2021年05月15日
コピーする計算結果の数字は3桁区切りのカンマなしにする/ブログでJavaScriptで計算
前回記事では、計算結果の数値に3桁区切りカンマが入るようにしました。
そのため、計算結果をコピーするボタンをクリックしたときにコピーされる数値も、3桁区切りカンマが入ったものになっています。
↓
計算結果の数字に3桁区切りのカンマを入れる/ブログでJavaScriptで計算
このコピーされた数値を、業務用ソフトや Excel に貼り付けてみると、ちゃんと数値として貼り付けられるので、そのままでよさそうな気がしますが、貼り付け先によっては3桁区切りカンマが入るとまずいという場合もあるかもしれません。
コピーされる数値は、3桁区切りカンマが入らないようにする方法を考えてみました。
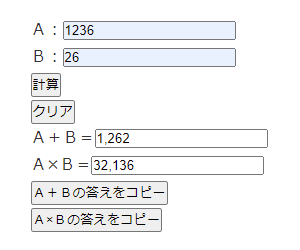
コピーする計算結果は3桁区切りカンマがないものにした計算フォーム
↑ ここに計算のためのフォームのコードと、JavaScript のコードを入れています。
JavaScript は表示されず、計算のためのフォームだけが表示されています。
計算結果を、3桁区切りのカンマがあるものと、ないものの2つ表示して、3桁区切りのカンマがない方をコピーするようにしています。
コピーボタンをクリックすると、3桁区切りのカンマがない答えがコピーされて、画面上から消えるようになっています。
答えをコピーするまで、3桁区切りカンマ付きとカンマなしが表示されるのが不細工ですが、カンマなしの方を非表示にする方法は、別の記事で説明します。
変更したコードの解説(フォーム)
今回の計算フォームのコードは、↓ このようになっています。
<form action="#" name="calformTasuKakeruV4">
A:<input type="text" name="a" value="">
B:<input type="text" name="b" value="">
<input type="button" name="keisan" value="計算" onClick="calTasuKakeruV4();">
<input type="reset" name="reset" value="クリア">
A+B=<input type="text" id="ans1" value=""> <input type="text" id="ans1a" value="">
A×B=<input type="text" id="ans2" value=""> <input type="text" id="ans2a" value="">
<input type="button" value="A+Bの答えをコピー" onClick="AnsCopy1V4();">
<input type="button" value="A×Bの答えをコピー" onClick="AnsCopy2V4();">
</form>赤色部分が今回変更または追加した部分です。
「V4」部分は、前回までと同様にブログ内でのコードの重複をさけるための変更です。
なので、変わったのは計算結果を表示している右側に追加した <input type="text" id="ans1a" value=""> だけです。
元々表示していた計算結果の id="ans1" を id="ans1a" に変えていて、3桁区切りのカンマが付かない計算結果を id="ans1a" で表示させようとしているわけです。
変更したコードの解説(JavaScript)
今回の JavaScript のコードは、↓ このようになっています。
<script language="javascript">
function calTasuKakeruV4()
{
// フォームで入力したデータABを変数に代入
inputValueA = document.calformTasuKakeruV4.a.value - 0;
inputValueB = document.calformTasuKakeruV4.b.value - 0;
// 変数を使って計算
ans1 = inputValueA + inputValueB;
ans2 = inputValueA * inputValueB;
// 計算結果をフォームに出力
document.calformTasuKakeruV4.ans1.value = ans1.toLocaleString();
document.calformTasuKakeruV4.ans2.value = ans2.toLocaleString();
document.calformTasuKakeruV4.ans1a.value = ans1;
document.calformTasuKakeruV4.ans2a.value = ans2;
}
// 計算結果をコピー
function AnsCopy1V4() {
var copyTarget = document.getElementById("ans1a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
function AnsCopy2V4() {
var copyTarget = document.getElementById("ans2a");
copyTarget.select();
document.execCommand("Copy");
copyTarget.remove();
}
</script>こちらも赤色が変わった部分で、「V4」は前回までと同様に、ブログ内でのコードの重複をさけるための変更です。
「計算結果をフォームに出力」の部分に2行追加していますが、これが計算フォームで追加した部分に対応しています。
計算フォーム(calformTasuKakeruV4)の ans1a の値 = ans1 としていて、後ろに .toLocaleString() が付いていないので、ans1a の値は3桁区切りのカンマが付かないものになるわけです。
そして、「計算結果をコピー」部分では、その計算フォームの ans1a の値をコピーするように変更しています。
その他
次に使い勝手として気になるのが、AとBの数値を入力するときにIMEが日本語入力モードになっていると、数字が全角で入力されてしまうところです。
半角数字で入力してくださいと表記するとして、[F8]キーで半角にしてもらえばいいのですが、ExcelみたいにIMEを制御したいところです。
次回は、その辺りについてやってみます。
JavaScript で計算ページ関連記事の一覧
この記事へのトラックバックURL
https://fanblogs.jp/tb/10716992
※言及リンクのないトラックバックは受信されません。
