新規記事の投稿を行うことで、非表示にすることが可能です。
2024年10月01日
MSX40周年記念イベント

MSX40周年記念イベントが、2024年10月13日(日),14日(月祝)に神奈川県小田原市荻窪にて開催されるようです。
今、MSX単独イベントです!
凄い!
主催者の皆様には敬意を表します。
イベント内容見る限り、とても充実している。
出展サークルを見ても、Xで活躍されているとこばかりで、凄く期待できるイベントです。(私はX未進出…。)
開催まで2週間切ってますね。
私も行きたかった…。
今回逃したら次はいつになるか…。
でも神奈川かぁ…、無理すれば行けなくはないけど、ちょとキツイ...。
名古屋あたりの開催だと、ソフト出展なんかも考えられるんだけど…。
はぁ…、今回は無理かな…。
「今でも精力的に活動している人がいるよ」って、新作だけでも展示したかったなぁ…。
最後に、
イベント主催者の皆様、本当にありがとうございます。
出展サークルの方々、頑張って下さい。
…やっぱり行きたい!

【このカテゴリーの最新記事】
Laboratory新テーマ追加
2024年09月30日
ガリウスの迷宮って…
先日、youtubeで懐かしのコナミ「ガリウスの迷宮」のプレイ動画を発見しました。
懐かしくてついつい見入っていたら…。

画像出典: 『週刊アスキー』
https://weekly.ascii.jp/elem/000/002/622/2622571/
ん!?
「ガリウスの迷宮」のエンディングのスタッフロール、1ドットスクロールしてる!?
(下のリンクにエンディング動画があります。)

画像出典: 『RETRO PC GAME MUSIC STREAMING RADIO』
http://gyusyabu.ddo.jp/MP3/1987/GALI1.html
流石はコナミ…。
これどうやってやってるのかな…?
最近、過去の制作ディスクで2Dスクロールばかり見てたので、なんとなく気になりました。
私の過去の試作プログラムにも、この手のものはなかった…。
よし! 今後制作する(であろう)ロールプレイングゲームにも使えそうなので、一度チャレンジしてみます!
久しぶりに、Laboratoryの新テーマに挙げて取り組みます。

2024年09月29日
Laboratoryテーマ№18「回転する敵を作りたい」その③
さて、今回はLaboratoryテーマ№18「回転する敵を作りたい」その③です。
前回でテーマ自体は終わっているのですが、移動データをデータベース化したら、設計した形通りにしか動かせないのではないか?と、考えてしまいます。
その通りなら少しの移動パターンの違いでも、別途データベースを作らなければならず、結局凄いデータ量になってしまいます。
そこで、少しの工夫でできる移動パターンの変更の仕方を考えます。
回転する敵に関しては、回転サイズの変更は簡単に出来ます。
・データベースを読み取ったデータを1/2にして加減算する。
・データベースを1バイト飛ばして読む。
この2つの方法は、どちらも回転サイズを半分にする方法です。
こんな感じです。
それを更に倍にすると1/4になります。
それ以外にも、X若しくはYどちらかのみ半分にする事で楕円移動に変更が可能です。
回転に限らず、放物線の揺れ幅を縮めるなども同じ考え方で出来ます。
これら踏まえて、結構な数の移動パターンが出来るのではないでしょうか?
2024年09月28日
Laboratoryテーマ№19「半円移動する敵を作りたい」その②
さて、今回はLaboratoryテーマ№19「半円移動する敵を作りたい」その②です。

結局静止画だと、全く動きが判りませんね。
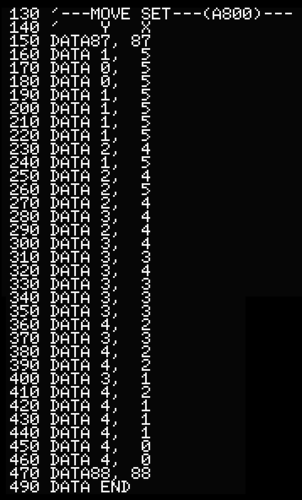
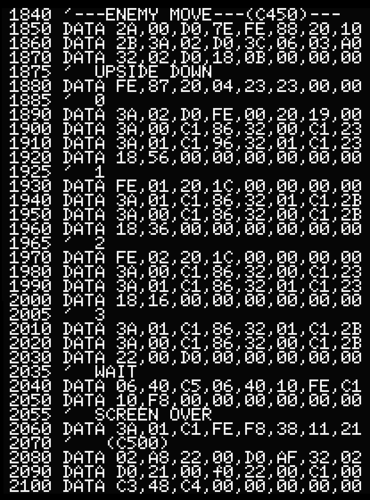
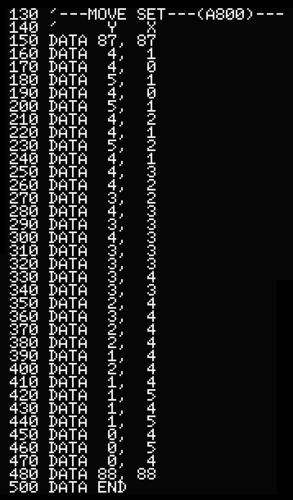
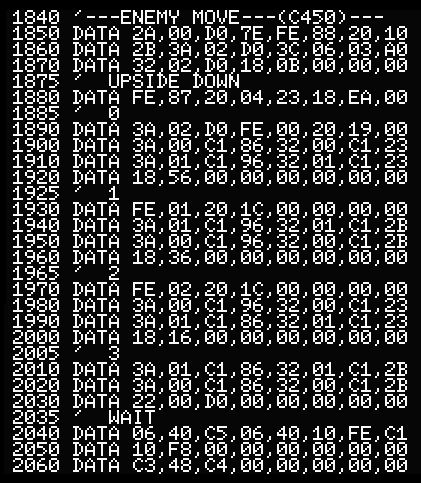
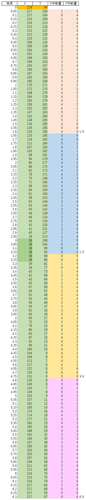
移動データを登録します。

前回同様、制御用コードとしてデータの始まりに「&H87」、データの終わりに「&H88」を付加します。
これで、全データで66バイトです。

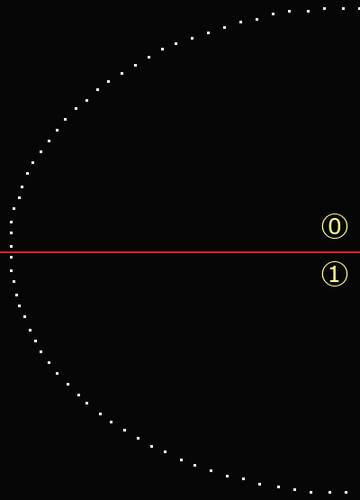
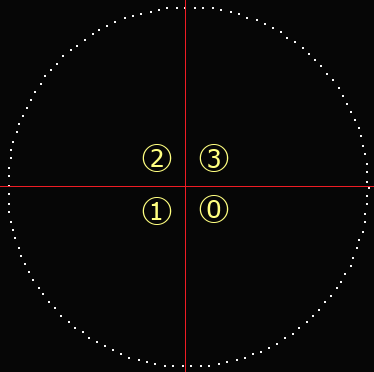
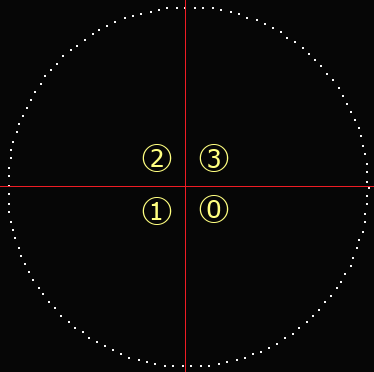
⓪の時は上から下にデータを読んで、読んだデータをX座標に減算、Y座標に加算します。
データが「&H88」になったら⓪を①にして、今度は下から上にデータを読んでいきます。
読んだデータをX座標に加算、Y座標に加算します。
データが「&H87」になったら、最後のデータを再度読むようにして、画面外へ消えるようにします。

半円ですので、②と③の処理は要りません。
プログラムの効率化は図っていません。
このロジックを「水平ライン4枚(MSX2は8枚)を超えてSPRITEを表示させたい」と「BGM演奏ルーチン(通常版)」の組み込まれたプログラムに入れて実行させます。
結果は、動画でどうぞ。
2024年09月27日
Laboratoryテーマ№19「半円移動する敵を作りたい」その①
2024年09月26日
Laboratoryテーマ№17「放物線を描いて飛来する敵を作りたい」その②
さて、今回はLaboratoryテーマ№17「放物線を描いて飛来する敵を作りたい」その②です。

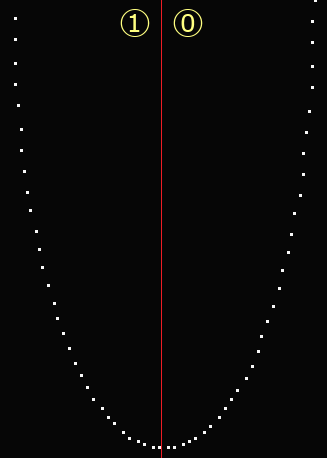
やはり静止画だと、全く動きが判りません。
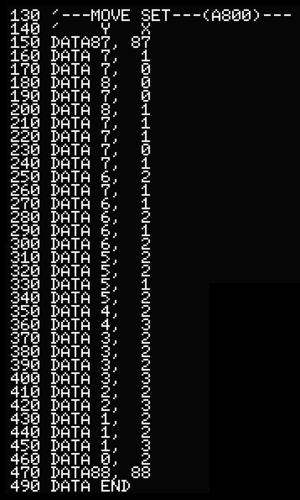
移動データを登録します。

前回同様にデータの始まりに「&H87」、データの終わりに「&H88」を付加します。
これで、全データで66バイトです。

⓪の時は上から下にデータを読んで、読んだデータをX座標に減算、Y座標に加算します。
データが「&H88」になったら⓪を①にして、今度は下から上にデータを読んでいきます。
読んだデータをX座標に減算、Y座標に減算します。
データが「&H87」になったら、最後のデータを再度読むようにして、画面外へ消えるようにします。

半円ですので、②と③の処理は要りません。
プログラムの効率化は図っていません。
このロジックを「水平ライン4枚(MSX2は8枚)を超えてSPRITEを表示させたい」と「BGM演奏ルーチン(通常版)」の組み込まれたプログラムに入れて実行させます。
結果は、動画でどうぞ。
2024年09月25日
Laboratoryテーマ№17「放物線を描いて飛来する敵を作りたい」その①
2024年09月24日
Laboratoryテーマ№18「回転する敵を作りたい」その②
さて、今回はLaboratoryテーマ№18「回転する敵を作りたい」その②です。

当然ですが静止画だと、全く動きが判りませんね。
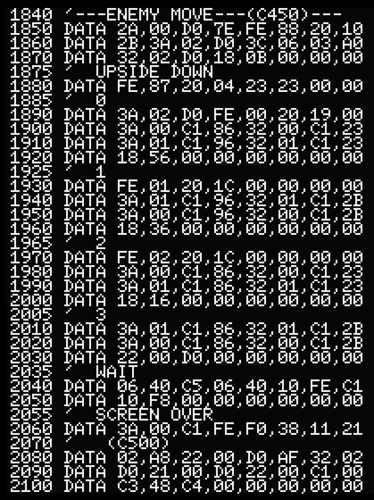
移動データを登録します。

前回同様、制御用コードとしてデータの始まりに「&H87」、データの終わりに「&H88」を付加します。
これで、全データで68バイトです。

⓪の時は上から下にデータを読んで、読んだデータをX座標に減算、Y座標に加算します。
データが「&H88」になったら⓪を①にして、今度は下から上にデータを読んでいきます。
読んだデータをX座標に減算、Y座標に減算します。
データが「&H87」になったら①を②にして、再び上から下にデータを読んでいきます。
読んだデータをX座標に加算、Y座標に減算します。
最後、データが「&H88」になったら②を③にして、下から上にデータを読んでいきます。
読んだデータをX座標に加算、Y座標に加算します。

今回もプログラムの効率化は図っていないので、遅く長いです。
このロジックを「水平ライン4枚(MSX2は8枚)を超えてSPRITEを表示させたい」と「BGM演奏ルーチン(通常版)」の組み込まれたプログラムに入れて実行させます。
結果は、動画でどうぞ。
基準線がないと、ちゃんと円描いて回ってるのか解り辛いので、円を描いてみました。
2024年09月23日
Laboratoryテーマ№18「回転する敵を作りたい」その①
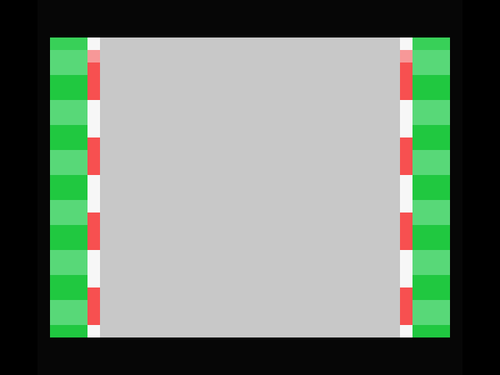
次は、Laboratoryテーマ№18「回転する敵を作りたい」その①です。
回転する敵とは、画面内をぐるりと回転する敵です。
こんな感じの動作をします。

回転位置まで別の移動方法で移動してきて、任意位置でぐるりと回るなんてパターンをよく見かけますね。
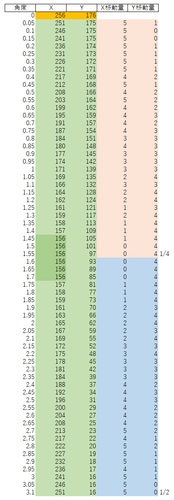
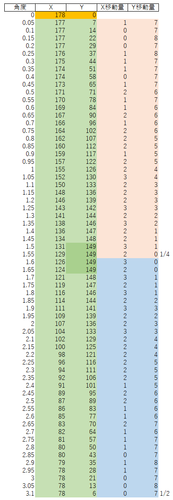
円なので、三角関数の出番ですが、前回同様、Excelで移動量におけるY・X座標を求めておき、始点からの移動量をデータベース化します。

データベース化するのは、1回転分のデータです。
回転中に、任意位置で回転を止めて別の移動方法で逃走なんてのも、よく見かけますね。
今回も全部で252バイトもあるので、円を⓪~③に4分割します。

形を見てみれば、⓪を基準とすると、①は⓪の左右反転型。
②は上下左右反転型。
③は上下反転型となるので、やはりデータとしては⓪分の64バイト持っておいて、後は計算で求めるようにします。