[�X�p��]�u�������intergrow�v�̃Q�[���u�t�@�[�~���O�V�~�����[�^�[15�v�̃R�����g�X�p���͂����ɍ폜���I
���̃u���O�ɁA2015�N12��28����03:09:51��03:10:55��2��AIP�A�h���X61.21.69.44����X�p���R�����g���������܂�܂����B
���e���u�������intergrow�v�́u�t�@�[�~���O�V�~�����[�^�[15�v�}���`�v���C���|�B�_�Ɨыƒ{�Y�܂Ƃ߂Ċy���ޕ��ƍ���Ƃ������̂ŁA���ɒ����ł��B�����N�͈����܂����炩�ȃX�p���ł��B
�����A�X�p���s�ׂ��s���� 61.21.69.44 �Ƃ���IP�A�h���X�͊��q�̃P�[�u���e���r����̂��̂炵����ł����ǁA���̃X�p�����u�������intergrow�v�̊֗^�ɂ����̂Ȃ̂��A��O�҂ɂ����̂Łu�������intergrow�v�͊֗^���Ă��Ȃ��̂��͕s���ł��B���Ȃ݂Ɂu�������intergrow�v�͋���ɂ���悤�ł��B
�u�t�@�[�~���O�V�~�����[�^�[15�v�ɂ��Ă��ꂾ���̒������������܂��Ƃǂ��Ȃ邩�H
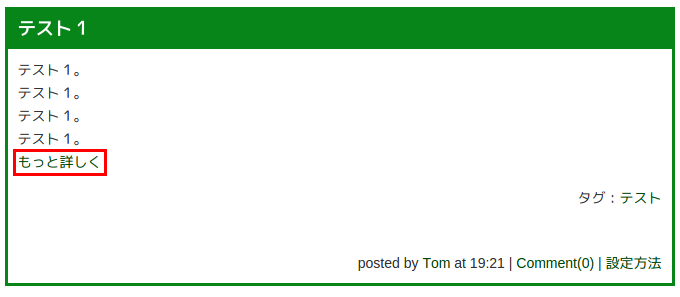
�u���O�y�[�W�̖{���ɕC�G�A���邢�͖{�����������R�����g���������܂ꂽ�ꍇ�A���̃y�[�W�̓��e�����ʓI�ɔ����ȏ����u�������intergrow�v�́u�t�@�[�~���O�V�~�����[�^�[15�v�̎��ɂȂ�܂��B����Ƃǂ��Ȃ邩�H
���Ȃ����������u���O�L�������A�u�������intergrow�v�́u�t�@�[�~���O�V�~�����[�^�[15�v�Ɋւ��镪�ʂ������Ȃ�AGoogle�Ȃǂ̌����T�C�g�͂������f���܂��B
�u���̃y�[�W�̓��e�́A�����ȏオ�������intergrow�̃t�@�[�~���O�V�~�����[�^�[15�̎����B�����炱�̃y�[�W�ŏd�v�ȓ��e�͊������intergrow�̃t�@�[�~���O�V�~�����[�^�[15���ȁv
�����A���Ȃ��̃u���O�Łu���e�v���e�[�}�ɖ{�����������Ƃ��Ă��A���̗͂ʂő��ΓI�Ɂu���e�v�̏d�v�x�͌���A���ʂƂ��Ă��Ȃ��̃u���O���u���e�v�ƌ������ĕ\�������\���͌���܂��B
���������͖̂��炩�ȃy�[�W������s�ׂȂ̂ŁA�R�����g�͂����ɍ폜���������������ł��B
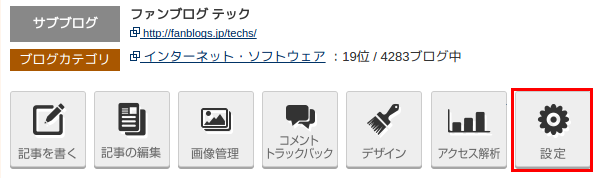
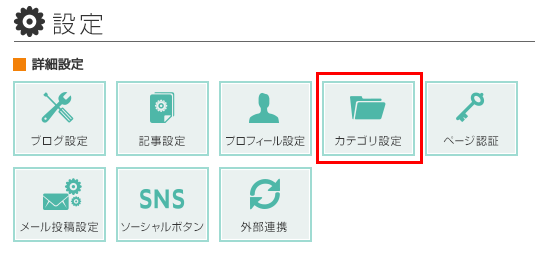
�܂��A���̃L�[���[�h�Ȃǂ͋֎~���[�h�ɐݒ肷�邱�Ƃ��������߂��܂��B
- �t�@�[�~���O�V�~�����[�^�[
- �������intergrow
- �_�ƌo�c�V�~�����[�V����
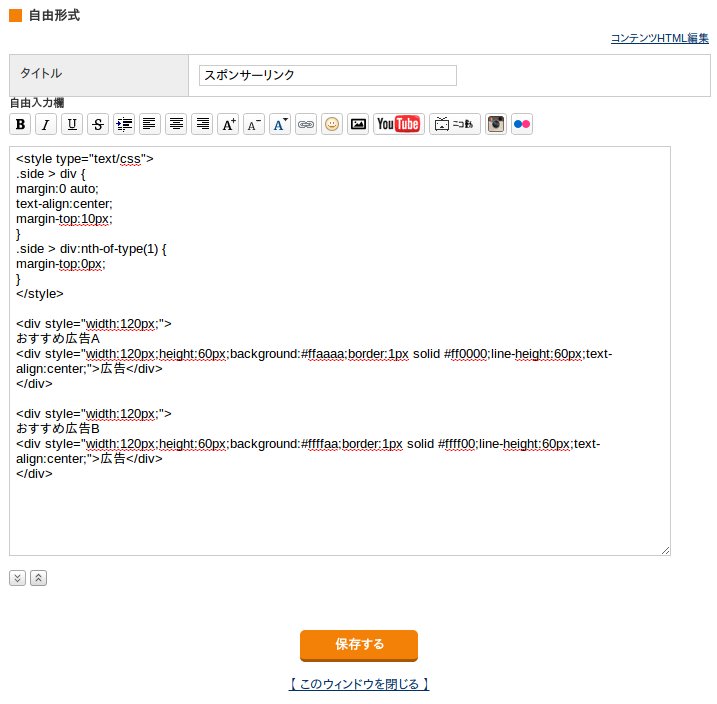
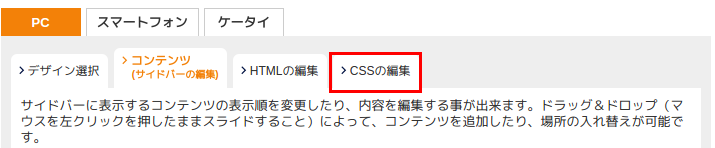
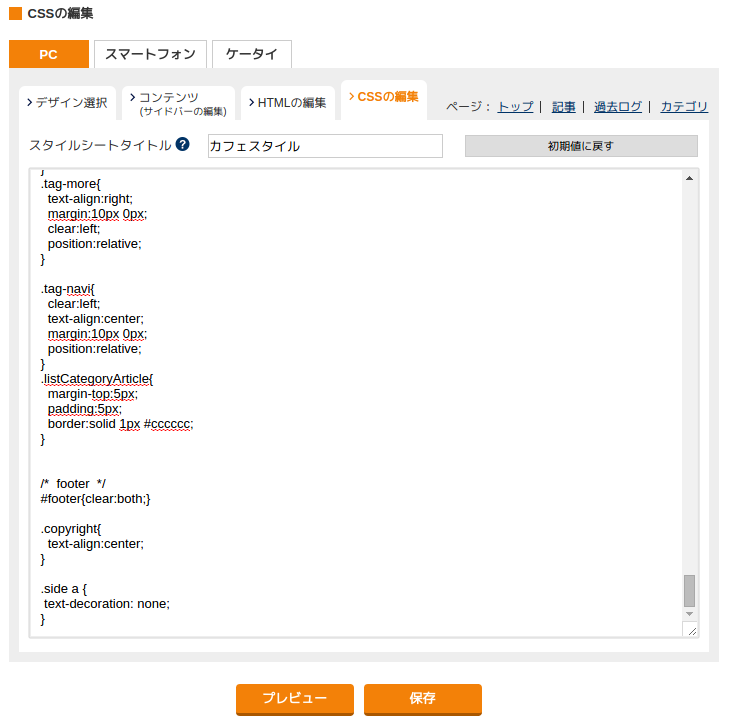
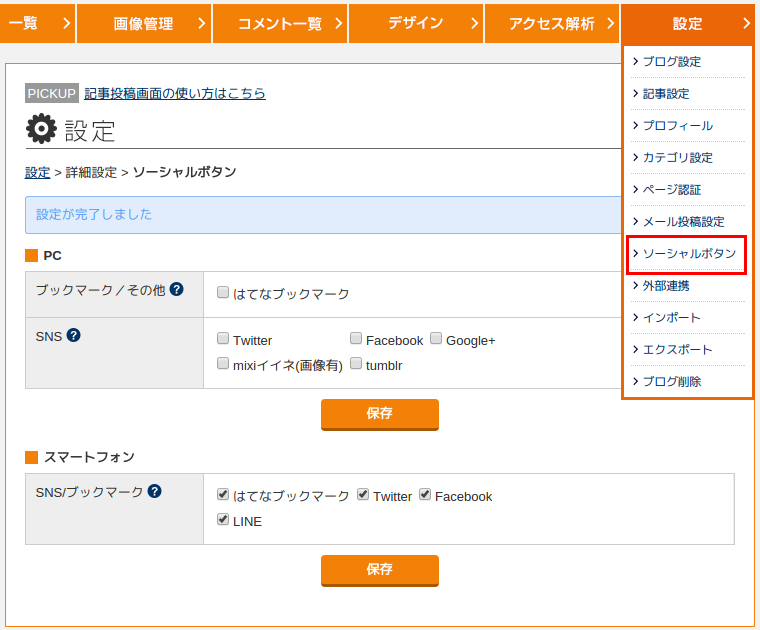
�X�p���֎~���[�h�̐ݒ���@�́u�X�p���֎~���[�h��href= [/url] [url= .aspx �̂S������邾���ŃX�p���͌�������I�v�ɏ����Ă���܂��B�Q�l�ɂ��ĉ������B
�u�������intergrow �t�@�[�~���O�V�~�����[�^�[15�v�̃X�p���R�����g�S��
���̃u���O�ɑ���ꂽ�X�p���R�����g��S���f�ڂ��܂��B�N�����A�ǂ����̃y�[�W�̕��͂���������ŃR�s�y�����̂�������Ȃ��Ǝv���A�������͂̂���T�C�g��T���܂������������Ă�������܂���ł����B
�u�t�@�[�~���O�V�~�����[�^�[15�v�}���`�v���C���|�B�_�Ɨыƒ{�Y�܂Ƃ߂Ċy���ޕ��ƍ��
�w�Q�[���T�v�x
�t�@�[�~���O�V�~�����[�^�[15�͋���11��26���Ɋ������intergrow��蔭�����ꂽ�w�_�ƌo�c�V�~�����[�V�����x�Ƃ����ꕗ�ς�����W�������̃Q�[���ł��B
�X�C�X�̃f�y���b�pGIAMTS SOFTWARE�ɂ����2008�N�ɐ��ݏo���ꂽ����̃i���o�����O�^�C�g���ł���A���X�̗L���V���[�Y�ł����肷�B����͂Ȃ�ƌ����Ă����̃��A���u���ł���A���݂̏d�@���[�J�[�̔_�@����g����{�i�_�ƃV�~�����[�V�����Ƃ������ƂɂȂ�܂��B
���̏�ő�6�l�܂ł̋��̓v���C���\�ł���B�Ƃ������ō����PS4�ł��g���A�}���`�v���C�̑��ʂ��猩�����̃Q�[���̖��͂��@�艺���Ă��������Ǝv���Ă���܂��B
�w�݂�ȂŔ_�ƂɐG��Ă݂悤�x
�܂��A��{�I�Ȕ_�Ƃ̗���ɐG��Ă����܂��傤�B
�Ƃ͌����Ă���邱�Ƃ͓y�n�w���B�����k���B�엿�U�z�B����܂��B���n����B��������B�^�����Ċ�������B�Ƃ�����Ƃ̌J��Ԃ��Ȃ̂ł����A����ɂ͂��ꂼ���p�̔_�@��K�v�ɂȂ�܂��B
�Q�[�����n�߂������́A�����Ńp���[�s���ȃg���N�^�[����ɃJ���`�x�[�^�[�i�����k���A�^�b�`�����g�j�Ǝ펪���@�B���n�@���������Ă��܂���B��������g���Ĕ_����o�c���Ă�����ł����A�@�������l�ł����S�����Ȃ��͎̂����Ԃ����J�͂������g���܂��B�l���ق��č�Ƃ����ɂ���Ă��炤���Ƃ͉\�Ȃ̂ł����A���Ղ̎����s���̍ہB�������鎞�����n���ɂȂ�܂���B
�����Ń}���`�ł̋��̓v���C�Ɍ��������o�����ƕs���ȕM�҂͉���ł��B�t�����h�Ɣ_��o�c����ΐl�����������܂���B�Ƃ��������Ȃ肪���Ȉ�l�_��Ƃ��b���Ȃ��������͊y�����ЂƎ��ɂȂ�ɈႢ����܂���B
�Ǝv���A�t�����h���l�Ŕ_��Ƃ��n�߂Č����͂������̂́A������蔭���B�Ȃ�ƈ�l�Ɉ�̖����S��������قǂ̏d�@�����Ղɂ͂���܂���B����Ƃ����̂����̃Q�[���A�l�̎p�ŏo���锨�d��������Ȃ���ł��B
���Ή��B�̋���_��o�c�����`�[�t�ɂ��Ă��邾���̂��Ƃ͂���A�_�Ƃ�l�̗͂ōs���Ƃ������z�����������Ȃ��ȏ�A�}���p���[�������Ă��]��l���ɂ����Ȃ�Ȃ���ł��ˁB�B����n�@�ő唞�����n����Ɠ����ɔr�o�A�g���b�N�ɐςݍ��ނƂ������|�����o���Ȃ��͖����ł����A���ꂪ�L���Ȑl�Ԃ̎g�����Ƃ͒������A���ՂɃ}���`�Ŕ_�Ƃ����Ă̌����͂ނ��눫���Ƃ������ʂɏI���܂����B
���������܂�_�@��������I�ɕ��S�ł���悤�ɂȂ�Δ���I�Ɍ����͏オ��܂����A�����܂ł̓��͉��������Č������B�}���`�v���C�ł̔_��o�c�͊Â��͂Ȃ��̂ł��B
�w�݂�ȂŒ{�Y�ɐG��Ă݂悤�x
�����Ŏ��͒{�Y�ɒ��킵�Ă݂邱�Ƃɂ��܂����B
�{�Y�͋��A�r�A�{�̍w�����A������͋����A�r����͗r�сA�{����͗������������p����Ƃ�������ɂȂ�̂ł����A���̍�ƂɊւ��Ă̓}���`�ł�鎖�������������܂肠��܂���B
����Ƃ����̂����̃Q�[���̒��̒{�Y�ł��邱�Ƃ́u�ƒ{���v�̂Ɓu�ƒ{�̉a������ė^����v���Ƃ��炢�Ȃ̂ł��B�����͏o�������̂�����̏I���ɏ���ɔ[�i���Ă���܂����A���̏㏘�Ղɂ͎��������@�B�������Ă��Ȃ��Ƃ����n���B
�����A�{�̗��͎����ŏW�߂Ĕ[���ł����ł����A��l�ł��܂ɂ��������x�̏�ׂ��͔��ɏ��Ȃ��B�}���`�v���C�ł̒{�Y�B��������Ղɂ͌������悤�ł��ˁB
�w�݂�ȂŗыƂɐG��Ă݂悤�x
���Ղ̃t�@�[�~���O�V�~�����[�^�[�Ń}���`�v���C�̌����v���C�B���X����ł����Ō�Ɏc�����\���ɓq���Ă݂܂��傤�B�Ō�́u�ыƁv�Ɏ��g�ނ��Ƃɂ��܂����B
�ыƂ͊�{�u�̂��Ĕ[�i����v�����ł��B�ܘ_�����͎��R�ɐ����Ă͂��Ȃ��̂ŁA�Ւn�ɐA�т��Ȃ��Ƃ����Ȃ��̂ł����A�K���͂����璆�ɐ����Ă��܂��B
�[�I�Ɍ��_���猾���Ă��܂��ƁA���́u�t�@�[�~���O�V�~�����[�^�[�P�T�v�Ƃ����Q�[���̏��Ճ}���`�v���C�ɂ����Ċm���ɑ傫�Ȏ�����ƍ�ƌ�����}���̂��ыƂƌ�����ł��傤�B
�����Ă������ނ�����A�}�t����������ƙ��肵�Ă��钷���̕�����荂����������Ƃ����ׂ������[������������̂́A�Ȃɂ���[������ꏊ�u���؏�v�͗B�̒r�ł���A���̒r�̎���ɂ͏����ȐX�����邱�ƂƑ��܂��Ď��Ԍ����͔��Q�B
�����āA��{�l�ԏ�Ԃł͉����o���Ȃ��Q�[���ł����u�`�F�[���\�[�v�̑����ɂ����|�����Ƃ��o���܂��B���Ƃ͓K���ɐ��l������Ńg���N�^�[���g����r�ɖ�����藎�Ƃ������A���ꂾ���Ŕ_�Ƃ̐��{�̎��v�邱�Ƃ��ł���B���̔��������Ȃ���ɂ͂����܂���B�_�ꔭ�W�̂��߂ɐ��l�ł����璆�̖��|���A�p���[�v���C�ŋ���ɑ��邱�Ƃɂ��܂����B
�����Ă��̌��ʁB���؏�̎��ӂ̖͑S�Ĕ��̂���A��X�͐l�Ԃ̋Ƃ�m�邱�ƂɂȂ����̂ł��B
�����ܘ_�A���̊Ԃɒ��߂������Ő���̃g���N�^�[�B�k���̂Ǝ펪���������ɂł��鋐��J���`�x�[�^�[�B�g�E�����R�V�����n�ł���A�^�b�`�����g�ȂǍw���B�A�ы@�Ȃǂ��w���B
�{�i�I�Ȕ_��o�c�̉��n����邱�Ƃɐ��������̂ł��B�܂��ɉ������̔_��o�c�͂��ꂩ�炾�ƌ�������Ɏ��܂肪���܂����B
�w�g���N�^�[���g���Ĕ_��L���m���{�[�����[�X�H�}���`�Ȃ�ł͂̊y���ݕ��x
���ɖړI�̂Ȃ����̃Q�[���B�y���ݕ��͐獷���ʁB�_��o�c�ɂ�����Ɣ�ꂽ���́A���̗V�ѕ����l���Ă݂܂��傤�B
�Ƃ肠�����A���̐^�Ƀ~�X�e���[�T�[�N��������Č������̂�PS�S�ł�FOV�i����p�ݒ�j�������̂Ŋ撣���Ă������̖ڂŊm�F�ł��܂���B�߂��݂�w�����܂����B
����ł́A�Ƃ������ƂŔ_��̉E�����獶��܂Ńg���N�^�[���[�X�����Ă݂܂����B�S�[���͒��؏�̒r�ɐ�ɔ�э��ق��̏����Ƃ����V���v���ȃ��[�X�B
���ʂ͂Ƃ����R�[�X���ȂǑS���W�����A�n�͂̂���g���N�^�[���S���W���X�g�Ƃ����L�^�ŏ��Ƃ������ʂ̌��ʂł͂���܂����A����Ă�{�l�B�͂���ł����Ȃ萷��オ�����̂ł����Ƃ�����������V�ѕ��̈�Ȃ̂ł��傤�B
�w�S������D�������E�x
�����܂őS�ăt�����h�Ƃ̃}���`���|�̌`�ł����肵�ė��܂������A��{�I�Ƀ}���`�̕��������Ă�Ί��ƍ����p�x�Œm��Ȃ��l���}�b�`���O���Ď�`���Ă��ꂽ�肵�܂��B�ܘ_�F�X�Ȑl�����܂��̂ł�����Ǝ�`���Ă����l������C�^�Y������l�����܂����A�Ǘ��҂��Q�X�g�ɂǂ��܂ł��錠����^����̂��ׂ͍����ݒ�ł��܂��̂ŁA�}���`����ɂ��Ȃ���̂�т�ƃQ�[����i�߂�̂��ǂ����Ǝv���܂��B
�N���N�n�̖Z�����̒��Ŕ�ꂽ�S��������߂ɃI�t���C���ʼn��X�Ɣ����k���A�엿���T���Ȃ���[���߂�̂��ǂ���������܂���B
�����͋���ȓG���������������瓪��_���Ĕ��C���Ă���}���`�v���C���[���A�K�E�Z�R�}���h�����݂��܂���B
���܂ɂ͓G�̂��Ȃ������̃t�B�[���h�Ŏ��������̎��Ԃ̐i�ߕ����l���Ă݂Ă͂������ł��傤���B






































































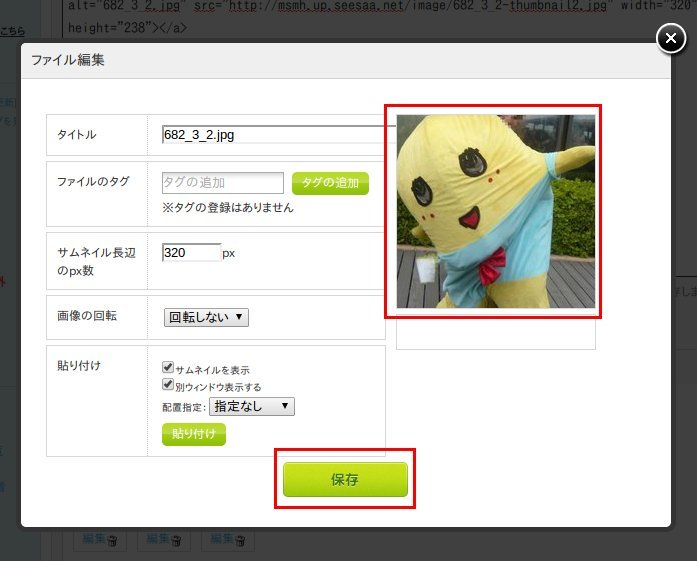
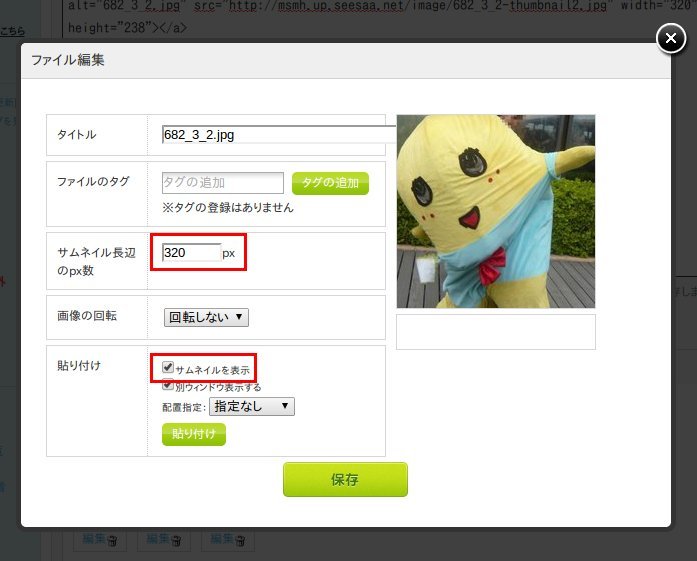
![�摜�̉�]](/techs/file/s5.jpg)






























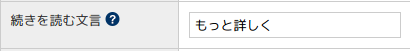
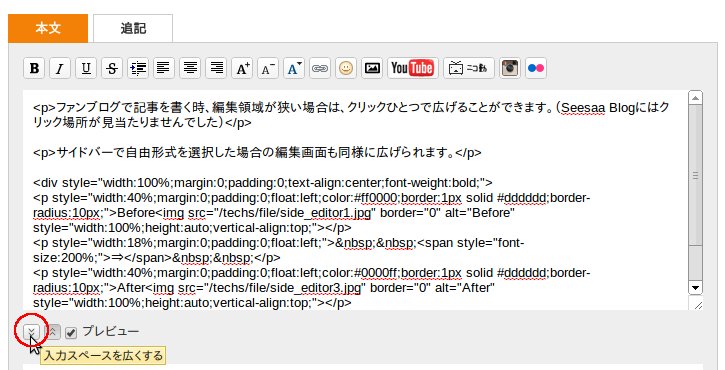
 ���N���b�N���邾���ł��B
���N���b�N���邾���ł��B
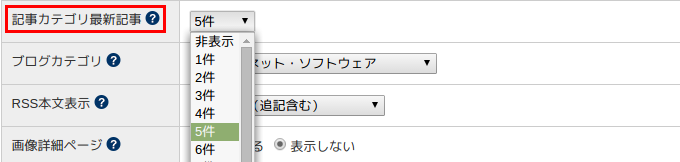
 �������A�������Z���Ȃ�܂��B
�������A�������Z���Ȃ�܂��B