2009年02月18日
MicroAd サイトランク20→35への近道
● スポンサード リンク私もまだまだマイクロアド初心者ですが、初期のマイクロアドのサイトランク向上に効果がある、簡単な方法をお一つ公開いたします。
マイクロアドは、登録した直後はサイトランク20からはじまり、成果に応じてサイトランクが上がっていきます。それに応じて、クリック単価も上がっていきますので、初期のサイトランクがうまく上がるかどうかで、後々までまじめにマイクロアドの最適化を行っていくモチベーションを保てるかどうかの分かれ道になります。
とりあえずサイトランクが35になるとシルバーパートナーというお冠を与えられ、通常会員にはない特典を与えられます。一度シルバーパートナーになると、通常会員に戻されることはないそうなので、ひとまずの目標がサイトランク35をマークして、シルバーパートナーになることです。
さて、それでは、サイトランクを20から35まで上げるには、サイトオーナーはなにをすればよいのでしょうか?
私の経験上、初期のサイトランク向上にはクリック率やコンバージョン率はさほど関係ありません。まずは、広告の表示回数を稼ぐだけで効果があります。
ぶっちゃけ、どんどんマイクロアドのコードを貼り付けていけばいいわけです。
アドセンスには、1ページに3つまでしか表示できないという決まりがあり、自動的に4つ目以降が表示されなくなります。
これは、おそらく、アドワーズがグーグルの検索サービス内で表示することを前提に設計されたシステムであるため、各キーワードに対して検索サービス内で表示される確率と、アドセンスを通じて外部のサイトに表示される確率にあまりに大きな差があると、広告主の思惑から外れる可能性が高くなり、入札額が目減りする可能性があるからではないかと思います。
逆にマイクロアドを運営する株式会社サイバーエージェントは、アメーバブログも運営しており、システムがブロガーにとって使いやすいことも重要な要素としてとらえられているのではないかと思います。
さて、少し話がそれましたが、とにかくマイクロアドのコードを自分のブログにペタペタ貼り付ければ、とりあえず表示回数は稼げるわけです。
ただ、マイクロアドのコードにはJavaスクリプトが使われているので、Bloggerではそのまま普段のエントリーの中に書き込めば表示されますが、ファンブログではうまく表示できません。
ファンブログでエントリー内に表示しようとすると、テンプレートに細工をする必要があります。
例えば、メイン画面のエントリーの中にマイクロアドを表示させようとすると、ファンブログの管理画面から、「デザインの変更」タブをクリックし、左のメニューから「フリースキンの編集」の中の「メイン」をクリックして、テンプレートを表示させます。
テンプレートの中で“{$BlogEntryTitle$}”という文字列と{$BlogEntryBody$}”という文字列を探してください。
ブラウザに表示される際“{$BlogEntryTitle$}”が、各エントリーのタイトル名、“{$BlogEntryBody$}”が各エントリーの本文に展開されます。
ですから、“{$BlogEntryTitle$}”と“{$BlogEntryBody$}”の間に書いたコードは、各エントリーごとに同じコードが展開されて使われるのです。
ためしに、
の間に、一行追加して、プレビューしてみてください。
このように入力して、「プレビュー...」ボタンをクリックしてください。
新しい窓が開いて、いまの編集が反映されたブログの状態を確認することができます。
各タイトルと本文のあいだに“test”という文字が表示されていると思います。
この“test”という文字列のかわりに、マイクロアドから取得した広告タグのコードを貼り付ければ、これまで投稿した本文すべてにマイクロアドの広告が表示されるようになるわけです。
マイクロアドの管理画面から広告タグを作成し、コードをコピーペーストします。
結果を「プレビュー...」で確認して、問題がなければ「保存」をクリックしてブログに反映させます。
ただし、これはメイン画面のみですので、アーカイブ画面や1記事画面にも表示させるのであれば、同じことを他のテンプレートにも行ってやる必要があります。
ちょっとめんどくさい作業ですが、この設定をしておくと、一気に広告表示数が倍増しますので、初期のサイトランク向上に有効だと思います。
是非、お試しください。
マイクロアドへの登録はここをクリック!
マイクロアドは、登録した直後はサイトランク20からはじまり、成果に応じてサイトランクが上がっていきます。それに応じて、クリック単価も上がっていきますので、初期のサイトランクがうまく上がるかどうかで、後々までまじめにマイクロアドの最適化を行っていくモチベーションを保てるかどうかの分かれ道になります。
とりあえずサイトランクが35になるとシルバーパートナーというお冠を与えられ、通常会員にはない特典を与えられます。一度シルバーパートナーになると、通常会員に戻されることはないそうなので、ひとまずの目標がサイトランク35をマークして、シルバーパートナーになることです。
さて、それでは、サイトランクを20から35まで上げるには、サイトオーナーはなにをすればよいのでしょうか?
私の経験上、初期のサイトランク向上にはクリック率やコンバージョン率はさほど関係ありません。まずは、広告の表示回数を稼ぐだけで効果があります。
ぶっちゃけ、どんどんマイクロアドのコードを貼り付けていけばいいわけです。
アドセンスには、1ページに3つまでしか表示できないという決まりがあり、自動的に4つ目以降が表示されなくなります。
これは、おそらく、アドワーズがグーグルの検索サービス内で表示することを前提に設計されたシステムであるため、各キーワードに対して検索サービス内で表示される確率と、アドセンスを通じて外部のサイトに表示される確率にあまりに大きな差があると、広告主の思惑から外れる可能性が高くなり、入札額が目減りする可能性があるからではないかと思います。
逆にマイクロアドを運営する株式会社サイバーエージェントは、アメーバブログも運営しており、システムがブロガーにとって使いやすいことも重要な要素としてとらえられているのではないかと思います。
さて、少し話がそれましたが、とにかくマイクロアドのコードを自分のブログにペタペタ貼り付ければ、とりあえず表示回数は稼げるわけです。
ただ、マイクロアドのコードにはJavaスクリプトが使われているので、Bloggerではそのまま普段のエントリーの中に書き込めば表示されますが、ファンブログではうまく表示できません。
ファンブログでエントリー内に表示しようとすると、テンプレートに細工をする必要があります。
例えば、メイン画面のエントリーの中にマイクロアドを表示させようとすると、ファンブログの管理画面から、「デザインの変更」タブをクリックし、左のメニューから「フリースキンの編集」の中の「メイン」をクリックして、テンプレートを表示させます。
テンプレートの中で“{$BlogEntryTitle$}”という文字列と{$BlogEntryBody$}”という文字列を探してください。
ブラウザに表示される際“{$BlogEntryTitle$}”が、各エントリーのタイトル名、“{$BlogEntryBody$}”が各エントリーの本文に展開されます。
ですから、“{$BlogEntryTitle$}”と“{$BlogEntryBody$}”の間に書いたコードは、各エントリーごとに同じコードが展開されて使われるのです。
ためしに、
<div class="title">{$BlogEntryTitle$}</div><div class="text">{$BlogEntryBody$}</div>の間に、一行追加して、プレビューしてみてください。
<div class="title">{$BlogEntryTitle$}</div>test
<div class="text">{$BlogEntryBody$}</div>このように入力して、「プレビュー...」ボタンをクリックしてください。
新しい窓が開いて、いまの編集が反映されたブログの状態を確認することができます。
各タイトルと本文のあいだに“test”という文字が表示されていると思います。
この“test”という文字列のかわりに、マイクロアドから取得した広告タグのコードを貼り付ければ、これまで投稿した本文すべてにマイクロアドの広告が表示されるようになるわけです。
マイクロアドの管理画面から広告タグを作成し、コードをコピーペーストします。
結果を「プレビュー...」で確認して、問題がなければ「保存」をクリックしてブログに反映させます。
ただし、これはメイン画面のみですので、アーカイブ画面や1記事画面にも表示させるのであれば、同じことを他のテンプレートにも行ってやる必要があります。
ちょっとめんどくさい作業ですが、この設定をしておくと、一気に広告表示数が倍増しますので、初期のサイトランク向上に有効だと思います。
是非、お試しください。
マイクロアドへの登録はここをクリック!
【追記】
1.)注意
ファンブログのスキンによっては、テンプレートを編集できないようです。
スキンの一覧で、「HTML/CSS変更可能」と書いてあるものをお使いください。
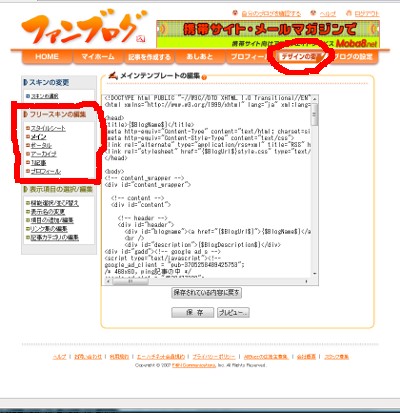
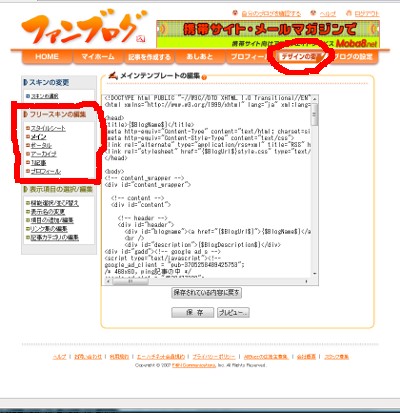
2.)ファンブログのテンプレート編集は、管理画面の上部にあるタブの「デザインの変更」をクリック(下図、右上赤丸)して、左のメニューから「フリースキンの編集」メニュー(下図、左赤四角)から、「メイン」「1記事」等、編集したいテンプレートを選んで行ってください。
 テンプレート編集画面
テンプレート編集画面
3.)いろいろ試してみましたが、グーグルアドセンスや、楽天ぴたっとアドなどは、表示回数に制限があったり、複数表示されても、同じ広告が繰り返し表示されるだけだだったりしますので、今回ご紹介した方法には向かないようです。

1.)注意
ファンブログのスキンによっては、テンプレートを編集できないようです。
スキンの一覧で、「HTML/CSS変更可能」と書いてあるものをお使いください。
2.)ファンブログのテンプレート編集は、管理画面の上部にあるタブの「デザインの変更」をクリック(下図、右上赤丸)して、左のメニューから「フリースキンの編集」メニュー(下図、左赤四角)から、「メイン」「1記事」等、編集したいテンプレートを選んで行ってください。
 テンプレート編集画面
テンプレート編集画面3.)いろいろ試してみましたが、グーグルアドセンスや、楽天ぴたっとアドなどは、表示回数に制限があったり、複数表示されても、同じ広告が繰り返し表示されるだけだだったりしますので、今回ご紹介した方法には向かないようです。





 はてなに追加
はてなに追加 MyYahoo!に追加
MyYahoo!に追加 del.icio.usに追加
del.icio.usに追加 livedoorClipに追加
livedoorClipに追加 Googleに追加
Googleに追加 Technoratiに追加
Technoratiに追加 Buzzurlに追加
Buzzurlに追加 Diggに追加
Diggに追加 Bloglinesに追加
Bloglinesに追加 DRECOMに追加
DRECOMに追加 niftyクリップに追加
niftyクリップに追加 pookmarkに追加
pookmarkに追加 pingkingに追加
pingkingに追加 Choixに追加
Choixに追加

