2019年09月22日
swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
FC2ブログはJavaScript、Flash(swfファイル)ともに、そのままアップロードできる仕様になっているので、あまり迷わずに設置できました。
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、SeeSaaブログ、ファンブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
swf2jsをFC2ブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、FC2ブログにアップロードします。
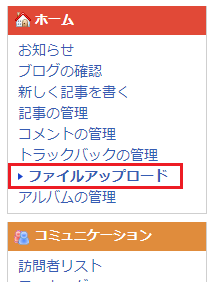
1)管理画面の左側のメニュー[ホーム]の中の[ファイルアップロード]を開きます。
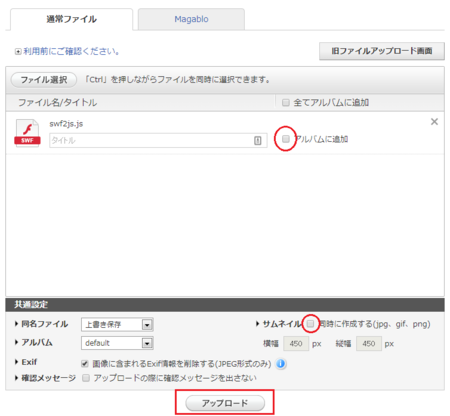
2)[ファイル選択]ボタンをクリックして swf2js.js を指定するか、「ここにファイルをドロップできます。」のところに swf2js.js をドラッグ&ドロップします。
3)「アルバムに追加」と「サムネイル」は必要ないので、チェックを外して、[アップロード]ボタンをクリックします。
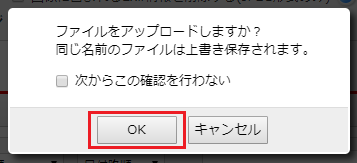
4)「ファイルをアップロードしますか?」のメッセージが出た場合は、[OK]ボタンをクリックします。
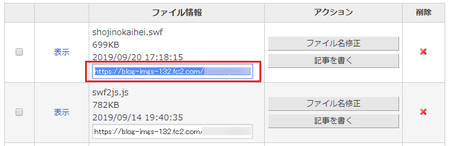
5)アップロードが完了したら、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をFC2ブログにアップロードする
すでにブログ記事内にFlashを設置している場合は、swfファイルをアップロード済みですから、この作業は不要です。
新しくFlashを設置する場合は、上の swf2js のアップロード方法にならって、Flash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsとswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、「ファイル情報」の下段の枠内にあるのがURLです。
枠内をクリックするとURLを選択した状態になるので、右クリックからコピーまたは、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
ブログ記事内にFlashを表示するためのコードを入れる
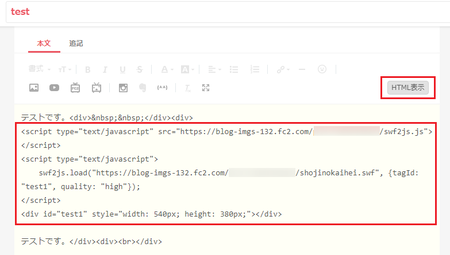
ブログ記事の編集画面で、[HTML表示]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
以上で作業完了です。
記事編集画面下にある[プレビュー]ボタンをクリックすると、Flashの動作が確認できます。
swf2jsを読み込むためのコードはHTMLに入れてもいい
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、記事内に入れずにHTMLに入れることもできます。
HTMLに入れてしまえば、各記事内ではこの1行を入れなくていいので、少し効率がいいと思いますが、逆にswf2jsを読み込む必要がないページを見るときも、swf2jsが読み込まれるのかもしれません。
このあたりのことは、私には今のところよく分かりません。
ブログサービスやテンプレートによっては、パソコン用のHTMLを編集できても、スマートホン用のHTMLは編集できないという場合もあるので、swf2jsを読み込むためのコードも、各記事内に入れることにした方が、簡単かもしれません。
swf2jsを読み込むためのコードをHTMLに入れたい場合は、パソコン用のHTMLであれば、やり方は以下のようになります。
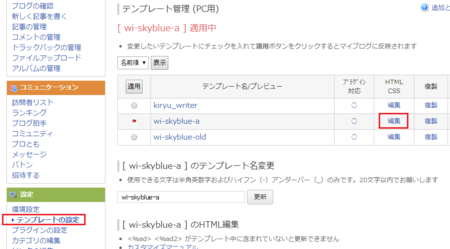
1)管理画面の左側のメニュー[設定]の中の[テンプレートの設定]を開き、使っているテンプレートのHTML/CSSの[編集]をクリックして開きます。
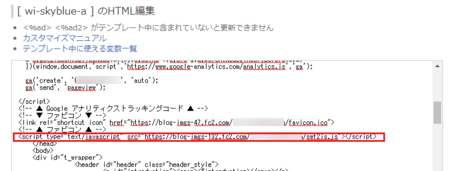
2)開いたHTMLの最初の方にある <head> と </head> の間に、下記のコードを挿入します。
</head> の前の行に入れるのがいいと思います。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
高画質にするためには、下のように「, quality: "high"」を加えると、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px;"></div>この記事へのトラックバックURL
https://fanblogs.jp/tb/9218171
※言及リンクのないトラックバックは受信されません。
