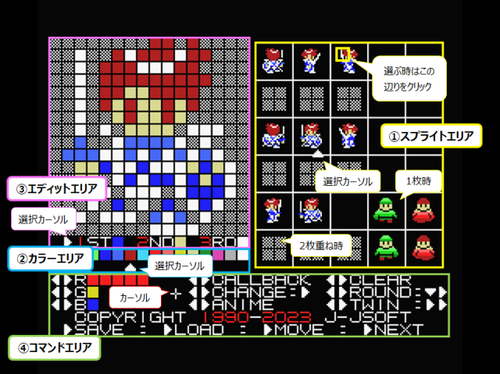
�N������ƁA����ʂ��\������܂��B
���Ɍ����AMSX2��SCREEN1.5��SPRITE���[�h2���g�p���Ă��܂��B

�v���O�����͊ȒP�Ȃ̂œ��ɉ���͕s�v���Ǝv���܂��B
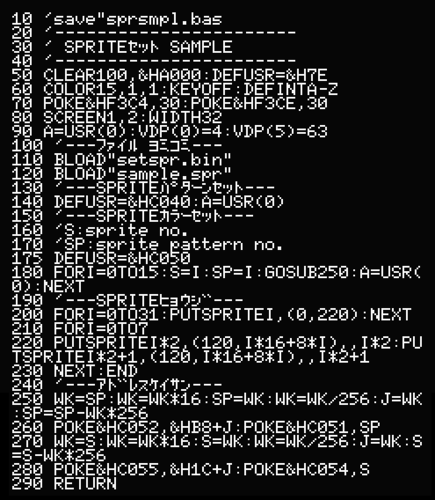
�uSPRSMPL.BAS�v�y�_�E�����[�h�z

����v���O�����ɑg�ݍ��ނɂ́A���L�̕������K�v�ł��B
| �s�ԍ� | ���e | ���� |
| 180 | SETFNT.BIN | �t�H���g�f�[�^VRAM�]���}�V����v���O���� |
| 200�`210 | �t�H���g�f�[�^�Z�b�g | �t�H���g�f�[�^��VRAM�ɓ]������ |
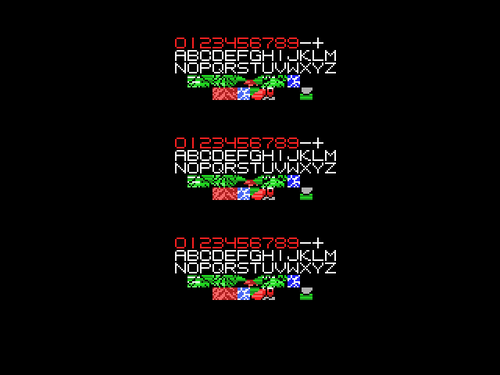
���̃v���O�����ł́A�ł����Ԃ̂�����ł��낤�t�H���g�f�[�^��VRAM�ɓ]�����镔�����}�V����őg��ł��܂��B
�uSETFNT.BIN�v�i180�s�j
���L�@�\����܂��B
| ���s�A�h���X | �@�\ | �ڍ� |
| &HC060 | �t�H���g�f�[�^�Z�b�g | 256�t�H���g���̃p�^�[���A�J���[�f�[�^��VRAM�̏㒆���i�S�Ăɓ]������ 256�t�H���g×8�o�C�g×2�i�p�^�[���A�J���[�j×3�i�㒆���i�j��12,288�o�C�g |
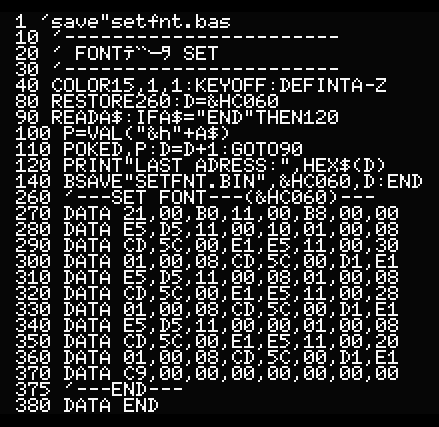
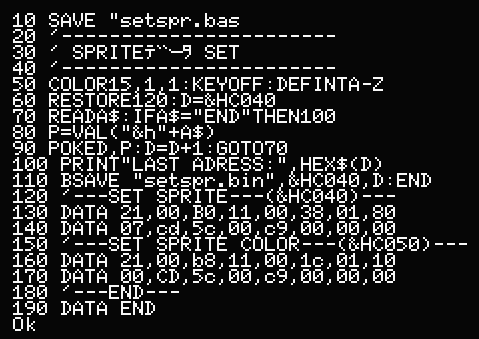
�}�V����A�h���X��ς������l�p�ɁASETFNT.BIN�쐬�p��BASIC�v���O������p�ӂ��܂����B
�N������ƁASETFNT.BIN���쐬���܂��B
�uSETFNT.BAS�v�y�_�E�����[�h�z