2015年08月17日
【ファンブログ】必ず知っておきたいブログ デザインのカスタマイズ方法をまとめて教えます。デザインで差をつけて個性的なサイトを作る方法

ファンブログでブログを書くようになって1か月たちますが、それなりにブログのデザインが固まってきたので、これまでに設定した方法をまとめて投稿します。
これからファンブログを利用する方の参考になれば幸いです。
注:ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
あとで読む:
Tweet
「最新記事」に表示されるタイトルを自動調整する
「最新の記事」に表示される記事のタイトルが長いと改行してしまい見ずらいので、指定した文字数以上は"..."に置き換わるようにしています。
変更前

変更後

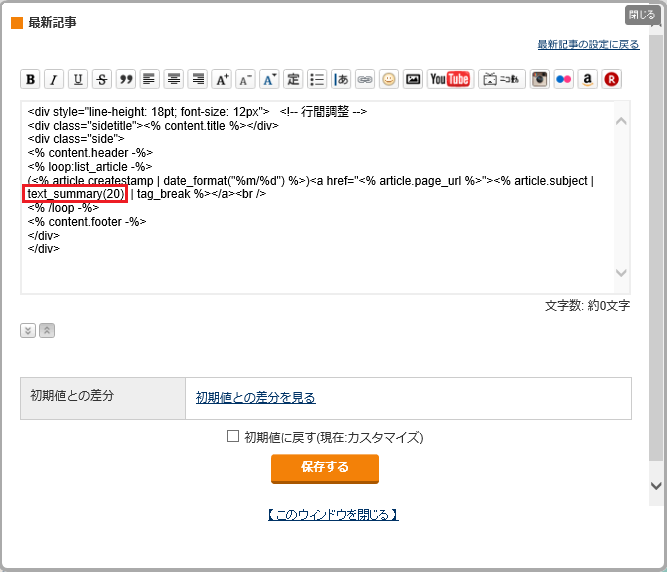
やり方は、text_summary(20) という関数を使うのですが、デザイン>コンテンツ>最新記事>コンテンツHTML編集でHTMLを表示し以下のように編集します。
変更画面

変更前
<% article.subject | tag_break %>
変更後
<% article.subject | text_summary(20) | tag_break %>
"20”の部分が表示する文字数となっているので適宜調整してください。
タイトル上部に表示されるページャのタイトル長を自動調整する
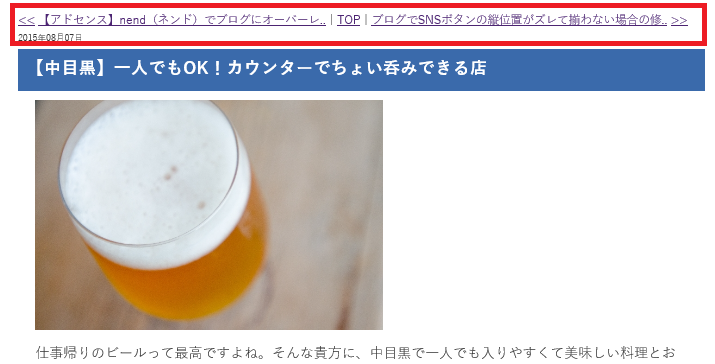
また、タイトル上部に表示されるページャ(次・前ページに移動するための表示)もタイトルが長いと改行してしまうため、タイトルの青いバーと同じ長さになるよう調整しています。
変更後

デザイン > PC > HTMLの一覧 > HTMLの編集でHTMLを開き、summary()のカッコ内の値を変更します。
変更後
<div class="navi">
<% if:previous_article -%><a href="<% previous_article.page_url %>"><<</a> <a href="<% previous_article.page_url %>"><% previous_article.subject | text_summary(26) | tag_break %></a> | <% /if -%>
<a href="<% blog.page_url %>">TOP</a>
<% if:next_article -%> | <a href="<% next_article.page_url %>"><% next_article.subject | text_summary(26) | tag_break %></a> <a href="<% next_article.page_url %>">>></a><% /if -%>
</div>
「人気記事」を作る
ファンブログには「最新記事」や「このカテゴリの最新記事」はありますが、「人気記事」がありません。
仕方ないので、コンテンツの「自由形式」で作成してみました。
本来はスクリプトを駆使してアクセス数を元に自動的に人気記事を表示したいとことですが、今回はベタ書きです。
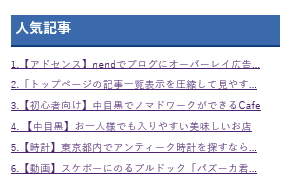
<完成イメージ>

デザイン > PC > コンテンツ(サイドバーの編集)で、自由形式を追加し自由入力欄に以下のHTMLを記載します。
<HTMLサンプル>
<div style="line-height: 18pt; font-size:12px;">
<div class="sidetitle">人気記事</div>
<div class="side">
<a href="URL">タイトル...</a><br>
</div>
</div>
1行目は行間とフォントサイズを指定しているのでお好みで指定してください。
2行目がタイトル部分でclassに"sidetitle"を指定することで他のコンテンツと同じような表示になります。
3行目が各記事へのリンク部分でURLとタイトル名はご自分の記事を指定して、5行程度コピペすればOKです。
TOPページの記事を圧縮して見やすくする
これはファンブログテックさんの記事を参考にして行ったものですが、設置に当たりいろいろと苦労したので、手順の補足としてこちらの記事を参考にしてください。
完成イメージ

ファビコンを設置する
ブラウザのタブにアイコンを表示することができます。
アイコンは「ぴよの素材屋さん」からダウンロードさせていただきました。
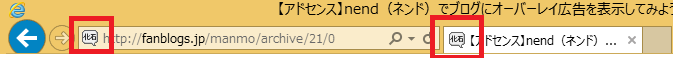
<使用するアイコン>
<完成イメージ>

まずはダウンロードしたアイコンを画像管理からアップロードし、HTMLボタンから画像へのパスを取得します。
デザイン > PC > HTMLの一覧 > HTMLの編集でHTMLを開き、<meta...>の次の行にHTMLを追加します。
<link href="アイコンのURL" rel="icon" type="image/x-icon">
<link href="アイコンのURL" rel="shortcut icon" type="image/x-icon">
<link rel="apple-touch-icon" href="アイコンのURL"/>
1,2行目からPC用の設定で、3行目がiPhoneのホームボタンの設定になります。
”アイコンのURL”には画像管理で取得したパスを設定します。
HTMLを保存後、ブログを確認してもキャッシュが残っている場合、正しく反映されないことがあります。
その場合は、以下の方法でキャッシュをクリアしてください。
InternetExplorの場合、インターネットオプション>全般タブ>閲覧の履歴>削除ボタン
iPhoneの場合、設定>Safari>履歴とWebサイトデータを消去
これを行うと、記憶させたログインパスワードなども消えるためご注意ください。
見出し用の吹き出しをCSSで作る
吹き出しサンプル
css arrow please!さんのサイトで簡単に作成できるのですが、細かな設定ができないので、CSSで調整をしました。
説明すると結構な量の文章になってしまったので、こちらの記事をご確認ください。
ブログに他のホームページを画像の様に埋め込む方法
http://item.ocnk.net/
他のサイトをブログに埋め込むにはiframeタグを使えば可能ですが、綺麗に表示させるためにはCSSの設定などいくつか必要になります。
細かい手順はこちらの記事を確認してください。
フォントサイズと行間を変更する
デフォルトのフォントサイズが小さかったり、行間が狭かったりで、記事が読みづらいので調整します。
デザイン > PC > CSSの編集でCSSを開き以下の値に変更しています。
CSSサンプル
font-size: 16px;
line-height: 150%;
スマホもほぼ同じ値にしていますが、これだけで大分視認性が良くなると思います。
(CSSの設定方法とかは他の人のサイトを参考にしてください(^^ゞ
フォントを変更する
フォントは"游ゴシック体","Yu Gothic",YuGothic,Helveticaを追加しています。
CSSサンプル
font-family: "游ゴシック体","Yu Gothic",YuGothic,Helvetica,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック",sans-serif;
複数のフォントを指定しているのは、ブログを見る側のパソコンやスマホに指定したフォントがない場合に、予備の設定です。
そのため、通常は"游ゴシック体"で表示されるはずです。
また、"Helvetica”を指定しているのはHTMLに半角スペースを入れるために を指定した場合、アンドロイド端末で・に文字化けするのを回避するために入れています。予め入れておくと後々苦労しなくて済むのでおススメです。
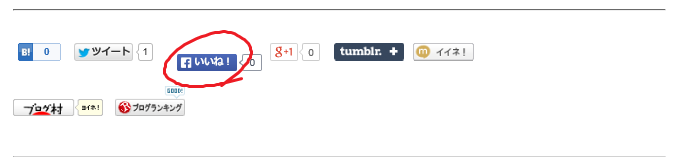
ブログでFacebookボタンの縦位置がズレて揃わない場合の修正方法

フェイスブックの「いいね」ボタンだけズレてしまう場合は、以下の記事を参考にしてください。
広告の設定
ファンブログなので、A8.netは皆さんも使用していると思いますが、それ以外にGoogle AdSenceとスマホ用広告としてnendを使用しています。
nend設置イメージ

設置の詳しい手順はこちらをご覧ください。
記事を書く上でよく利用するサイト
ブログを書く上でよく利用する外部サイトです。
フリー画像 : フォトAC
HTMLの変換 : HTML実体参照変換
色コード : HTMLカラーコード
最後に
いかがでしたか?
ちょっと手を加えるだけで、ご自分のブログを個性的にすることができます。
HTMLやCSSが詳しくないかたでも出来ますので、チャレンジしてみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/4037389
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック



私もfanblogを利用している者なのですが、フォントのサイズについて質問させていただきます。
文字サイズを変更すると、確かに大きくなるのですが、記事上部にある
「前の記事」「TOP」「次の記事」も大きくなり、これらが横一列に表示されず、折り重なるような形になるのです。
このブログのように文字サイズを変更しても、横一列に表示され、“記事内の文字だけ“を大きくするにはどうすればよいでしょうか?
よろしくお願いいたします。