- ���J��
- �J�e�S���[
- �L���㉺�̐ݒ�ƃv���O�C��
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
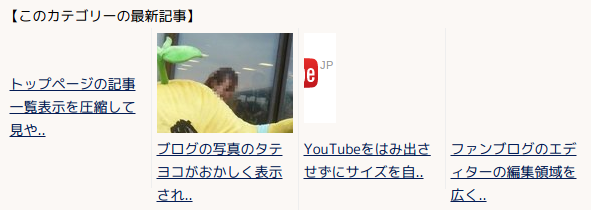
�t�@���u���O�ŋL�����ɕ\�������y���̃J�e�S���[�̍ŐV�L���z�̃��b�N�X��ς���v���O�C���ł��BPC�ʼn�ʂ݂̂̑Ή��ł��B�X�}�z��ʂł͕ς��܂���B
�v���O�C���̎g�����̑��A�\������ς�����@�A�y���̃J�e�S���[�̍ŐV�L���z���\���ɂ�����@���������܂��B
�v���O�C���K�p��

�v���O�C���K�p�O

���̃v���O�C���ŏo���邱��
- ���b�N�X�̕ύX�i��̃v���O�C���K�p��̃��b�N�X�ɕύX����܂��j
- �摜���Ȃ��y�[�W�ł͎w��̉摜��\��������i�I�v�V�����ł��B�ݒ肵�Ȃ��Ă�OK�j
- �y���̃J�e�S���[�̍ŐV�L���z�Ƃ���������ύX�i�I�v�V�����ł��B���̂܂܂̕\�����j
�\�����̐ݒ�́A���̃v���O�C�����g��Ȃ��Ă��o���܂��B����͌�Ő������܂��B
���f��
�����������Ă��邱�̃u���O�ł́A���̃v���O�C���͎g���Ă��܂���B�v���O�C�����g�킸�e���v���[�g���������ăJ�e�S���[�̍ŐV�L���́u���J���v�Ȃǂ��\�����Ă��܂��B�v���O�C���ŏo����̂͌��X�o�͂���Ă��郂�m�̌�������ς��邾���Ȃ̂ŁA�o�͂���Ă��Ȃ����̂�\�������邱�Ƃ͏o���܂���B�������������B�Q�l�܂łɁA�y�[�W�̍Ō�Ƀe���v���[�g�̉��������������f�ڂ��Ă��܂��B
�v���O�C���̐ݒu���@
���̃\�[�X���}�����ƃR�s�[���ăT�C�h�o�[�ɓ\��t���ĉ������B����Őݒu�͊����ł��B
�ݒu�����v���O�C���̐ݒ�ύX�Ɋւ��Ă͌�q���܂��B
<script>
var techs_pugin_41_values = {
"size" : 60 ,
"default_image" : "" ,
"title" : ""
};
</script>
<script src="https://fanblogs.jp/techs/file/plugin_41.js"></script>
�T�C�h�o�[�ւ̓\�����������Ȃ��ꍇ�́u�v���O�C���̐ݒu���@�v���������������B
�v���O�C���̐ݒ�ύX
��̃\�[�X���T�C�h�o�[�ɓ\��t���������Ń��C�A�E�g�͎����ŕς��܂��B�ׂ����ݒ��ύX����ɂ͈ȉ����������������B
�\�������摜�̑傫����ς�����
���̃v���O�C���K�p��̕W���̐ݒ�ł́A�摜�̑傫���͏c60�s�N�Z�� x ��60�s�N�Z���ł��B
���̐ݒ��ύX�������ꍇ�́A�\��t�����\�[�X��
"size" : 60 ,
�Ə����ꂽ�����̐����������ς��ĉ������B�����������̑傫���Ő����`�\������܂��B�s�N�Z���ƌ����Ă��s���Ƃ��Ȃ��Ƃ����ꍇ�́A�Ƃ肠����������ς��ăv���r���[���Ă݂�ł��B
�����ς���ۂ͕K�����p�����ŏ����ς��ĉ������B�S�p�����ŏ����Ă����f����܂���B
�摜���Ȃ��y�[�W�ł͎w��̉摜��\����������
�摜���Ȃ��y�[�W�ł͎w��̉摜��\�������邱�Ƃ��o���܂��B�������A�y�[�W���̐ݒ�͏o���܂���B�摜�̂Ȃ��y�[�W�ł͏�Ɏw�肳�ꂽ�����摜��\�����܂��B
�摜���w�肷��ۂ�
"default_image" : "" ,
�Ə����ꂽ�s�� " �� " �̊Ԃɉ摜��URL���������݂܂��B�Ⴆ�Ε\�����������摜��URL��
http://example.com/hoge.png �Ȃ玟�̂悤�ɂȂ�܂��B
"default_image" : "http://example.com/hoge.png" ,
���͉摜���w�肵�Ȃ��ꍇ�Ǝ��̉摜���w�肵���ꍇ�̈Ⴂ�ł��B

�摜�w�肠��

�摜�w��Ȃ�

�y���̃J�e�S���[�̍ŐV�L���z�Ƃ���������ύX������
�y���̃J�e�S���[�̍ŐV�L���z�Ƃ����^�C�g����ς������ꍇ��
"title" : ""
�Ə����ꂽ�s�� " �� " �̊Ԃɕ\���������������������܂��B�y������̃y�[�W���I�X�X���ł��z�Ƃ��������ꍇ�́A���̂悤�ɂ��܂��B
"title" : "�y������̃y�[�W���I�X�X���ł��z"
����ŕ\������镶�͕ς��܂��B����ɐF��ς������A�����̃T�C�Y��ς������A�����������Ƃ����ꍇ�̓X�^�C���V�[�g���������݂܂��B
�^�C�g�������̐F�A�傫���A�����̕ύX���@
�v���O�C����\��t�������R�`���̒��ł����̂ŁA���̃\�[�X��lj����ĉ������B
<style>
.listCategoryArticleImage_ex .heading {
color: blue;
font-size: 120%;
font-weight: bold;
}
</style>
�����ŐF��ς��Ă���͎̂��̍s�ł��B�F��ς���K�v���Ȃ��ꍇ�́A���̍s�������ĉ������B
color: blue;
blue �Ƃ��������� red �ɕς���Ε����͐Ԃ��Ȃ�܂��B pink �ɂ���s���N�ɂȂ�܂��B
�����̑傫����ς���ɂ�
font-size: 120%;
�̐�����ς��܂��B������ς���K�v���Ȃ��ꍇ�́A���̍s���폜���ĉ������B
���������Ă���̂�
font-weight: bold;
�Ƃ����s�ł��B���������Ȃ��ꍇ�́A���̍s�������ĉ������B
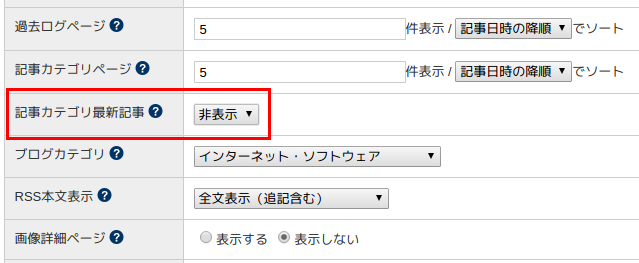
�y���̃J�e�S���[�̍ŐV�L���z�ŕ\������L������ς������ꍇ�A��\���ɂ������ꍇ
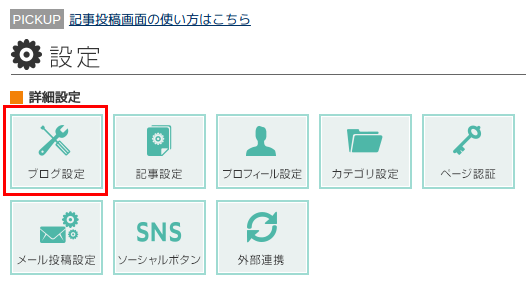
���̃y�[�W�̃v���O�C���Ƃ͊W�Ȃ��A�t�@���u���O�W���̐ݒ�Ły���̃J�e�S���[�̍ŐV�L���z���\������L���̐���ς�����@�A�܂��y���̃J�e�S���[�̍ŐV�L���z��\�������Ȃ��ꍇ�̐ݒ���@�ł��B
�t�@���u���O�̃��O�C����ʂŁu�ݒ�v » �u�u���O�ݒ�v�ƈړ����܂��B

�u�u���O�ݒ�v��ʂ̒��Ɂu�L���J�e�S���ŐV�L���v�Ƃ������ڂ�����܂��B���̐ݒ��ς���ƕ\�����̕ύX�A�܂��́y���̃J�e�S���[�̍ŐV�L���z�Ƃ������ڎ��̂��\���ɂ��邱�Ƃ��ł��܂��B

�ȏ�Ły���̃J�e�S���[�̍ŐV�L���z�̐ݒ�͏I���ł��B�ȉ��͂��̃v���O�C���Ƃ͈Ⴄ�\���ɂ������ꍇ�̐����ł��B
���̃v���O�C�����g�킸��CSS�ŕ\����ς���ɂ�
���̃v���O�C���ł�JavaScript���g���āy���̃J�e�S���[�̍ŐV�L���z�������Ă��� div �^�O�̃N���X����ύX���Ă��܂��B�{���̃N���X���͏�ɏo�Ă�������̂��̂Ƃ͈Ⴂ�܂��B
�y���̃J�e�S���[�̍ŐV�L���z�{���̃X�^�C���V�[�g�� �Ahttps://fanblogs.jp/_common/css/user-common.css �̒��ɏ�����Ă��܂��B���̃v���O�C���ł́A���̒��g�������ς���̂��ʓ|�����������̂ŁA�Ⴄ�N���X���ɂ��ēƎ���CSS��K�p���܂����B�����ł͂Ȃ��A�{����CSS���㏑�����Ă��\���͕ς�����̂ł͂Ȃ����Ǝv���܂��B
�y���̃J�e�S���[�̍ŐV�L���z��HTML�ƁA�{�����Ă���N���X���͎��̒ʂ�ł��B
<div class="listCategoryArticleImage"> <div class="heading">�y���̃J�e�S���[�̍ŐV�L���z</div> <ul> <li> <div class="articleImage"> <a href=""><img src=""></a> </div> <div class="articleTitle "> <a href="">�^�C�g��..</a> </div> </li> <li> <div class="articleImage"> <a href=""><img src=""></a> </div> <div class="articleTitle "> <a href="">�^�C�g��..</a> </div> </li> </ul> </div>
�����A�����^�C�g�����ۂ߂�̂�CSS�� text-overflow �Ȃǂ͎g�킸��HTML���̃^�C�g�����̂��̂�Z�����āu..�v��lj����ďo�͂���Ă��܂��B���̕�����ς���ɂ̓e���v���[�g���C�����邵������܂���B
�e���v���[�g���C�����ĕ\����ς���ɂ�
���̃u���O�ł̓v���O�C�����g���̂ł͂Ȃ��A�e���v���[�g�����ς��ĕ\���̎d����ς��Ă��܂��B
�v���O�C���ŏo����̂͌��X�o�͂���Ă��郂�m�̌�������ς��邾���Ȃ̂ŁA�Ⴆ�Ό��J�����\�����������ȂǂƎv���Ă��o�͂���Ă��Ȃ����̂�\�������邱�Ƃ͏o���܂���B
���̃y�[�W�̉��ɂ���ŐV�L���ꗗ�Ɠ����������ł����̂Ȃ�e���v���[�g����������Ώo���܂��B���ɏ����Ă���u�ύX�O�̊Y���ӏ��v��T���āu�ύX��v�̂��̂ɏ����ς��܂��B�����āA�X�^�C���V�[�g���ہX�R�s�[������̃y�[�W�Ɠ����������ɂȂ�܂��B�������A1�����ł��ԈႦ����u���O�����܂��̂ŁA���ȐӔC�ł���Ă��������B
���̕����̉����Ɋւ��Ă͈ȑO�������y�[�W�u�L�����ɕ\�������y���̃J�e�S���[�̍ŐV�L���z���J�X�^�}�C�Y�����v���Q�l�ɂȂ邩���m��܂���B�e���v���[�g�̐ݒ�y�[�W�̏o�����Ȃǂ���������������������B
�ύX�����ꏊ�͎��̒ʂ�ł��B
�ύX�O�̊Y���ӏ�
<% if:list_category_article -%> <div class="listCategoryArticleImage"> <div class="heading">�y���̃J�e�S���[�̍ŐV�L���z</div> <ul> <% loop:list_category_article %> <li> <% if:article.first_image %> <div class="articleImage"> <a href="<% article.page_url %>"><img src="<% article.first_image.page_url_thumbnail %>"></a> </div> <% else %> <div class="noImage">no image</div> <% /if:article.first_image %> <div class="articleTitle <% unless:article.first_image %>articleTitle-va-middle<% /unless:article.first_image %>"> <a href="<% article.page_url %>"> <% article.subject | text_summary(20) %> </a> </div> </li> <% /loop %> </ul> </div> <% /if %>
�ύX��
<% if:list_category_article -%>
<div class="category_recent_posts">
<h1>�J�e�S���[�u<% article_category.name %>�v�̍ŐV�L��</h1>
<ul>
<% loop:list_category_article %>
<li>
<% if:article.first_image %>
<p><a href="<% article.page_url %>"><img src="<% article.first_image.page_url_thumbnail %>"></a></p>
<% else %>
<p><a href="<% article.page_url %>"><img src="/techs/file/logo-f4799.png"></a></p>
<% /if:article.first_image %>
<p><a href="<% article.page_url %>"><% article.subject | text_summary(0) %></a></p>
<p><time datetime="<% article.createstamp | date_format('%Y-%m-%dT%H:%M:%S+09:00') %>"><% article.createstamp | date_format("%Y�N%m��%d��") %></time></p>
</li>
<% /loop %>
</ul>
</div>
<% /if %>
�|�C���g��text_summary()�̒��̐�����20����0�ɕύX���邱�Ƃł��B����ŕ������Ő�l�߂�ꂸ�^�C�g���S�����\������܂��B�����CSS�ŕ�������l�߂����OK�ł��B
���ꂩ��y�[�W�̌��J����yyyy�Nmm��dd���ŕ\�����Ă���͎̂��̕����ł��B
<% article.createstamp | date_format("%Y�N%m��%d��") %>
�܂����̗�ł́A�N���X����ύX���Č���CSS���K�p����Ȃ��悤�ɂ�����œƎ���CSS�������ēK�p���Ă��܂��B
�Q�l�܂łɁA���܂肢��CSS�ł͂���܂���̉��������e���v���[�g�ɓ��ĂĂ���X�^�C���V�[�g�͎��̒ʂ�ł��B�ԕ����̕����ʼn�ʃT�C�Y�ɉ����Ă͂ݏo�������͐�l�߂�...�ƕ\�������Ă��܂��B�t�@���u���O�����̃e���v���[�g�Ȃ�Ō�̐��������͕s�v�ł��B
���̃X�^�C���V�[�g�Ń��C�A�E�g������鎞�́A�ԕ����̒���width: 70%;�̐�����ς��ĉ������B
�X�^�C���V�[�g�̒NjL���@�́A�ʂ̃y�[�W�u�傫�ȉ摜���g�����͂ݏo���Ȃ��X�^�C���V�[�g�̐ݒ��v�ɏ����Ă���܂��B
.category_recent_posts{
clear: both;
padding: 1em 0;
margin-bottom: 1em;
}
.category_recent_posts *{
margin: 0 !important;
padding: 0 !important;
}
.category_recent_posts li{
border: 1px solid #dddddd;
}
.category_recent_posts,
.category_recent_posts li,
.category_recent_posts img{
border-radius: 5px;
}
.category_recent_posts h1{
color: #0000ff;
font-size: 100% !important;
margin-bottom: 0.5em !important;
font-weight: bold;
text-align: center;
}
.category_recent_posts ul{
list-style-type: none;
}
.category_recent_posts li{
margin-bottom: 10px !important;
padding: 5px !important;
background: #ffffff;
}
.category_recent_posts li:last-child{
margin-bottom: 0 !important;
}
.category_recent_posts li:after{
content: '.';
display: block;
height: 0;
font-size: 0;
clear: both;
visibility: hidden;
}
.category_recent_posts p{
backgroud: transparent;
height: 30px !important;
line-height: 30px !important;
font-size: 110%;
width: 70%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.category_recent_posts p:first-child{
float: left;
line-height: 60px !important;
margin-right: 10px !important;
}
.category_recent_posts p:first-child,
.category_recent_posts img{
height: 60px !important;
width: 60px !important;
}
.category_recent_posts p:last-child{
text-align:right;
font-size: 90%;
}
@media (min-width:480px){
.category_recent_posts p{
width: 82%;
}
}
@media (min-width:992px){
.category_recent_posts p{
width: 80%;
}
}
@media (min-width:1024px){
.category_recent_posts p{
width: 87%;
}
}
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �L���㉺�̐ݒ�ƃv���O�C��
- �^�O
- �ŐV�L��
�u�L���㉺�̐ݒ�ƃv���O�C���v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B


