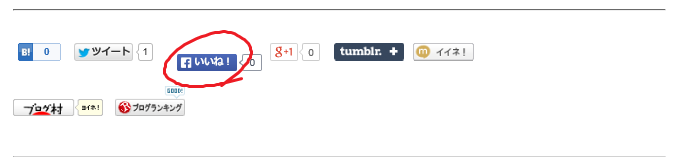
ブログのデザインをいろいろ変更していたところ、ソーシャルボタン(フェイスブック、Twetter、はてな等)のうちFacebookの「いいねボタン」だけ縦位置がズレてしまう現象が発生したので、その原因と修正方法を共有します。
あとで読む:Tweet

注:ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
ソーシャルボタンの表示設定とHTML
ファンブログではソーシャルボタンの設置が関数化されており、管理画面でチェックを入れるだけで表示できるようになっています。
設定>ソーシャルボタン

デザイン>HTML
<% if:blog.bookmark_service %>
<div class="bookmark" data-url="<% article.page_url %>" data-subject="<% article.subject | remove_emoji | nl2br | tag_strip | html %>"></div>
<% /if %>
HTMLはこのようになっています。
一般のユーザがプログラムコードを変更できる箇所ではないので、なぜフェイスブックのボタンだけ下にずれてしまうのか疑問です。最近やった変更といえば、フォントサイズと行間の変更くらいだしな。。
原因はフォントサイズでした
で、原因はやはりフォントサイズでした。ブログを見やすくしようとフォントサイズを大きくしたことで影響がでてしまったようです。
そこで、以下のようにソーシャルアイコンを表示している関数部分のフォントサイズを小さくしてあげることでズレを解消することができました。
HTMLの修正方法はこんな感じです。
<font size="1">
<% if:blog.bookmark_service %>
<div class="bookmark" data-url="<% article.page_url %>" data-subject="<% article.subject | remove_emoji | nl2br | tag_strip | html %>"></div>
<% /if %>
</font size>
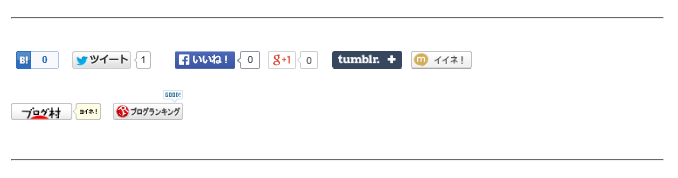
ちゃんと直っていることを確認。これでひと安心。

ブログを修正する際は、どこに影響がでるかちゃんと確認しながら行うことが大切ですね。
皆さんもSNSボタンがズレた場合は、フォントサイズを見直してみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
-
no image