2018年11月18日
一部分の色味を変える方法
こんにちは!ヨッシーです!
今回の加工は一部分の色味を変える方法です。
キャラの髪色や着ている服等でどうしても希望の物が手に入らなかったり、
写真で撮ると思っていたよりも色が異なっていたこと。化粧で思った色に出来なかったり、魔法形でのエフェクトで
何かの色を変えたい時など、挙げればきりがありませんが「ここの色を変えたい!」と思う場面が多々あると思います。
今回ご紹介するやり方は比較的簡単なので、ぜひ活用してみてください。
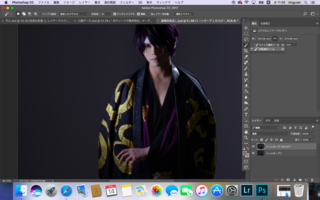
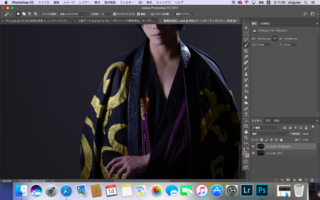
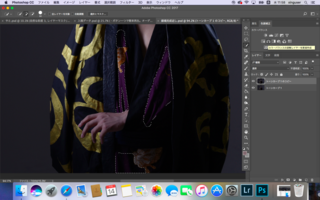
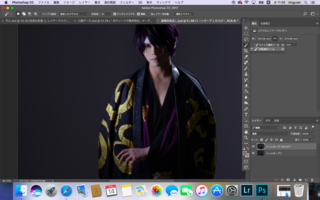
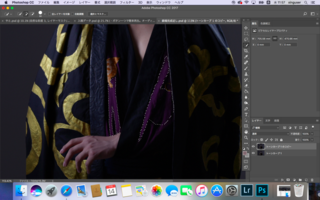
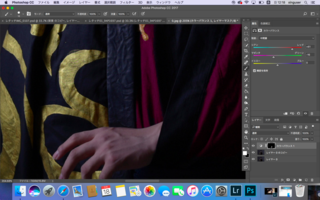
これが元

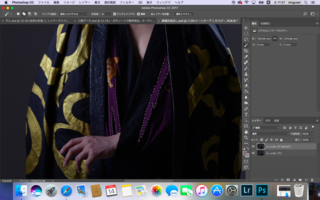
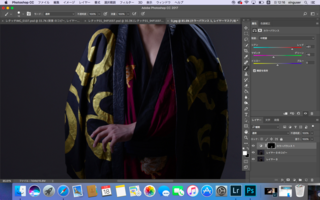
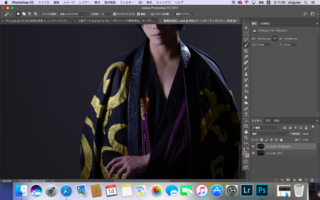
これが加工済みです
着物の色を変えてみました。※2016年ジャンプ8号の表紙カラーに変更しました
![]()

それでは早速
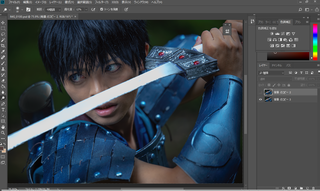
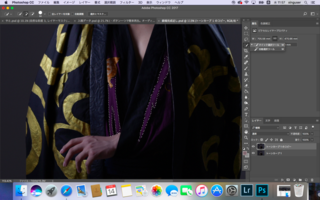
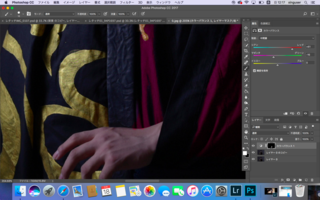
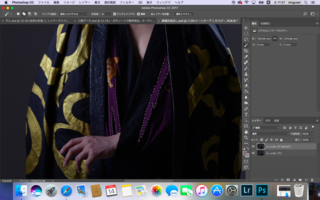
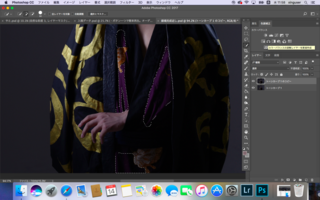
①ツール内の「自動選択ツール」を選択し、色を変えたい部分箇所をクリックします。

一発じゃ全てを選択しきれないと思うので、

その時はシフトキーを押しながら選択仕切れていない箇所をクリックしてみてください。画像でいうと右側の選択部分ですね。選択部分が増えます。

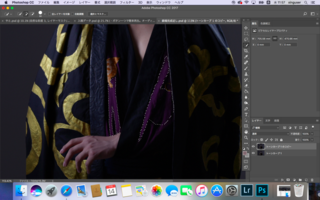
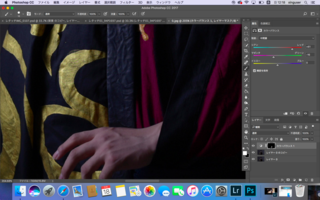
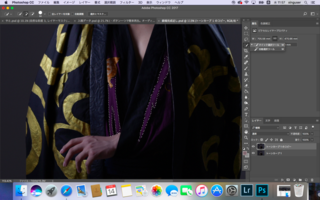
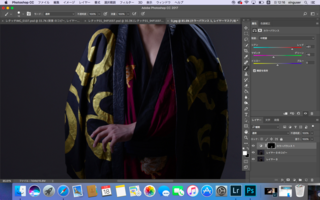
②ただ、これでもまだ全て選択できていないので、今度はツール内の「クイック選択ツール」を使います。
選択したい箇所をドラックしていくとみるみる選択範囲が広がっていきます。
選択しすぎたらaltキーを押しながらドラックで選択範囲を縮められます。


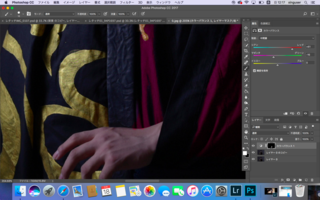
③ある程度選択できたら、色味調整内の「カラーバランス」を選択してください。
選択が解除されますが、大丈夫。

④好きな色味に変えてみてください。

⑤この時、余計な部分も色が変わったり、逆に色を変えたかったのに出来ていない部分が出てくると思います。

その際は、いつも通りペンツールを選択して、カラーバランスレイヤーのサムネを選択。
後は色を変えたい部分を白で、変えたくない部分を黒で塗りましょう。

この応用で完成します。
ぜひ、チャレンジしてみてください!
それでは!
今回の加工は一部分の色味を変える方法です。
キャラの髪色や着ている服等でどうしても希望の物が手に入らなかったり、
写真で撮ると思っていたよりも色が異なっていたこと。化粧で思った色に出来なかったり、魔法形でのエフェクトで
何かの色を変えたい時など、挙げればきりがありませんが「ここの色を変えたい!」と思う場面が多々あると思います。
今回ご紹介するやり方は比較的簡単なので、ぜひ活用してみてください。
これが元

これが加工済みです
着物の色を変えてみました。※2016年ジャンプ8号の表紙カラーに変更しました

それでは早速
①ツール内の「自動選択ツール」を選択し、色を変えたい部分箇所をクリックします。

一発じゃ全てを選択しきれないと思うので、

その時はシフトキーを押しながら選択仕切れていない箇所をクリックしてみてください。画像でいうと右側の選択部分ですね。選択部分が増えます。

②ただ、これでもまだ全て選択できていないので、今度はツール内の「クイック選択ツール」を使います。
選択したい箇所をドラックしていくとみるみる選択範囲が広がっていきます。
選択しすぎたらaltキーを押しながらドラックで選択範囲を縮められます。


③ある程度選択できたら、色味調整内の「カラーバランス」を選択してください。
選択が解除されますが、大丈夫。

④好きな色味に変えてみてください。

⑤この時、余計な部分も色が変わったり、逆に色を変えたかったのに出来ていない部分が出てくると思います。

その際は、いつも通りペンツールを選択して、カラーバランスレイヤーのサムネを選択。
後は色を変えたい部分を白で、変えたくない部分を黒で塗りましょう。

この応用で完成します。
ぜひ、チャレンジしてみてください!
それでは!
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8309229
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック