2018年11月05日
写真内の一部分を光らせる方法-part2-
こんにちは!
それでは前回の続きを書いていきますね。
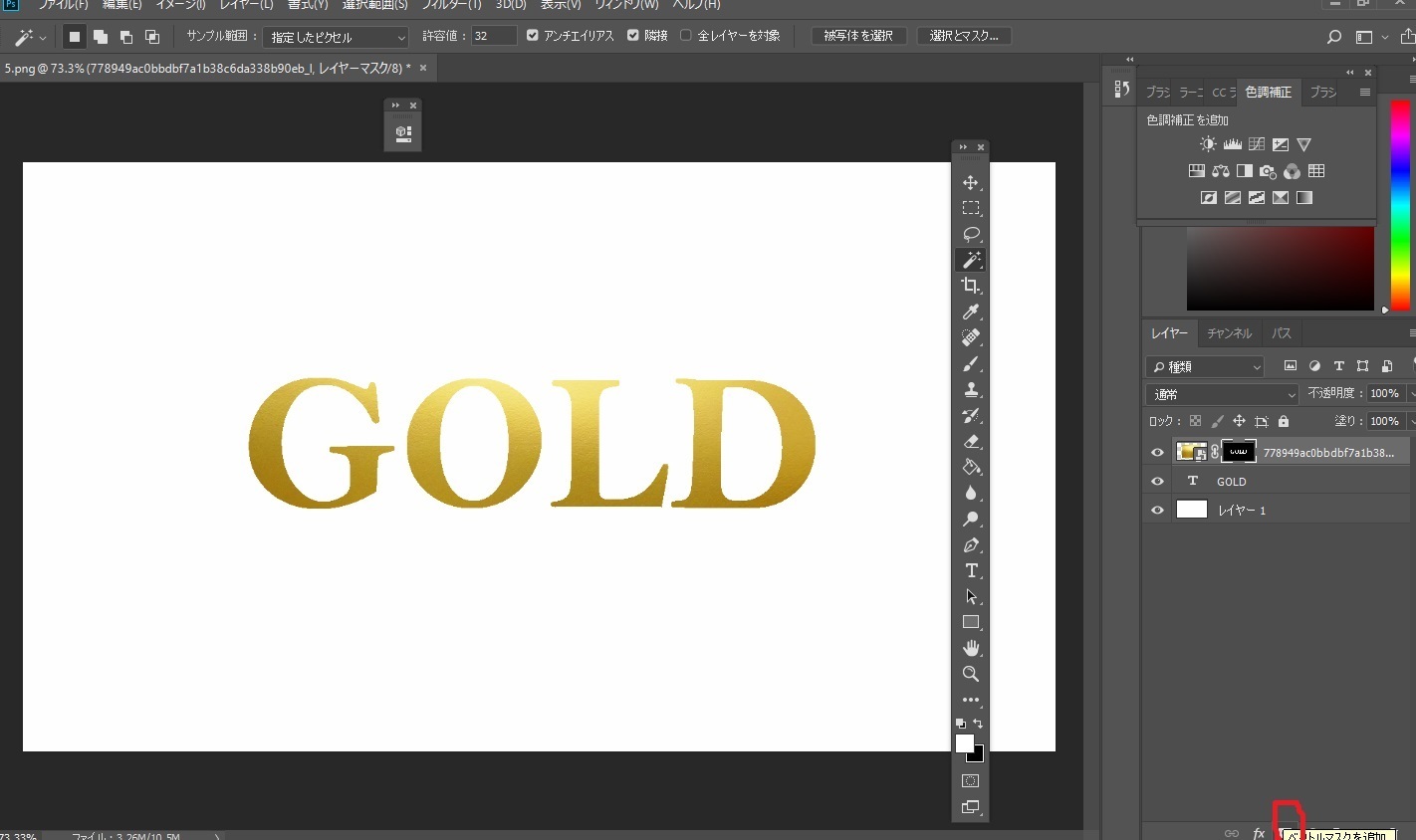
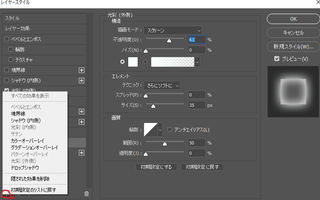
ベクトルマスクで切り取ったレイヤーをダブルクリックして、レイヤースタイルを表示します。
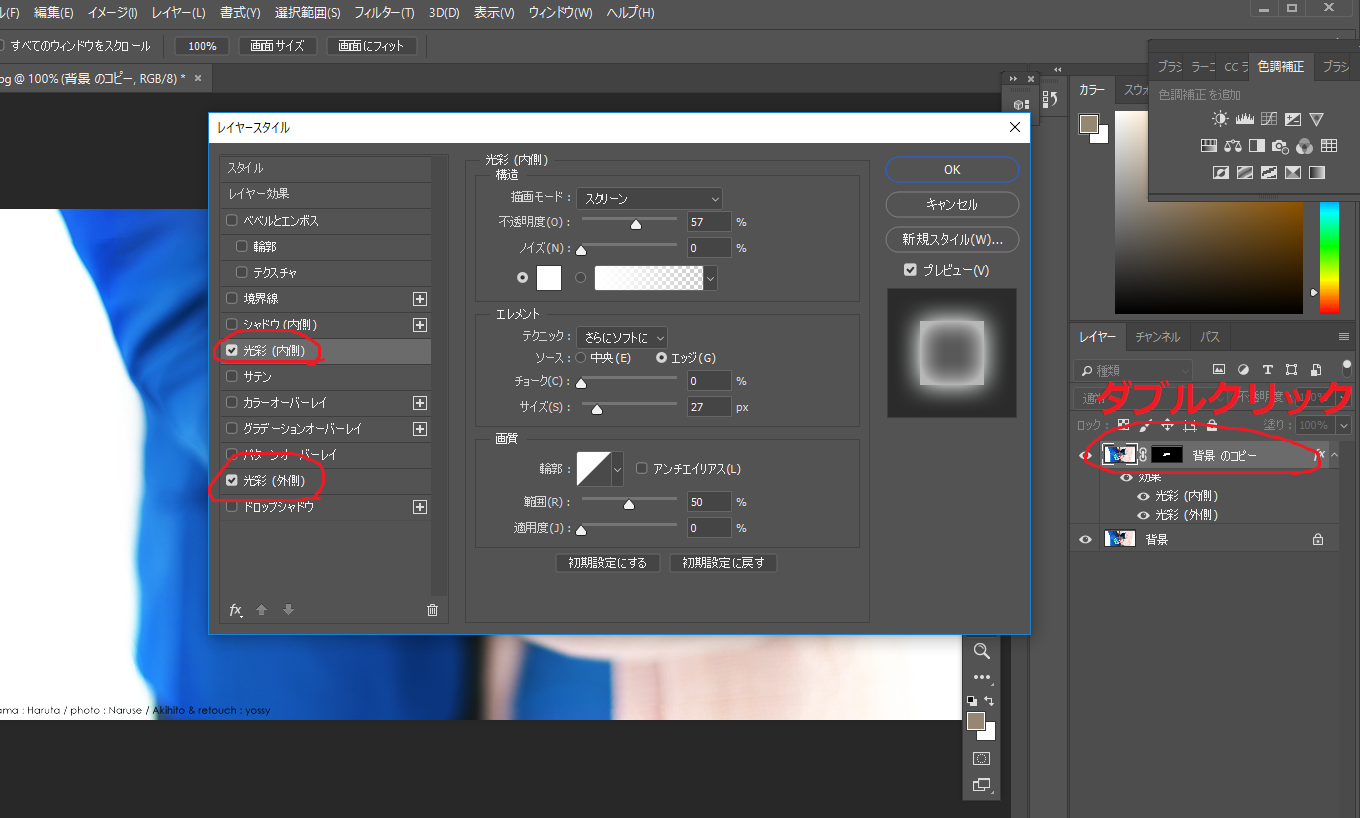
使うのは光彩(内側)と光彩(外側)です

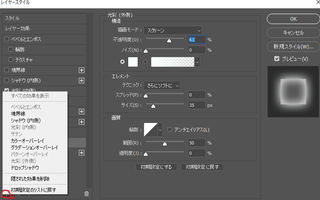
もし一覧に光彩が見当たらない場合は、左下の「fx」とかかれたボタンを選択してください。
きっとあるはずです

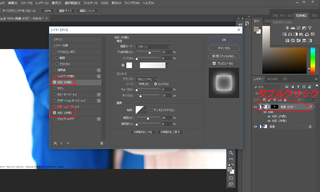
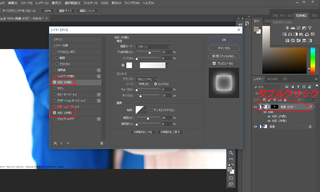
まずは光彩(内側)の解説からいきましょう。
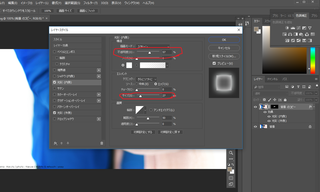
ここでは主に不透明度とサイズを使用します。△を移動すると光り方もリアルタイムで変わるので、自分の好みに調整をしてみてください。この時、描画モードはスクリーン。チョークは0がおススメです。
ノイズの下に白い□があると思いますが、ここで色も変えられるのでよければ試してみて下さい

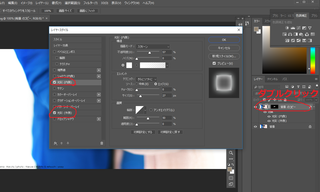
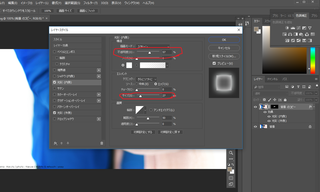
次に光彩(外側)です。
ここも動かすところは同じですね。

以上の調整で、写真の一部分を光らせることができます。

不明点ありましたら、お気軽にコメント等でご連絡ください!
それではまた!
それでは前回の続きを書いていきますね。
ベクトルマスクで切り取ったレイヤーをダブルクリックして、レイヤースタイルを表示します。
使うのは光彩(内側)と光彩(外側)です

もし一覧に光彩が見当たらない場合は、左下の「fx」とかかれたボタンを選択してください。
きっとあるはずです

まずは光彩(内側)の解説からいきましょう。
ここでは主に不透明度とサイズを使用します。△を移動すると光り方もリアルタイムで変わるので、自分の好みに調整をしてみてください。この時、描画モードはスクリーン。チョークは0がおススメです。
ノイズの下に白い□があると思いますが、ここで色も変えられるのでよければ試してみて下さい

次に光彩(外側)です。
ここも動かすところは同じですね。

以上の調整で、写真の一部分を光らせることができます。

不明点ありましたら、お気軽にコメント等でご連絡ください!
それではまた!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8264225
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック