2018年11月07日
柄入りの文字の作り方
こんにちは!ヨッシーです!
今回ご紹介するのは「柄入りの文字作り」についてです。
文字を作るとき、比較的簡単に色やサイズを変更することは出来ても、柄を加えたり重厚感ある雰囲気を作るのは中々難しいかと思います。
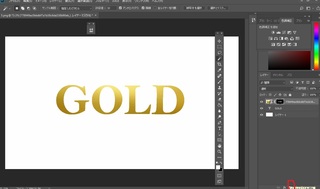
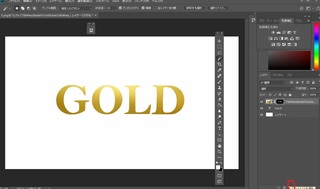
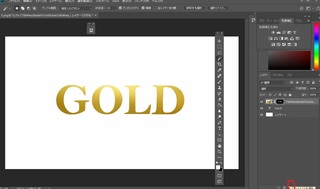
ですが、ある方法をつかえば下記のようなデザインが楽に作れちゃいます!


さっそくやっていきましょう。
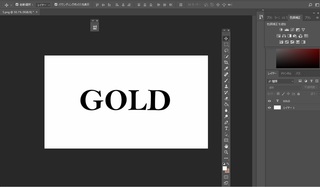
①好きな文字を作ります。
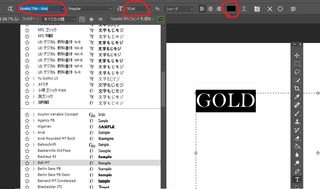
ツール内の「T」とかかれたボタンを選択して、レイヤー内に文字を作成します。

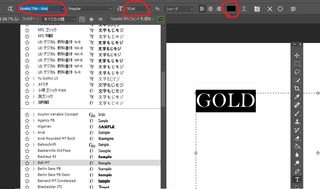
上部タブの赤枠部分で、文字の調整ができます。左から順に「フォント」「サイズ」「色」ですね。
色を変えるときは文字を全て選択してから、赤枠内の正方形をタップしてください。

今回はとりあえず、シンプルに黒でいきましょう。

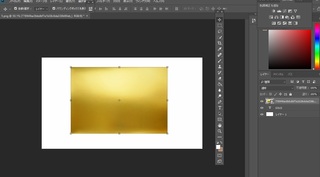
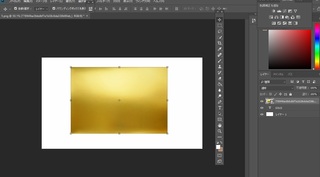
②次に、柄の素材を加えます。
柄は作るのではなく、素材から引用するんです!
金でいきましょう。ちょうど文字が隠れるぐらいのサイズにリサイズします。

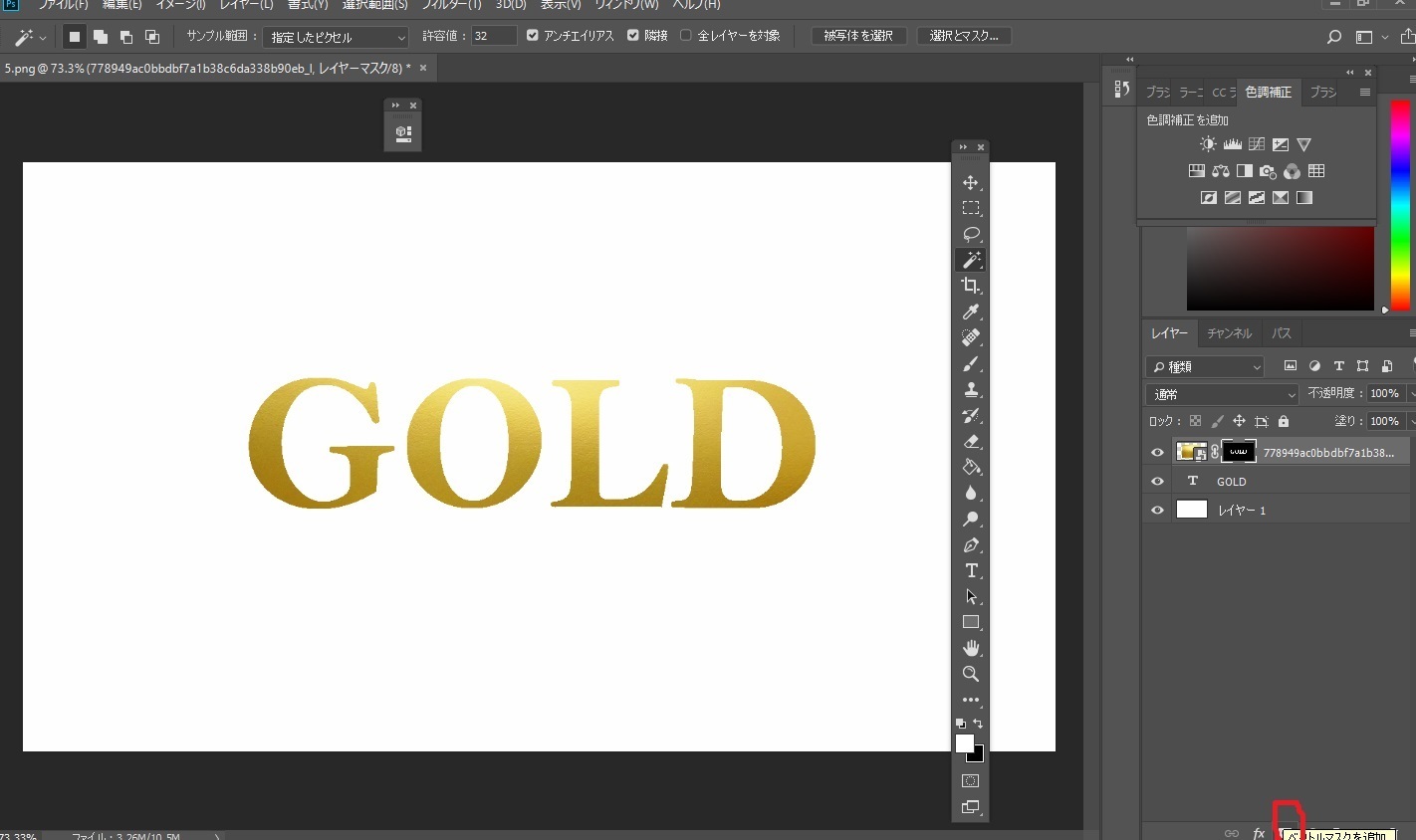
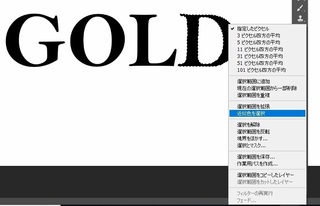
③一度素材のレイヤーを非表示にして文字を出した後、ツール内の「自動選択ツール」をクリック

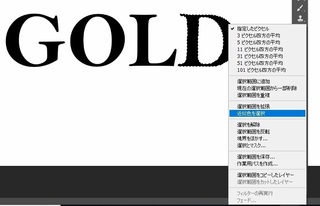
④文字をクリックします。
下記ではDをクリックしたのですが、Dの周りが点々になって選択されているのがわかるでしょうか。

⑤右クリックをして、「近似色を選択」を選択します。
文字がすべて選択されるかと思います。

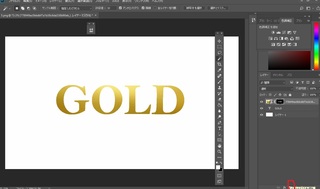
⑥そうしたら、素材のレイヤーを再表示してみて下さい。
きれいに文字型に選択されているかと思います笑

⑦後はいつも通り、素材のレイヤーが選択されていることを確認してから、
画面右下の「ベクトルマスク」を選択して完了です!

いかがでしたでしょうか。
これを応用すれば文字を使ったレタッチの幅が広がるかと思います!
ぜひチャレンジしてみてください
それでは!
今回ご紹介するのは「柄入りの文字作り」についてです。
文字を作るとき、比較的簡単に色やサイズを変更することは出来ても、柄を加えたり重厚感ある雰囲気を作るのは中々難しいかと思います。
ですが、ある方法をつかえば下記のようなデザインが楽に作れちゃいます!


さっそくやっていきましょう。
①好きな文字を作ります。
ツール内の「T」とかかれたボタンを選択して、レイヤー内に文字を作成します。

上部タブの赤枠部分で、文字の調整ができます。左から順に「フォント」「サイズ」「色」ですね。
色を変えるときは文字を全て選択してから、赤枠内の正方形をタップしてください。

今回はとりあえず、シンプルに黒でいきましょう。

②次に、柄の素材を加えます。
柄は作るのではなく、素材から引用するんです!
金でいきましょう。ちょうど文字が隠れるぐらいのサイズにリサイズします。

③一度素材のレイヤーを非表示にして文字を出した後、ツール内の「自動選択ツール」をクリック

④文字をクリックします。
下記ではDをクリックしたのですが、Dの周りが点々になって選択されているのがわかるでしょうか。

⑤右クリックをして、「近似色を選択」を選択します。
文字がすべて選択されるかと思います。

⑥そうしたら、素材のレイヤーを再表示してみて下さい。
きれいに文字型に選択されているかと思います笑

⑦後はいつも通り、素材のレイヤーが選択されていることを確認してから、
画面右下の「ベクトルマスク」を選択して完了です!

いかがでしたでしょうか。
これを応用すれば文字を使ったレタッチの幅が広がるかと思います!
ぜひチャレンジしてみてください
それでは!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8274066
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック