2015年08月30日
【ファンブログ】サイドバーに表示している広告を固定(追尾)させる方法

ブログの文章が長くなるとサイドバーの表示が終わってしまい画面が寂しくなるので、一番最後に表示しているコンテンツをスクロールしても固定表示(追尾)するようにしました。
手順としては2ステップだけなので15分もあれば設定できます。
※ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
※JavaScriptは「アフィリエイトで稼ぐ方法を全部話そうと思う」さんの記事をベースに、当サイト用にカスタマイズしています。
※PCサイト用の設定です。スマートフォンで見ている場合はデスクトップ版で表示で画面を切り替えてください
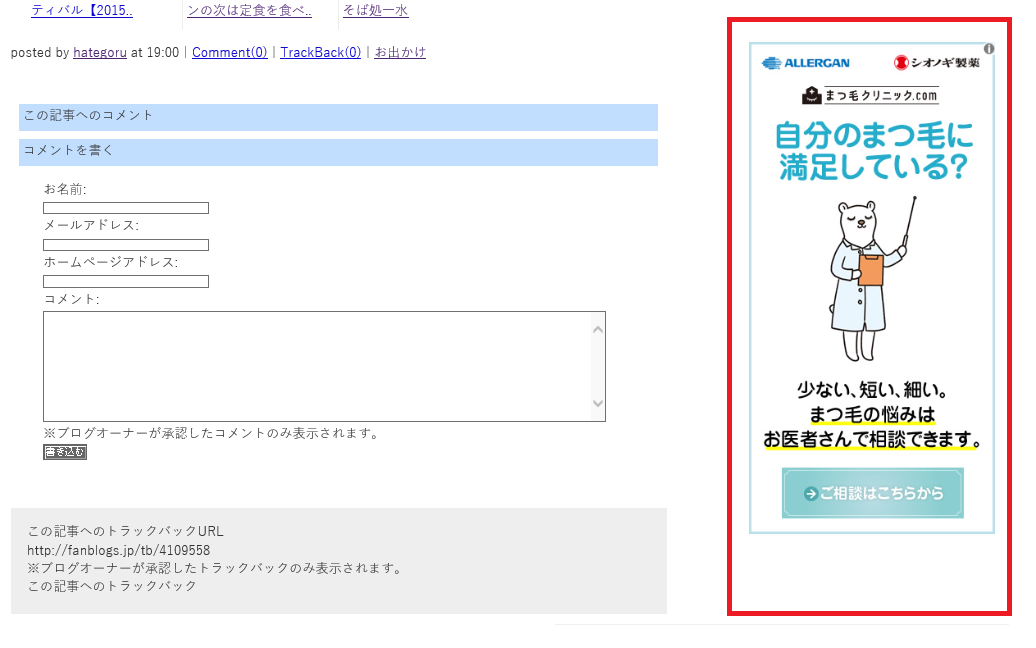
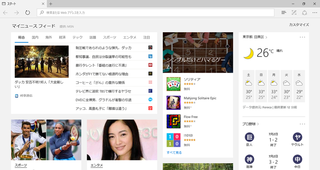
完成イメージ
ちょっとわかりずらいかもしれませんが、長い記事でも一番下のコメント欄までコンテンツが追いてきています。

Step1:JavaScriptを設置する
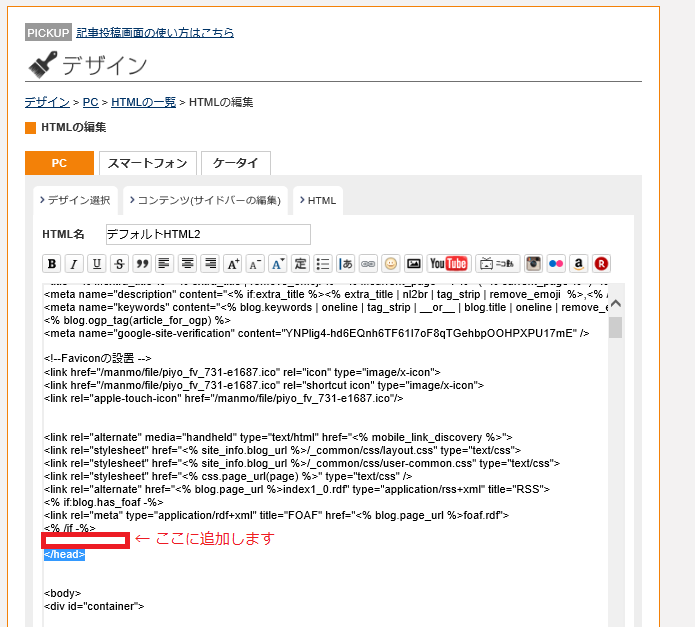
管理画面からデザイン > PC > HTMLの一覧 > HTMLの編集で、HTMLを開き、</head>の前にJavaScriptを追加します。
■HTMの編集画面

■JavaScript
</head>の前に以下のJavaScriptを貼り付けて、「保存」ボタンを押してください。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(function() { var target = $("#scroll_sidebar"); var targetTop = target.offset().top+$("#banner").height(); var wrapH = $("#container").height(); $(window).scroll(function () { if($(window).scrollTop() >= targetTop+target.height()) { if($(window).scrollTop() >= wrapH) { target.css({position:"fixed",top:wrapH-target.height()-$(window).scrollTop()}); } else { target.css({position:"fixed",top:0}); } } else { target.css({position:"static"}); } }); }); </script>
Step2:コンテンツの設定をする
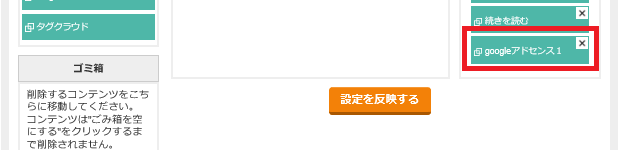
■自由形式のコンテンツを追加する サイドバーの一番下に自由形式を追加します。

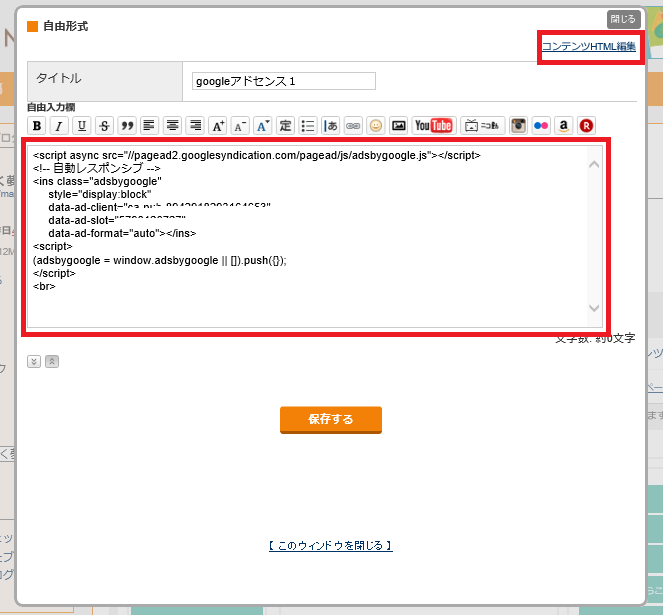
■コンテンツの中身を登録する
今回はGoogleアドセンスを表示させるため、自由形式欄にスクリプトを貼り付けます。 終わったら、「コンテンツHTML編集」をクリックします。

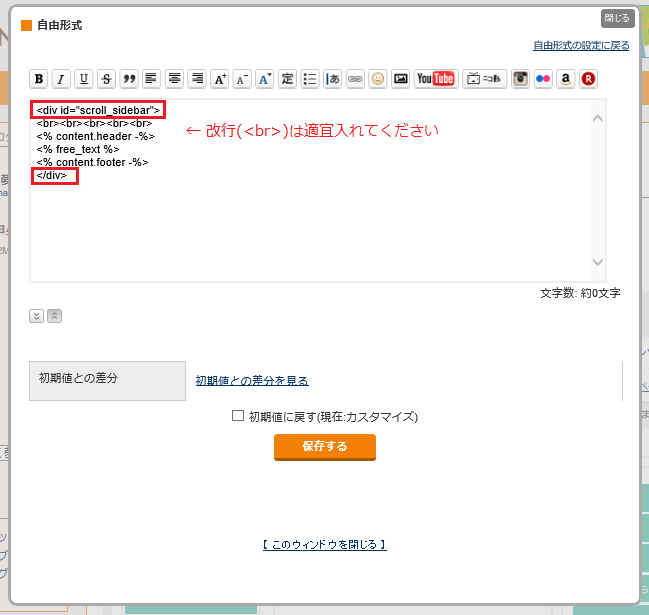
■「コンテンツHTML編集」にタグを設定する
「コンテンツHTML編集」を開き、標準の記述を<div id="scroll_sidebar">~</div>で囲みます。 コンテンツの表示位置をずらしたい場合は、適宜改行(<br>)を入れてください。
終わったら「保存する」を押して当画面を閉じ、次の画面で「変更を反映する」を押して完了です。

最後に
上手くできましたか?特に問題なければ15分もあればできたと思います。
設定が反映されない場合はF5を押して画面内容を更新してみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。 この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/4124913
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック



紹介のタグを参考に実装してみましたが、うまく動きませんでした。
おそらくJquery の読み込みタグのリンクが投稿時にアンカータグに変換されているのが原因だと思います。