- ���J��
- �J�e�S���[
- �T�C�h�o�[�̐ݒ�ƃv���O�C��
�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
���̋L���̓��e��Seesaa Blog �ł��������ƂȂ�ł����A�t�@���u���O�̃T�C�h�o�[�̓y�[�W�̎�ނɂ���Čf�ڂ�����̂��ւ����܂��B
���Ƃ����A���̋L���̃y�[�W�̉E��ɂ͍L�����\������Ă��܂��B�������g�b�v�y�[�W��J�e�S���[�̈ꗗ�y�[�W�ł͉E��Ɏ��̃v���t�B�[�����\������Ă��܂��B�i�L���������������̘b�ł��j

�ꗗ�y�[�W

�L���y�[�W
�T�C�h�o�[�̐�ւ���
�T�C�h�o�[�̕ҏW�y�[�W�ֈړ�����
�܂��A�Ǘ���ʂŃT�C�h�o�[�̕ҏW��ʂɈړ����܂��B
���O�C����������̎��́A���̉�ʂŕҏW�������u���O�́u�f�U�C���v���N���b�N�B

�u�f�U�C���v��ʂɐ�ւ������u�R���e���c(�T�C�h�o�[�̕ҏW)�v���N���b�N���Ĉړ����܂��B

���O�C������̉�ʈȊO�����

��ʏ�̃��j���[�ɂ���u�f�U�C���v�Ƀ}�E�X�����킹��Ɓu�f�U�C���ݒ��v�u�f�U�C���ꗗ�v�u�R���e���c�v�uhtml�v�̂S�̍��ڂ��\�������̂Łu�R���e���c�v���N���b�N���Ĉړ����܂��B
�A�C�e���̕\�����ւ���
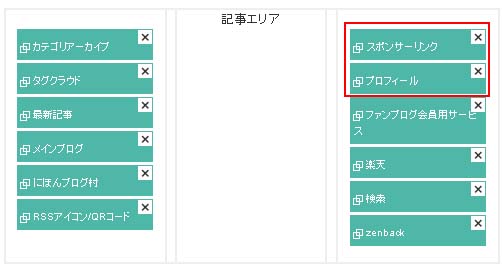
�����̃u���O�ł́A�E���̃T�C�h�o�[�ɏォ��u�X�|���T�[�����N�v�u�v���t�B�[���v�Ƃ������ԂŔz�u���Ă��܂��B�u�X�|���T�[�����N�v�́u���R�`���v��ҏW���āA���O��ς������̂ł��B
���̂Q�̃A�C�e���̂����A�L���y�[�W�ł́u�X�|���T�[�����N�v������\�������A�ꗗ�y�[�W�ł́u�v���t�B�[���v������\�������Ă��܂��B

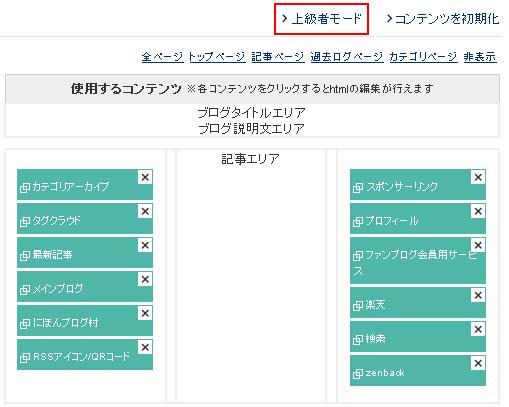
���̐�ւ��ɂ́u�㋉�҃��[�h�v���g���܂��B
�A�C�e������ׂĂ���ꏊ�̏�Ɂu�㋉�҃��[�h�v�Ə����ꂽ�����N������܂��B������N���b�N����Ɓu�㋉�҃��[�h�v��ʂɐ�ւ��܂��B

�u�㋉�҃��[�h�v�ł́A�u�g�b�v�y�[�W�v�u�L���y�[�W�v�u�ߋ��L���y�[�W�v�u�J�e�S���[�y�[�W�v�̂S�^�C�v�ŕ\�����e��ύX�ł��܂��B

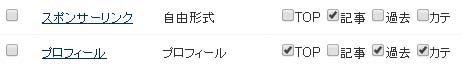
��̓I�ɂ́uTOP�v�u�L���v�u�ߋ��v�u�J�e�v�Ƃ��钆�ŕ\�����������y�[�W�ɂ����`�F�b�N�����܂��B
���̃u���O�ł́u�X�|���T�[�����N�v�́u�L���v�ɂ���������A�u�v���t�B�[���v�́uTOP�v�u�ߋ��v�u�J�e�v�̂R�Ɉ�����Ă��܂��B
����ŋL���̃y�[�W�ł́u�X�|���T�[�����N�v���\������A����ȊO�̃y�[�W�ł́u�v���t�B�[���v���\�������悤�ɂȂ�܂��B
�ݒ�f������ɂ́A��ʉE���́u�ύX�v���N���b�N���܂��B
��قǁu�㋉�҃��[�h�v�ƕ\������Ă����ꏊ�Ɂu�m�[�}�����[�h �v�ƕ\������Ă���̂ŁA�������N���b�N����Ό��̉�ʂɖ߂�܂��B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
- �J�e�S���[
- �T�C�h�o�[�̐ݒ�ƃv���O�C��
- �^�O
- �T�C�h�o�[
�u�T�C�h�o�[�̐ݒ�ƃv���O�C���v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B




