新規記事の投稿を行うことで、非表示にすることが可能です。
2018年12月01日
炎エフェクトの作り方-part2-
さて、前回の続きです。
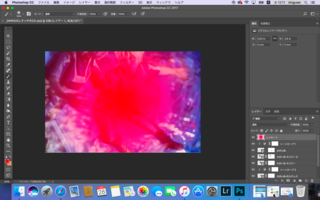
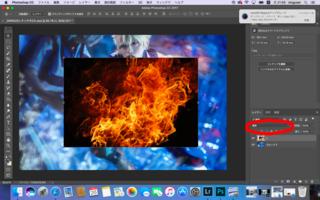
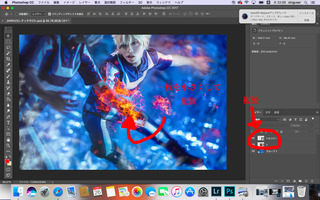
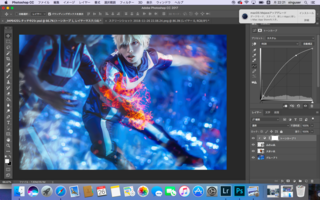
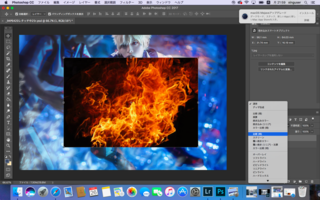
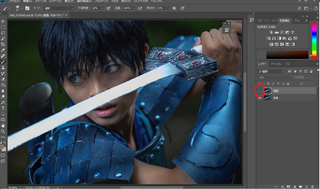
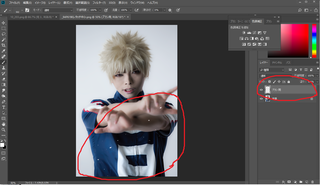
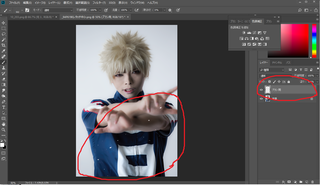
⑥上部タブ内の「レイヤー」→「新規」→「レイヤー」から新規レイヤーを作成。

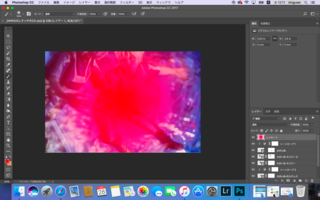
ぺんツールを選択して、炎を中心に赤色を大きく塗りましょう。

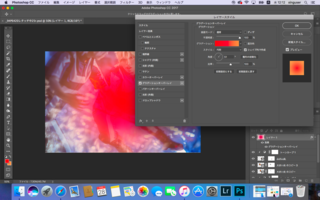
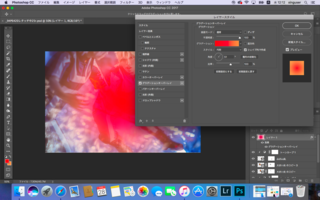
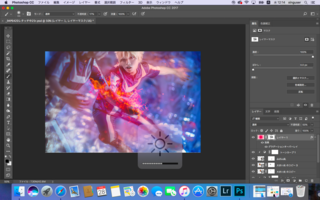
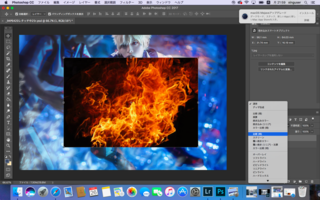
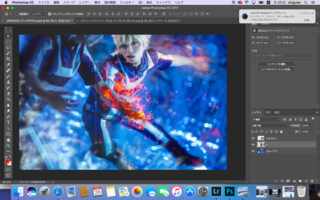
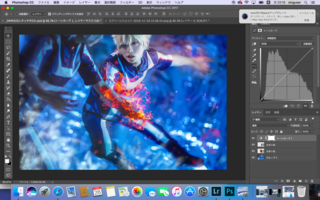
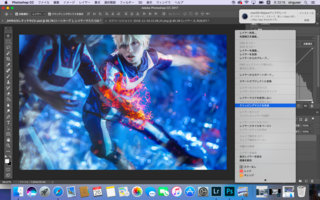
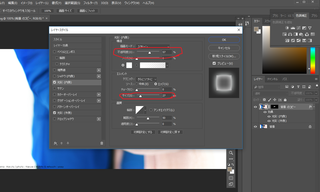
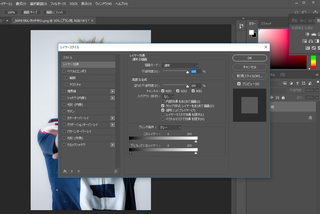
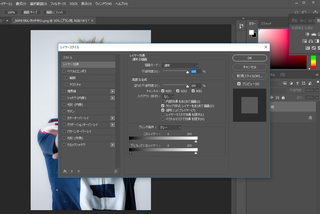
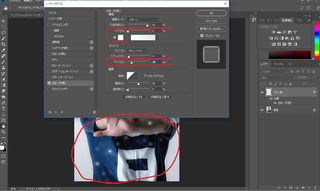
⑦新規レイヤーをタブルクリックしてレイヤースタイルを表示。
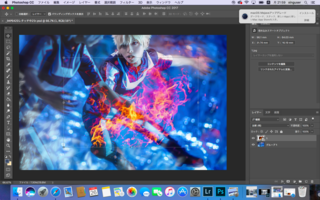
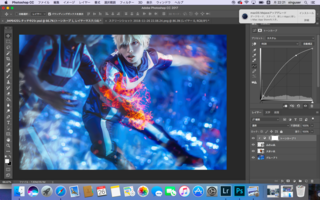
グラデーションでオレンジ色も加えます。
今回は炎が中心にあるので、スタイルを円形にしました。

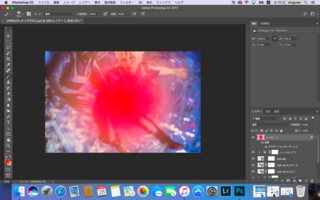
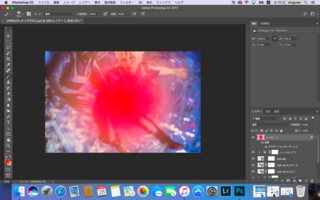
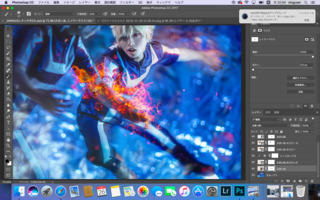
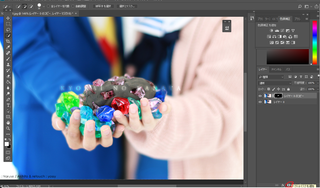
こんな感じです

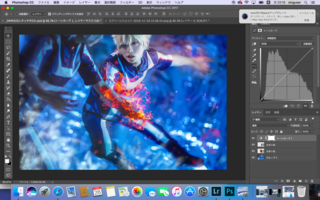
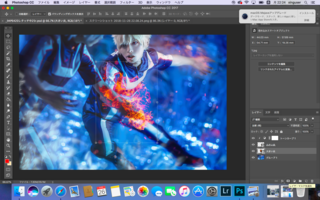
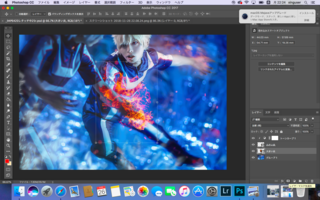
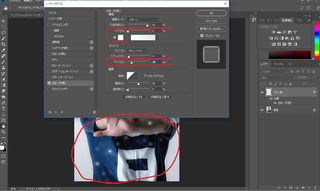
⑧赤が強くて炎が見えないため、レイヤーの不透明度を下げましょう

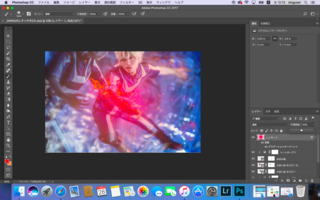
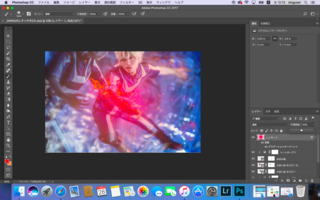
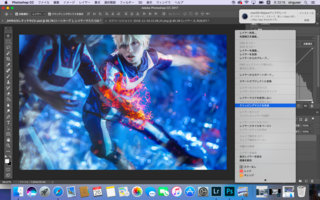
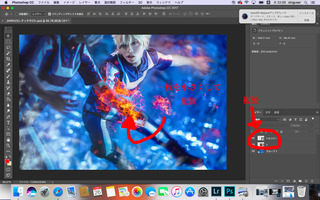
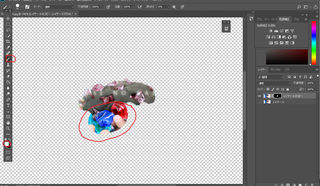
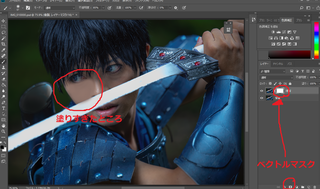
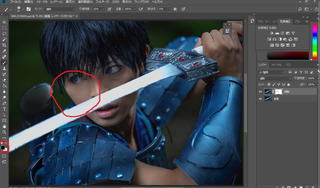
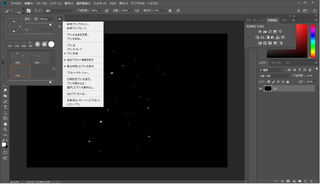
⑨次に、前回も同様いらない赤色部分を消します。
レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。消したいところを黒。逆に戻したいところを白で塗ります。

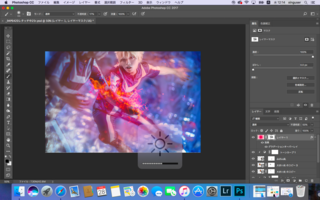
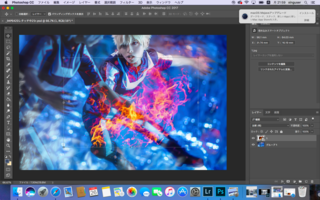
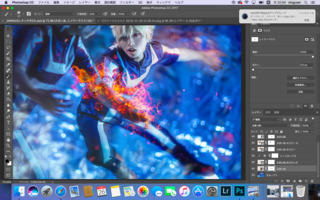
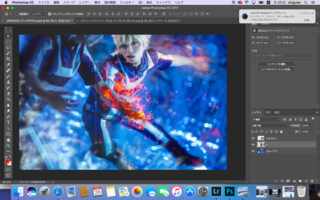
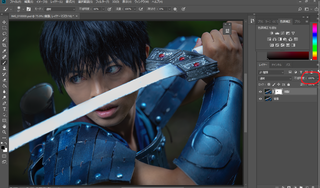
以上で、完成となります。
炎を付け加えるだけでなく、周りに色を入れることで少しでも写真に馴染ませる方法です。
また新しい方法が思いつき次第、更新しますね。それではまた!
⑥上部タブ内の「レイヤー」→「新規」→「レイヤー」から新規レイヤーを作成。

ぺんツールを選択して、炎を中心に赤色を大きく塗りましょう。

⑦新規レイヤーをタブルクリックしてレイヤースタイルを表示。
グラデーションでオレンジ色も加えます。
今回は炎が中心にあるので、スタイルを円形にしました。

こんな感じです

⑧赤が強くて炎が見えないため、レイヤーの不透明度を下げましょう

⑨次に、前回も同様いらない赤色部分を消します。
レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。消したいところを黒。逆に戻したいところを白で塗ります。

以上で、完成となります。
炎を付け加えるだけでなく、周りに色を入れることで少しでも写真に馴染ませる方法です。
また新しい方法が思いつき次第、更新しますね。それではまた!
【このカテゴリーの最新記事】
2018年11月26日
炎エフェクトの作り方
お久しぶりです ヨッシーです。
ヨッシーです。
今回はタイトルの通り、炎エフェクトの入れ方をご紹介します。
が、あくまでも簡易版合成という考え方で見ていただけると幸いです笑
使う画像はこちら

では早速
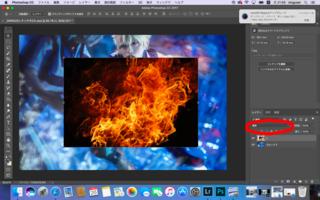
①ネットから任意の炎画像を探し、貼付。
炎画像は極力背景が黒のものを探してください。今回はこちらを使います。

②貼り付けたら、炎レイヤーを「通常」から「比較(明)」に変更
画面内の赤枠です。


すると黒部分が消えて炎が透過した状態で残るかと思います。

③炎を任意の位置、サイズ、傾きで変更しましょう。
この時、現在の炎レイヤーを複製するか、別の形の炎レイヤーを用意して、一枚を小さめに
もう一枚を覆うように大きくセットしてください。


④小さい炎の明るさをあげます。
大きい炎との明暗をはっきりさせることで炎に奥行き?をつけ、内側の火の強さを表現します。
色味調整から「トーンカーブ」を選択。「小さい炎のレイヤー」の真上にくるよう、レイヤーを調整してください。

次に「トーンカーブ」を右クリックし、「クリッピングマスクを作成」を選択。

これで小さい炎レイヤーのみの明るさを変更できるため、任意に弄りましょう。

⑤いらない炎を消します。
炎レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。

消したいところを黒。逆に戻したいところを白で塗ります。これの繰り返しで、炎レイヤーを何枚も重ねてぽく見せましょう。少しやりすぎ感ありますが、、、汗。イメージはこんな!

ここからさらに炎が馴染むよう工夫をするのですが、今日はここまで!
それではまた!
今回はタイトルの通り、炎エフェクトの入れ方をご紹介します。
が、あくまでも簡易版合成という考え方で見ていただけると幸いです笑
使う画像はこちら

では早速
①ネットから任意の炎画像を探し、貼付。
炎画像は極力背景が黒のものを探してください。今回はこちらを使います。

②貼り付けたら、炎レイヤーを「通常」から「比較(明)」に変更
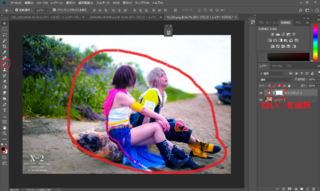
画面内の赤枠です。


すると黒部分が消えて炎が透過した状態で残るかと思います。

③炎を任意の位置、サイズ、傾きで変更しましょう。
この時、現在の炎レイヤーを複製するか、別の形の炎レイヤーを用意して、一枚を小さめに
もう一枚を覆うように大きくセットしてください。


④小さい炎の明るさをあげます。
大きい炎との明暗をはっきりさせることで炎に奥行き?をつけ、内側の火の強さを表現します。
色味調整から「トーンカーブ」を選択。「小さい炎のレイヤー」の真上にくるよう、レイヤーを調整してください。

次に「トーンカーブ」を右クリックし、「クリッピングマスクを作成」を選択。

これで小さい炎レイヤーのみの明るさを変更できるため、任意に弄りましょう。

⑤いらない炎を消します。
炎レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。

消したいところを黒。逆に戻したいところを白で塗ります。これの繰り返しで、炎レイヤーを何枚も重ねてぽく見せましょう。少しやりすぎ感ありますが、、、汗。イメージはこんな!

ここからさらに炎が馴染むよう工夫をするのですが、今日はここまで!
それではまた!
2018年11月18日
一部分の色味を変える方法
こんにちは!ヨッシーです!
今回の加工は一部分の色味を変える方法です。
キャラの髪色や着ている服等でどうしても希望の物が手に入らなかったり、
写真で撮ると思っていたよりも色が異なっていたこと。化粧で思った色に出来なかったり、魔法形でのエフェクトで
何かの色を変えたい時など、挙げればきりがありませんが「ここの色を変えたい!」と思う場面が多々あると思います。
今回ご紹介するやり方は比較的簡単なので、ぜひ活用してみてください。
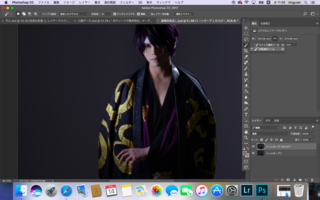
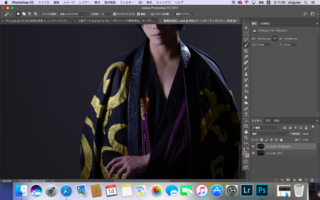
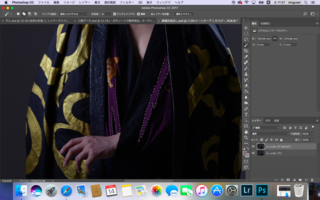
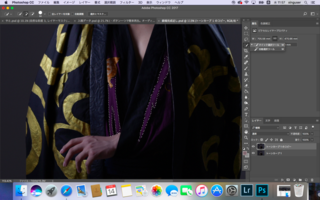
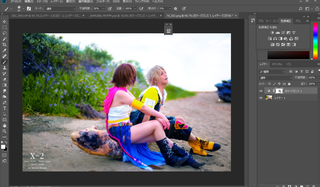
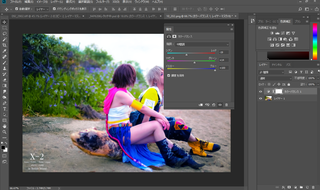
これが元

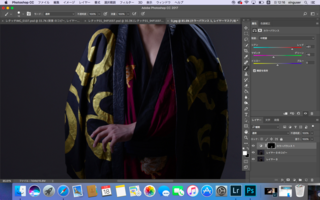
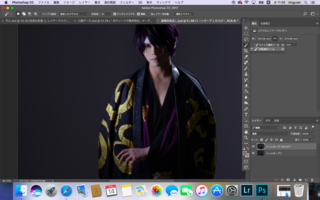
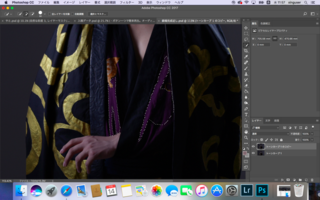
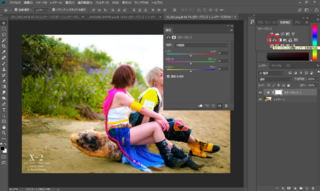
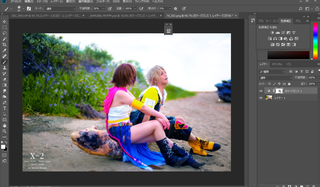
これが加工済みです
着物の色を変えてみました。※2016年ジャンプ8号の表紙カラーに変更しました
![]()

それでは早速
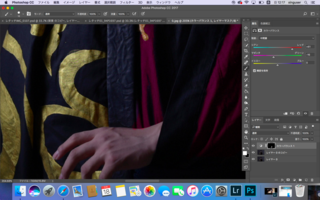
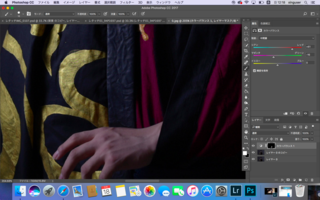
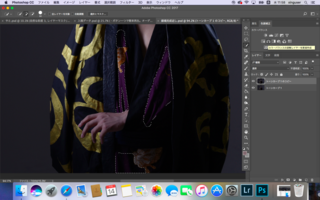
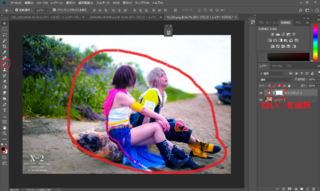
①ツール内の「自動選択ツール」を選択し、色を変えたい部分箇所をクリックします。

一発じゃ全てを選択しきれないと思うので、

その時はシフトキーを押しながら選択仕切れていない箇所をクリックしてみてください。画像でいうと右側の選択部分ですね。選択部分が増えます。

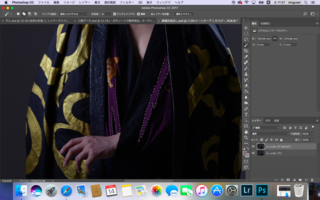
②ただ、これでもまだ全て選択できていないので、今度はツール内の「クイック選択ツール」を使います。
選択したい箇所をドラックしていくとみるみる選択範囲が広がっていきます。
選択しすぎたらaltキーを押しながらドラックで選択範囲を縮められます。


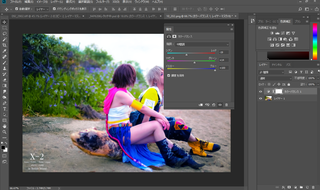
③ある程度選択できたら、色味調整内の「カラーバランス」を選択してください。
選択が解除されますが、大丈夫。

④好きな色味に変えてみてください。

⑤この時、余計な部分も色が変わったり、逆に色を変えたかったのに出来ていない部分が出てくると思います。

その際は、いつも通りペンツールを選択して、カラーバランスレイヤーのサムネを選択。
後は色を変えたい部分を白で、変えたくない部分を黒で塗りましょう。

この応用で完成します。
ぜひ、チャレンジしてみてください!
それでは!
今回の加工は一部分の色味を変える方法です。
キャラの髪色や着ている服等でどうしても希望の物が手に入らなかったり、
写真で撮ると思っていたよりも色が異なっていたこと。化粧で思った色に出来なかったり、魔法形でのエフェクトで
何かの色を変えたい時など、挙げればきりがありませんが「ここの色を変えたい!」と思う場面が多々あると思います。
今回ご紹介するやり方は比較的簡単なので、ぜひ活用してみてください。
これが元

これが加工済みです
着物の色を変えてみました。※2016年ジャンプ8号の表紙カラーに変更しました

それでは早速
①ツール内の「自動選択ツール」を選択し、色を変えたい部分箇所をクリックします。

一発じゃ全てを選択しきれないと思うので、

その時はシフトキーを押しながら選択仕切れていない箇所をクリックしてみてください。画像でいうと右側の選択部分ですね。選択部分が増えます。

②ただ、これでもまだ全て選択できていないので、今度はツール内の「クイック選択ツール」を使います。
選択したい箇所をドラックしていくとみるみる選択範囲が広がっていきます。
選択しすぎたらaltキーを押しながらドラックで選択範囲を縮められます。


③ある程度選択できたら、色味調整内の「カラーバランス」を選択してください。
選択が解除されますが、大丈夫。

④好きな色味に変えてみてください。

⑤この時、余計な部分も色が変わったり、逆に色を変えたかったのに出来ていない部分が出てくると思います。

その際は、いつも通りペンツールを選択して、カラーバランスレイヤーのサムネを選択。
後は色を変えたい部分を白で、変えたくない部分を黒で塗りましょう。

この応用で完成します。
ぜひ、チャレンジしてみてください!
それでは!
2018年11月12日
白堀で撮影した写真に色を加える方法
こんにちは!ヨッシーです!
だいぶ更新を怠っていました、、、また少しづつ、役に立ちにくい情報を発信していきますね!笑
今回の記事は「白堀で撮影した写真に色を加える方法」です。
これは元

加工すると


このような写真が作れます。白堀だけでもいろんな写真が生み出せるんです!
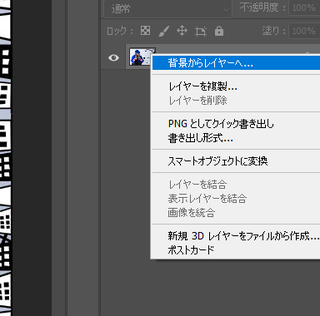
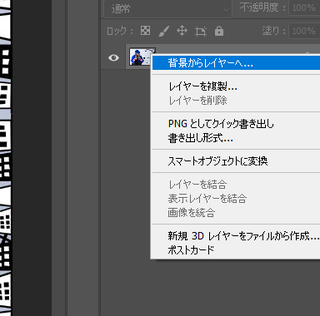
①まずはレイヤーを選択し、右クリックで「背景からレイヤーへ」を選択。
※画像を複製でも可

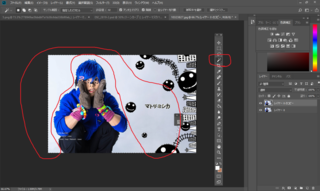
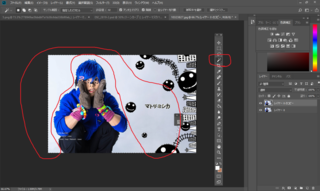
②次に、「クイック選択ツール」で白堀部分をクリックします。
※「クイック選択ツール」はツール内の下記赤丸で囲んだアイコンになります。
ある程度のエリアを一気に選択してくれるはずです。誤差はでてしまいますが大体の部分が選択出来たら次に行きましょう。

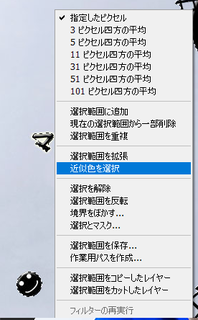
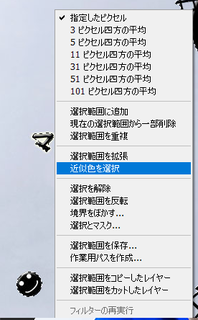
※ちなみにうまく選択できない場合、右クリックで近似色を選択するとなんとかなる時もあります

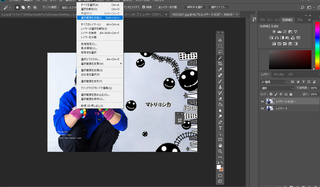
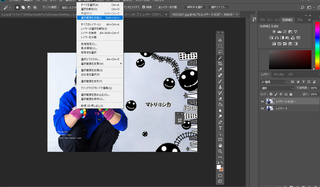
③上部タブの「選択範囲」→「選択範囲の反転」を選択

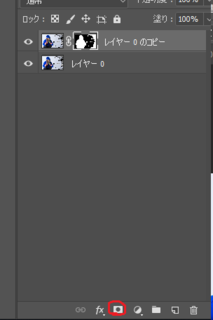
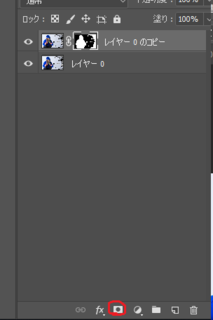
④ベクトルマスクをおします。
画像赤枠のアイコンです。するとレイヤー内に白黒の画像が出てくると思います。
選択した白堀部分が消えて入ればOK。

⑤余計に消えたところをペンツールで修正します。
選択と書かれたサムネ部分を選択して、ツールのペンで治したい箇所を「白」、消したい箇所を「黒」で塗ります

⑥完了したら、上部タブの「レイヤー」から新規レイヤーを選択。
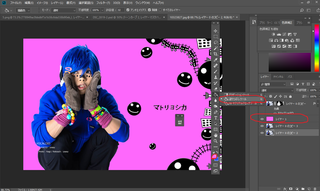
バケツのアイコンを選択して、新しく出来たレイヤーを好きな色で塗りましょう。
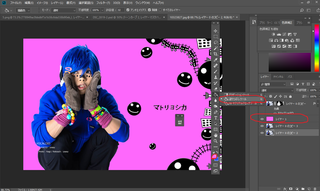
今回はピンクで

これで背景に色を付けることができたので、さらに自然になるよう工夫していきます。
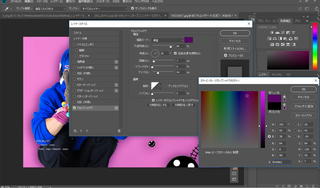
⑦被写体が写っている写真をダブルクリックして、レイヤースタイルを表示します。
ドロップシャドウをくり選択して、影を作ります。
・描画モード横の四角→選択するとカラーピッカーなるうぃウィンドウが開くので、⑥で塗った色の暗めの色を選択してください。
・不透明度→写真の透明度をいじります。ここは60~100がおススメ
・角度→影を加える方向をきめます。
・距離→作成する影と被写体の距離をいじります。
・スプレッド→数が大きいほど影の輪郭がくっきりします。
・サイズや→数が大きいほど影の範囲が広くなります。

上記をいじって影が出来上がれば完成です。
すごくざっくりですが、、以上になります!!笑
不明点等あればお気軽に質問下さい
今日はここまで!それではまた!
だいぶ更新を怠っていました、、、また少しづつ、役に立ちにくい情報を発信していきますね!笑
今回の記事は「白堀で撮影した写真に色を加える方法」です。
これは元

加工すると


このような写真が作れます。白堀だけでもいろんな写真が生み出せるんです!
①まずはレイヤーを選択し、右クリックで「背景からレイヤーへ」を選択。
※画像を複製でも可

②次に、「クイック選択ツール」で白堀部分をクリックします。
※「クイック選択ツール」はツール内の下記赤丸で囲んだアイコンになります。
ある程度のエリアを一気に選択してくれるはずです。誤差はでてしまいますが大体の部分が選択出来たら次に行きましょう。

※ちなみにうまく選択できない場合、右クリックで近似色を選択するとなんとかなる時もあります

③上部タブの「選択範囲」→「選択範囲の反転」を選択

④ベクトルマスクをおします。
画像赤枠のアイコンです。するとレイヤー内に白黒の画像が出てくると思います。
選択した白堀部分が消えて入ればOK。

⑤余計に消えたところをペンツールで修正します。
選択と書かれたサムネ部分を選択して、ツールのペンで治したい箇所を「白」、消したい箇所を「黒」で塗ります

⑥完了したら、上部タブの「レイヤー」から新規レイヤーを選択。
バケツのアイコンを選択して、新しく出来たレイヤーを好きな色で塗りましょう。
今回はピンクで

これで背景に色を付けることができたので、さらに自然になるよう工夫していきます。
⑦被写体が写っている写真をダブルクリックして、レイヤースタイルを表示します。
ドロップシャドウをくり選択して、影を作ります。
・描画モード横の四角→選択するとカラーピッカーなるうぃウィンドウが開くので、⑥で塗った色の暗めの色を選択してください。
・不透明度→写真の透明度をいじります。ここは60~100がおススメ
・角度→影を加える方向をきめます。
・距離→作成する影と被写体の距離をいじります。
・スプレッド→数が大きいほど影の輪郭がくっきりします。
・サイズや→数が大きいほど影の範囲が広くなります。

上記をいじって影が出来上がれば完成です。
すごくざっくりですが、、以上になります!!笑
不明点等あればお気軽に質問下さい
今日はここまで!それではまた!
2018年11月07日
柄入りの文字の作り方
こんにちは!ヨッシーです!
今回ご紹介するのは「柄入りの文字作り」についてです。
文字を作るとき、比較的簡単に色やサイズを変更することは出来ても、柄を加えたり重厚感ある雰囲気を作るのは中々難しいかと思います。
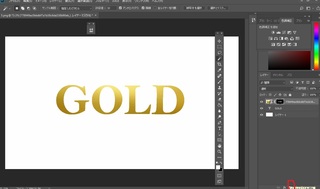
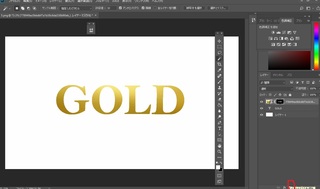
ですが、ある方法をつかえば下記のようなデザインが楽に作れちゃいます!


さっそくやっていきましょう。
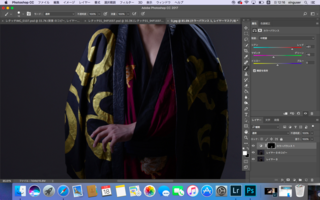
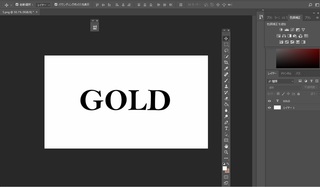
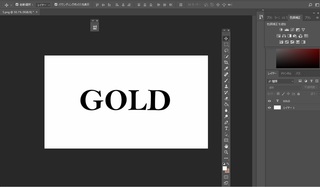
①好きな文字を作ります。
ツール内の「T」とかかれたボタンを選択して、レイヤー内に文字を作成します。

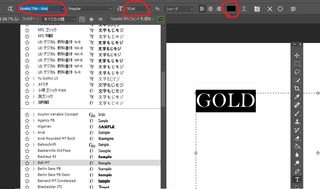
上部タブの赤枠部分で、文字の調整ができます。左から順に「フォント」「サイズ」「色」ですね。
色を変えるときは文字を全て選択してから、赤枠内の正方形をタップしてください。

今回はとりあえず、シンプルに黒でいきましょう。

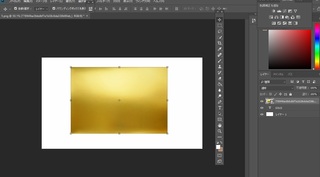
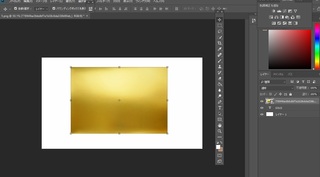
②次に、柄の素材を加えます。
柄は作るのではなく、素材から引用するんです!
金でいきましょう。ちょうど文字が隠れるぐらいのサイズにリサイズします。

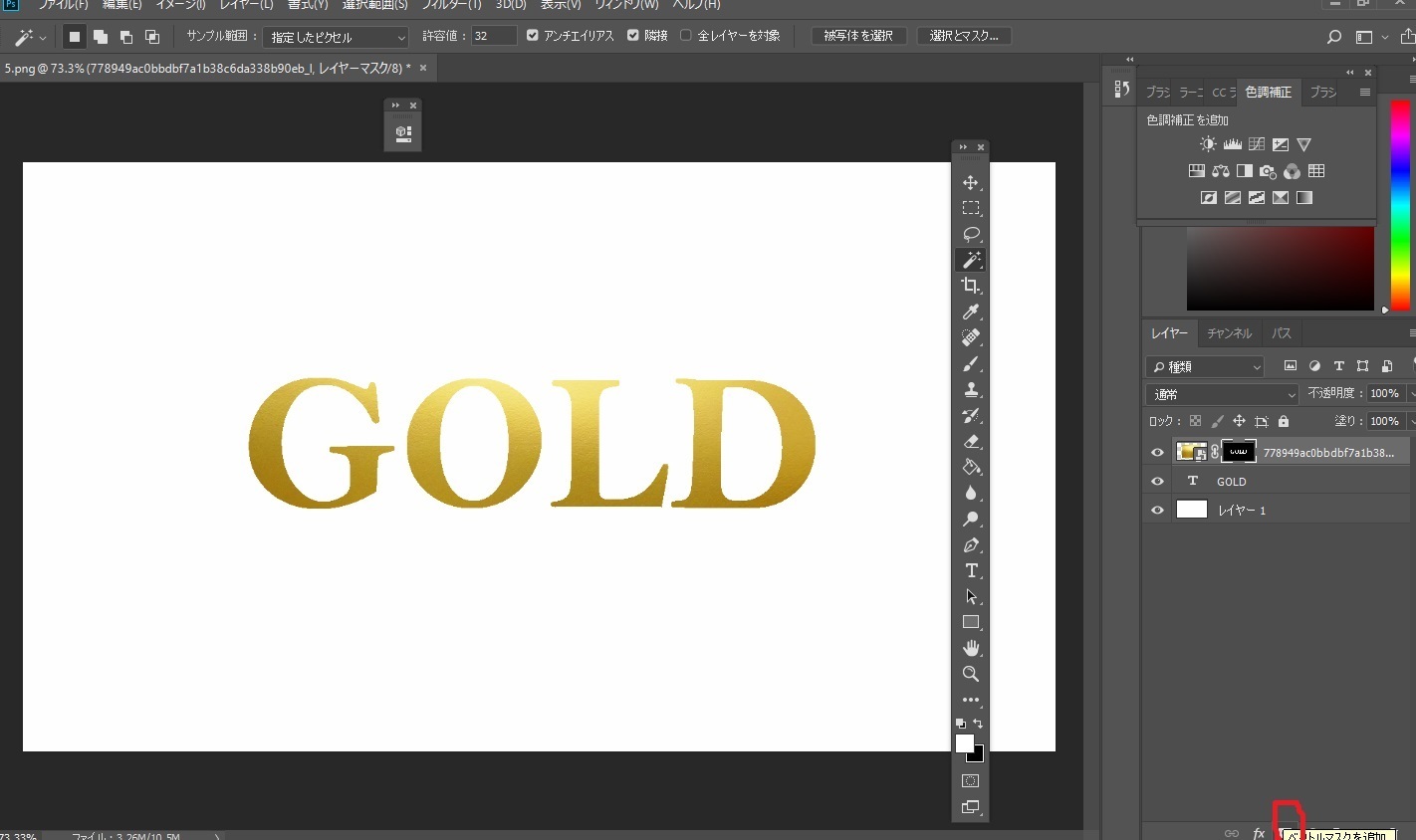
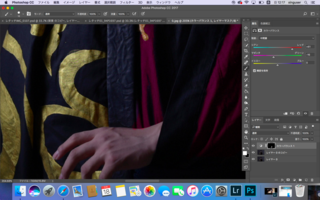
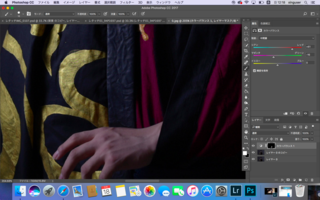
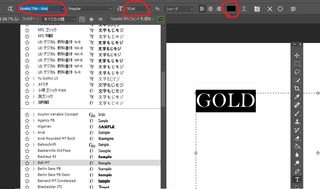
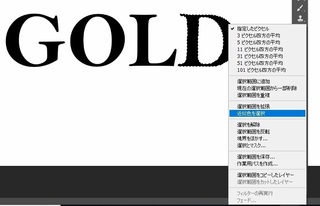
③一度素材のレイヤーを非表示にして文字を出した後、ツール内の「自動選択ツール」をクリック

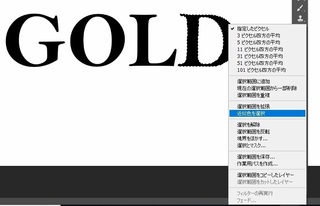
④文字をクリックします。
下記ではDをクリックしたのですが、Dの周りが点々になって選択されているのがわかるでしょうか。

⑤右クリックをして、「近似色を選択」を選択します。
文字がすべて選択されるかと思います。

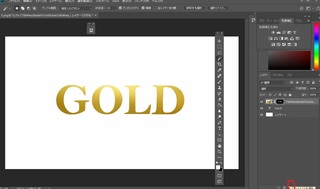
⑥そうしたら、素材のレイヤーを再表示してみて下さい。
きれいに文字型に選択されているかと思います笑

⑦後はいつも通り、素材のレイヤーが選択されていることを確認してから、
画面右下の「ベクトルマスク」を選択して完了です!

いかがでしたでしょうか。
これを応用すれば文字を使ったレタッチの幅が広がるかと思います!
ぜひチャレンジしてみてください
それでは!
今回ご紹介するのは「柄入りの文字作り」についてです。
文字を作るとき、比較的簡単に色やサイズを変更することは出来ても、柄を加えたり重厚感ある雰囲気を作るのは中々難しいかと思います。
ですが、ある方法をつかえば下記のようなデザインが楽に作れちゃいます!


さっそくやっていきましょう。
①好きな文字を作ります。
ツール内の「T」とかかれたボタンを選択して、レイヤー内に文字を作成します。

上部タブの赤枠部分で、文字の調整ができます。左から順に「フォント」「サイズ」「色」ですね。
色を変えるときは文字を全て選択してから、赤枠内の正方形をタップしてください。

今回はとりあえず、シンプルに黒でいきましょう。

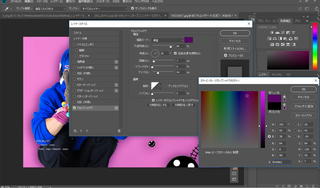
②次に、柄の素材を加えます。
柄は作るのではなく、素材から引用するんです!
金でいきましょう。ちょうど文字が隠れるぐらいのサイズにリサイズします。

③一度素材のレイヤーを非表示にして文字を出した後、ツール内の「自動選択ツール」をクリック

④文字をクリックします。
下記ではDをクリックしたのですが、Dの周りが点々になって選択されているのがわかるでしょうか。

⑤右クリックをして、「近似色を選択」を選択します。
文字がすべて選択されるかと思います。

⑥そうしたら、素材のレイヤーを再表示してみて下さい。
きれいに文字型に選択されているかと思います笑

⑦後はいつも通り、素材のレイヤーが選択されていることを確認してから、
画面右下の「ベクトルマスク」を選択して完了です!

いかがでしたでしょうか。
これを応用すれば文字を使ったレタッチの幅が広がるかと思います!
ぜひチャレンジしてみてください
それでは!
2018年11月05日
写真内の一部分を光らせる方法-part2-
こんにちは!
それでは前回の続きを書いていきますね。
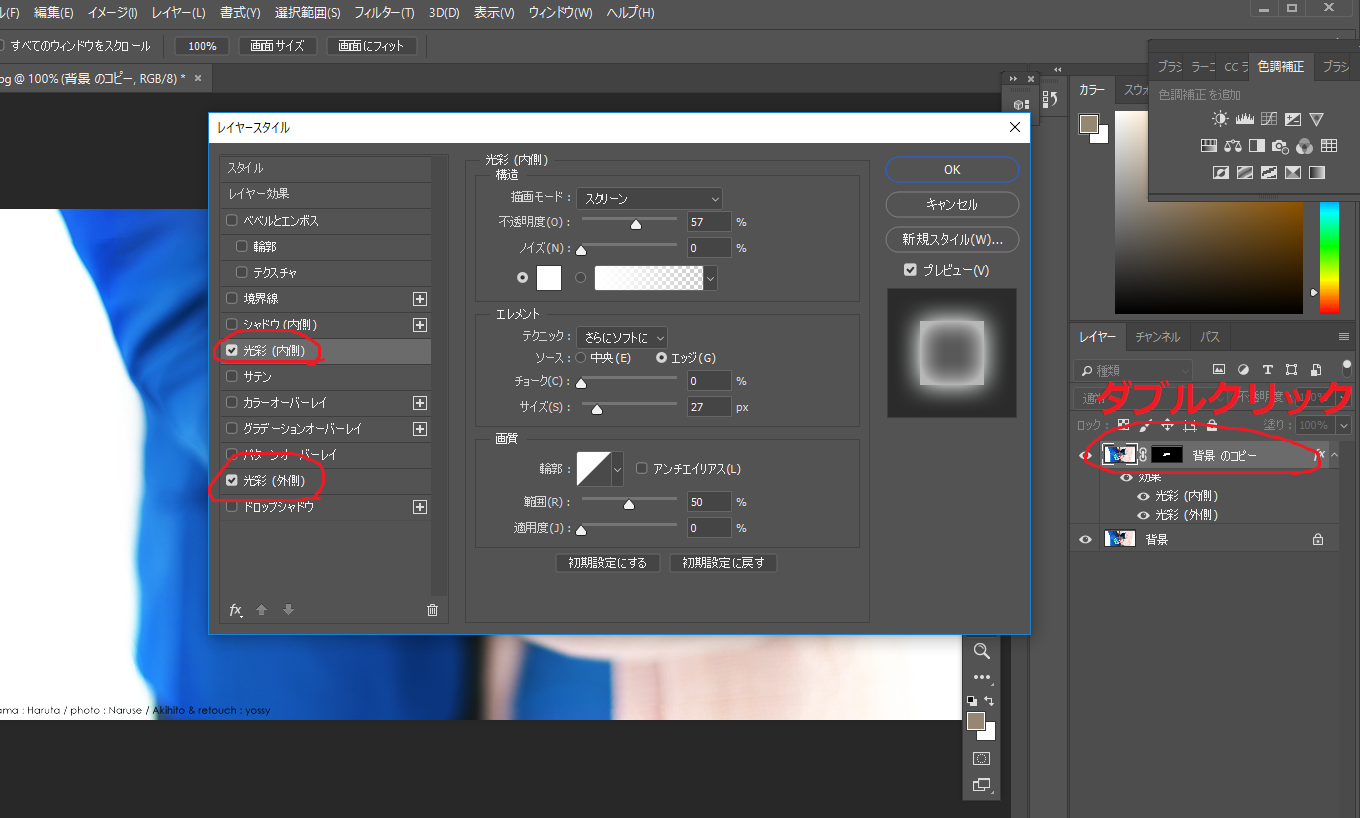
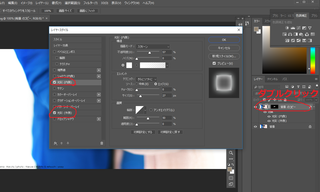
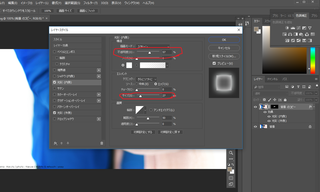
ベクトルマスクで切り取ったレイヤーをダブルクリックして、レイヤースタイルを表示します。
使うのは光彩(内側)と光彩(外側)です

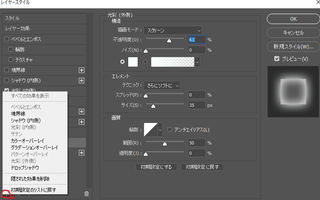
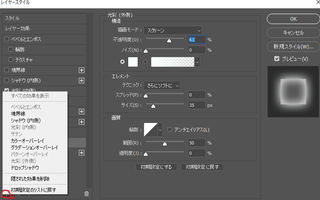
もし一覧に光彩が見当たらない場合は、左下の「fx」とかかれたボタンを選択してください。
きっとあるはずです

まずは光彩(内側)の解説からいきましょう。
ここでは主に不透明度とサイズを使用します。△を移動すると光り方もリアルタイムで変わるので、自分の好みに調整をしてみてください。この時、描画モードはスクリーン。チョークは0がおススメです。
ノイズの下に白い□があると思いますが、ここで色も変えられるのでよければ試してみて下さい

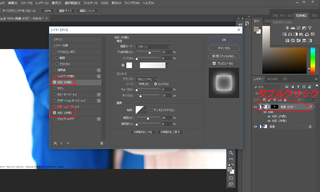
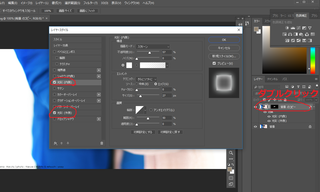
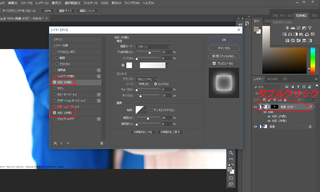
次に光彩(外側)です。
ここも動かすところは同じですね。

以上の調整で、写真の一部分を光らせることができます。

不明点ありましたら、お気軽にコメント等でご連絡ください!
それではまた!
それでは前回の続きを書いていきますね。
ベクトルマスクで切り取ったレイヤーをダブルクリックして、レイヤースタイルを表示します。
使うのは光彩(内側)と光彩(外側)です

もし一覧に光彩が見当たらない場合は、左下の「fx」とかかれたボタンを選択してください。
きっとあるはずです

まずは光彩(内側)の解説からいきましょう。
ここでは主に不透明度とサイズを使用します。△を移動すると光り方もリアルタイムで変わるので、自分の好みに調整をしてみてください。この時、描画モードはスクリーン。チョークは0がおススメです。
ノイズの下に白い□があると思いますが、ここで色も変えられるのでよければ試してみて下さい

次に光彩(外側)です。
ここも動かすところは同じですね。

以上の調整で、写真の一部分を光らせることができます。

不明点ありましたら、お気軽にコメント等でご連絡ください!
それではまた!
2018年11月03日
写真内の一部分を光らせる方法-part1-
こんにちは!ヨッシーです!
今回の技術は写真内の一部分を光らせる方法です。
少し前に夕陽風の加工をご紹介しましたが、今回は写真の上から光を足すわけではないので、
全く異なるやり方になります。
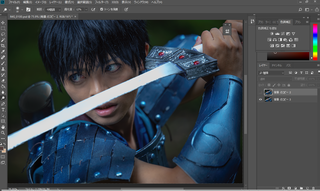
まぁ言葉だけじゃ伝わりにくい(自分の語彙力のせい)ので、完成形がこちら!

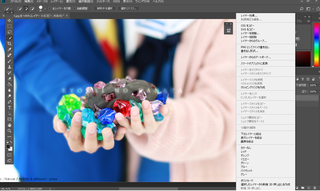
元の画像がこちら!

一部分だけ光っているのが分かりますか?
この手法は例えば宝石形の石だったり、魔法等を使う際の魔法陣、杖、刀、目、手を光らせたりできるので
応用が効く加工かと思います。
やり方は大まかに分けると2つ
①複製し、一部分を切り取る
②光らせる
早速①をやっていきましょう。写真を複製します。(レイヤーを右クリックで複製選択)

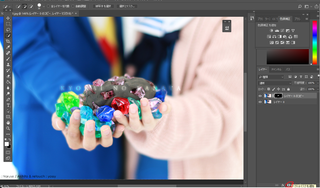
次にツール内の「クイック選択ツール」を選択し、光らせたい箇所をドラッグしてみてください。
すると自動的に選択範囲を作ってくれると思います。
余分に選択してしまった場合は、オプションキーを押しながらいらない箇所をドラッグしてください。


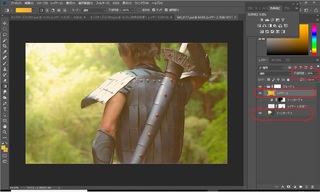
うまく選択できたら、画面右下のベクトルマスクを選択して完了です。
すると選択した部分だけがくっきり切り抜けたかと思います。

もしうまくいかなくても、ベクトルマスクなので切取範囲の修正が可能です。
レイヤー内の□(レイヤーマスクサムネイルと言うらしい)を選択後、ブラシツールで塗ってください。
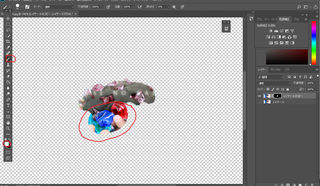
消したいところは黒色で、直したいところは白色で。下記画像は白色で赤い枠内を塗ったイメージですね。
こんな感じになります!※わかりやすくなるよう、切り取る前のレイヤーを非表示にしてます!

今日はここまで。次に、光らせ方をお伝えします。ではまた!
今回の技術は写真内の一部分を光らせる方法です。
少し前に夕陽風の加工をご紹介しましたが、今回は写真の上から光を足すわけではないので、
全く異なるやり方になります。
まぁ言葉だけじゃ伝わりにくい(自分の語彙力のせい)ので、完成形がこちら!

元の画像がこちら!

一部分だけ光っているのが分かりますか?
この手法は例えば宝石形の石だったり、魔法等を使う際の魔法陣、杖、刀、目、手を光らせたりできるので
応用が効く加工かと思います。
やり方は大まかに分けると2つ
①複製し、一部分を切り取る
②光らせる
早速①をやっていきましょう。写真を複製します。(レイヤーを右クリックで複製選択)

次にツール内の「クイック選択ツール」を選択し、光らせたい箇所をドラッグしてみてください。
すると自動的に選択範囲を作ってくれると思います。
余分に選択してしまった場合は、オプションキーを押しながらいらない箇所をドラッグしてください。


うまく選択できたら、画面右下のベクトルマスクを選択して完了です。
すると選択した部分だけがくっきり切り抜けたかと思います。

もしうまくいかなくても、ベクトルマスクなので切取範囲の修正が可能です。
レイヤー内の□(レイヤーマスクサムネイルと言うらしい)を選択後、ブラシツールで塗ってください。
消したいところは黒色で、直したいところは白色で。下記画像は白色で赤い枠内を塗ったイメージですね。
こんな感じになります!※わかりやすくなるよう、切り取る前のレイヤーを非表示にしてます!

今日はここまで。次に、光らせ方をお伝えします。ではまた!
2018年10月31日
肌加工の仕方
こんにちは!ヨッシーです!
今日の内容は肌を綺麗にする方法です。
が!冒頭から言うのもあれなんですが、、、この方法は誰もが使いたいと思う方法ではない可能性が高いです。
肌はコスプレ写真内でも特に大事な部分になるので、おそらく人それぞれのやり方が既にあると思うからです。
なのでいつも以上に参考程度として見て頂けるといいかな?と思います。
しかも自分のやり方はめんどくさいので汗
では!お見苦しいですが、、無加工写真(特に盛れてるやつ抜粋)がこちら
※肌汚いので要注意です!!

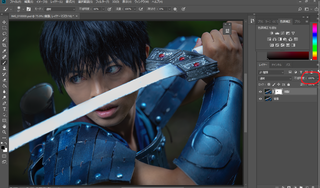
加工後がこちらです。

自分が肌加工で気を付けているのは「出来るだけ自然」になること。
あからさまに色を塗りました的な加工は好みではないの で、肌感が残る事を意識して加工しています。
まずはレイヤーを右クリックし、レイヤーの複製で2枚にしてから始めます。

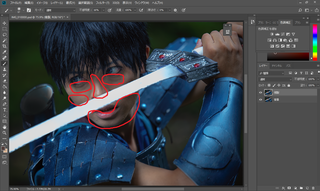
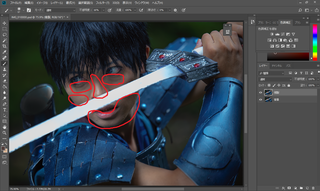
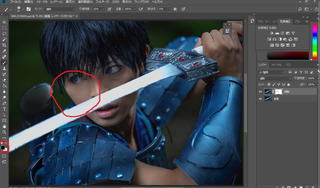
加工する部分は基本的に下記の赤枠内
使う機能はブラシツールです。
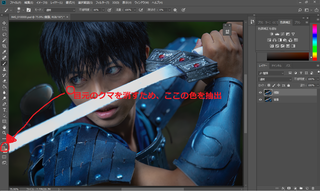
クマは消す。鼻の頭は明るく塗る事で筋が通ってみえます。

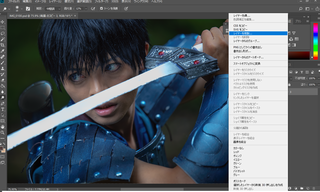
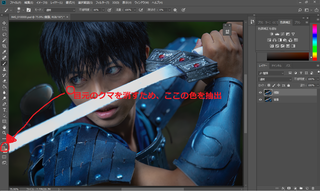
①色を塗りたい箇所周辺をコントロール(Ctrl)キーを押しながらクリックし、色を抜き取ります。

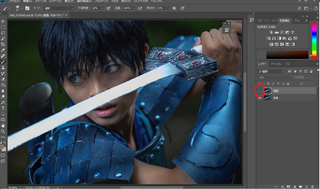
②ブラシを汎用ブラシ内のふんわりした形に変え、不透明度を10前後にしてから塗りたい箇所をクリックしていきます。

この時のポイントは不透明度!10前後だと一回クリックしただけじゃほぼ変化見られませんが、何回も押すと徐々に変化していくので
べた塗りにならないよう、気を付けて塗っていきましょう 。
また、この②だけをするのではなく、①と②を交互に行ってください。一見同じ色に見える箇所も実は若干違うので、①もしっかり繰り返すことでべた塗り回避になります。特に影があったり光が当たってる部分は間違いなく色が変わるので、①を徹底すること!
③レイヤー横の目ボタンを押して加工した写真を非表示に変えましょう。すると加工前の写真が出てくるので、どれだけ加工したかを比較しつつ、改めてレイヤーを再表示、①からリスタートします。

ある程度塗り終えて、自分が納得すればこれで完成です。
ですが、一部分塗りすぎたな、、もう少し自然に見せたいな、、、と思ったときは④に続きます。
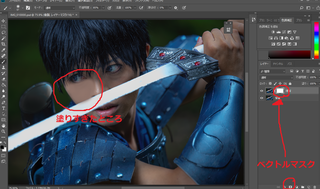
④画面右下のベクトルマスクを押すと加工したレイヤーに 白い□が出るので、選択。
ブラシツールを黒色にして塗りすぎた箇所をクリックしていきます。不透明度とブラシの形は変えずでOK

⑤するとクリックした部分が徐々に消えていき、下レイヤーの加工前が見えてくるので加工した部分が自然に見えてくるはずです。
この時、塗りすぎた箇所を完全に消さない様注意してください。あくまでも下レイヤーがうっすら透けてみえる程度。
消しすぎたと思ったら白色に変えて塗ってください。元に戻るはずです。

全体的に自然に見せたい場合は、加工したレイヤーの不透明度を下げるといいです!

以上のやり方をベースにして、自分は肌加工をしています。
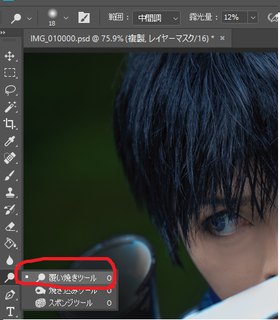
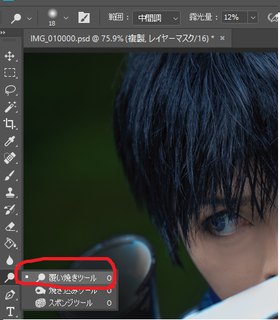
ちなみに肌以外で、目がキラッとしていますが、これは「覆い焼ツール」を使っています。
これもブラシ感覚で明るくしたい箇所を塗っていくんですが、ブラシの形はいつもの周りふんわり系で、露光量は画面内ぐらいがおススメです。

もしよければ参考にしてください。
それでは!
今日の内容は肌を綺麗にする方法です。
が!冒頭から言うのもあれなんですが、、、この方法は誰もが使いたいと思う方法ではない可能性が高いです。
肌はコスプレ写真内でも特に大事な部分になるので、おそらく人それぞれのやり方が既にあると思うからです。
なのでいつも以上に参考程度として見て頂けるといいかな?と思います。
しかも自分のやり方はめんどくさいので汗
では!お見苦しいですが、、無加工写真(特に盛れてるやつ抜粋)がこちら
※肌汚いので要注意です!!

加工後がこちらです。

自分が肌加工で気を付けているのは「出来るだけ自然」になること。
あからさまに色を塗りました的な加工は好みではないの で、肌感が残る事を意識して加工しています。
まずはレイヤーを右クリックし、レイヤーの複製で2枚にしてから始めます。

加工する部分は基本的に下記の赤枠内
使う機能はブラシツールです。
クマは消す。鼻の頭は明るく塗る事で筋が通ってみえます。

①色を塗りたい箇所周辺をコントロール(Ctrl)キーを押しながらクリックし、色を抜き取ります。

②ブラシを汎用ブラシ内のふんわりした形に変え、不透明度を10前後にしてから塗りたい箇所をクリックしていきます。

この時のポイントは不透明度!10前後だと一回クリックしただけじゃほぼ変化見られませんが、何回も押すと徐々に変化していくので
べた塗りにならないよう、気を付けて塗っていきましょう 。
また、この②だけをするのではなく、①と②を交互に行ってください。一見同じ色に見える箇所も実は若干違うので、①もしっかり繰り返すことでべた塗り回避になります。特に影があったり光が当たってる部分は間違いなく色が変わるので、①を徹底すること!
③レイヤー横の目ボタンを押して加工した写真を非表示に変えましょう。すると加工前の写真が出てくるので、どれだけ加工したかを比較しつつ、改めてレイヤーを再表示、①からリスタートします。

ある程度塗り終えて、自分が納得すればこれで完成です。
ですが、一部分塗りすぎたな、、もう少し自然に見せたいな、、、と思ったときは④に続きます。
④画面右下のベクトルマスクを押すと加工したレイヤーに 白い□が出るので、選択。
ブラシツールを黒色にして塗りすぎた箇所をクリックしていきます。不透明度とブラシの形は変えずでOK

⑤するとクリックした部分が徐々に消えていき、下レイヤーの加工前が見えてくるので加工した部分が自然に見えてくるはずです。
この時、塗りすぎた箇所を完全に消さない様注意してください。あくまでも下レイヤーがうっすら透けてみえる程度。
消しすぎたと思ったら白色に変えて塗ってください。元に戻るはずです。

全体的に自然に見せたい場合は、加工したレイヤーの不透明度を下げるといいです!

以上のやり方をベースにして、自分は肌加工をしています。
ちなみに肌以外で、目がキラッとしていますが、これは「覆い焼ツール」を使っています。
これもブラシ感覚で明るくしたい箇所を塗っていくんですが、ブラシの形はいつもの周りふんわり系で、露光量は画面内ぐらいがおススメです。

もしよければ参考にしてください。
それでは!
2018年10月30日
Photoshop カラーバランスの使い方①-一部分だけ色味変更-
こんにちは!ヨッシーです!
今回ご紹介するのはカラーバランス機能を使った一部分だけ色を変える方法です。
コスプレでロケに行ったとき「空が青ければ~~」「葉の色がもっと緑なら~」等、背景に悩まされる事も多いかと思います。私自身、ロケで苦戦したことが多かったので、、笑
特に悩んだのが砂の色!ディズニーのアラジンをやりたいと思ったとき、近くに砂漠がなかったので撮影場所を探すのに相当苦労しました。
ですがこの方法を使えば、日本の青白い砂浜を砂漠風に変えることができるので、砂漠のロケ地を探しているそこのあなた。ぜひチャレンジしてみてください。いないかな笑
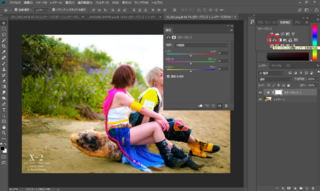
これは既に色を変えてしまった後なのですが、日本の一般的な砂浜の色をこのように変色させることが可能です。

ただすみません、、この写真、元データが見当たらないので元の色をお見せできないんです、、、焦
なので、今回はカラーバランスを使って逆に青色に変えます!爆
方法ですが、まずはフォトショ起動後、色味補正内のカラーバランスを選択します。
色味補正が見当たらない場合は、上部タブの「ウィンドウ」から探してみてください。

次に、変える部分(今回は砂)だけの色味を気にしながら、変えたい色に調整をしてください。
他部分の色味が変になっても、気にせず色味調整です!

そうすると砂は青くなりましたが、案の定人も青くなりました笑
な、の、で!ここで恒例の「ベクトルマスク」を活用します。
今回はすでにカラーバランスのレイヤー内に白い□があるので、白い□を選択後、ブラシツールの黒色を選択し、色が変になった部分を塗ってください!(今回は人部分)

すると塗った部分の色味がもとに戻るので、砂部分だけを青色に変えることができました。
※人以外を塗っていないので砂以外の空や木々も青くなってますが、そこは置いときましょう笑

以上です!
カラーバランスで一部だけ色変更する方法は色んな場面で役立つと思うので、方法が分からない等あれば気軽に質問ください
ではでは!!
今回ご紹介するのはカラーバランス機能を使った一部分だけ色を変える方法です。
コスプレでロケに行ったとき「空が青ければ~~」「葉の色がもっと緑なら~」等、背景に悩まされる事も多いかと思います。私自身、ロケで苦戦したことが多かったので、、笑
特に悩んだのが砂の色!ディズニーのアラジンをやりたいと思ったとき、近くに砂漠がなかったので撮影場所を探すのに相当苦労しました。
ですがこの方法を使えば、日本の青白い砂浜を砂漠風に変えることができるので、砂漠のロケ地を探しているそこのあなた。ぜひチャレンジしてみてください。いないかな笑
これは既に色を変えてしまった後なのですが、日本の一般的な砂浜の色をこのように変色させることが可能です。

ただすみません、、この写真、元データが見当たらないので元の色をお見せできないんです、、、焦
なので、今回はカラーバランスを使って逆に青色に変えます!爆
方法ですが、まずはフォトショ起動後、色味補正内のカラーバランスを選択します。
色味補正が見当たらない場合は、上部タブの「ウィンドウ」から探してみてください。

次に、変える部分(今回は砂)だけの色味を気にしながら、変えたい色に調整をしてください。
他部分の色味が変になっても、気にせず色味調整です!

そうすると砂は青くなりましたが、案の定人も青くなりました笑
な、の、で!ここで恒例の「ベクトルマスク」を活用します。
今回はすでにカラーバランスのレイヤー内に白い□があるので、白い□を選択後、ブラシツールの黒色を選択し、色が変になった部分を塗ってください!(今回は人部分)

すると塗った部分の色味がもとに戻るので、砂部分だけを青色に変えることができました。
※人以外を塗っていないので砂以外の空や木々も青くなってますが、そこは置いときましょう笑

以上です!
カラーバランスで一部だけ色変更する方法は色んな場面で役立つと思うので、方法が分からない等あれば気軽に質問ください
ではでは!!
2018年10月27日
Photoshop ブラシツールの使い方①
こんにちは!ヨッシーです!
今回の記事はフォトショの基礎になる「ブラシの使い方」に触れていこうと思います。
無料のブラシ素材はたくさん出回っているので、使い方をマスターすれば加工の幅も大きく広がります。
ですので、「ブラシ素材の読み込み方」と「コスプレ写真に活かせる使い方」をご紹介します。
今回使うブラシは「pixelstains particle」とネット検索すれば出てくる下記のような細かな粒のブラシです。

個人利用、商用利用OKらしいので、ぜひご活用ください^^
■ブラシ素材の読み込み方
では、さっそく、ネット検索先のページは英字がたくさん並んだ緑色のサイトかと思いますが、
右側にダウンロードボタンがあるのでそこからDLしてください。このサイト、自分もかなり愛用しているのでおそらく安全です笑
これからも使っていく予定なので、もし何かあったらこの記事ですぐにお伝えしますw
ブラシをDLすると、「Pixelstains Particle Brushes」というABRファイルが獲得できます。
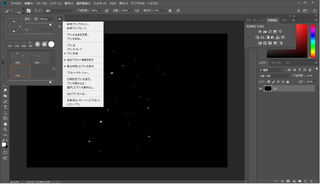
そうしたらフォトショを起動し、下記画像のように「ブラシ→設定→ブラシを読み込む」で指定のブラシを選択すれば完了です。めっちゃ簡単笑

■コスプレ写真に活かせる使い方
ではさっそく、ブラシを使っていきましょう。ブラシを使う際は、直接写真に塗るのではなく、
新しくレイヤーを作成してから塗るようにしてください。


次に、ブラシを塗ったレイヤーをダブルクリック。
レイヤースタイルというウィンドウが開くので、自由にいじっていきましょう。
ここではブラシの色変更や影の作成、光を纏わせたりと、いろんなことができます。
今回は細かな粒のブラシなので、光を纏わせて光の粒を作成してみます。

レイヤースタイルの光彩(外側)を選択して下さい。ここで使うのは基本的に
不透明度→文字通り、光の透明度をいじります。
色→光の色を変更します。塗るブラシの色に近いものを選びましょう。
スプレッド→数値が高いほど、光のふんわり感、ぼけが無くなりますが、ある程度設定しておくと
光の感じが強調されます。
サイズ→光の範囲を設定します。数値が低いほどブラシの周りに光が集まり、高いほど広範囲に広がります。
以上4つを使いこなせばある程度融通はききます!
下記画面内、レイヤースタイルウィンドウの下に設定を反映した粒が見えるかと思いますが、こんな感じになります!

元々は細かな粒が塗れるブラシでしたが、このように工夫を施すことで、、


光を演出できます!今回作成したのは例えば氷の演出や光の演出、技を出すときのエフェクトなんかに使えると思うので、ぜひ挑戦してみてください!
今回はここまで!それではまた!
今回の記事はフォトショの基礎になる「ブラシの使い方」に触れていこうと思います。
無料のブラシ素材はたくさん出回っているので、使い方をマスターすれば加工の幅も大きく広がります。
ですので、「ブラシ素材の読み込み方」と「コスプレ写真に活かせる使い方」をご紹介します。
今回使うブラシは「pixelstains particle」とネット検索すれば出てくる下記のような細かな粒のブラシです。

個人利用、商用利用OKらしいので、ぜひご活用ください^^
■ブラシ素材の読み込み方
では、さっそく、ネット検索先のページは英字がたくさん並んだ緑色のサイトかと思いますが、
右側にダウンロードボタンがあるのでそこからDLしてください。このサイト、自分もかなり愛用しているのでおそらく安全です笑
これからも使っていく予定なので、もし何かあったらこの記事ですぐにお伝えしますw
ブラシをDLすると、「Pixelstains Particle Brushes」というABRファイルが獲得できます。
そうしたらフォトショを起動し、下記画像のように「ブラシ→設定→ブラシを読み込む」で指定のブラシを選択すれば完了です。めっちゃ簡単笑

■コスプレ写真に活かせる使い方
ではさっそく、ブラシを使っていきましょう。ブラシを使う際は、直接写真に塗るのではなく、
新しくレイヤーを作成してから塗るようにしてください。


次に、ブラシを塗ったレイヤーをダブルクリック。
レイヤースタイルというウィンドウが開くので、自由にいじっていきましょう。
ここではブラシの色変更や影の作成、光を纏わせたりと、いろんなことができます。
今回は細かな粒のブラシなので、光を纏わせて光の粒を作成してみます。

レイヤースタイルの光彩(外側)を選択して下さい。ここで使うのは基本的に
不透明度→文字通り、光の透明度をいじります。
色→光の色を変更します。塗るブラシの色に近いものを選びましょう。
スプレッド→数値が高いほど、光のふんわり感、ぼけが無くなりますが、ある程度設定しておくと
光の感じが強調されます。
サイズ→光の範囲を設定します。数値が低いほどブラシの周りに光が集まり、高いほど広範囲に広がります。
以上4つを使いこなせばある程度融通はききます!
下記画面内、レイヤースタイルウィンドウの下に設定を反映した粒が見えるかと思いますが、こんな感じになります!

元々は細かな粒が塗れるブラシでしたが、このように工夫を施すことで、、


光を演出できます!今回作成したのは例えば氷の演出や光の演出、技を出すときのエフェクトなんかに使えると思うので、ぜひ挑戦してみてください!
今回はここまで!それではまた!