2015年08月20日
【簡単!】ブログの段落用に「Line風の吹き出し」を作る方法(HTML/CSS)

ブログに見出しや段落用に「吹き出し」を設置する方法です。
ここに書いてある手順をまねれば15分くらいでご自分のブログに吹き出しを設置できるので、是非試してみてください。
あとで読む:Tweet
<完成イメージ>
吹き出しサンプル
CSSを作成する
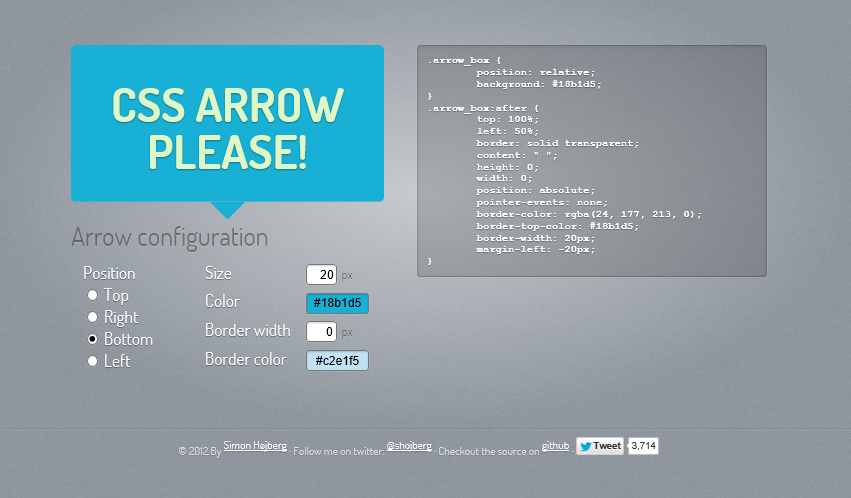
css arrow please!を利用すると、いくつかオプションを設定するだけで、ベースとなるCSSが作成できます。

■オプションの設定(参考)
Posision :Bottom
Size :20
Border Width : 0
オプションはお好みで設定してください。
そして画面の右側に表示されたCSSをご自分のサイトのCSSの一番最後に追加して保存します。
ブログの記事に「吹き出し」を設定する
ブログに以下のHTMLを貼り付けて保存します。
<div class="arrow_box ">
吹き出し
</div>
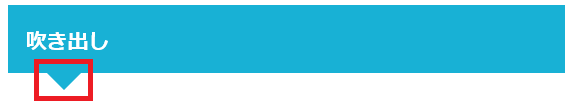
<表示イメージ>

もう表示できちゃいました!
でも、なんかイメージと違いますね。。。ちょっとカスタマイズしましょう。
「吹き出し」の矢印位置を変更する
CSSを開いて、.arrow_box:after のleftを以下のように変更します。
.arrow_box:after {
top: 100%;
left: 10%; /* 矢印の位置 */
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(24, 177, 213, 0);
border-top-color: #18b1d5;
border-width: 20px;
margin-left: -20px;
}
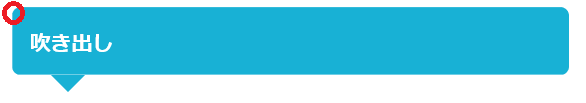
<変更後イメージ>

矢印の位置が左にズレましたね。ちょっとイメージに近づきました。
「吹き出し」の角を丸くする
CSSを開いて、.arrow_boxにborder-radiusを追加します。
.arrow_box {
position: relative;
background: #18b1d5;
border-radius: 10px; /* 吹き出しの角を丸くする */
}
<変更後イメージ>

角が丸くなりましたね。うん、イメージどおりになりました!
テキストの位置を編集する
他のCSSの設定が影響して、テキストの表示位置がずれる場合は、以下を参考に設定してみてください。
.arrow_box {
position: relative;
background: #24c0d5;
border-radius: 10px; /* 吹き出しの角を丸くする */
font-size: 18pt; /* フォントサイズ */
font-weight: 800; /* 文字の太さ */
color: #FFFFFF; /* 文字色 */
line-height: 1.2; /* 吹き出しの縦長 */
padding-bottom:20px; /* 文字の縦位置 */
padding-left:20px; /* 文字の横位置 */
}
まとめ
うまく「吹き出し」を設置できましたか?
意外に簡単にできてビックりですよね。
皆様の参考になれば幸いです。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4087231
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック