- ���J��
- �J�e�S���[
- HTML�ҏW�G�f�B�^
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
�����̃u���O�ɕ\��t�������Ȃǂƍl���Ă��������������Ǝv���܂����AHTML�ŕ\�����̂͌��\��ςł��B�����ŁA�ȒP�ɕ\������ҏW�G�f�B�^���A���̃y�[�W�ɐݒu���܂����B�iCKEditor�Ƃ����t���[�̃\�t�g���g���Ă��܂��j
�\�쐬��A�o���オ����HTML���������̃u���O�ɓ\����Ă��g�����������B
���ꂪ�ҏW�G�f�B�^�ł�
Word�Ȃǂ̃��[�v���\�t�g�ŏ��������͂�HTML�����鎖���ł��܂��B�ڂ����͎��̃y�[�W���������������B
�u�\����邾����Word������HTML�ɕϊ�����G�f�B�^�v
�\�����ɕ\������Ă��܂��Ƃ������Y�݂́A���C���u���O�̋L���u�\�e�[�u���������錴���ƑΏ��@�v�ʼn����ł��܂��B
�{��CKEditor�́A�����̃u���O�̋L���ҏW��ʂɐݒu���܂��B�ł���Seesaa Blog�Ɍ��炸�A�����u���O�ł͂����܂ŃJ�X�^�}�C�Y�ł��܂���B�ł��̂ŁA���̃y�[�W��HTML�����A�����̃u���O�̕ҏW�y�[�W�ɓ\����Ďg���Ă��������B
�g����
�g�����@�͂Q�ʂ肠��܂��B
�ЂƂ�Excel���̕\�v�Z�\�t�g�ō�����\���G�f�B�^�̕ҏW�g���ɓ\��t������@�ł��B�����ЂƂ́A�͂��߂���CKEditor���g���Ĉꂩ��\�������@�ł��B
�\�v�Z�\�t�g�ō�����\��\��t������@
���ׂĂ̕\�v�Z�\�t�g�œ����悤�ɏo����̂��͂킩��܂��A��{�I�ɂ͍�����\��\����邾���ł��B

��̂悤�ȕ\�v�Z�\�t�g�ō�����\���R�s�[���āACKEditor�̕ҏW�g���ɓ\��t����Ɠ����悤�ȃ��C�A�E�g��HTML�̕\�i�e�[�u���j�ɂȂ�܂��B

HTML�̃\�[�X���擾������@�͍Ō�ɏ����Ă��܂��B
�ŏ�����CKEditor�ŕ\�����ꍇ
��{�I�ɂ͏�̕ҏW�X�y�[�X�ɁAWord�̂悤�ɕ��͂����������Ŏ�����HTML������Ă���܂��B

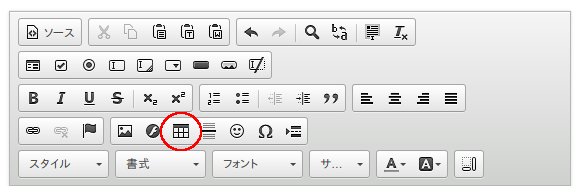
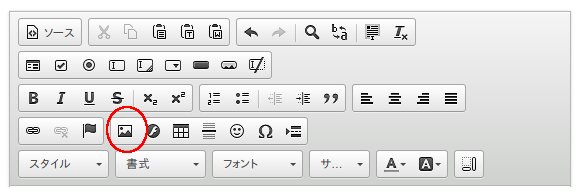
�\�����ɂ́A���̐}�̐Ԙg�̃}�[�N���N���b�N���܂��B
�i�o�[�W�����A�b�v���ŏꏊ�͕ς�邱�Ƃ�����܂����A�Ԙg�̒��Ɠ����}�[�N�������Ă��������j

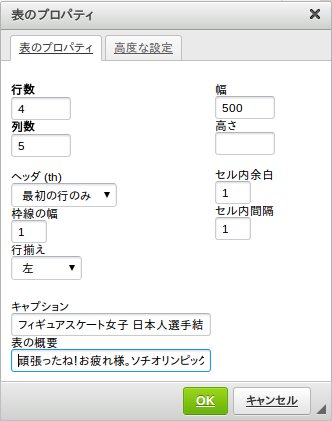
����Ɓu�\�̃v���p�e�B�v���J���̂ŁA�K�v�������L�����āuOK�v�������܂��B

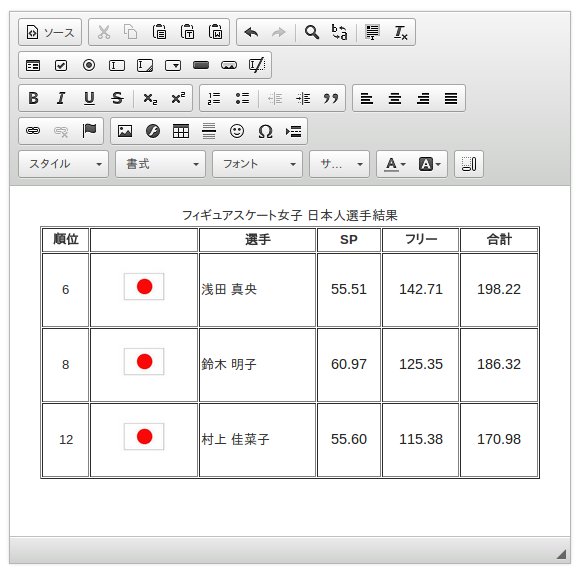
�uOK�v�������ƕҏW��ʂɁA�\�̘g�g�݂�����Ă���̂ŁA�g�̒��Ƀf�[�^����������ł����Ί������܂��B
�摜������ɂ́A���̃{�^�����N���b�N���܂��B
�i�o�[�W�����A�b�v���ŏꏊ�͕ς�邱�Ƃ�����܂����A�Ԙg�̒��Ɠ����}�[�N�������Ă��������j

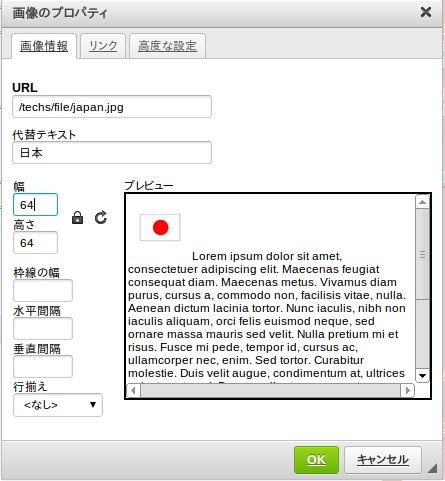
�u�摜�̃v���p�e�B�v���J���̂ŁAURL����͂��āuOK�v�������܂��B�傫���Ȃǂׂ̍��Ȑݒ�́A�v���r���[�����Ȃ��猈�߂��܂��B

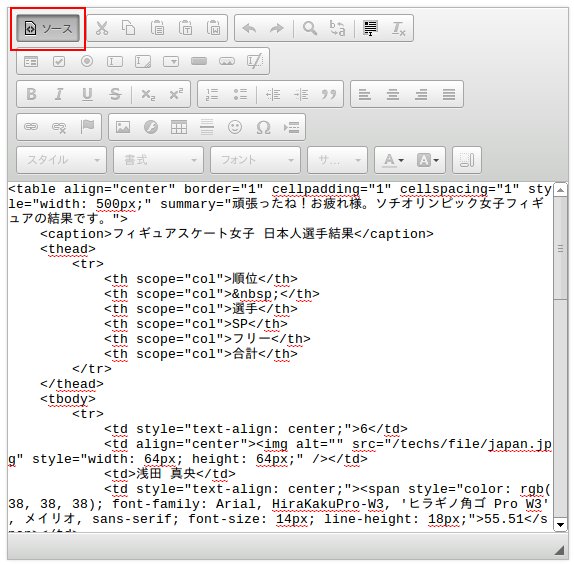
�쐬����HTML�\�[�X�̎擾
�G�f�B�^�̍���ɂ���u�\�[�X�v�{�^���������AHTML���\�������̂ŁA������R�s�[���āA�������̃u���O�ł��g�����������B
�\��t����ۂ́uHTML�^�O�ҏW�v��u���b�`�e�L�X�g�v�Ƃ����悤�ȃ��[�h�̐�ւ���HTML�ҏW���[�h�ɂ��Ă���\��t���܂��B

��ɂ������܂������A�\�����ɕ\������Ă��܂��Ƃ����ꍇ�́A���C���u���O�̋L���u�\�e�[�u���������錴���ƑΏ��@�v�������ɂȂ��Ă��������B
���ɂ��A���̂悤�Ȉꗗ���X�g���������A�����ɐF��������A���낢��o����̂ʼn��p���Ă��g�����������B
- �ԍ��t�����X�g
- �ԍ��t�����X�g
- �ԍ��t�����X�g
- �}�[�N�t�����X�g
- �}�[�N�t�����X�g
- �}�[�N�t�����X�g
Word�Ȃǂ̃��[�v���\�t�g�ŏ��������͂�HTML�����鎖���ł��܂��B�ڂ����͎��̃y�[�W���������������B
�u�\����邾����Word������HTML�ɕϊ�����G�f�B�^�v
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- HTML�ҏW�G�f�B�^
�uHTML�ҏW�G�f�B�^�v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B

