��������̃X�p����h���֎~IP�ݒ�

���������A�t�@���u���O�̓��삪�d���āA�X�p����������ł����A���̃u���O�ɏ������܂ꂽ�X�p���͑S�Ē����Y�ł����B���g�͉p���ł������A���M����IP�A�h���X�͑S���A�����ł��B
���R�͒m��܂��A���p�p���݂̂̃R�����g����t���Ȃ��ɐݒ肵�Ă��A�o���o���������܂�Ă��܂��B
�����A�����܂ŗ���ƒ�������̃X�p���̓e������Ȃ����H�Ƃ������炢�Ȃ�ł����A�d���������̂ő��M��IP�̊܂܂��͈͂����ׂĎՒf���܂����B
�֎~IP�͎��̂T�s�ɂȂ�܂��B�i�lj������̂ő����Ă��܂��j
IP�A�h���X���ЂƂЂƂ����Ă�����ł̓L�����Ȃ��̂�CIDR�L�@�Ƃ������̂��g���Ă��܂��B
��������̃X�p�����M��IP�A�h���X�͈͈ꗗ
2014�N04��07�����_
- 59.56.0.0/14
- 59.60.0.0/15
- 113.96.0.0/12
- 120.32.0.0/13
- 202.101.96.0/19
- 27.152.0.0/13 (2014�N04��01���lj�)
- 110.80.0.0/13 (2014�N04��02���lj�)
- 110.88.0.0/14 (2014�N04��07���lj�)
��̂T�́A���������ŁA���̃u���O�ɏ������܂ꂽIP�A�h���X�̊܂܂��͈͂��ׂĂł����A�܂������Ɋ��蓖�Ă��Ă���IP�A�h���X�͂���̂ŁA�ʂ�IP����X�p���������琏���lj����܂��B
����CIDR�L�@���A�L���ɔ��f�����̂��^��ł������A �����ɑS�Ă�IP�A�h���X���܂ނƂ����Ӗ��� 0.0.0.0/0 �ŁA�֎~IP�ݒ�����Ă���A�����ŃR�����g���M������G���[�ɂȂ����̂ŁA�t�@���u���O�ł͗L���݂����ł��B
2014/04/02 �NjL�F�����o���܂������A�o�^�����͈͂�IP�A�h���X����̓X�p���͓͂��Ă��܂���B
�����炭�A�t�@���u���O�̌��̃V�X�e���ł��� Seesaa Blog �ł��A���̏������ő��v���Ǝv���܂����A�����Ă��܂���B�܂��A����ȊO�̃u���O�T�[�r�X�Ŏg���邩�͂킩��܂���B
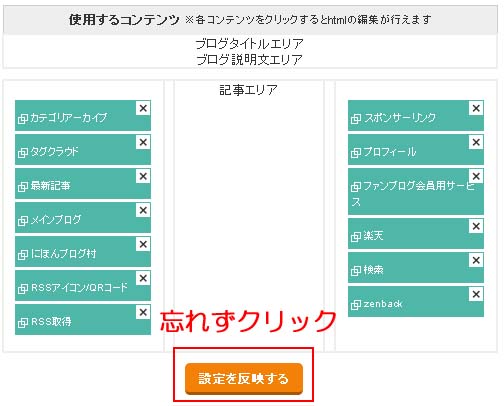
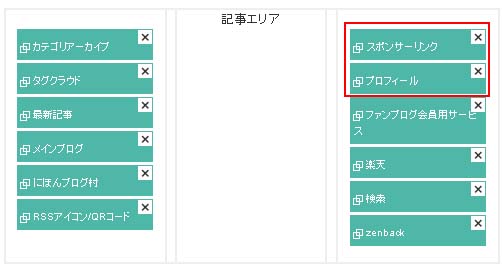
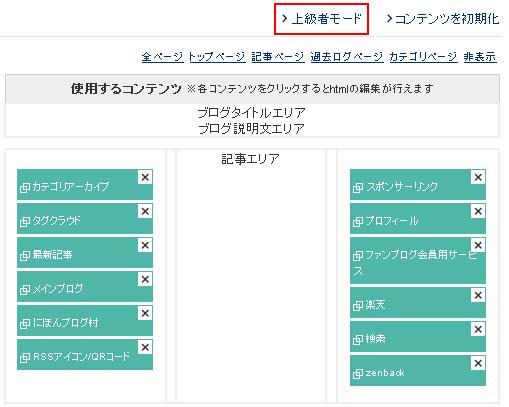
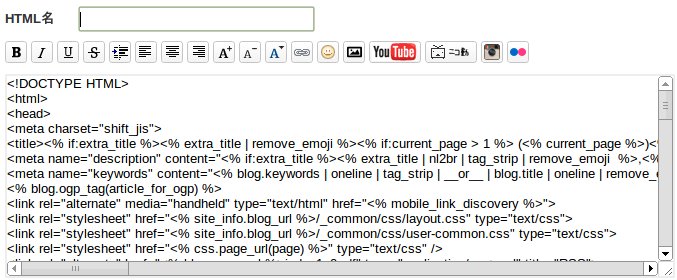
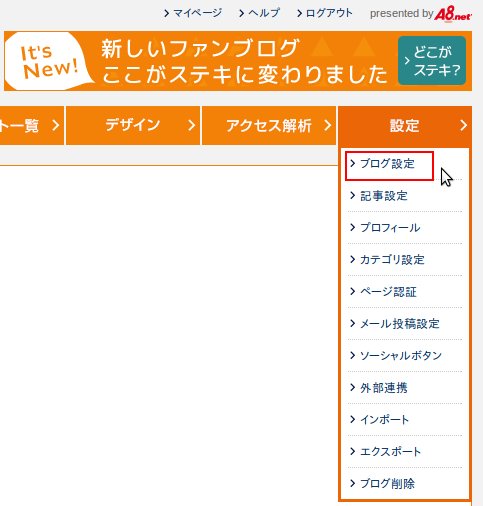
�t�@���u���O�̋֎~IP�ݒ���@
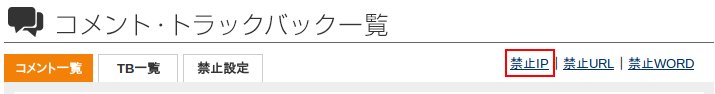
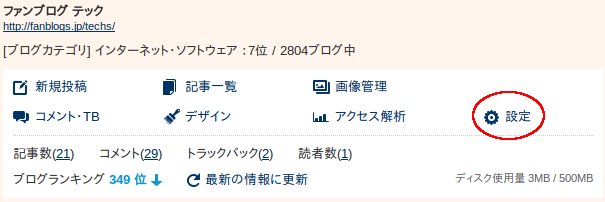
�t�@���u���O�̊Ǘ���ʂɃ��O�C�����āu�R�����g�ꗗ�v�y�[�W���J���܂��B
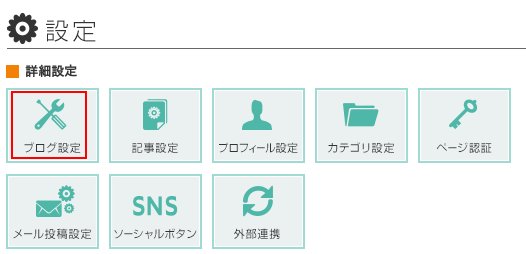
��ʂ̉E��Ɂu�֎~IP�v�Ə����Ă���̂ŁA�N���b�N�B

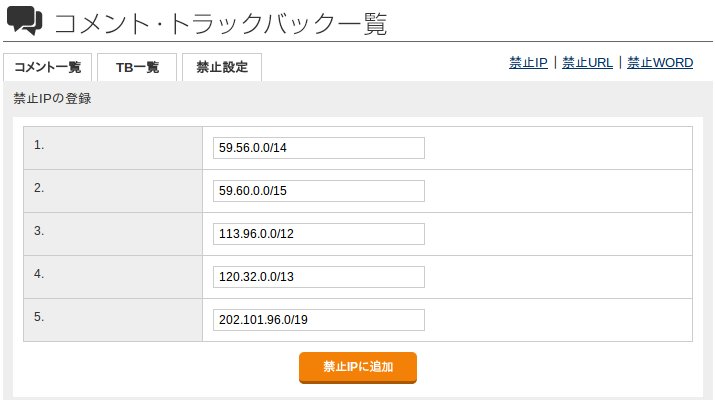
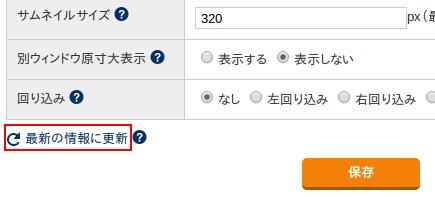
�֎~IP���������ޏꏊ������̂ŁA��L�ꗗ���L�����܂��B�T�܂ł܂Ƃ߂đ��M�ł���̂ŁA���M�͂P��ōς݂܂��B

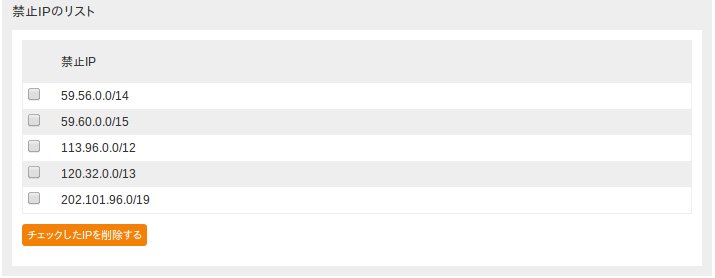
�u�֎~IP�ɒlj��v�{�^���������āu�֎~IP�̃��X�g�v�ɂT���lj������A�ݒ芮���ł��B

�����̃u���O�ɃX�p�������Ă��邩�`�F�b�N����
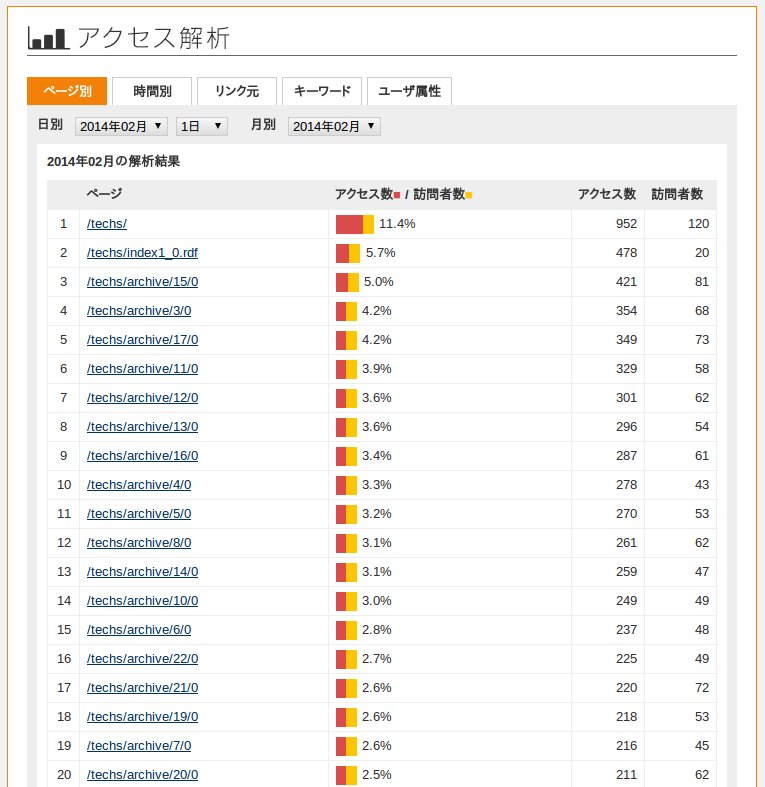
�����A�N�Z�X��͂̒��� /xxxxx/_pages/user/comments2/regist/input �Ƃ����y�[�W������������A�����炭�S���X�p���ł��Bxxxxx�Ƃ����̂́A�����̃u���O�� https://fanblogs.jp/xxxxx/ �̕����ł��B
���̃u���O�Ō����� /techs/_pages/user/comments2/regist/input �ł��B�N���b�N����ƁA�ǂ��ɔ�Ԃ̂��킩��܂��B
�t�@���u���O�Ƀ��O�C�����Ă��Ȃ���ԂŁA�g�b�v�y�[�W���J���Ɛl�C�L���Ƃ����̂��\������Ă��܂����A���̒��̂ЂƂ͍��N�̐����̋L���ł��B�����āA���̃u���O�͂P�����ȏ�X�V����Ă��܂���B�Ȃ�ł��̋L�����l�C�Ȃ̂��ƌ��Ă݂�ƁA�����̓��t�ŃX�p�������S�A�������܂�Ă��܂��B
�����̓��t�����łȂ��A�����������܂�Ă���̂Ő����̃X�p�������邩������܂���B�l�C�L���̓ǎ҂̓X�p���݂����ł��B�܂��A�ŋ߃t�@���u���O���d�������͂���ȂƂ���ł��B




































 →
→ 
 →
→