2015年07月27日
ファンブログで「トップページの記事一覧表示を圧縮して見やすくするプラグイン」を利用するときの注意点

ブログのデザインを見直そうとネットを検索していたところ、「ファンブログ テック」さんに以下の記事の載っているのを見つけて試してみたのでご紹介します。
(ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。)
あとで読む:
Tweet
ファンブログ テック | トップページの記事一覧表示を圧縮して見やすくするプラグインhttps://fanblogs.jp/techs/archive/37/0
PC版でTOPページを表示した際に、記事の全文を表示するのではなく、数行に圧縮表示してたくさんの記事を表示できるようにプラグインなんですが、これ、すごい技術なのにサイドバーのコンテンツにスクリプトを追加するだけでできちゃうんです。
すごい、すごすぎる!!
ただ、うまく表示されるまで四苦八苦したので、その時に試した内容を備忘として残しておきます。
”続きを読む”をクリックしても、記事が圧縮されたままになる
トップページで”続きを読む”をクリックして個別の記事ページに遷移後も、ページが圧縮されたままの状態で表示される場合、全ページに対してコンテンツが適用されていないか確認してください。
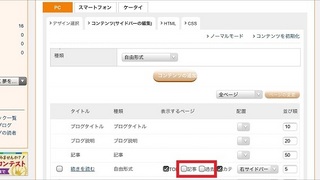
コンテンツ→上級モードと遷移して、表示するページ欄の「記事」のチェックをOFFにして画面右下部にある変更ボタンを押すことで改善します。
※「過去」、「カテ」のチェックはお好みに応じて設定してください。

それでも改善しない記事がある場合は、キャッシュが影響している可能性があるためF5を押して画面を再読み込みするか、記事を保存し直することで改善する可能性があるのでためしてみてください。
過去の記事は正しく開けるか一通り確認してみる必要がありそうです。
「追記」で記事を書いている場合、TOPページの表示が崩れる
過去の記事で「追記」機能を使って記事を書いている場合、TOPページの表示が正しく表示できないようです。
「追記」に記載した内容を「本文」の最後に移動させましょう。
java scriptを自サイトにアップロードする必要がある
サンプルプログラムを見ると、ファンブログ テックさんのサイトにある.jsファイルを参照しているため、ファンブログ テックさんのサイトが閉鎖された場合は、機能しなくなってしまいます。
<src="https://fanblogs.jp/techs/file/entry_compress.js">
ファンブログでは画像ファイルしかサーバにアップロードできませんが、
どこかで、.jsファイル等もアップする方法があると見かけたので、今度自分のサイトにアップロードを試してみようと思います。
■2015/7/9追記
自サイトへのアップロードですが、画像管理から.jsファイルをアップロードするだけで良いみたいです。
あとは、コンテンツ内に記載したパスの変更をお忘れなく。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/3979876
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック



ご連絡ありがとうございます。
圧縮機能とても気に入って使っております。
この機能のおかげか、ファンブログの「参考ブログ集」にも掲載していただきました。
http://support.a8.net/fanblog/support/bloglist/
※掲載期間は2015/8/12から1か月間とのこと。
また、この記事でが少しでもお役に立ってよかったです。
ファンブログテックには他にも役立つ情報があるので、
今後も参考にさせていただきたいと思います。
トラックバックを送っていただいていたのに今頃すみません。ずいぶん前に拝見して、本文ページでも圧縮されたままだという事、読んでいたのですがコメントするのを忘れていました。その事、このページを読むまで気づいていなかったです。お陰でうちの本文にも対応方法を追記することが出来ました。ありがとうございます。そしてご挨拶遅くなった件、申し訳ありません。