2018年11月26日
炎エフェクトの作り方
お久しぶりです ヨッシーです。
ヨッシーです。
今回はタイトルの通り、炎エフェクトの入れ方をご紹介します。
が、あくまでも簡易版合成という考え方で見ていただけると幸いです笑
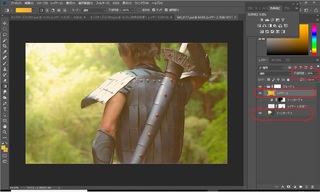
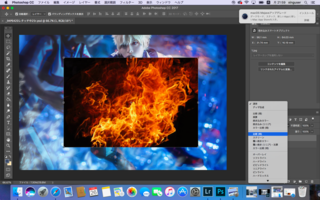
使う画像はこちら

では早速
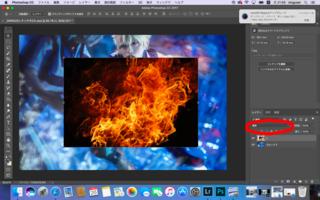
①ネットから任意の炎画像を探し、貼付。
炎画像は極力背景が黒のものを探してください。今回はこちらを使います。

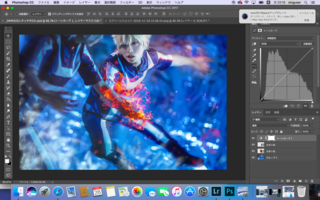
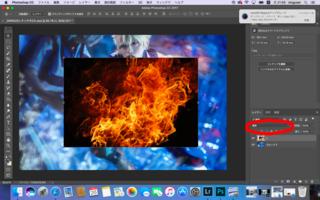
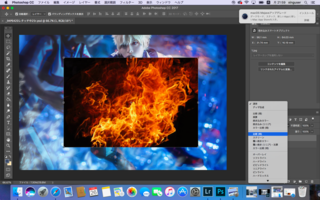
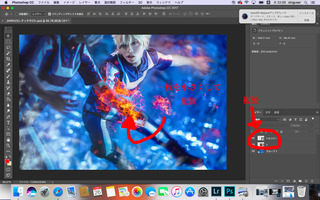
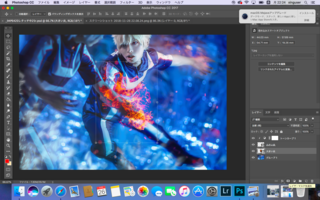
②貼り付けたら、炎レイヤーを「通常」から「比較(明)」に変更
画面内の赤枠です。


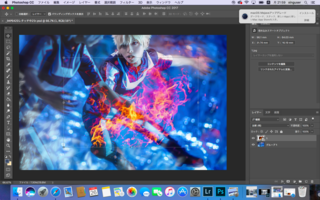
すると黒部分が消えて炎が透過した状態で残るかと思います。

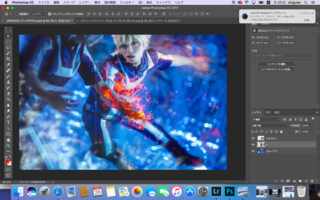
③炎を任意の位置、サイズ、傾きで変更しましょう。
この時、現在の炎レイヤーを複製するか、別の形の炎レイヤーを用意して、一枚を小さめに
もう一枚を覆うように大きくセットしてください。


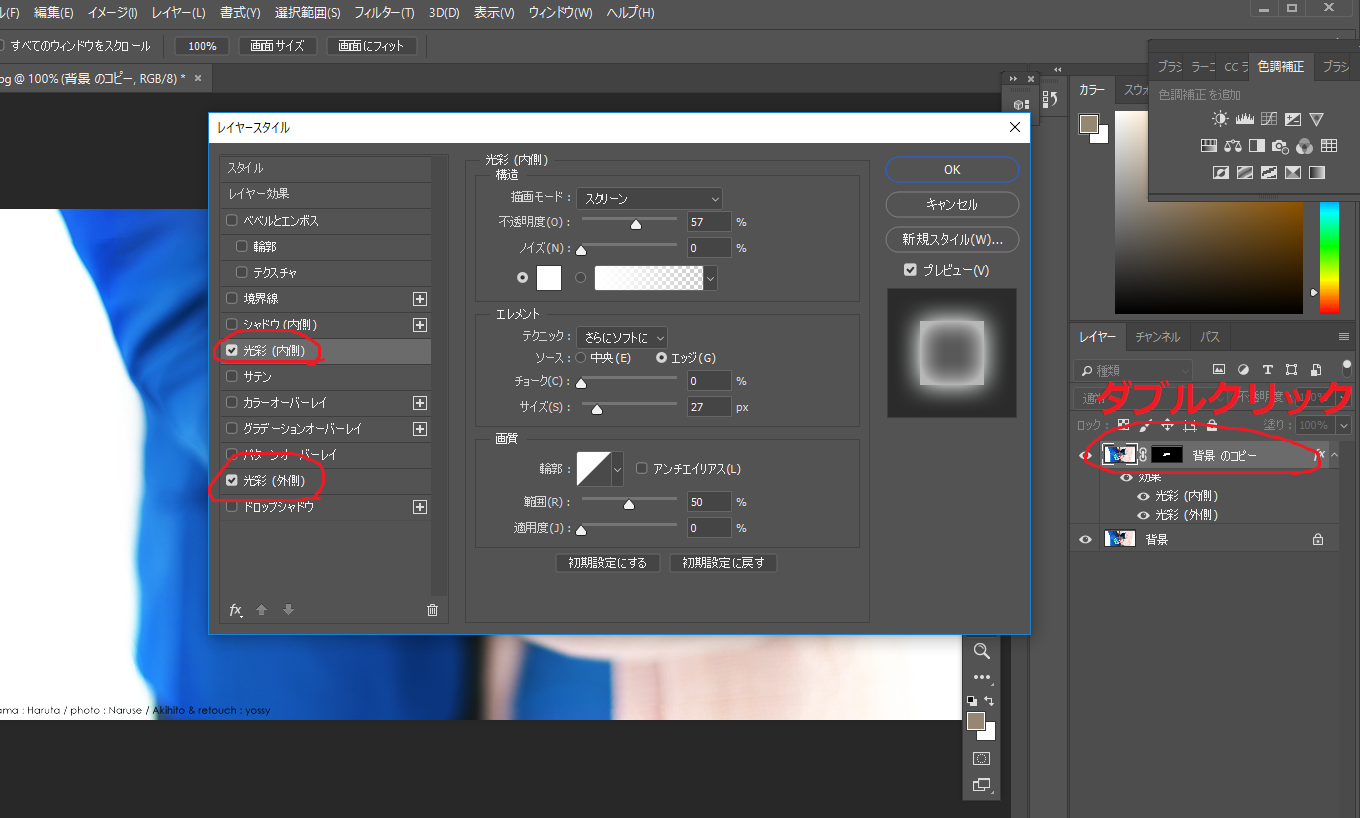
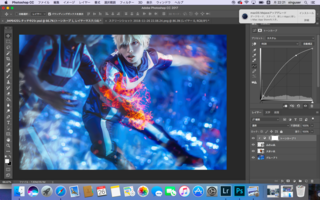
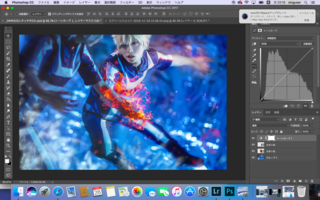
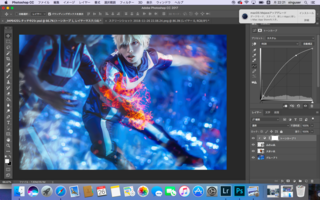
④小さい炎の明るさをあげます。
大きい炎との明暗をはっきりさせることで炎に奥行き?をつけ、内側の火の強さを表現します。
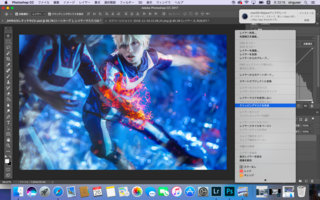
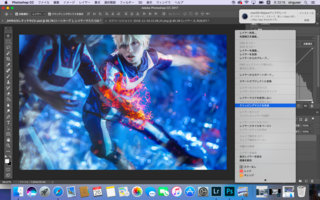
色味調整から「トーンカーブ」を選択。「小さい炎のレイヤー」の真上にくるよう、レイヤーを調整してください。

次に「トーンカーブ」を右クリックし、「クリッピングマスクを作成」を選択。

これで小さい炎レイヤーのみの明るさを変更できるため、任意に弄りましょう。

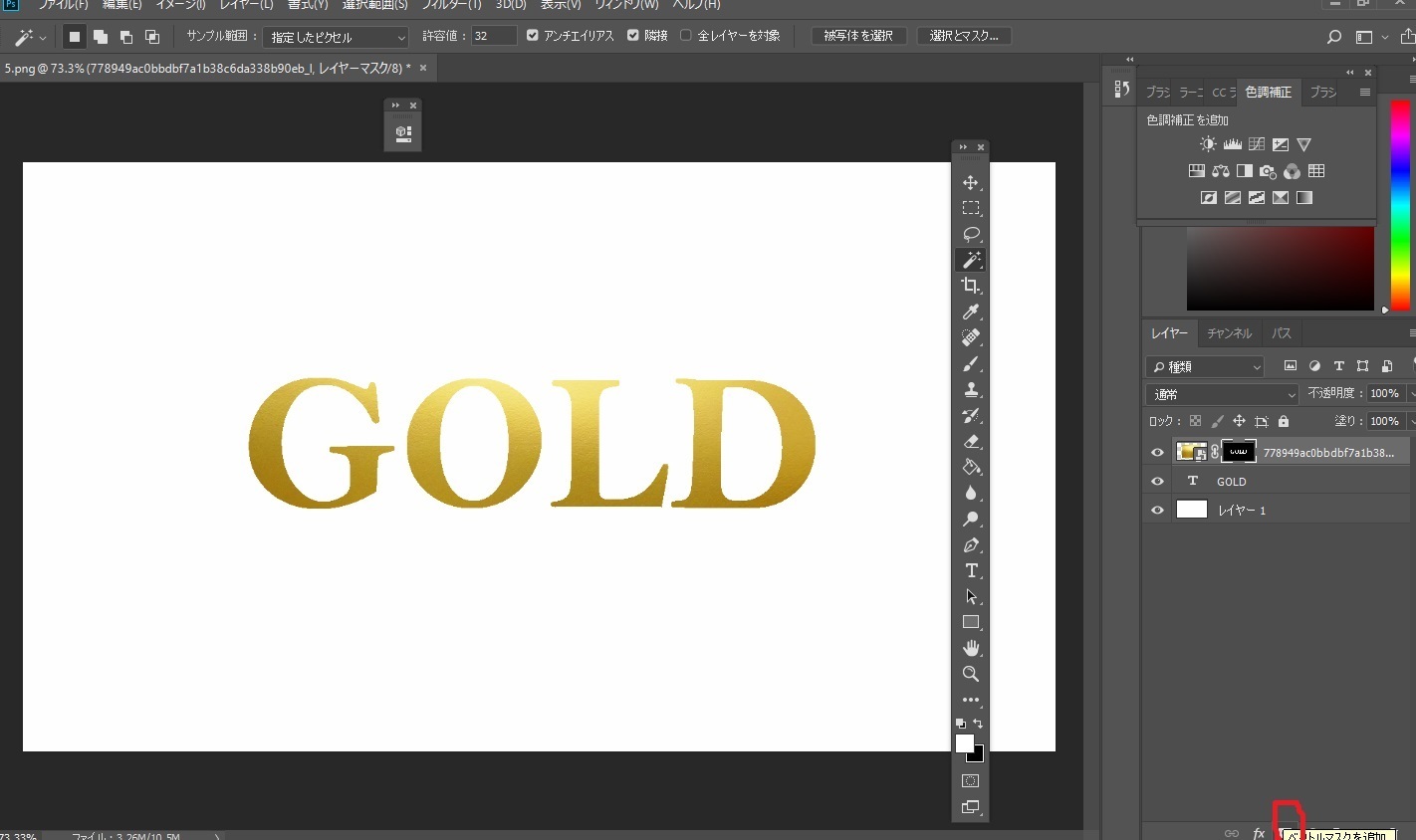
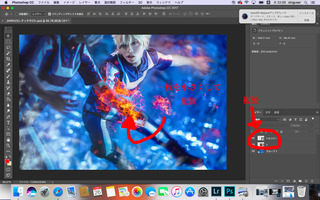
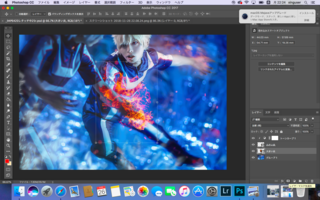
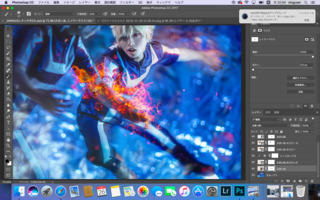
⑤いらない炎を消します。
炎レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。

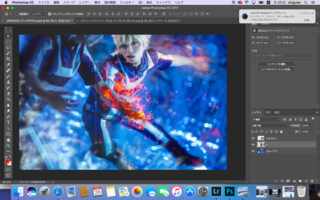
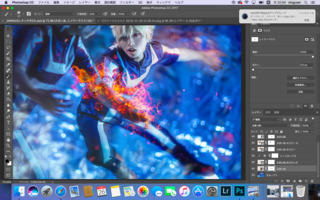
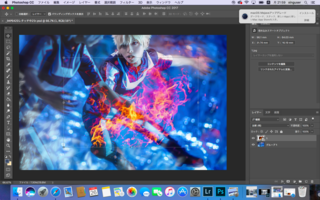
消したいところを黒。逆に戻したいところを白で塗ります。これの繰り返しで、炎レイヤーを何枚も重ねてぽく見せましょう。少しやりすぎ感ありますが、、、汗。イメージはこんな!

ここからさらに炎が馴染むよう工夫をするのですが、今日はここまで!
それではまた!
今回はタイトルの通り、炎エフェクトの入れ方をご紹介します。
が、あくまでも簡易版合成という考え方で見ていただけると幸いです笑
使う画像はこちら

では早速
①ネットから任意の炎画像を探し、貼付。
炎画像は極力背景が黒のものを探してください。今回はこちらを使います。

②貼り付けたら、炎レイヤーを「通常」から「比較(明)」に変更
画面内の赤枠です。


すると黒部分が消えて炎が透過した状態で残るかと思います。

③炎を任意の位置、サイズ、傾きで変更しましょう。
この時、現在の炎レイヤーを複製するか、別の形の炎レイヤーを用意して、一枚を小さめに
もう一枚を覆うように大きくセットしてください。


④小さい炎の明るさをあげます。
大きい炎との明暗をはっきりさせることで炎に奥行き?をつけ、内側の火の強さを表現します。
色味調整から「トーンカーブ」を選択。「小さい炎のレイヤー」の真上にくるよう、レイヤーを調整してください。

次に「トーンカーブ」を右クリックし、「クリッピングマスクを作成」を選択。

これで小さい炎レイヤーのみの明るさを変更できるため、任意に弄りましょう。

⑤いらない炎を消します。
炎レイヤーを選択後、画面右下のベクトルマスクを選択。レイヤーに白いサムネイルが出てくるので、
そのサムネを選択した状態でペンツールを使います。

消したいところを黒。逆に戻したいところを白で塗ります。これの繰り返しで、炎レイヤーを何枚も重ねてぽく見せましょう。少しやりすぎ感ありますが、、、汗。イメージはこんな!

ここからさらに炎が馴染むよう工夫をするのですが、今日はここまで!
それではまた!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8334555
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック