- ���J��
- �J�e�S���[
- �T�C�h�o�[�̐ݒ�ƃv���O�C��
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
�ǂ��̂ǂȂ��������܂��A���̃u���O�Ɂu�J�e�S���[�ꗗ�̐��������������v�ƌ������Ă����������炵���̂ł��̕��@�������Ă����܂��B���łƌ����Ă͉��ł����J�e�S���[�ꗗ�̕��בւ����@�������Ă����܂��B
�����A�o����̂̓p�\�R����ʌ���̐ݒ�ł��B�X�}�z�₻��ȊO�̃P�[�^�C�p�ɓ����ݒ������ꏊ�̓t�@���u���O�ɂ���܂���B
- ���̃y�[�W�̓��e
-
- �J�e�S���[�ꗗ�̐������������@�iPC�̂݁j
- �T�C�h�o�[�̃����N�̉������������@�iPC�̂݁j
- �J�e�S���[�ꗗ�̕��בւ����@
- �J�e�S���[�̖��O��ς�����@�A�폜������@
�J�e�S���[�ꗗ�̐������������@
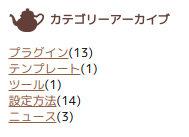
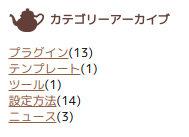
After
Before
���������������Ƃ������Ƃ́A�����T�C�h�o�[�Ɂu�J�e�S���[�A�[�J�C�u�v�̃p�[�c�͂��Ă���Ǝv���܂��B�ł�����T�C�h�o�[�Ƀp�[�c��ݒu����y�[�W�̊J�����͂����m�ȂƎv���܂����A���ꂩ������̂��߂ɐ������܂��B
�T�C�h�o�[�ݒ�y�[�W�̊J����
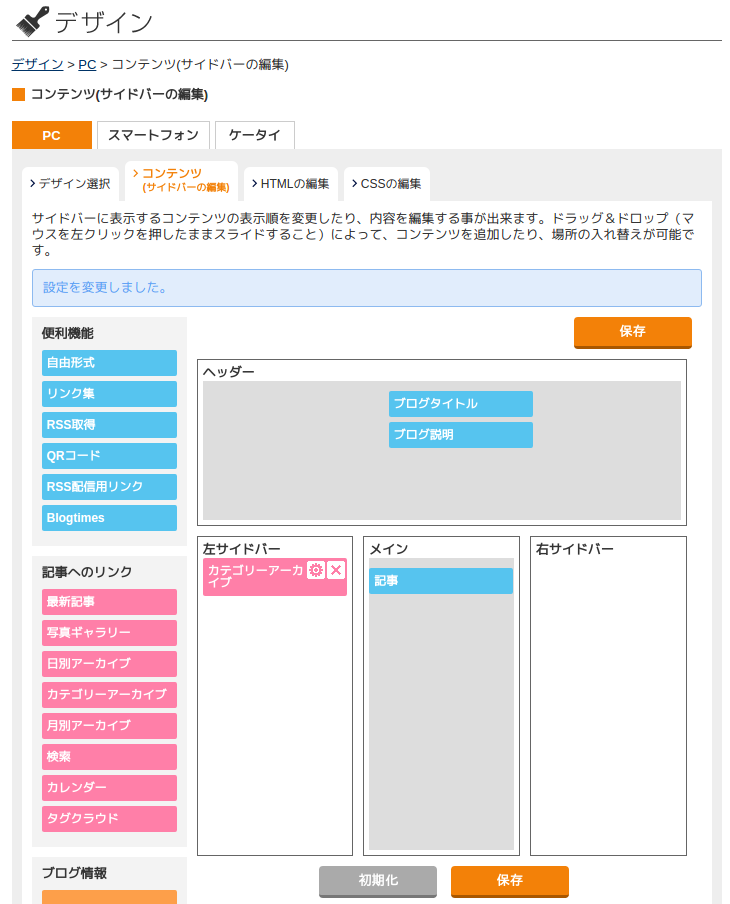
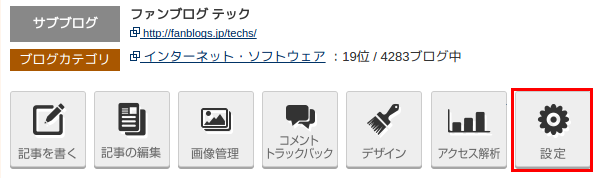
�g�b�v�y�[�W�ʼn��̐}�́u�f�U�C���v�������܂��B

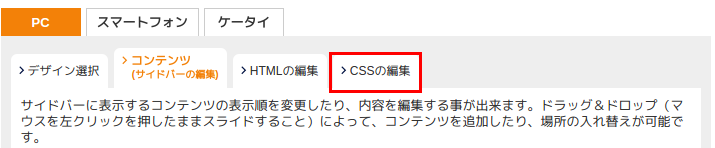
����Ǝ��̃y�[�W�Ɉڂ�̂ŁA���̐}�́u�R���e���c�i�T�C�h�o�[�̕ҏW�j�v�Ə����ꂽ�Ƃ���������܂��B

�����ĊJ�����y�[�W�ŃT�C�h�o�[�̐ݒ肪�o���܂��B

�T�C�h�o�[�e���v���[�g�̕ҏW
�J�e�S���[�ꗗ�ŕ\�������e�J�e�S���[�́u���e���v�������ɂ́A�T�C�h�o�[�e���v���[�g�̕ҏW���K�v�ł��B�����ǁA���̌��������ӏ������������Ȃ̂ŊȒP�ł��B
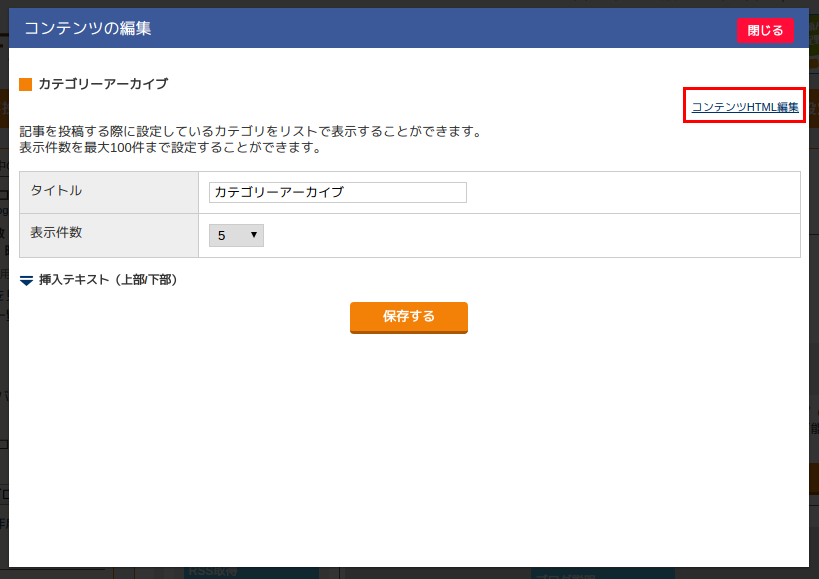
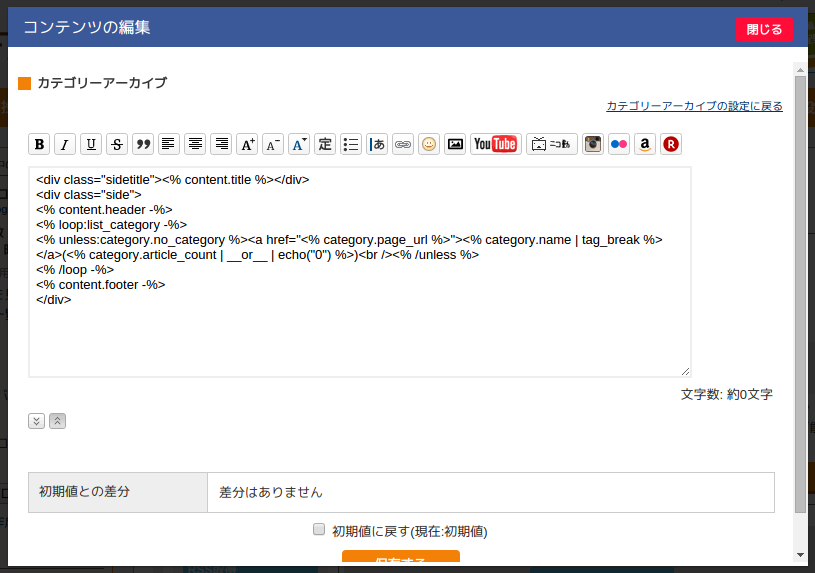
�T�C�h�o�[�ɔz�u���Ă���u�J�e�S���[�A�[�J�C�u�v�̎��ԃ}�[�N�������Ǝ��̉�ʂ������яオ��܂��B���̉E��ɂ���u�R���e���cHTML�ҏW�v�Ƃ��������������܂��B

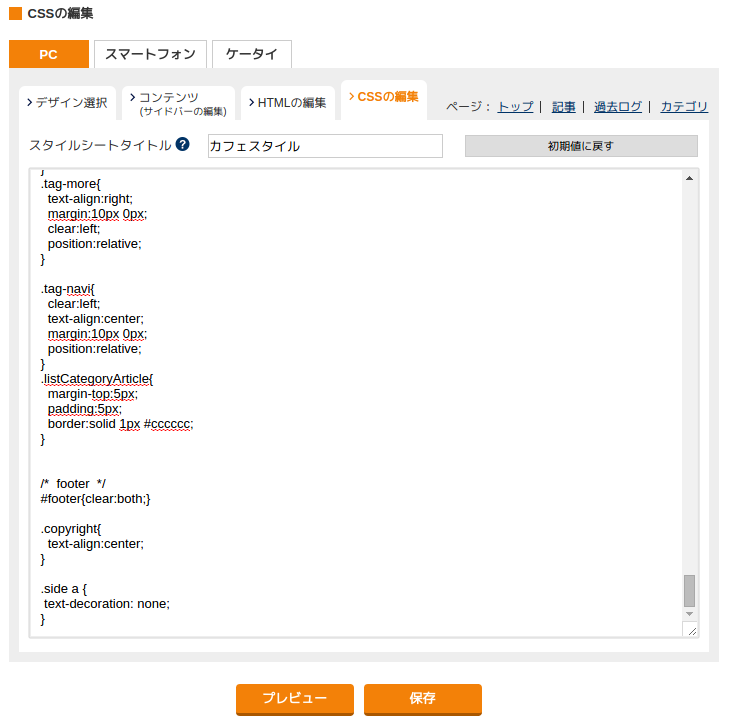
����Ǝ��̉�ʂɐ�ւ��܂��B�����ɏ����Ă���̂��e���v���[�g�ł��B

��̓I�ɂ͉��̂悤�ɏ�����Ă��܂��B
<div class="sidetitle"><% content.title %></div>
<div class="side">
<% content.header -%>
<% loop:list_category -%>
<% unless:category.no_category %><a href="<% category.page_url %>"><% category.name | tag_break %></a>(<% category.article_count | __or__ | echo("0") %>)<br /><% /unless %>
<% /loop -%>
<% content.footer -%>
</div>
���̒��̐Ԏ��̕��������e����\������ꏊ�ł��B�Ȃ̂ŁA</a> �� <br /> �̊Ԃɂ���Ԏ�����
(<% category.article_count | __or__ | echo("0") %>)
�������ĉ������B
�Ԏ������������Ĉ�ԉ��́u�ۑ�����v�{�^���������A�T�C�h�o�[�ɕ\�������J�e�S���[�ꗗ���瓊�e���������܂��B
Before
After
�T�C�h�o�[�̃����N�̉������������@
�����A�����̉��̐������������ꍇ�́A�X�^�C���V�[�g�̂�����Ō�Ɏ��̂悤�ɒlj����܂��B
.side a {
text-decoration: none;
}
����ŕ����̉��̐��͂Ȃ��Ȃ�܂��B
Before
After
�X�^�C���V�[�g�������ꏊ�͎��̒ʂ�ł��B
�܂��A�T�C�h�o�[�̕ҏW�y�[�W�̏�ɂ���uCSS�̕ҏW�v�Ƃ��������������܂��B

����Ǝ��̃y�[�W���J���܂��B���ꂪ�X�^�C���V�[�g�̕ҏW��ʂł��B

���̃X�^�C���V�[�g��������Ō��ɐ�قǂ�
.side a {
text-decoration: none;
}
��NjL���ĕۑ����܂��B .side a { �̂����ɂ� . �h�b�g������܂��B��������Ȃ��ʼn������B
�����A�X�^�C���V�[�g�̒��œ����ݒ肪������Ă����ꍇ�A��ɏ��������̂͌�ɏ��������̂ɏ㏑������܂��B�Ȃ̂ŁA�������g���̃e���v���[�g���u�T�C�h�o�[�̃����N�ɉ���������v�ݒ�����Ă����ꍇ�A�ŏ��ɏ����Ă��㏑������ėL���ɂȂ�܂���B
�J�e�S���[�ꗗ�̕��בւ����@
�J�e�S���[�ꗗ�̕��בւ��͐ݒ�y�[�W�ŏo���܂��B�Ǘ���ʂ̃g�b�v�y�[�W�Łu�ݒ��v�������Đݒ�y�[�W�w�ړ����܂��B

�J�����y�[�W�ŁA���x�́u�J�e�S���ݒ��v�������܂��B

�����ĊJ�����y�[�W�ŃJ�e�S���[�̕��ԏ��Ԃ͕ς����܂��B

�J�e�S���[������ł���ꗗ�̂�����E�̍��ڂɁu�\�����v�Ƃ����̂�����܂��B�����ɏ����ꂽ���������������ɃJ�e�S���[�͕\������܂��B�ł�����A���́u�\�����v�̐����������ς��āu�ۑ��v�{�^���������Ε��ѕς��܂��B
���̎��̃R�c��1�A2�A3�Ƃ�������1�Â�������̂ł͂Ȃ��A10�Â��₷���Ƃł��B
�Ⴆ������ŏ��̃J�e�S���[��2�Ԗڂ̃J�e�S���[�̊Ԃɒlj��������ꍇ�A1�A2�A3�Ɛ��������Ă���ƒlj������̂�2�ɂȂ�̂ŁA���̌�S���̐����������ς��Ȃ��Ƃ����܂���B
- 1.������I�X�X���̃J�e�S���[
- 2.���ɃI�X�X���̃J�e�S���[
- 3.���̎��ɃI�X�X���̃J�e�S���[
- 4.�I�X�X�����Ȃ��J�e�S���[
�ƂȂ��Ă���̂�ύX����Ƃ�����A2������͑S�����������ł��B
- 1.������I�X�X���̃J�e�S���[
- 2.���Ԍ���J�e�S���[
- 3.���ɃI�X�X���̃J�e�S���[
- 4.���̎��ɃI�X�X���̃J�e�S���[
- 5.�I�X�X�����Ȃ��J�e�S���[
�ł��A����10�A20�A30�Ƃ������ɐ��������Ă����̂Ȃ�A�lj����������̂̔ԍ���11�`19�̊Ԃɂ���悭�āA���̌��̐�����ς��Ȃ��Ă��ς݂܂��B
- 10.������I�X�X���̃J�e�S���[
- 20.���ɃI�X�X���̃J�e�S���[
- 30.���̎��ɃI�X�X���̃J�e�S���[
- 40.�I�X�X�����Ȃ��J�e�S���[
����Ȃ�A�lj������J�e�S���[�ȊO�̕ύX�͕K�v����܂���B
- 10.������I�X�X���̃J�e�S���[
- 15.���Ԍ���J�e�S���[
- 20.���ɃI�X�X���̃J�e�S���[
- 30.���̎��ɃI�X�X���̃J�e�S���[
- 40.�I�X�X�����Ȃ��J�e�S���[
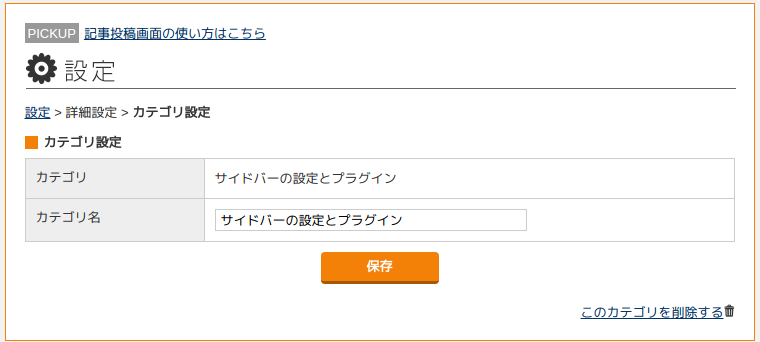
�J�e�S���[�̖��O��ς�����@�A�폜������@
���Ă���J�e�S���[�̖��O��ύX�������A����̃J�e�S���[���폜�������Ƃ����ꍇ�́A�ύX�E�폜�������J�e�S���[�̖��O�������܂��B����Ƃ��̃J�e�S���[��p�̃y�[�W�ɂȂ�̂ŁA���̃y�[�W�Ŗ��O�̕ύX��폜���o���܂��B

�����A�폜����ꍇ���̃J�e�S���[�̃y�[�W���ЂƂł��c���Ă���ƌx�����o�č폜�ł��܂���B�Y������y�[�W��S�����̃J�e�S���[�ɕς���K�v������܂��B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �T�C�h�o�[�̐ݒ�ƃv���O�C��
- �^�O
- �폜 �J�e�S���[ ���ёւ�
�u�T�C�h�o�[�̐ݒ�ƃv���O�C���v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B




