- ���J��
- �J�e�S���[
- �g�b�v�y�[�W�̐ݒ�ƃv���O�C��
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
�O�̃y�[�W�Ńt�@���u���O�̋L���ꗗ�\���ݒ���@�������܂����B
�{���ƒNjL�����ăg�b�v�y�[�W�Ɂu������ǂށv�ƕ\����������@
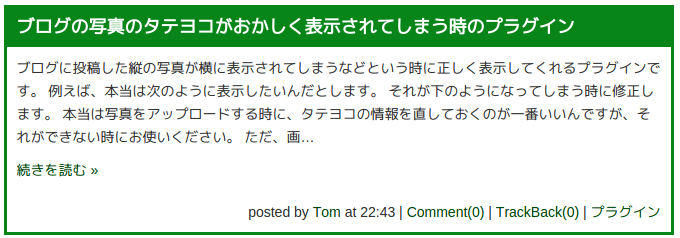
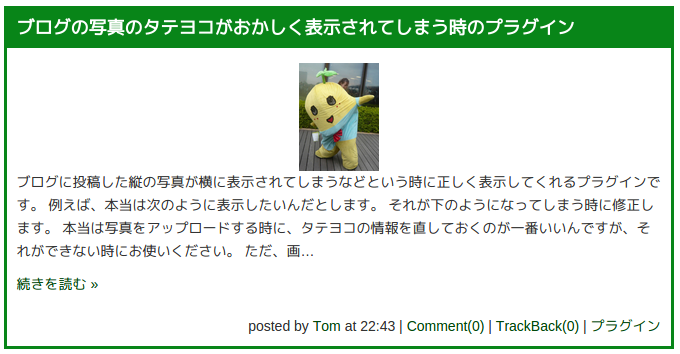
�����A�t�@���u���O��Seesaa�u���O�̕W���ݒ�̂܂܂��ƁA�p�\�R���Ō������Ɂu������ǂށv�܂ł̕��͂��A�����̑傫�����������s�Ԃ��J���Ă����肵�Ă��L���y�[�W�̃��C�A�E�g�̂܂ܕ\������Ă��܂��܂��B
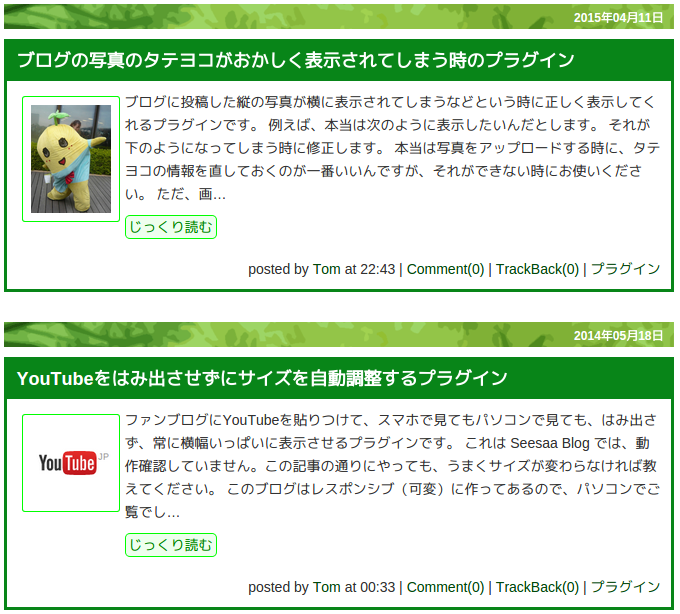
�����ŁA���̃u���O�̃g�b�v�y�[�W�̂悤�ɋL���̖{�������k���A���h���ꂵ�Ĉꗗ�\������v���O�C�������܂����BSeesaa�u���O�ɂ��Ή����Ă��܂��B
2015�N11��27�� �Ή����Ă��Ȃ��e���v���[�g���������̂ŁA�C���Ɠ����ɋ@�\�̃o�[�W�����A�b�v�����܂����B
�lj������@�\
�t�@���u���O�ł̃g�b�v�y�[�W��

Seesaa�u���O�ł̃g�b�v�y�[�W��
�v���O�C���̐ݒu���@
�v���O�C���̐ݒu�͉��̃\�[�X���R�s�[���ăT�C�h�o�[�ɓ\��t���邾���ł��B�\��t�����͕ʂ̃y�[�W�u�v���O�C���̐ݒu���@�v�����čs���Ă��������B
<script>
var fanblog_tech_plugin_37_entry_length = 170 ;
var fanblog_tech_plugin_37_image_flag = true ;
var fanblog_tech_plugin_37_image_width = 80 ;
var fanblog_tech_plugin_37_image_position = "left" ;
var fanblog_tech_plugin_37_image_overflow = false ;
var fanblog_tech_plugin_37_image_default = false ;
var fanblog_tech_plugin_37_image_except = false ;
var fanblog_tech_plugin_37_image_square = false ;
var fanblog_tech_plugin_37_button_text = "������ǂ� »" ;
</script>
<script src="https://fanblogs.jp/techs/file/entry_compress.js" charset="Shift_JIS"></script>
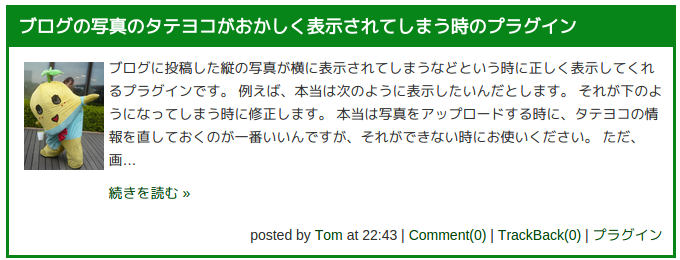
����ŏ�̗�̂悤�ɕ\������܂��B
�Ԃ������̂R�s��2015�N11��27���̃o�[�W�����A�b�v�Œlj����������ł��B���ɂ��g���̕��́A���̂R�s��NjL���Ȃ��Ă������܂��B
�����A�y�[�W��ǂݍ���ł��烌�C�A�E�g���ς��܂łɎ��Ԃ�������Ƃ����ꍇ�́A���̉��́u�y�[�W�\���������A���k�����O�Ɍ��̃��C�A�E�g���\�������ꍇ�v���������������B
���̑��̐ݒ�͂��Ȃ��Ă����v�ł��B�ȉ��̐����́A�\���������D�݂ɕς������ꍇ�̂ݓǂ�ł��������B
�ύX�ł���ݒ�
- ��l�߂ĕ\�����镶������ύX������
- �{�������璊�o�����摜�\����ON/OFF
- �w�肵���摜��\�������� (2015�N11��27���NjL��)
- �L�����玩�����o����摜���珜�O�Ώۂ��w�肵���� (2015�N11��27���NjL��)
- �\������摜�̃T�C�Y��ς�����
- �^�e���R�䗦�����āA��ɐ����`�ŕ\�������� (2015�N11��27���NjL��)
- �\������摜�̈ʒu��ς�����
- �摜�̉��ɕ����̉�荞�ݐݒ�
- �u������ǂ� »�v�̕���ύX������
���̑��̐ݒ�
�ݒ��ς��Ă��ω����Ȃ��ꍇ�̓L�[�{�[�h�́uF5�v�������čēǂݍ��݂��Ă݂ĉ������B�ēǂݍ��݂Ŕ��f����邱�Ƃ�����܂��B
�\�����镶������ύX������
�����ݒ�ł́A�{������170�����܂ŕ\������悤�ɂ��Ă��܂��B���̕�������ύX����ꍇ�͎��̕�����170�����������Ă��������B
���������鐔���́A�K�����p�����ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_entry_length = 170 ;
���ӎ��� - �g�b�v�y�[�W�ŕ\���ł���͕̂ҏW�y�[�W�Łu�{���v�ɏ��������̂����ł��B�NjL�ɏ����������͕\������܂���B�w�蕶�������\�����Z���ꍇ�A�u�{���v�̕��͂����Ȃ��Ȃ����m���߂Ă��������B
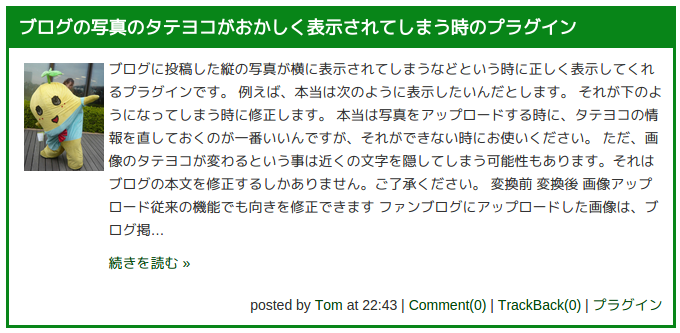
170����
300����
�{��������摜�𒊏o���ĕ\�����������Ȃ�
�����ݒ�ł͖{�����ɉ摜������ꍇ�A�ŏ��̉摜�͂̍����ɕ\��������悤�ɂ��Ă��܂��B
�u���O�ɉ摜�̂���y�[�W�ƂȂ��y�[�W�����݂���ꍇ�A�摜������y�[�W�͉摜��\�����A�摜���Ȃ��y�[�W�͉��́u�摜�\�������v�̂悤�ɕ\������܂��B
�摜��\�����������Ȃ��ꍇ�͎��̕����́utrue�v�Ƃ����S�������ufalse�v�Ƃ����T�����ɕύX���Ă��������B
���������镶���́A�K�����p�ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_image_flag = true ;
���ӎ��� - ���o����摜�͑傫����15�s�N�Z�����傫�����Ɍ��肵�Ă��܂��B�G������15�s�N�Z���Ȃ̂ŕ\���Ώۂ���O��܂��B
�摜�\���L�� true
�摜�\������ false
�ꗗ�\���ł͎w�肵���摜��\�������� (2015�N11��27���NjL)
�{��������摜�𒊏o����̂ł͂Ȃ��A�w�肵�������摜����ɕ\�����������A���邢�̓y�[�W����摜�𒊏o���������̂����ǁA�摜�̂Ȃ��y�[�W�ł͑�։摜��\�����������Ƃ����ꍇ�̐ݒ�ł��B
�{��������摜�𒊏o�����Ȃ��Ŏw�肵�������摜����ɕ\�������������́A�܂���Ő��������ݒ�uvar fanblog_tech_plugin_37_image_flag�v�Ŏn�܂�s��true��false�ɕύX���ĉ������B
�i�{��������摜�𒊏o���������ꍇ��false�ɕύX���Ȃ���true�̂܂܂ł��j
var fanblog_tech_plugin_37_image_flag = false ;
�����āA���̕����́ufalse�v�Ƃ���5�����������āA����ɉ摜��URL����������ʼn������B
�i�y�[�W����摜�𒊏o�����邯�lj摜�̂Ȃ��y�[�W�ł͑�։摜��\�����������Ƃ����ꍇ���ł��j
var fanblog_tech_plugin_37_image_default = false ;
��������̂悤�ɕύX���܂��B
var fanblog_tech_plugin_37_image_default = "https://fanblogs.jp/img.png" ;
�uhttp://fanbogs.jp/img.png�v�Ƃ����̂������̉摜��URL�ɂ��Ă��������B�����āA����URL�̑O��͕K�����p�� " �_�u���N�H�[�g�ň͂�ʼn������B�_�u���N�H�[�g���S�p�A�܂���URL�̒��ɑS�p����������Ɠ����܂���B
(�_�u���N�H�[�g�̓L�[�{�[�h�Ō����Ɓu���p/�S�p�v�̉E�̐����̗�́u�Q �Ӂv�̃L�[�ɂ��镶���ł��j
�摜�w�����߂�ꍇ�́A�_�u���N�H�[�g�ň͂�URL�p��false�ɖ߂��܂��B
�ifalse�̓_�u���N�H�[�g�ň݂͂܂���j
�L�����玩���Œ��o����摜���珜�O�Ώۂ��w�肵���� (2015�N11��27���NjL)
���o����摜�͖{���̂͂��߂��珇�ԂɒT���܂����A���O�������摜���w�肵�����Ƃ����ꍇ�̐ݒ�ł��B
���̍s�́ufalse�v�Ƃ���5�����������āA����ɏ��O�������摜��URL����������ʼn������B
var fanblog_tech_plugin_37_image_except = false�@;
��������̂悤�ɂ��܂��B�uhttp://fanbogs.jp/img.png�v�Ƃ����̂����O�������摜��URL�ɂ��Ă��������B
var fanblog_tech_plugin_37_image_except = "https://fanblogs.jp/img.png"�@;
URL�̑O��͕K�����p�� " �_�u���N�H�[�g�ň͂�ʼn������B�_�u���N�H�[�g���S�p�A�܂���URL�̒��ɑS�p����������Ɠ����܂���B
(�_�u���N�H�[�g�̓L�[�{�[�h�Ō����Ɓu���p/�S�p�v�̉E�̐����̗�́u�Q �Ӂv�̃L�[�ɂ��镶���ł��j
���O�摜�͕����w��ł��܂����A���̏ꍇ�̓_�u���N�H�[�g�̒��Ŏ��̂悤��URL�� , (���p�̃R���})�ŋ��܂��B(�L�[�{�[�h�ł́u�ˁv�̃L�[)
var fanblog_tech_plugin_37_image_except = "https://fanblogs.jp/img-1.png,https://fanblogs.jp/img-2.png"�@;
�w�����߂�ꍇ�́A�_�u���N�H�[�g�ň͂�URL�p��false�ɖ߂��܂��B
�ifalse�̓_�u���N�H�[�g�ň݂͂܂���j
�\������摜�̑傫����ς�����
���̐ݒ�́A�摜��\�������Ȃ��ꍇ�A�摜���Ȃ��̂Ŕ��f����܂���B
�摜�̕\���T�C�Y�͏����ݒ�ʼn���80�s�N�Z���ŁA����ɍ��킹�č����������������Ă��܂��B�����摜�̑傫����ς������ꍇ�͂���80�s�N�Z����ύX���܂��B����80�Ƃ����������D�݂̑傫���ɕς��Ă��������B
���������鐔���́A�K�����p�����ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_image_width = 80 ;
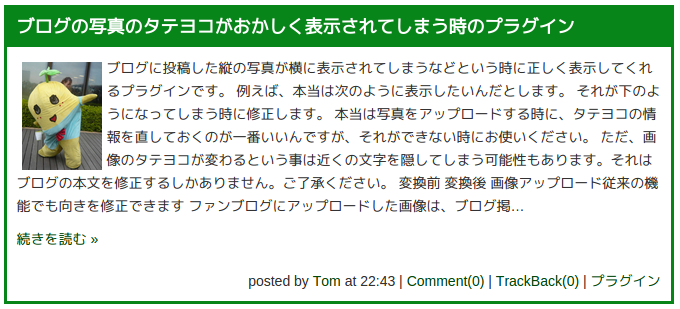
�����͎����Ō��摜�̔䗦�ɍ��킹�܂��B�����`�摜�����ǐ����`�ŕ\�����������ꍇ�͎��̃Z�N�V�����Ő������܂��B
�摜80�s�N�Z��
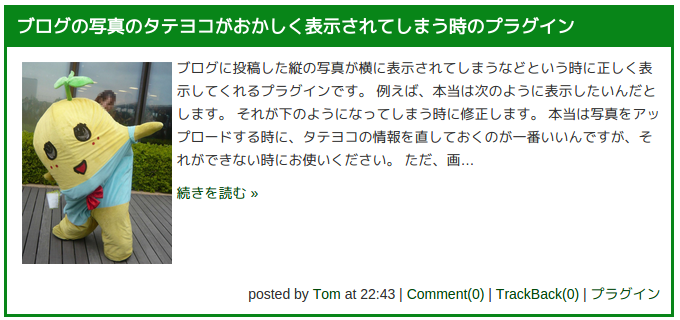
�摜150�s�N�Z��
�^�e���R�䗦�����āA��ɐ����`�ŕ\�������� (2015�N11��27���NjL��)
���̉摜�͐����`����Ȃ����ǁA�S�������`�ŕ\�����������Ƃ����ꍇ�̐ݒ�ł��B
�����`�ɂ���ꍇ�͎��̕����́ufalse�v�Ƃ����T�������utrue�v�Ƃ����S�����ɕύX���Ă��������B
���������镶���́A�K�����p�ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_image_square = false ;
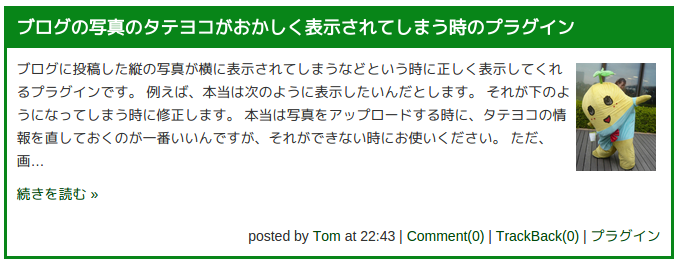
�\������摜�̏ꏊ��ς�����
���̐ݒ�́A��́u�{�������璊�o�����摜�̕\���ݒ�v���ufalse�v�ɂ����ꍇ�A�摜���\������Ȃ��̂Ŕ��f����܂���B
�����ݒ�ł́A�摜�͕����̍����ɔz�u����܂����A�E�܂��́A�����̏�̒����ɕύX�ł��܂��B
�摜���u�E�v�ɂ������ꍇ�́A���́uleft�v�Ƃ����S�������uright�v�Ƃ����T�����ɕύX���܂��B�܂��A�����̏�ɒ����\�����������ꍇ�́uleft�v�̂S�������ucenter�v�̂U�����ɂ��܂��B
�����̍��E�́u"�v�͏����Ȃ��ł��������B�����Ɠ����܂���B
���������镶���́A�K�����p�ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_image_position = "left" ;
�摜���� left
�摜���� center
�摜�E�� right
�摜�̉��ɗ]���������̉�荞�ݎw��
���̐ݒ�́A��́u�{�������璊�o�����摜�̕\���ݒ�v���ufalse�v�ɂ����ꍇ�A�摜���\������Ȃ��̂Ŕ��f����܂���B
�������������ĉ摜�̍�����蒷���Ȃ����ꍇ�A�摜�̉��ɕ������܂�荞�܂��邩�ǂ����̐ݒ�ł��B
�����ݒ�ł͉�荞�܂Ȃ��悤�ɂȂ��Ă��܂��B
��肱�ނ悤�ɕύX�������Ƃ��͎��̕����́ufalse�v�Ƃ����T�������utrue�v�Ƃ����S�����ɕύX���Ă��������B
���������镶���́A�K�����p�ŏ����Ă��������B�S�p�ł͔��f����܂���B
var fanblog_tech_plugin_37_image_overflow = false ;
��肱�݂Ȃ� false
��肱�݂��� true
�u������ǂ� »�v�̕���ύX������
�����ݒ�ł̓����N�����́u������ǂ� »�v�ɂȂ��Ă��܂��B����𑼂̌��t�ɕς������Ƃ��͎��̕����� " �� " �̊Ԃɂ���u������ǂ� »�v�������ď��������Ă��������B
���Ȃ݂Ɂu»�v�̓G���e�B�e�B�Ƃ�����Web��ł́u»�v�ƕ\���������ꕶ���ł��B
�����̍��E�́u"�v�͏����Ȃ��ł��������B�����Ɠ����܂���B
var fanblog_tech_plugin_37_button_text = "������ǂ� »" ;
���Ƃ���
var fanblog_tech_plugin_37_button_text = "��������ǂ�" ;
�Ƃ���Ɖ��̂悤�ɕ\������܂��B

�y�[�W�\���������A���k�����O�Ɍ��̃��C�A�E�g���\�������ꍇ
�v���O�C����ǂݍ��ޑO�ɑ���JavaScript�������ƁA�v���O�C���̋N�����x���Ȃ�܂��B���̂��ߕ\�����ς��܂łɃ^�C�����O���o���܂��B
�����A�y�[�W�\���������Ɉ��k�O�̃��C�A�E�g�̃y�[�W���\������Ă��܂��āA�������������Ƃ������̓X�^�C���V�[�g�́u������Ō�v�Ɏ��̒ʂ�lj����Ă��������B�v���O�C�����\���𐮌`����܂ŋL�����e����\���ɂȂ�܂��B
�{�������`�����܂Ń^�C�g���������\�������C���[�W�ł��B�\�������܂ł̎��Ԃ͑������悤���Ȃ��̂ŁA���̊Ԃ̌��h�����ς�邾���ł��B
�������A�v���O�C���������Ȃ��Ɖi���ɔ�\���̂܂܂Ȃ̂ŁA�v���O�C���������̂��m���߂���ŏ��������Ă��������B�܂��A�v���O�C���̎g�p����߂�Ƃ��ɂ͒lj������X�^�C���V�[�g���Y�ꂸ�ɏ����Ă��������B
.entryBox .text,
.blog .text,
#entries .entryBody,
.entry .text {
display: none;
}
�X�^�C���V�[�g�̒lj����@���킩��Ȃ��ꍇ�͕ʃy�[�W�u�傫�ȉ摜���g�����͂ݏo���Ȃ��X�^�C���V�[�g�̐ݒ��v���Q�l�ɂ��Ă��������B
�����Ǝ���CSS��lj����Č�������ς�����@
�摜����N�����ɃX�^�C���V�[�g�ʼn��H�����ꂽ���������邩�Ǝv���܂��B�����ݒ�̂܂܂��Ɛ��������HTML�͎��̂Ƃ���ɂȂ�܂��B�����������摜�ł��B�摜���Ȃ��ꍇ�͐��������͍���܂���B
<p class="extracted_image" style="margin:5px 5px 0 5px;float:left;"> <a href="URL" style="margin:0;padding:0;"> <img src="URL" alt="�T���l�C��" style="width:80px;height:auto;margin:0;" /> </a> </p> <div class="extracted_text" style="overflow:hidden;"> <p>������HTML�^�O��������������</p> <p style="margin-bottom:0;padding-bottom:0;"> <a href="URL">������ǂ� »</a> </p> </div>
�摜���͂�P�^�O�ɂ́uextracted_image�v�Ƃ����N���X�������Ă��܂��B�摜���̂��̂ł͂Ȃ��A�摜���͂�A�^�O�̂���ɏ�ʂ�P�^�O�ɂ��Ă��܂��B
�܂��A���o���ꂽ�{���ɂ́uextracted_text�v�Ƃ����N���X�������Ă��܂��B
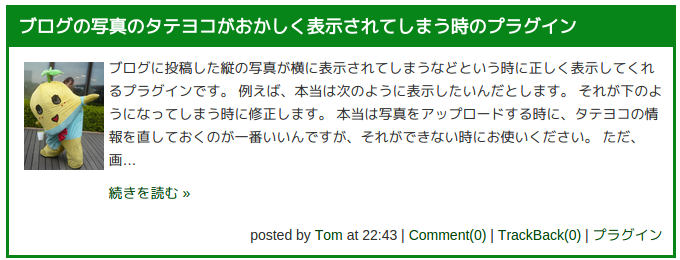
�����̃N���X����ڈ�ɂ���CSS�������Ă��������B���Ƃ��Ή��̃X�^�C���V�[�g���t�@���u���O�̃e���v���[�g�u�X�сv�ɒlj�����Ɛ}�̂悤�ɂȂ�܂��B
.extracted_image {
padding: 8px;
border: 1px solid #00ff00;
border-radius: 3px;
}
.extracted_text a {
color: #008800;
background: #eeffee;
border: 1px solid #00ff00;
border-radius: 5px;
padding: 3px;
}
.extracted_text a:hover {
color: #00ff00;
}
�X�^�C���V�[�g�̒lj����@���킩��Ȃ��ꍇ�͕ʃy�[�W�u�傫�ȉ摜���g�����͂ݏo���Ȃ��X�^�C���V�[�g�̐ݒ��v���Q�l�ɂ��Ă��������B

�X�N���v�g�̃\�[�X�R�[�h�� https://fanblogs.jp/techs/file/entry_compress.js �ɂ���܂��B���ς����ꍇ�͏C����A�������̃u���O�ɃA�b�v���[�h���Ă��g�����������B�g���q�� .css �� .js �̃t�@�C���͉摜�Ɠ������@�ŃA�b�v���[�h�ł��܂��B
�t�@���u���O�̃e���v���[�g��Seesaa�u���O�̃e���v���[�g�����낢�뎎���܂����B���̂Q�̃^�C�v�Ȃ�A�قƂ�ǂ̃e���v���[�g�Ńv���O�C���͓����Ǝv���܂��B
- Seesaa�u���O�̃e���v���[�g
- 2015�N���_�Ńt�@���u���O�́u�f�U�C���ݒ�v�ɂ���e���v���[�g
Seesaa�u���O�̃V�X�e���Ɉڍs����ȑO�́A�Â��t�@���u���O�̃e���v���[�g���킩�����͎����Ă��܂����A������܂߂��������Ȃ��e���v���[�g����������Ă��������B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �g�b�v�y�[�W�̐ݒ�ƃv���O�C��
- �^�O
- �g�b�v�y�[�W
�u�g�b�v�y�[�W�̐ݒ�ƃv���O�C���v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B