2017年05月13日
はてなブログ初心者がやってるHTMLの書き方。初心者過ぎてごめんなさい。
こんにちは!
お父さんブロガーのゆじさんです。
あまり大きい声じゃ言えないんですけどね、私初心者なんです。
ブログ初心者なんです。
もっと読みやすく、もっと分かりやすく、もっと面白く!と考えているのですが如何せん初心者なんです。
メインにしてあるこちらのファンブログでやっと少しずつ「型」が見えてきたかな?程度の。
それなのに『はてなブログ』にも手を出してしまっている浮気性な私。

はてなブログはHTMLで編集する事が出来ます。
正直何のこっちゃ私も分かっておりませんが「文字を囲ったり」「吹き出しを作れてみたり」「リンクを際立たせてみたり」だとかそういった物がHTML上でCSSを使えば色々出来ちゃう!程度の認識しかありません。
これでグーグル先生に訪ねてみると?
んまぁ信じられないくらい素敵な装飾方法が出てくるんですよね。
個人的に大好きな方が面白い記事を書かれてたので1例として紹介させて頂きましたけど、他にも一杯はてなブログのカスタマイズに関する記事があるんですよ。
でもね、正直ですよ?正直に言うとですよ?
どれも難しいんですよ!
難易度が高いというかやる気になれば出来るとは思うんです。
親切丁寧に書かれてる記事ばかりですから。
ただブログを『書く』だけで手一杯な私なんかは中々手を出しずらいのが現実。
ブログを続けていくならカスタマイズは避けては通れないと考えているのでいつかはしますけど。。。
魔改造出来る分かどうか分かりませんし私が知らないだけかもしれませんが「はてなブログ」で例えば見出しを変えたかったらCSSが必要なんですよね
こんなの↓↓↓
色々調べて大見出しはコレ、中見出しはコレ的なやり方でやってましたけど見た目編集で書いても反映されるのが更新後という違いがあったりで大苦戦!
初心者が見様見真似でやっても思い通りにならないのを知ります。
そこである方法を思いつきます。
HTML編集なんて分かんない。CSSなんて最近知った。それでも装飾はしたい。
ファンブログでは多少なりとも出来てる。
!?!?!?
ファンブログで見出しは何かのコードっぽいぞ!?
これコピーしたらいけるんじゃね!?

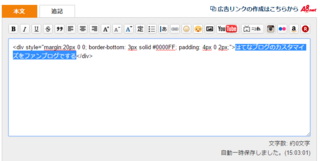
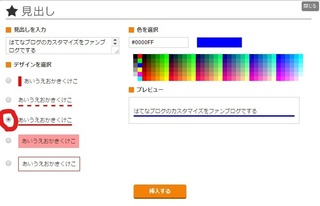
ファンブログの見出しから〜

まず下線

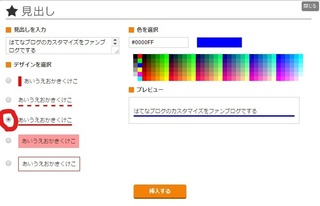
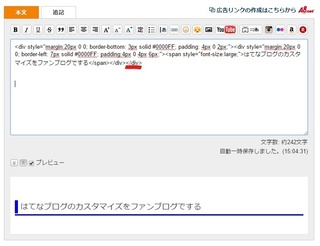
もう1度タイトルを選択して別の見出し

縦も選ぶ

ファンブログで完成
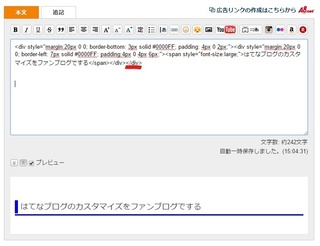
赤線のdivは重複しているので消しても問題無かったですがそのままでいきます。
これをまるっとコピーしてはてなブログへ

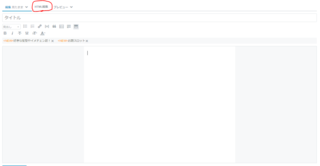
HTML編集を選択

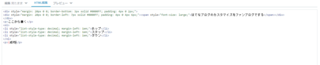
貼りつける
ここでもdivが重複してますが知識は無いのでそのまま

改行して書き始める場所を決めます

そのままエンター押したら偉い事になった

ついでなんで箇条書きも試す

ファンブログ側ではこんな感じ

はてなブログでHTML編集はこんな感じ
結果は果たして!?

大成功!!!
これで色々と捗る!!!!!
使い慣れてるファンブログでの装飾方法がはてなブログで使える事を知って大喜びなゆじさんです。
だけど気になる点が1つ。
これ何かの違反になったりしませんかね?
軽く調べてみたんですけどそれっぽいのは無かったので大丈夫だとは思うのですが。。。
もし、ダメだよ!とご指摘されればすぐに止めます。
不安症な私。テヘ。
それでは今日はこの辺で
ん〜!良い人生を!
追記:2017年5月29日現在、A8ネット様とはてなブログ様の公式に問い合わせて問題無いとの回答を頂いた事を追記しておきます。
お父さんブロガーのゆじさんです。
あまり大きい声じゃ言えないんですけどね、私初心者なんです。
ブログ初心者なんです。
もっと読みやすく、もっと分かりやすく、もっと面白く!と考えているのですが如何せん初心者なんです。
メインにしてあるこちらのファンブログでやっと少しずつ「型」が見えてきたかな?程度の。
それなのに『はてなブログ』にも手を出してしまっている浮気性な私。

はてなブログ初心者がHTMLで書く!?
はてなブログはHTMLで編集する事が出来ます。
正直何のこっちゃ私も分かっておりませんが「文字を囲ったり」「吹き出しを作れてみたり」「リンクを際立たせてみたり」だとかそういった物がHTML上でCSSを使えば色々出来ちゃう!程度の認識しかありません。
はてなブログ カスタマイズ
これでグーグル先生に訪ねてみると?
んまぁ信じられないくらい素敵な装飾方法が出てくるんですよね。
個人的に大好きな方が面白い記事を書かれてたので1例として紹介させて頂きましたけど、他にも一杯はてなブログのカスタマイズに関する記事があるんですよ。
でもね、正直ですよ?正直に言うとですよ?
どれも難しいんですよ!
難易度が高いというかやる気になれば出来るとは思うんです。
親切丁寧に書かれてる記事ばかりですから。
ただブログを『書く』だけで手一杯な私なんかは中々手を出しずらいのが現実。
ブログを続けていくならカスタマイズは避けては通れないと考えているのでいつかはしますけど。。。
はてなブログのHTML編集で簡単にCSSを貼る方法
魔改造出来る分かどうか分かりませんし私が知らないだけかもしれませんが「はてなブログ」で例えば見出しを変えたかったらCSSが必要なんですよね
こんなの↓↓↓
見出し
色々調べて大見出しはコレ、中見出しはコレ的なやり方でやってましたけど見た目編集で書いても反映されるのが更新後という違いがあったりで大苦戦!
初心者が見様見真似でやっても思い通りにならないのを知ります。
そこである方法を思いつきます。
HTML編集なんて分かんない。CSSなんて最近知った。それでも装飾はしたい。
ファンブログでは多少なりとも出来てる。
!?!?!?
ファンブログで見出しは何かのコードっぽいぞ!?
これコピーしたらいけるんじゃね!?
やってみた
ファンブログの見出しから〜

まず下線
もう1度タイトルを選択して別の見出し
縦も選ぶ

ファンブログで完成
赤線のdivは重複しているので消しても問題無かったですがそのままでいきます。
これをまるっとコピーしてはてなブログへ
HTML編集を選択

貼りつける
ここでもdivが重複してますが知識は無いのでそのまま
改行して書き始める場所を決めます
そのままエンター押したら偉い事になった
ついでなんで箇条書きも試す
ファンブログ側ではこんな感じ
はてなブログでHTML編集はこんな感じ
結果は果たして!?
大成功!!!
これで色々と捗る!!!!!
フィナーレ
使い慣れてるファンブログでの装飾方法がはてなブログで使える事を知って大喜びなゆじさんです。
だけど気になる点が1つ。
これ何かの違反になったりしませんかね?
軽く調べてみたんですけどそれっぽいのは無かったので大丈夫だとは思うのですが。。。
もし、ダメだよ!とご指摘されればすぐに止めます。
不安症な私。テヘ。
それでは今日はこの辺で
ん〜!良い人生を!
追記:2017年5月29日現在、A8ネット様とはてなブログ様の公式に問い合わせて問題無いとの回答を頂いた事を追記しておきます。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6261438
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック