- ���J��
- �J�e�S���[
- �u���O�̌�������ς���
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
���̃u���O�͐��Twitter Bootstrap���g���ăe���v���[�g�����ւ��܂����B
�e���v���[�g�̉����͓���̂ŁA���̍�Ɠ��e�͂��̃y�[�W�ɏ����܂���B�����A�����̃e���v���[�g�ł��P�s�lj����邾���ʼn��̂悤�ȃA�C�R�����L���̒��Ŏg����悤�ɂȂ�܂��B
���̑��ɂ��A�w�i�ɐF��������A�J���t���ȃ{�^���������ɍ���悤�ɂȂ�܂��B
Bootstrap�Ƃ����̂́A�ȒP�Ɍ����Ă��܂��X�^�C���V�[�g(CSS)�ł��BJavaScript������܂����A����͎g�킸�ɗp�ӂ��ꂽ�X�^�C���V�[�g��ǂݍ��ނ����ł��A���\���낢��Ȏ����o����悤�ɂȂ�܂��B
Bootstrap �̂�����̖ڋʂ̓��X�|���V�u�f�U�C�����Ǝv���̂ł����A����ɂ��Ă͂��̃y�[�W�ł͐G��܂���B
����̖ڕW
�e���v���[�g�ɂP�s�lj�����Bootstrap�����܂��B�����ĉ��̃T���v��������ĕ\�����܂��B
������Bootstrap�ɂ��ď����܂��B
�킩��Ȃ����Ƃ� �������N���b�N ���Č������Ă���������
�g�b�v�y�[�W�ֈړ�
Bootstrap�̓���
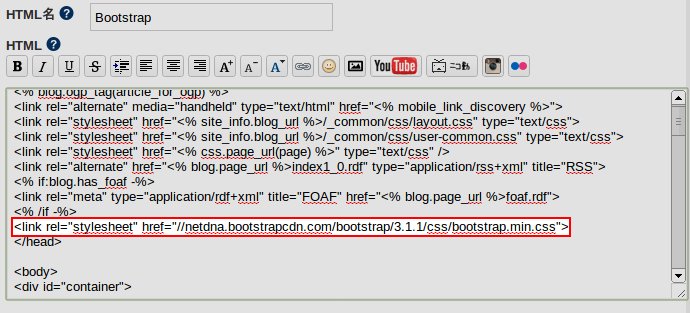
�e���v���[�g��head�^�O���Ɏ��̂P�s��lj����܂��B���ꂾ���ŁABootstrap�̃X�^�C���V�[�g���K�p����܂��B
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
�t�@���u���O�ł̓������@
�i�t�@���u���O�ȊO�̏ꍇ��A�������킩��ꍇ�́uhead�^�O�֒NjL�v�܂ňړ����đ����Ă��������j
���O�C����������̉�ʂŁu�f�U�C���v���N���b�N�B�u���O������Ă���ꍇ�́A�K�p���������u���O���ԈႦ�Ȃ��悤�ɁB

��ʂ��ς������u�f�U�C���I���v���́uHTML�v���N���b�N�B

����Ǝ��̉�ʂɂȂ�܂��B

���j���O�C������̉�ʈȊO����́A���j���[�o�[�́A�f�U�C�� » html�ł�������ʂɈړ����܂��B

�ꗗ�Ɂu�f�t�H���gHTML�v�����Ȃ��ꍇ�A���̂܂܂ł͕ҏW�ł��܂���B�f�t�H���gHTML��ҏW���邱�Ƃ͏o���Ȃ�����ł��B���̏ꍇ�́A�E���ɂ���uHTML�̒lj��v���N���b�N���܂��B

�V����HTML�̕ҏW��ʂ��J����܂��̂ŁA��́uHTML���v���ɍD���Ȗ��O�����܂��B�i���̋L���ł�Bootstrap�Ƃ������O�ɂ��܂����j���O�����Ȃ��ƁA�ҏW�I����ɕۑ��ł��܂���B
head�^�O�֒NjL
head�^�O���̍Ō�i</head>�̂P�s��j�ɐ�قǂ̃\�[�X��NjL���܂��B

�NjL������ۑ����܂��B
�t�@���u���O��Seesaa Blog�̏ꍇ�A���ꂾ���ł͕ҏW����HTML���K�p����܂���B�V����HTML�̖��O�̍��̓K�p���N���b�N���āA�u�f�t�H���gHTML�v�ɂ��Ă���K�p�̈��V����HTML�ɕύX���܂��B


�L���̒���Bootstrap�̃A�C�R����\��������
�ȏ�̏������ς߂�Bootstrap�̃X�^�C���V�[�g���K�p����Ă���̂ŁA�L���̒��Ŏg���܂��B
�Ⴆ�Ή����A�C�R�� ��\������ɂ͋L���̒��ŁA�ȉ��̂悤�ɏ����܂��B
<span class="glyphicon glyphicon-music"></span>
���ꂪ�A�C�R���Ƃ��ĕ\������܂��B�i<span> �� </span> �̊Ԃ͋�ō\���܂���j
glyphicon-music�̕����������ւ���Ƒ��̃A�C�R���ɂȂ�܂��B
Twitter Bootstrap 3 �̃A�C�R���ꗗ
Bootstrap 3 �ł�2014�N3��18�����_��200�̃A�C�R�����p�ӂ���Ă��܂��B
- glyphicon glyphicon-asterisk
- glyphicon glyphicon-plus
- glyphicon glyphicon-euro
- glyphicon glyphicon-minus
- glyphicon glyphicon-cloud
- glyphicon glyphicon-envelope
- glyphicon glyphicon-pencil
- glyphicon glyphicon-glass
- glyphicon glyphicon-music
- glyphicon glyphicon-search
- glyphicon glyphicon-heart
- glyphicon glyphicon-star
- glyphicon glyphicon-star-empty
- glyphicon glyphicon-user
- glyphicon glyphicon-film
- glyphicon glyphicon-th-large
- glyphicon glyphicon-th
- glyphicon glyphicon-th-list
- glyphicon glyphicon-ok
- glyphicon glyphicon-remove
- glyphicon glyphicon-zoom-in
- glyphicon glyphicon-zoom-out
- glyphicon glyphicon-off
- glyphicon glyphicon-signal
- glyphicon glyphicon-cog
- glyphicon glyphicon-trash
- glyphicon glyphicon-home
- glyphicon glyphicon-file
- glyphicon glyphicon-time
- glyphicon glyphicon-road
- glyphicon glyphicon-download-alt
- glyphicon glyphicon-download
- glyphicon glyphicon-upload
- glyphicon glyphicon-inbox
- glyphicon glyphicon-play-circle
- glyphicon glyphicon-repeat
- glyphicon glyphicon-refresh
- glyphicon glyphicon-list-alt
- glyphicon glyphicon-lock
- glyphicon glyphicon-flag
- glyphicon glyphicon-headphones
- glyphicon glyphicon-volume-off
- glyphicon glyphicon-volume-down
- glyphicon glyphicon-volume-up
- glyphicon glyphicon-qrcode
- glyphicon glyphicon-barcode
- glyphicon glyphicon-tag
- glyphicon glyphicon-tags
- glyphicon glyphicon-book
- glyphicon glyphicon-bookmark
- glyphicon glyphicon-print
- glyphicon glyphicon-camera
- glyphicon glyphicon-font
- glyphicon glyphicon-bold
- glyphicon glyphicon-italic
- glyphicon glyphicon-text-height
- glyphicon glyphicon-text-width
- glyphicon glyphicon-align-left
- glyphicon glyphicon-align-center
- glyphicon glyphicon-align-right
- glyphicon glyphicon-align-justify
- glyphicon glyphicon-list
- glyphicon glyphicon-indent-left
- glyphicon glyphicon-indent-right
- glyphicon glyphicon-facetime-video
- glyphicon glyphicon-picture
- glyphicon glyphicon-map-marker
- glyphicon glyphicon-adjust
- glyphicon glyphicon-tint
- glyphicon glyphicon-edit
- glyphicon glyphicon-share
- glyphicon glyphicon-check
- glyphicon glyphicon-move
- glyphicon glyphicon-step-backward
- glyphicon glyphicon-fast-backward
- glyphicon glyphicon-backward
- glyphicon glyphicon-play
- glyphicon glyphicon-pause
- glyphicon glyphicon-stop
- glyphicon glyphicon-forward
- glyphicon glyphicon-fast-forward
- glyphicon glyphicon-step-forward
- glyphicon glyphicon-eject
- glyphicon glyphicon-chevron-left
- glyphicon glyphicon-chevron-right
- glyphicon glyphicon-plus-sign
- glyphicon glyphicon-minus-sign
- glyphicon glyphicon-remove-sign
- glyphicon glyphicon-ok-sign
- glyphicon glyphicon-question-sign
- glyphicon glyphicon-info-sign
- glyphicon glyphicon-screenshot
- glyphicon glyphicon-remove-circle
- glyphicon glyphicon-ok-circle
- glyphicon glyphicon-ban-circle
- glyphicon glyphicon-arrow-left
- glyphicon glyphicon-arrow-right
- glyphicon glyphicon-arrow-up
- glyphicon glyphicon-arrow-down
- glyphicon glyphicon-share-alt
- glyphicon glyphicon-resize-full
- glyphicon glyphicon-resize-small
- glyphicon glyphicon-exclamation-sign
- glyphicon glyphicon-gift
- glyphicon glyphicon-leaf
- glyphicon glyphicon-fire
- glyphicon glyphicon-eye-open
- glyphicon glyphicon-eye-close
- glyphicon glyphicon-warning-sign
- glyphicon glyphicon-plane
- glyphicon glyphicon-calendar
- glyphicon glyphicon-random
- glyphicon glyphicon-comment
- glyphicon glyphicon-magnet
- glyphicon glyphicon-chevron-up
- glyphicon glyphicon-chevron-down
- glyphicon glyphicon-retweet
- glyphicon glyphicon-shopping-cart
- glyphicon glyphicon-folder-close
- glyphicon glyphicon-folder-open
- glyphicon glyphicon-resize-vertical
- glyphicon glyphicon-resize-horizontal
- glyphicon glyphicon-hdd
- glyphicon glyphicon-bullhorn
- glyphicon glyphicon-bell
- glyphicon glyphicon-certificate
- glyphicon glyphicon-thumbs-up
- glyphicon glyphicon-thumbs-down
- glyphicon glyphicon-hand-right
- glyphicon glyphicon-hand-left
- glyphicon glyphicon-hand-up
- glyphicon glyphicon-hand-down
- glyphicon glyphicon-circle-arrow-right
- glyphicon glyphicon-circle-arrow-left
- glyphicon glyphicon-circle-arrow-up
- glyphicon glyphicon-circle-arrow-down
- glyphicon glyphicon-globe
- glyphicon glyphicon-wrench
- glyphicon glyphicon-tasks
- glyphicon glyphicon-filter
- glyphicon glyphicon-briefcase
- glyphicon glyphicon-fullscreen
- glyphicon glyphicon-dashboard
- glyphicon glyphicon-paperclip
- glyphicon glyphicon-heart-empty
- glyphicon glyphicon-link
- glyphicon glyphicon-phone
- glyphicon glyphicon-pushpin
- glyphicon glyphicon-usd
- glyphicon glyphicon-gbp
- glyphicon glyphicon-sort
- glyphicon glyphicon-sort-by-alphabet
- glyphicon glyphicon-sort-by-alphabet-alt
- glyphicon glyphicon-sort-by-order
- glyphicon glyphicon-sort-by-order-alt
- glyphicon glyphicon-sort-by-attributes
- glyphicon glyphicon-sort-by-attributes-alt
- glyphicon glyphicon-unchecked
- glyphicon glyphicon-expand
- glyphicon glyphicon-collapse-down
- glyphicon glyphicon-collapse-up
- glyphicon glyphicon-log-in
- glyphicon glyphicon-flash
- glyphicon glyphicon-log-out
- glyphicon glyphicon-new-window
- glyphicon glyphicon-record
- glyphicon glyphicon-save
- glyphicon glyphicon-open
- glyphicon glyphicon-saved
- glyphicon glyphicon-import
- glyphicon glyphicon-export
- glyphicon glyphicon-send
- glyphicon glyphicon-floppy-disk
- glyphicon glyphicon-floppy-saved
- glyphicon glyphicon-floppy-remove
- glyphicon glyphicon-floppy-save
- glyphicon glyphicon-floppy-open
- glyphicon glyphicon-credit-card
- glyphicon glyphicon-transfer
- glyphicon glyphicon-cutlery
- glyphicon glyphicon-header
- glyphicon glyphicon-compressed
- glyphicon glyphicon-earphone
- glyphicon glyphicon-phone-alt
- glyphicon glyphicon-tower
- glyphicon glyphicon-stats
- glyphicon glyphicon-sd-video
- glyphicon glyphicon-hd-video
- glyphicon glyphicon-subtitles
- glyphicon glyphicon-sound-stereo
- glyphicon glyphicon-sound-dolby
- glyphicon glyphicon-sound-5-1
- glyphicon glyphicon-sound-6-1
- glyphicon glyphicon-sound-7-1
- glyphicon glyphicon-copyright-mark
- glyphicon glyphicon-registration-mark
- glyphicon glyphicon-cloud-download
- glyphicon glyphicon-cloud-upload
- glyphicon glyphicon-tree-conifer
- glyphicon glyphicon-tree-deciduous
�{�^�������
�����N�ֈړ�����{�^�������ɂ͎��̂悤�ɏ����܂��B
<a class="btn btn-primary" href="�����N��URL">�����N���镶��</a>
��Ƃ��Ď��̂悤�ɏ�����
<a class="btn btn-primary" href="https://fanblogs.jp/techs/">�g�b�v�y�[�W�ֈړ�</a>
���̂悤�ɕ\������܂��B
�{�^���̐F�� btn-primary ��ύX����Ες����܂��B
<a class="btn btn-primary" href="URL">���{�^��</a>
<a class="btn btn-success" href="URL">�̃{�^��</a>
<a class="btn btn-info" href="URL">���F�̃{�^��</a>
<a class="btn btn-warning" href="URL">�I�����W�̃{�^��</a>
<a class="btn btn-danger" href="URL">�Ԃ��{�^��</a>�\������
�F���̘g�ň͂�
���͂�F�ň͂ނɂ͉��̂悤�ɏ����܂��B
<p class="bg-primary">��</p> <p class="bg-success">��</p> <p class="bg-info">���F</p> <p class="bg-warning">���F</p> <p class="bg-danger">��</p>
�\������
��
��
���F
���F
��
�l�����ۂ߂����ꍇ�͎��̂悤�ɂ��܂�
<p class="alert alert-success">��</p> <p class="alert alert-info">���F</p> <p class="alert alert-warning">���F</p> <p class="alert alert-danger">��</p>
�\������
��
���F
���F
��
��� <p> �^�O�� <div> �^�O�ł��K�p�ł��܂��B
<div class="alert alert-success"> <p>�̘g�̒���</p> <p class="alert alert-info">���F</p> <p class="alert alert-warning">���F</p> <p class="alert alert-danger">��</p> </div>
�\������
�̘g�̒���
���F
���F
��
����̖ڕW�̕\��
�ȏ�܂���ƁA�`���ŖڕW�ɂ����\���͎��̒ʂ�Ɏ����ł��܂��B
<div class="alert alert-warning"> <span class="glyphicon glyphicon-pencil"></span>�����̃e�[�} ������Bootstrap�ɂ��ď����܂��B �킩��Ȃ����Ƃ� <a href="http://google.co.jp/" target="_blank"><span class="glyphicon glyphicon-search"></span>�������N���b�N</a> ���Č������Ă��������� <span class="glyphicon glyphicon-thumbs-up"></span> <a class="btn btn-primary" href="https://fanblogs.jp/techs/"><span class="glyphicon glyphicon-star"></span>�g�b�v�y�[�W�ֈړ�</a> </div>
�\������
������Bootstrap�ɂ��ď����܂��B
�킩��Ȃ����Ƃ� �������N���b�N ���Č������Ă���������
�g�b�v�y�[�W�ֈړ�
Bootstrap�̂��ڂ������������T�C�g���������������B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �u���O�̌�������ς���
- �^�O
- �X�^�C���V�[�g
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B