- ���J��
- �J�e�S���[
- �摜�Ɠ���̐ݒ�ƃv���O�C��
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
�ʂ̃y�[�W���u���O�̎ʐ^�̃^�e���R�����������\������Ă��܂����̃v���O�C���Ƃ����̂����J���Ă��܂����A���������u���O�Ɏʐ^�𓊍e���鎞�ɂ����Ɛݒ肷������̂ɁA���Ă��Ȃ��̂͂��������Ă������킩��Ȃ���Ȃ����H�Ƃ������ŁASeesaa Blog��t�@���u���O�ł̉摜�ݒ���@���܂Ƃ߂܂��B
�u���O�ɂ���Ă͎����Ō����𐳂��Ă����悤�ł����ASeesaa Blog��t�@���u���O�ł͂��Ă���܂���B�ł��A�l���悤�ɂ���ẮA���̎ʐ^���c�Ɍ��Ă����Ɍ��Ă��ʗp���鎞�͎����Ō�����ς�����͕̂֗��ł�����܂��B
Seesaa Blog�ł̉摜�ݒ�
���Seesaa Blog�ł̕��@���܂Ƃ߂܂��B
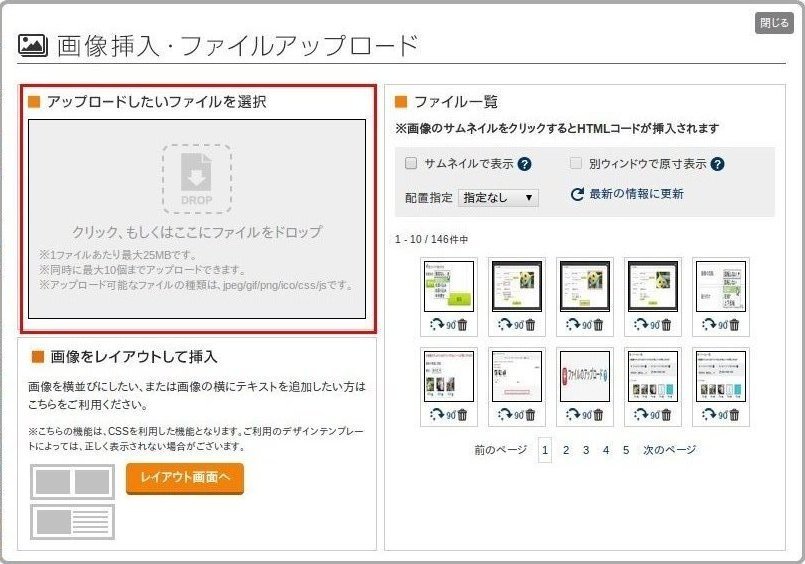
�L���������y�[�W�̖{���̉��Ɂu�t�@�C���̃A�b�v���[�h�v�Ƃ����ꏊ������̂ł��������܂��B

�����Ԃ�+��ɂȂ��Ă�����A����+����N���b�N����Ɖ�ʂ��J���܂��B�����Łu�N���b�N�A�������͂����Ƀt�@�C�����h���b�v�v�Ə����ꂽ���ɉ摜�̃A�C�R�����悹��Ǝ����ŃA�b�v���[�h����܂��B

�摜�̔z�u�����܂��o���Ȃ��Ă��̃y�[�W��ǂ܂�Ă���̂ł���A���炭�����܂ł͂����m���Ǝv���܂��B

�A�b�v���[�h���ꂽ�ꗗ�̒��̉摜�������ƁA���̉摜���L���{���ɑ}������܂����A������傫����ς������ꍇ�͉摜�ł͂Ȃ��A���̉��ɏ����������ꂽ�u�ҏW�v�������܂��B

����Ǝ��̉�ʂ������яオ��̂ŁA�����Ō�����傫���̐ݒ肪�o���܂��B

�摜�̌����̏C��
�摜�̌����́u�摜�̉�]�v�Ƃ������ڂŐݒ�o���܂��B
![�摜�̉�]](/techs/file/s5.jpg)
����ōD���Ȍ����֕ύX����悤�ɑI�����܂����A���ꂾ���ł͉摜�̌����͕ς��܂���B���������߂���Łu�ۑ��v�{�^���������܂��B
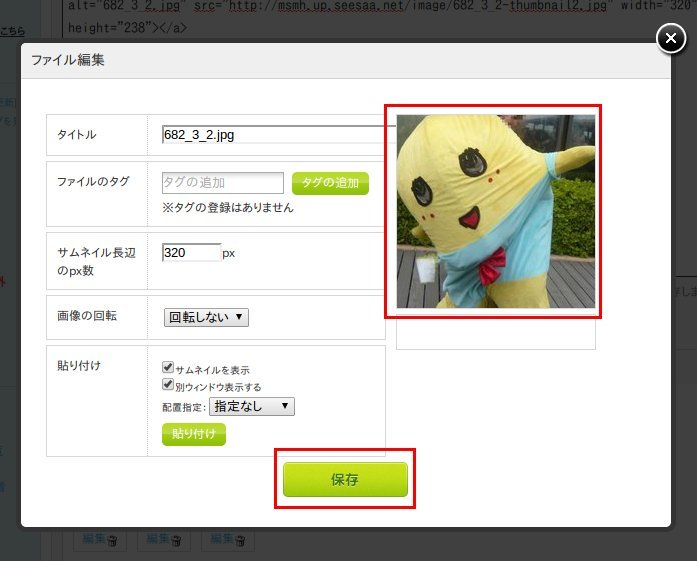
�u�ۑ��v�{�^���������āA�͂��߂ĉ摜�̌������ύX����܂��B

��́u�}���v�������ƕ����яオ���Ă�����ʂ������Č��̏�Ԃɖ߂�A��قǂ̉摜���{�����ɑ}������Ă��܂��B
�摜�̌��������łȂ��傫����ꏊ��ς���ɂ́u�}���v�{�^���������O�ɍX�ɐݒ肵�܂��B
�摜�̑傫���̕ύX
�摜�̑傫����ς���ɂ́u�\��t���v���ɂ���u�T���l�C����\���v�Ɉt���Ă���K�v������܂��B���̈O��Ă���ƁA�A�b�v���[�h�����摜���̂܂܂̃T�C�Y�Ńu���O�ɕ\������܂��B�\�����������傫���ɒ����ς݂̉摜���A�b�v���[�h���Ă���ꍇ�́u�T���l�C����\���v�̈���O���Ă��������B

�A�b�v���[�h�����摜�ƈႤ�T�C�Y�ɂ���ꍇ�́u�T���l�C����\���v�̈�������܂܂Łu�T���l�C�����ӂ�px���v���w�肵�܂��B�c���̏ꍇ�͏c�̒������A�����̏ꍇ�͉��̒������s�N�Z���P�ʂŎw�肷��Ώc���̎c�������̃T�C�Y�͎����Ō��߂Ă���܂��B
�T�C�Y�̎w��́u�ۑ��v�{�^���������K�v�͂Ȃ��悤�ł��B���̂܂܁u�\��t���v�������Ζ{���ɔ��f����܂��B
�s�N�Z���Ŏw��ƌ����Ă��C���[�W�������Ȃ��B�Ƃ����ꍇ�́A�Ƃ肠�����L���ɑ}�����ăv���r���[���Ă݂�ł��B
YouTube�̃T�C�Y�ݒ���@��X�^�C���V�[�g�̏������͉��Ń����N���Ă���y�[�W���Q�l�ɂȂ����Ă��������B
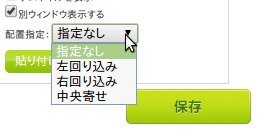
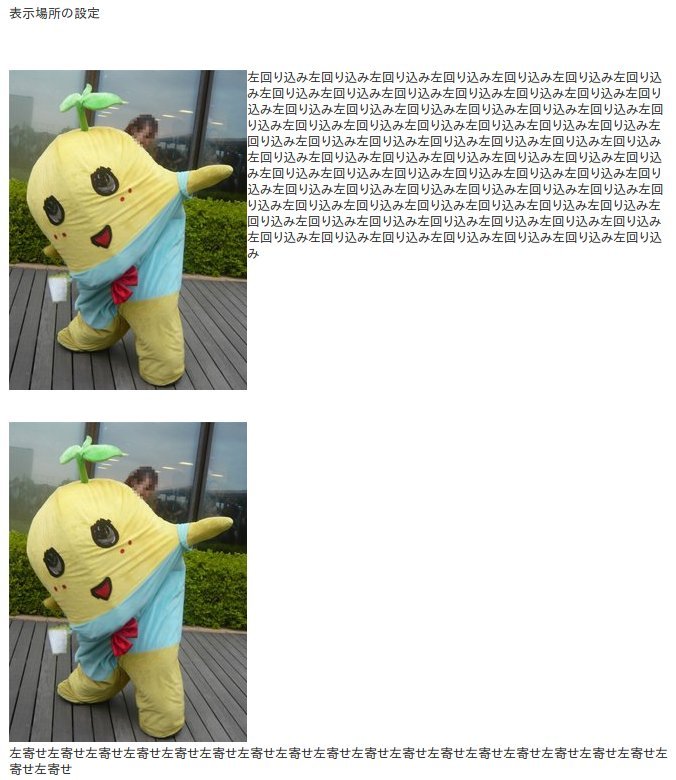
�\���ꏊ�i���A�^�A�E�j�̐ݒ�
���A�^�A�E�̕\���ꏊ�w��́u�z�u�w���v�ōs�Ȃ��܂��B

������u�ۑ��v�{�^���������K�v�͂Ȃ��u�\��t���v�������Ζ{���ɔ��f����܂��B
�t�@���u���O�ł̉摜�ݒ�
�t�@���u���O���x�[�X��Seesaa Blog�Ȃ̂Ŋ�{�͓����ł����A���ƈႢ�܂��B
�{���ҏW��ʂ���摜���A�b�v���[�h������A�}�������肷��ɂ͖{���������Ă����̃{�^���ꗗ��YouTube�̂ЂƂ��������܂��B

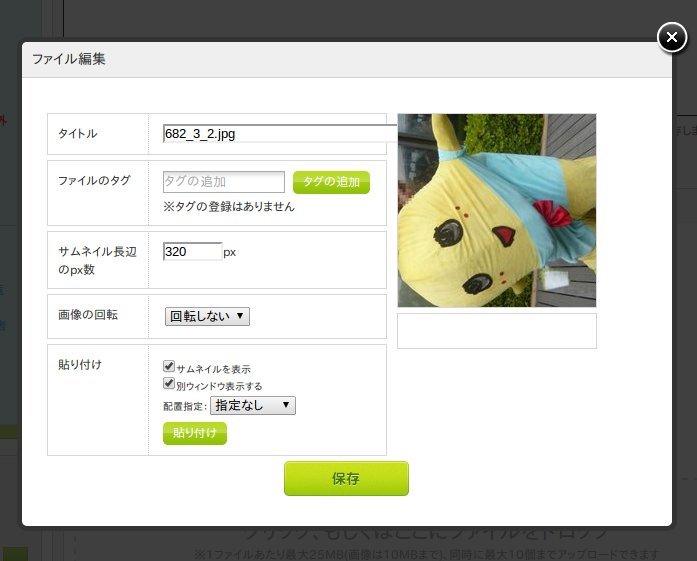
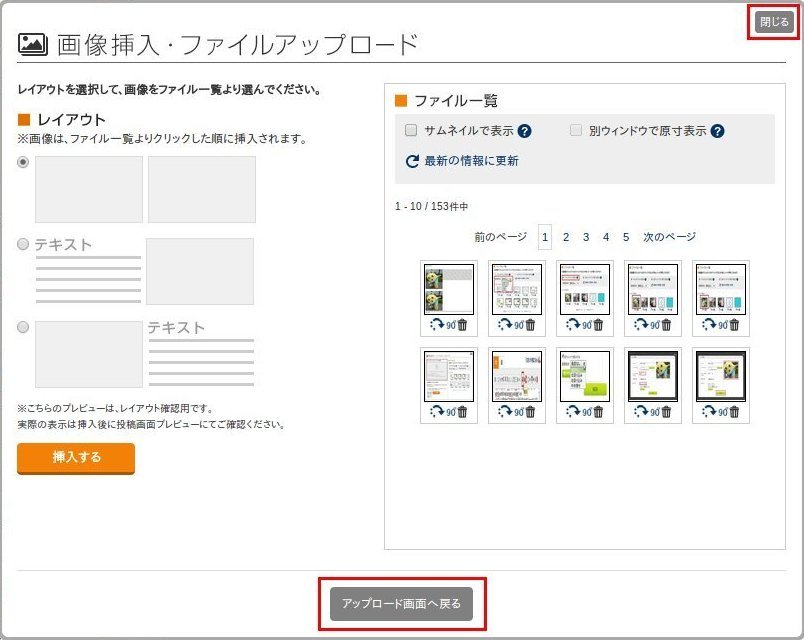
����Ǝ��̉�ʂ������яオ��܂��B�摜�̃A�b�v���[�h�͍����́u�A�b�v���[�h�������t�@�C����I���v�̉��̘g���ɉ摜�̃A�C�R����u���Ύ����ł���Ă���܂��B

�A�b�v���[�h���ꂽ�摜�́A���̉E���Ɉꗗ�\������Ă��܂��B���̉摜�����������L���{���ɑ}������܂��B
�������A���̂܂܂ł͕����яオ������ʂ������Ȃ��̂ŁA�E��́u�����v�������āA�{���ҏW��ʂɖ߂��Ă��������B
�摜�̌����̐ݒ�
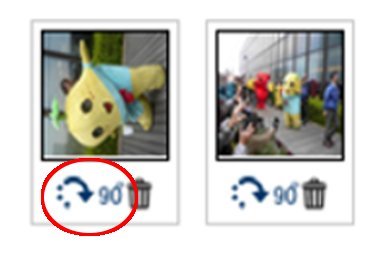
���̎��A�摜�̌�����傫����ҏW����ɂ͉摜�ł͂Ȃ��A�摜�̉��́u90���Ə����ꂽ�ۖ���v�������܂��B���炭�A�����ɋC�Â��Ȃ����߂Ɍ������Ȃ���������̂ł͂Ȃ����Ǝv���܂��B

���̎��u90���Ə����ꂽ�ۖ��v�������Ă���ʂ��ς��Ȃ��悤�Ɋ����邩���m��܂��A�悭����Ɖ�������̉摜�����v����90�x����Ă��܂��B


�������̎��_�ʼn摜�̌����͕ۑ�����Ă���̂ŁA�摜�������ΏC�����ꂽ�����Ŗ{���ɑ}������܂��B
�摜�̑傫���̐ݒ�
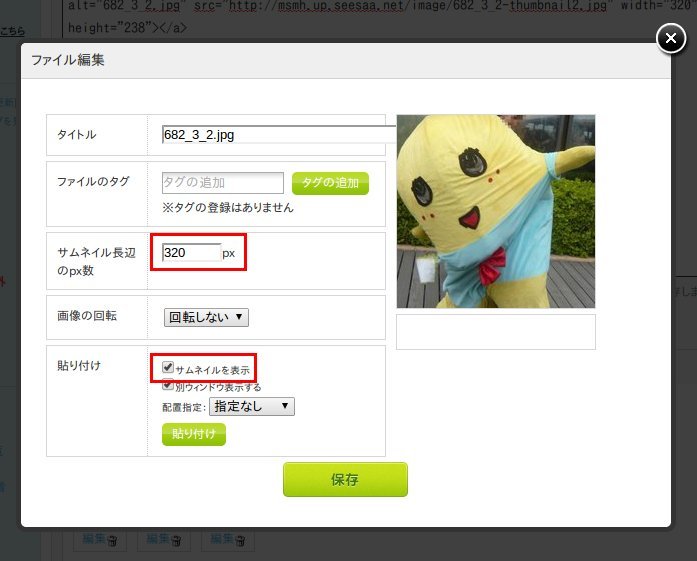
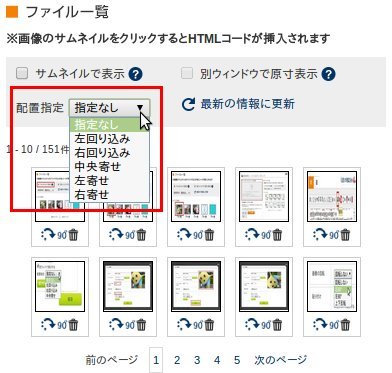
�傫���̐ݒ�͉E���́u�t�@�C���ꗗ�v�Ə����ꂽ�����̉��ɂ���u�T���l�C���ŕ\���v�̈�����邩�O�����̐ݒ肵���o���Ȃ��݂����ł��B

�����Ԃ��Ɖ�ʂɎ��܂鏬���߂̃T�C�Y�ŕ\������܂��B�c���Ȃ�c���A�����Ȃ牡���A���炭320�s�N�Z�����x�ł͂Ȃ����Ǝv���܂��B
�����Ƒ傫���\�����������ꍇ�́A�u�T���l�C���ŕ\���v�̈�������A�摜�{���̑傫���ŕ\������܂��B
�傫�����w�肷��ɂ͖{���̒���<img>�^�O�Ɏ����ŃT�C�Y�������Ȃ��Ă͂Ȃ�܂���BHTML��X�^�C���V�[�g�͂悭�킩��Ȃ����ǁA��ʂ���͂ݏo���Ȃ���Ԃő傫���������Ƃ������͕ʃy�[�W�u�傫�ȉ摜���g�����͂ݏo���Ȃ��X�^�C���V�[�g�̐ݒ��v�����������������B
�܂��A�Î~�摜�ł͂Ȃ�YouTube����̃T�C�Y�ύX�̏ꍇ�́uYouTube���͂ݏo�������ɃT�C�Y��������������v���O�C���v���������������B
�\���ꏊ�̐ݒ�
�\���ꏊ�̐ݒ�́u�z�u�w���v�Ə����ꂽ�Ƃ���ōs�Ȃ��܂��B

�����ɏ�����Ă���u����荞�݁v�Ɓu���v���ǂ��Ⴄ�̂��Ƃ����ƁA���̂悤�Ȋ����ł��B
�u��荞�݁v�͉摜�̉��ɕ��͂����܂����A�u�v�̏ꍇ�͕��͂�u���܂���B

�t�@���u���O�̔z�u�w����@�͂����ЂƂ���܂��B�����̉��ɂ���u���C�A�E�g��ʂ��v�Ə����ꂽ�{�^���������Ɖ�ʂ��ς��܂��B

�����A���ڂ͂�����̕������Ȃ��A�O�̉�ʂœ��������o���܂��B

���C�A�E�g��ʂɕς��ƃt�@�C���̃A�b�v���[�h���ł��Ȃ��Ȃ�̂ŁA�A�b�v���[�h��ʂɖ߂�ɂ͉��ɂ���u�A�b�v���[�h��ʂ֖߂��v�{�^���������܂��B
�܂��͉E��́u�����v�{�^���������A�{���L����ʂɖ߂�܂��B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �摜�Ɠ���̐ݒ�ƃv���O�C��
- �^�O
- �摜
�u�摜�Ɠ���̐ݒ�ƃv���O�C���v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B


