2018年12月01日
炎エフェクトの作り方-part2-
さて、前回の続きです。
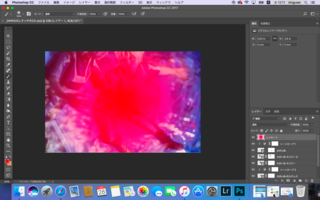
⑥上部タブ内の「レイヤー」→「新規」→「レイヤー」から新規レイヤーを作成。

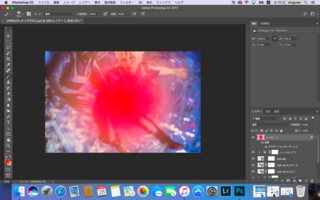
ぺんツールを選択して、炎を中心に赤色を大きく塗りましょう。

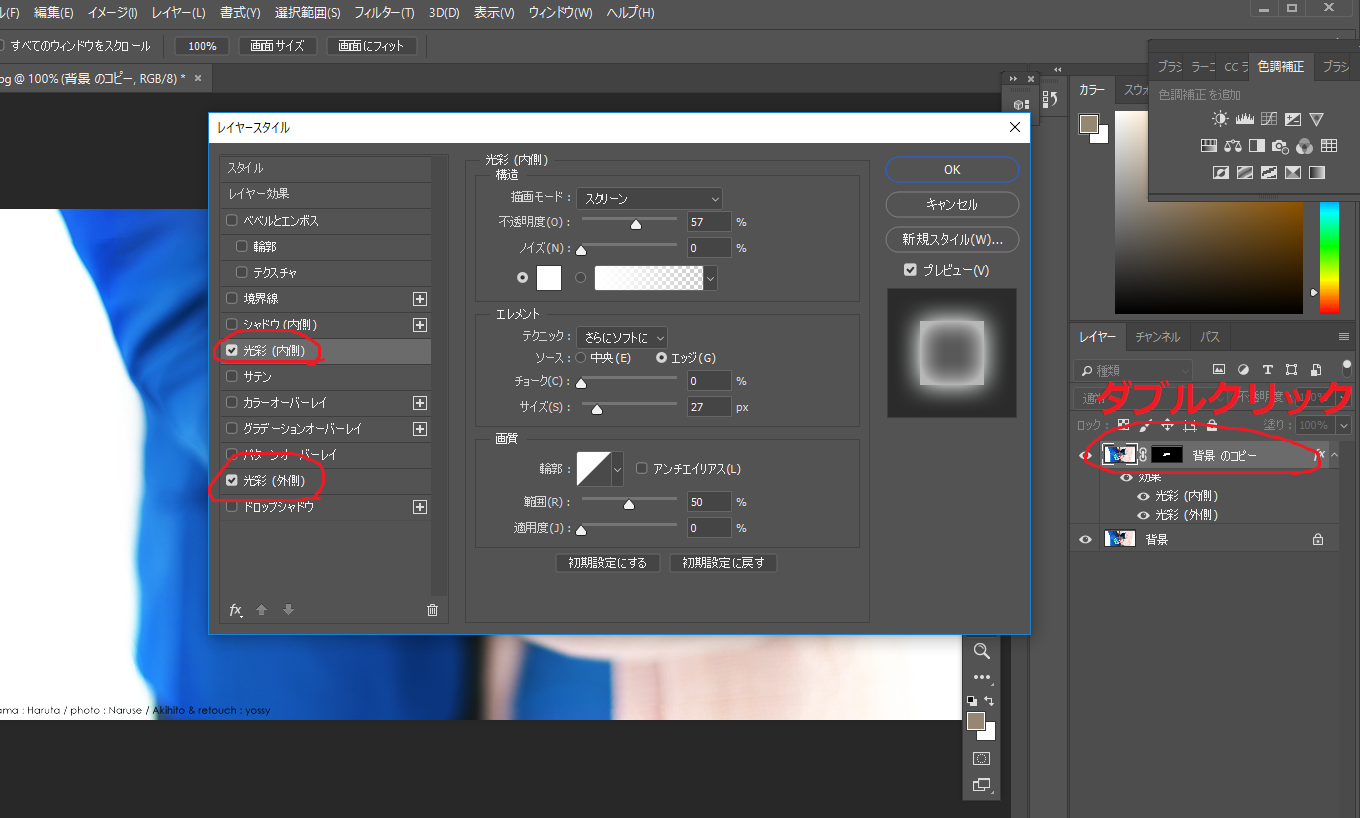
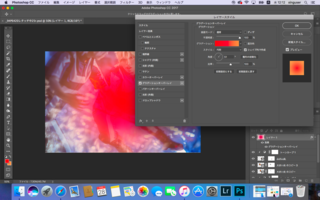
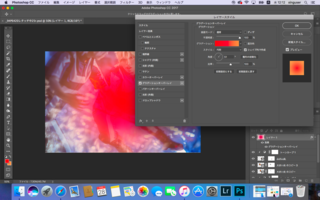
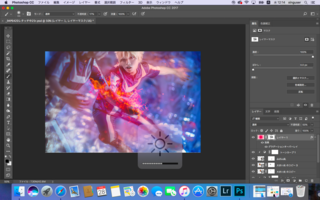
⑦新規レイヤーをタブルクリックしてレイヤースタイルを表示。
グラデーションでオレンジ色も加えます。
今回は炎が中心にあるので、スタイルを円形にしました。

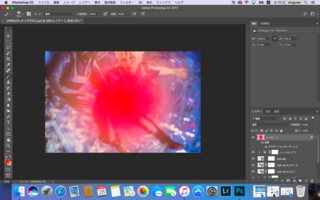
こんな感じです

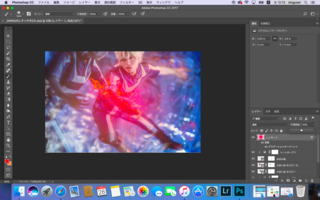
⑧赤が強くて炎が見えないため、レイヤーの不透明度を下げましょう

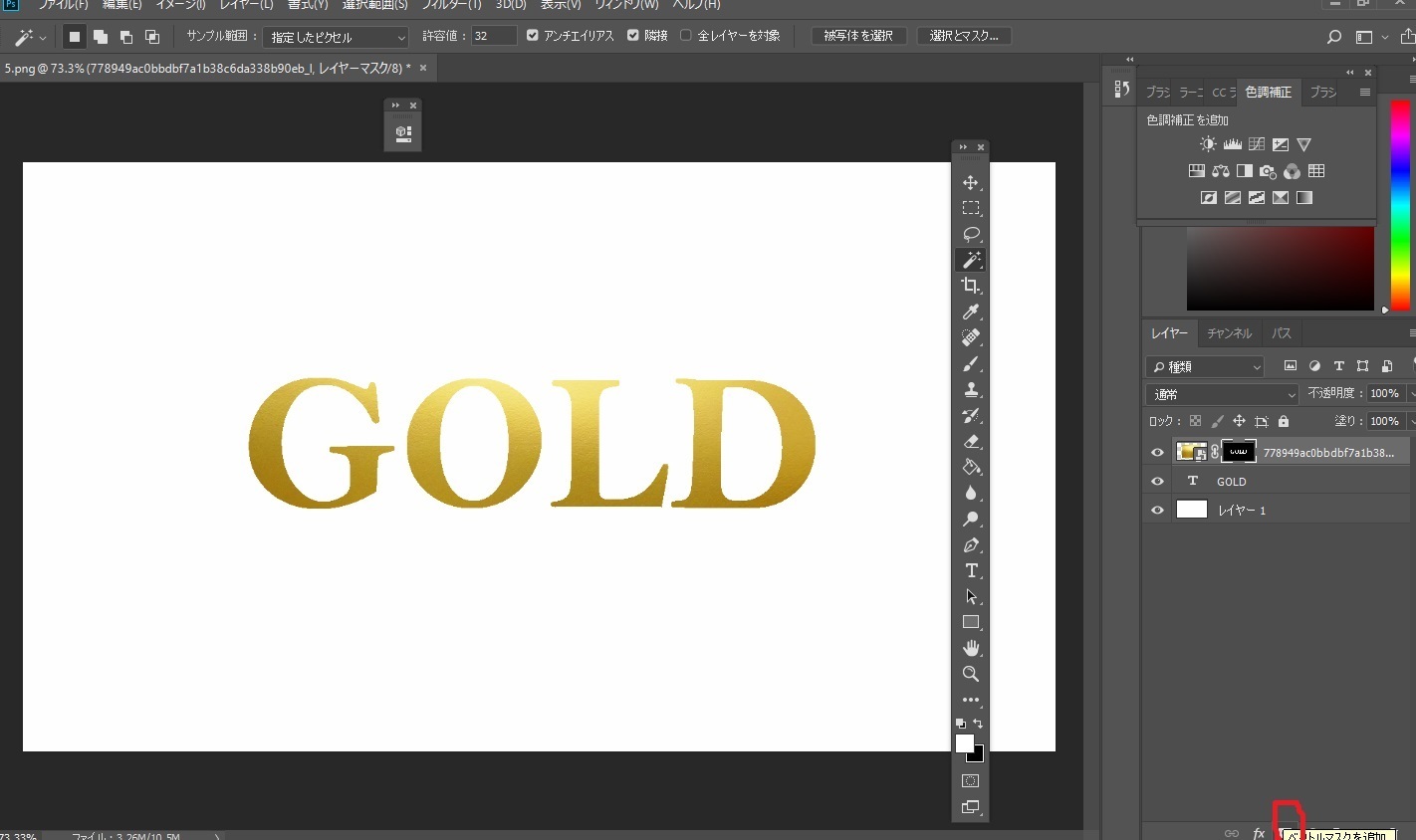
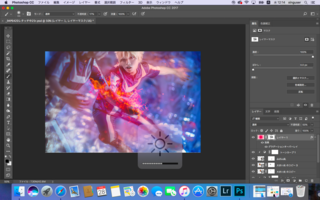
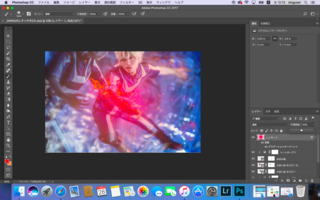
⑨次に、前回も同様いらない赤色部分を消します。
レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。消したいところを黒。逆に戻したいところを白で塗ります。

以上で、完成となります。
炎を付け加えるだけでなく、周りに色を入れることで少しでも写真に馴染ませる方法です。
また新しい方法が思いつき次第、更新しますね。それではまた!
⑥上部タブ内の「レイヤー」→「新規」→「レイヤー」から新規レイヤーを作成。

ぺんツールを選択して、炎を中心に赤色を大きく塗りましょう。

⑦新規レイヤーをタブルクリックしてレイヤースタイルを表示。
グラデーションでオレンジ色も加えます。
今回は炎が中心にあるので、スタイルを円形にしました。

こんな感じです

⑧赤が強くて炎が見えないため、レイヤーの不透明度を下げましょう

⑨次に、前回も同様いらない赤色部分を消します。
レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。消したいところを黒。逆に戻したいところを白で塗ります。

以上で、完成となります。
炎を付け加えるだけでなく、周りに色を入れることで少しでも写真に馴染ませる方法です。
また新しい方法が思いつき次第、更新しますね。それではまた!
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8347720
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック